Editor
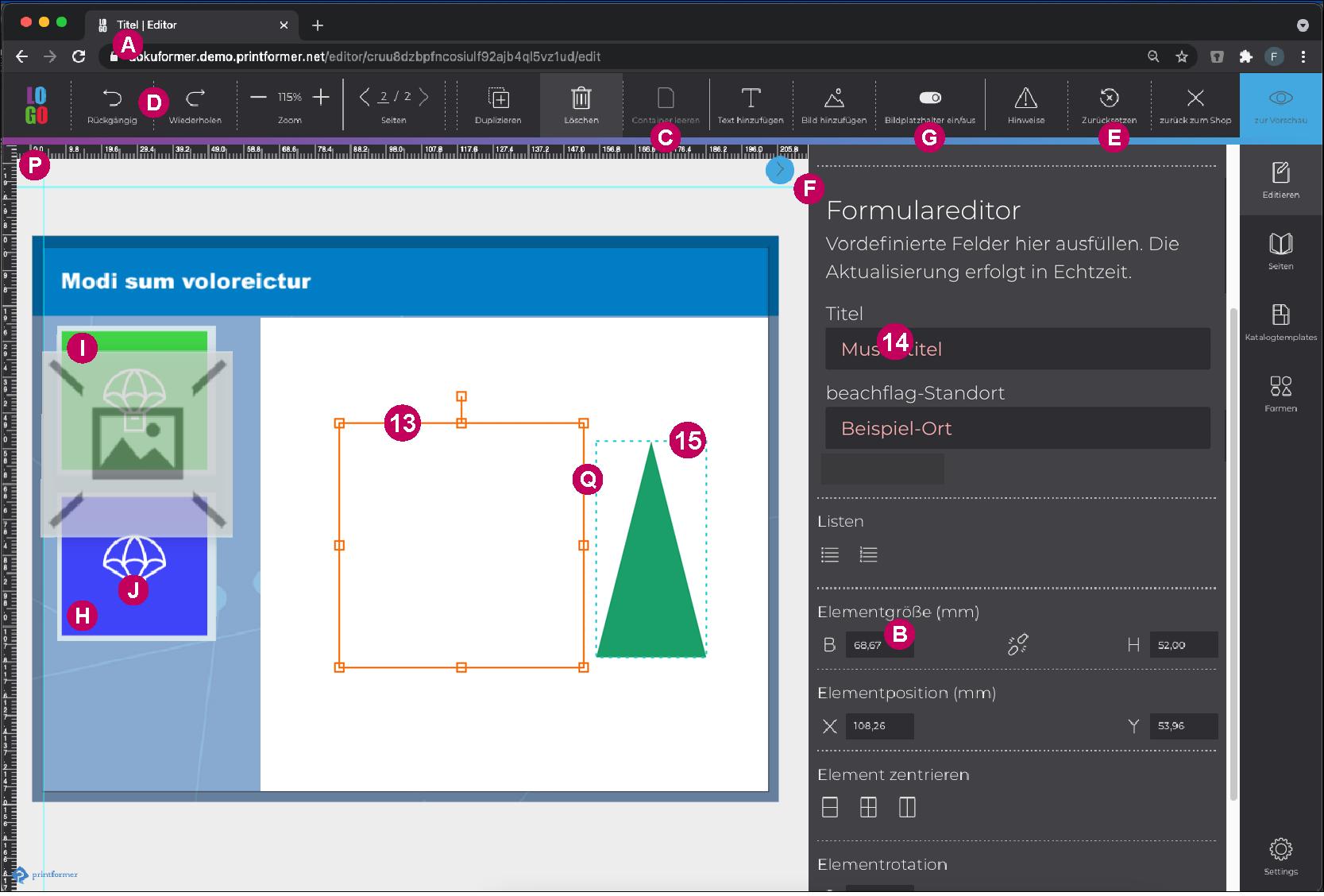
Der printformer Editor bietet eine benutzerfreundliche Editierung von Templates in Echtzeitdarstellung.
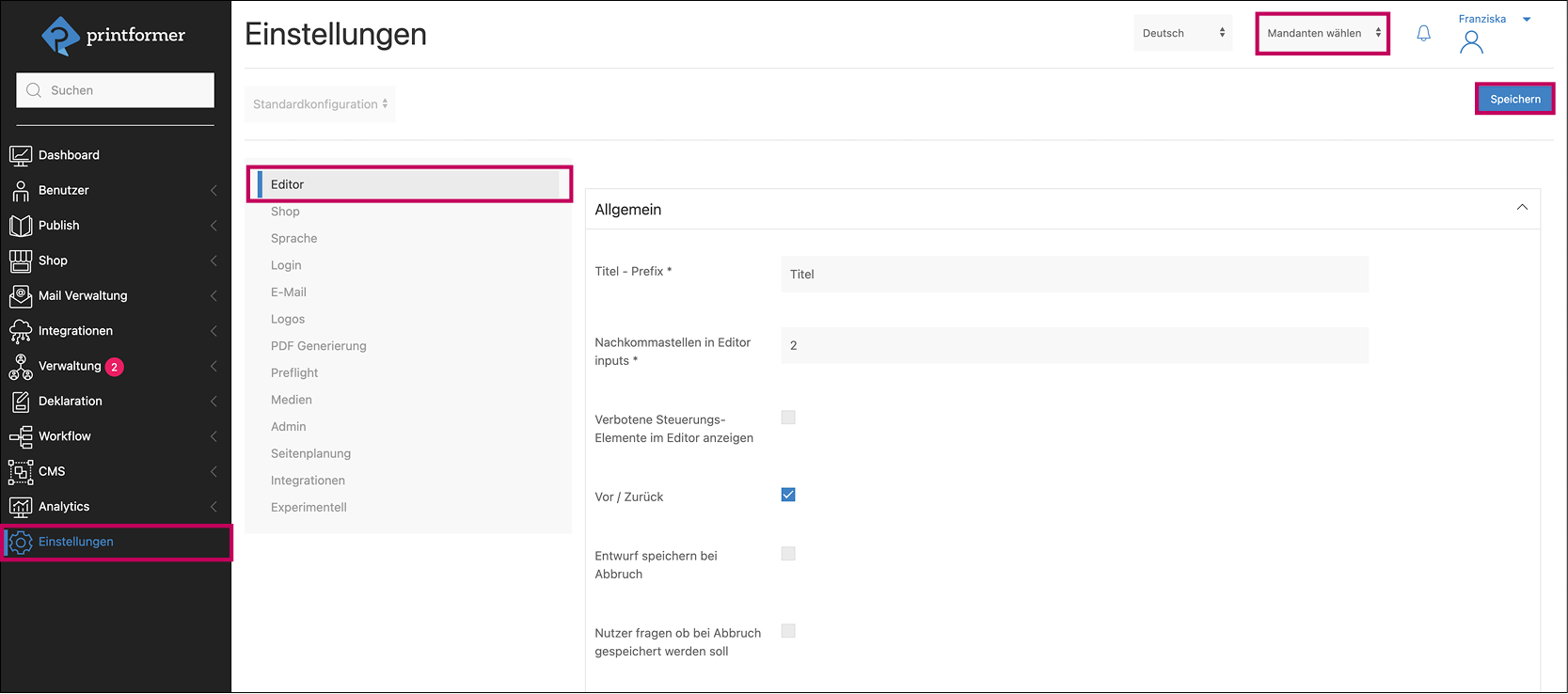
Im diesem Einstellungs-Menü kann dieser individuell konfiguriert werden.
Bei einem System mit mehreren Mandanten kann im oberen Dropdown-Menü zwischen den Settings der einzelnen Mandanten durch gewechselt werden. (Zur Individualisierung einzelner Mandanten muss zunächst die jeweilige Checkbox Standardkonfiguration verwenden deaktiviert werden.)
Logos und Farben

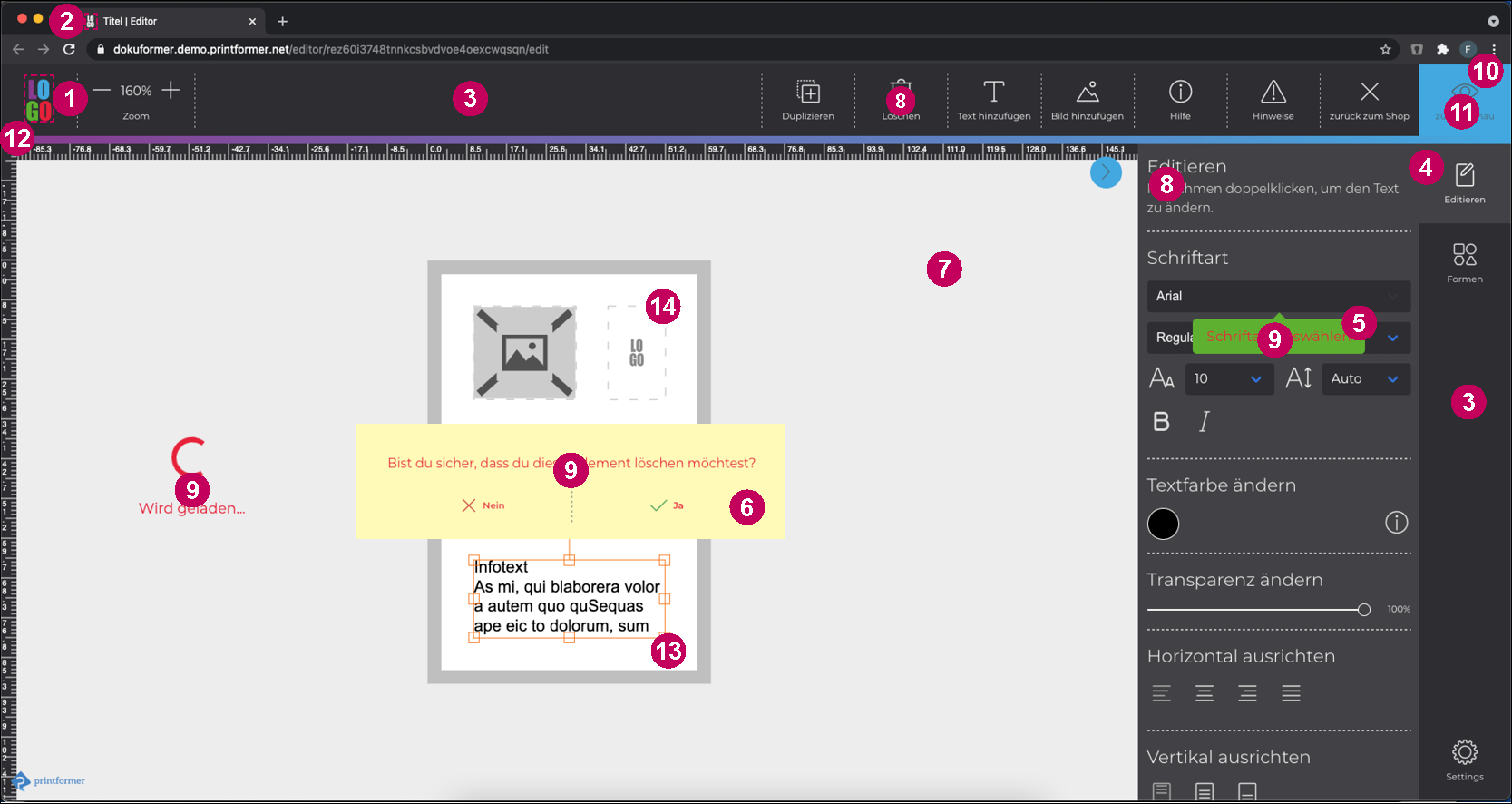
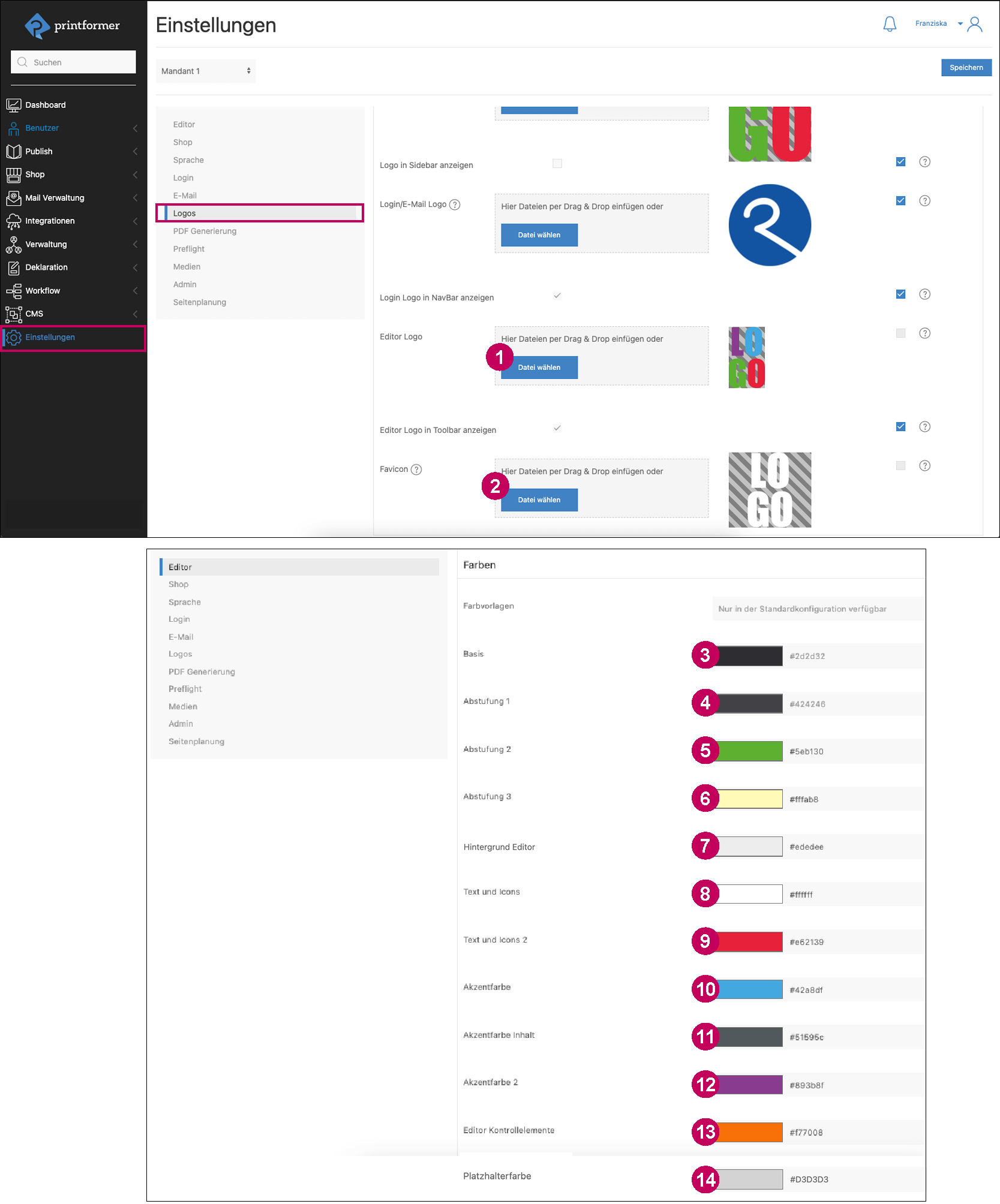
Logos | |||
1 | Einstellungen > Logos > Editor Logo | Bild-Datei | |
2 | Einstellungen > Logos > Favicon | Bild-Datei (96x96 px) | |
Farben | |||
Einstellungen > Editor > Farben | Farbwert hexadezimal (RGB) | ||
3 | Basis (Menüleisten) | 9 | Text und Icons 2 (pop-ups) |
4 | Abstufung 1 (aktives Menü) | 10 | Akzentfarbe (weiterführender Button) |
5 | Abstufung 2 (pop-up Menü) | 11 | Akzentfarbe Inhalt (weiterführender Button) |
6 | Abstufung 3 (pop-up Editor) | 12 | Akzentfarbe 2 (Schmuckleiste) |
7 | Hintergrund Editor | 13 | Editor Kontrollelemente (aktiver Blockrahmen) |
8 | Text und Icons (Menü) | 14 | Platzhalterfarbe (Textfarbe im Formulareditor für vordefinierte TemplateDataKeys) |
Einstellungen > Editor > Hinweise und Validierungen > Editierbare Elemente hervorheben | |||
15 | Farbe für hervorgehobene Elemente | ||

Weitere Einstellungen


Einstellung | Beschreibung | |
|---|---|---|
x Diese Felder können für einzelne Templates in deren Konfiguration angepasst werden. | ||
Allgemein | ||
A | Titel - Prefix | gewünschter Name im Browser |
B | Nachkommastellen in Editor inputs | Anzeige des mm-Werts im Editor (Bsp. Elementgröße/-position) |
C | Verbotene Steuerungs-Elemente im Editor anzeigen | Nicht auswählbare Buttons werden (ausgegraut) angezeigt |
D | Vor / Zurück | Buttons Rückgängig und Wiederholen einblenden |
Entwurf speichern bei Abbruch | Editiertes Template als Draft sichern auch wenn die Bearbeitung nicht abgeschlossen wurde | |
Nutzer fragen ob bei Abbruch gespeichert werden soll | Ist diese Checkbox aktiviert erscheint beim Verlassen des Editors ein entsprechendes Pop-Up (der Text dazu kann in der Sprachdatei angepasst werden) | |
Maximale Dateigröße für Uploads im Editor (in MiB) | maximale Größe für das Hochladen von Assets im Editor | |
Maximale Dateigröße für Uploads im Upload-Editor (in MiB) | maximale Größe für das Hochladen von Assets im Upload-Editor | |
E | Draft-Reset | Template in den Urzustand zurück setzen, |
F | Breite Sidebar verwendenx | vergrößertes Seitenmenü (Toolbar) verwenden |
Felder des Formulareditors pro Seite anzeigenx | besitzt ein Template mit Platzhaltern mehrere Seiten werden nur die Felder der ausgewählten Seite angezeigt | |
G | Bildplatzhalter ein-/ausblenden anzeigen | Button zur Einstellung ob die Bildplatzhalter ein- oder ausgeblendet werden |
Bildplatzhalter standardmäßig einblenden | Wird diese Checkbox deaktiviert, werden leere Bildblöcke im Editor ohne Platzhalter-Bild angezeigt | |
Spalten in der Sidebarx | ||
Medien, Seiten, Artikeltemplates, Seitenlayout, Varianten, Gruppentemplates | hier kann die Anzahl der Spalten für die jeweiligen Menüs der Sidebar eingestellt (und somit die Größe der dort angezeigten Thumbnails definiert) werden: 1-4 Spalten | |
Seiten | Hier gibt es zusätzlich die Möglichkeit eine Doppelseiten-Ansicht zu wählen. Dabei stehen die erste und letzte Seite einzeln in der Spalte, für alle anderen Seiten werden jeweils 2 Seiten nebeneinander angezeigt. | |
Artikeltemplates / Containerx | ||
Artikeltemplateübersicht im Editor verstecken | Menü Artikeltemplates in der Sidebar ausblenden; sinnvoller Einsatz wenn pro Container nur ein Artikeltemplate zur Verfügung steht | |
Bereits verwendete Artikeltemplates ausgrauen | Artikeltemplates die bereits in einen Container gezogen wurden, werden in der Sidebar ausgegraut dargestellt | |
Dieser legt fest ob der Container mit einem Artikeltemplate befüllt werden kann wenn dieses nur einen der vorgegebenen Tags enthält oder ob es alle Tags enthalten muss | ||
Artikeltemplates anhand der content-requirements pro Seite anzeigen | Dadurch werden alle Tags der aktuellen Seite ermittelt und als Tag-Filterung vorausgefüllt. (Dieser Filter wird bspw. durch Auswahl einer Kategorie nicht überschrieben.) | |
Container Highlight bei Drag&Drop | Verhalten des/der Container beim rüber schieben eines Artikeltemplates: Kontur (Umriss) oder Fläche (Container) des Containers werden eingefärbt (hervorgehoben) | |
H | Farbe bei Dragstart | Auswahl der Highlight-Farbe bei Auswahl eines Artikeltemplates |
I | Farbe bei Dragover | Auswahl der Highlight-Farbe beim Platzieren eines Artikeltemplates in den Container |
J | Icon bei Dragstart im Container anzeigen | (zusätzlich zum farblichen Highlight der/des Container/s) erscheint ein Icon im Container |
Container Blacklist für Katalogprodukte | kommaseparierte Liste mit content-requirements für Container die beim Drag&Drop der Artikeltemplates nicht hervorgehoben werden sollen | |
Varianten | Sortierung festlegen (alphabetisch oder nach Anlagedatum) | |
Autosave | Autosave aktivieren, Zeiteinstellung (nach wievielen Sekunden soll jeweils gespeichert werden) | |
Hinweise und Validierungen | ||
Möglichkeit Hinweise, Fehlermeldungen (Pop-Ups), Hilfebutton zu aktivieren und diese zu definieren (Hinweistexte sind in Orange hinterlegt, Fehlertexte in Rot) | ||
Automatisches Ausklappen der Hinweise bei … | Hier kann ausgewählt werden ob automatisch eine Sidebar mit Hinweisen ausgeklappt werden soll (Nie bedeutet, dass Hinweise nur über eine Notification in der Top Bar angezeigt werden) | |
Warnhinweis beim Schließen des Editors | Sofern aktiviert erscheint beim Schließen des Browsers (bzw. Tabs) ein Warnhinweis | |
Auf nicht besuchte Seiten hinweisen | Wurden im Editor nicht alle Seiten durchgeklickt, erscheint ein Hinweis. Dieser kann frei definiert werden. | |
Auf nicht gefüllte Container hinweisen | Wurden im Editor nicht alle Container mit einem Produkt oder Artikeltemplate befüllt, erscheint ein Hinweis. Dieser kann frei definiert werden. | |
Auf nicht geladene Assets hinweisen | Hinweis wenn hochgeladene Bilder noch nicht vollständig in den Editor geladen wurden. (Text Kann frei definiert werden.) | |
Fehler bei | diese Eigenschaften können als Fehler definiert werden, dadurch erscheint der Hinweistext rot hinterlegt. Sofern die Checkbox Editor trotz Fehler verlassen nicht aktiviert ist, kann der User erst nach Korrektur zur Preview weiter. | |
Fehler bei fehlenden obligatorischen Feed-Item-Identifiern | Sofern für eine Seitenplanung Pflichtprodukte definiert wurden kann hier festgelegt werden ob das nicht platzieren der Produkte als Fehler oder als Hinweis erscheinen soll. | |
Editor trotz Fehler verlassen | Ist diese Checkbox deaktiviert kann keine Vorschau-/Druck-PDF generiert werden sofern die Blockinhaltsvalidierungen nicht erfüllt werden. | |
15 | Editierbare Elemente hervorheben | Auswahl zwischen nie, immer und bei Hover |
Q | Stärke der Umrandung von hervorgehobenen Elementen | Hier kann die Linienstärke der aktivierten, sowie der hervorgehobenen (Block-)Rahmen, in 6 Schritten, (dünn bis dick) definiert werden |
Hilfebutton anzeigen | Info-Button im Top-Menu (Editor) aktivieren | |
URL zur externen Hilfeseite | Verlinkte URL des Hilfebuttons. Als Default ist in der Systemkonfiguration die Ziel-URL https://docs.printformer.com hinterlegt, diese kann hier oder auch in den einzelnen Mandanten überschrieben werden. | |
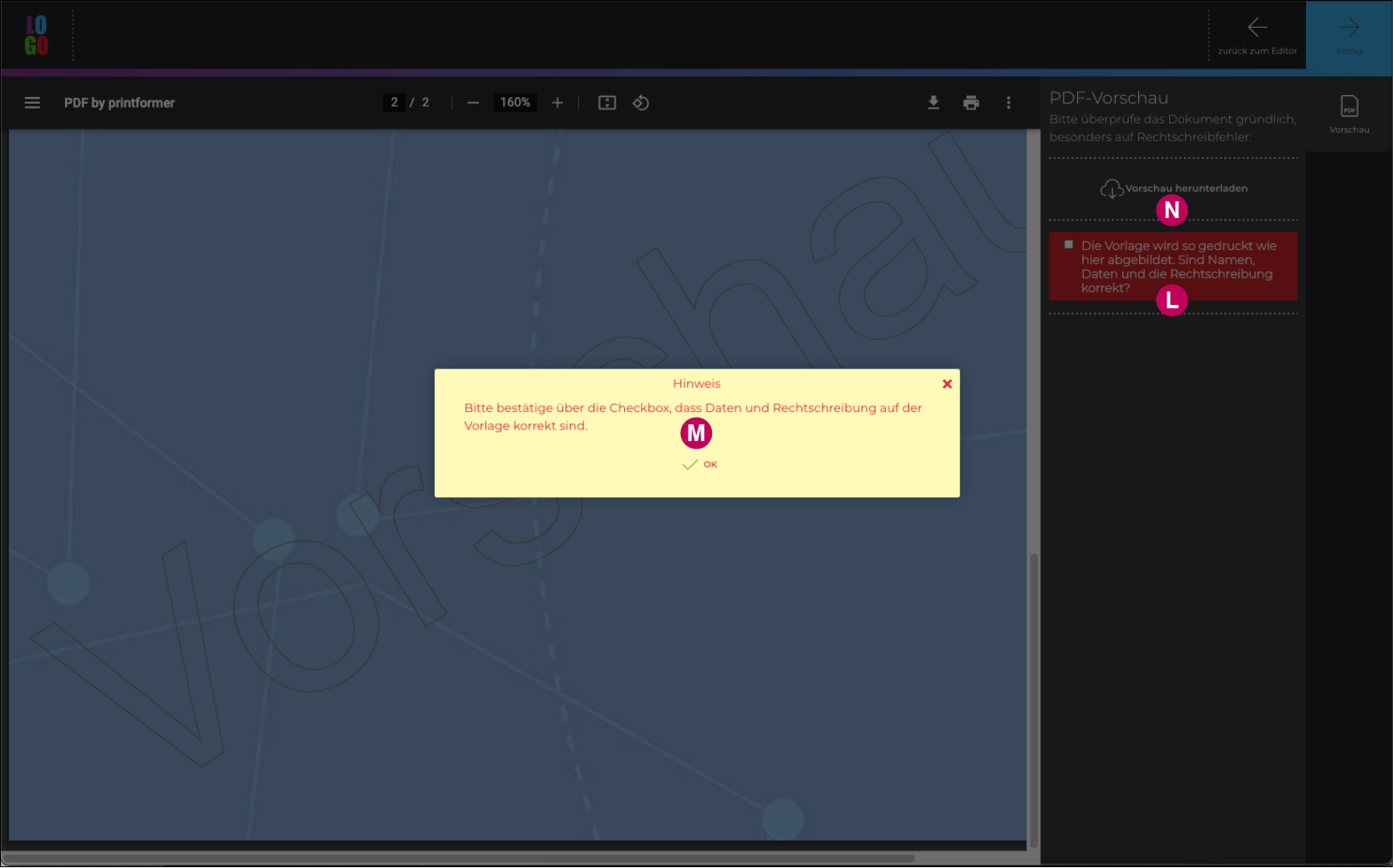
Vorschau | Festlegung ob die Vorschau freigegeben werden muss, inkl. Texte für Bestätigungs-Label und -meldung | |
L | Vorschau bestätigen | Um die Bestellung abschließen zu können, muss die Preview per Checkbox freigegeben werden. |
L | Vorschau Bestätigungs-Label | Texteingabe für das Bestätigungslabel |
M | Bestätigungsmeldung | Texteingabe für Pop-Up sofern Bestätigungslabel nicht aktiviert wurde |
N | Vorschau-Datei herunterladen | Bei Deaktivierung wird der Download-Button in der Sidebar ausgeblendet (die Download-Möglichkeit über den PDF-Viewer kann jedoch nicht entfernt werden) |
Dateiname | Möglichkeit den Dateinamen (bspw. mittels DataKeys) zu definieren (bspw. kann ein Timestamp | |
Meldungen der Draft Valdierung anzeigen | Nur mit dem Feature Draft-Validator möglich | |
Toolbar Buttons(obere Menüleiste) | freie Textwahl für die Buttons Rücksprung zum Shop, Weiter zur Vorschau, Zurück zum Editor, Gestaltung abschließen (Sprachversionen werden über den Language-Picker eingestellt) | |
Sidebar Buttons (seitliche Menüleiste) | freie Textwahl für die Buttons der seitlichen Menüleiste | |
|
Besteht das Template (oder eine Seite im Template) nur aus Placeholdern, die mittels Formulareditor befüllt werden können (und keinen editierbaren Blöcken) wird der Button Editieren automatisch ausgeblendet. | ||
P | Lineale und Hilfslinien aktivieren (sind magnetische Hilfslinien aktiviert werden Objekte an diesen Linien andocken sobald sie innerhalb des Schwellenwerts gezogen werden) | |
Raster* | Raster anzeigen und Einstellungen | |
Loader | freie Wahl der Texte die beim allgemeinen oder Laden des Templates angezeigt werden sollen | |
Block Restriktionen | Hier können system- oder mandantenübergreifend, Block Restriktionen, BlockSettingPresets und Block Attribute bestimmt werden. | |
Themesx | Auswahl der Default Editor UI (auf System- oder Mandantenebene) | |