Formular-Editor
Mit dem printformer Formulareditor kann die Texteingabe im Editor (anstatt inline) in Formularfeldern vorgenommen werden und auch Elemente können direkt in diesem Menü editiert werden.

Voraussetzung dazu ist dass die zu editierenden Elemente im Template entsprechend getagt und mit Attributen versehen sind.
Text-Platzhalter
Texte im Template als Placeholder getaggt und mit entsprechenden DataKeys versehen sind.
Die gewünschten Textrahmen werden mit PFBlock getaggt und zusätzlich werden die Text-Platzhalter mit dem Tag PFPlaceholder versehen. Jedem einzelnen PFPlaceholder-Tag wird dann das Attribut Name: data-keys zugewiesen. Die data-keys sind frei wählbar und erscheinen im printformer als Felder im Formulareditor (Strict), siehe auch Text-Platzhalter.
Zusätzlich sollte immer das Block-Setting "block-disable-interactions": true angewandt werden (damit die Textfelder nicht versehentlich verschoben werden können). Falls eine Formatierung des Textes erlaubt ist werden diese Settings (text-format) dafür ebenfalls hier eingetragen.
Sofern der im Platzhalter bereits eingefügte Text auch für den User im Editor sichtbar sein soll muss zusätzlich das Attribut Name: use-standard-text-if-empty; Wert: true an den Placeholder-Tags eingefügt werden.
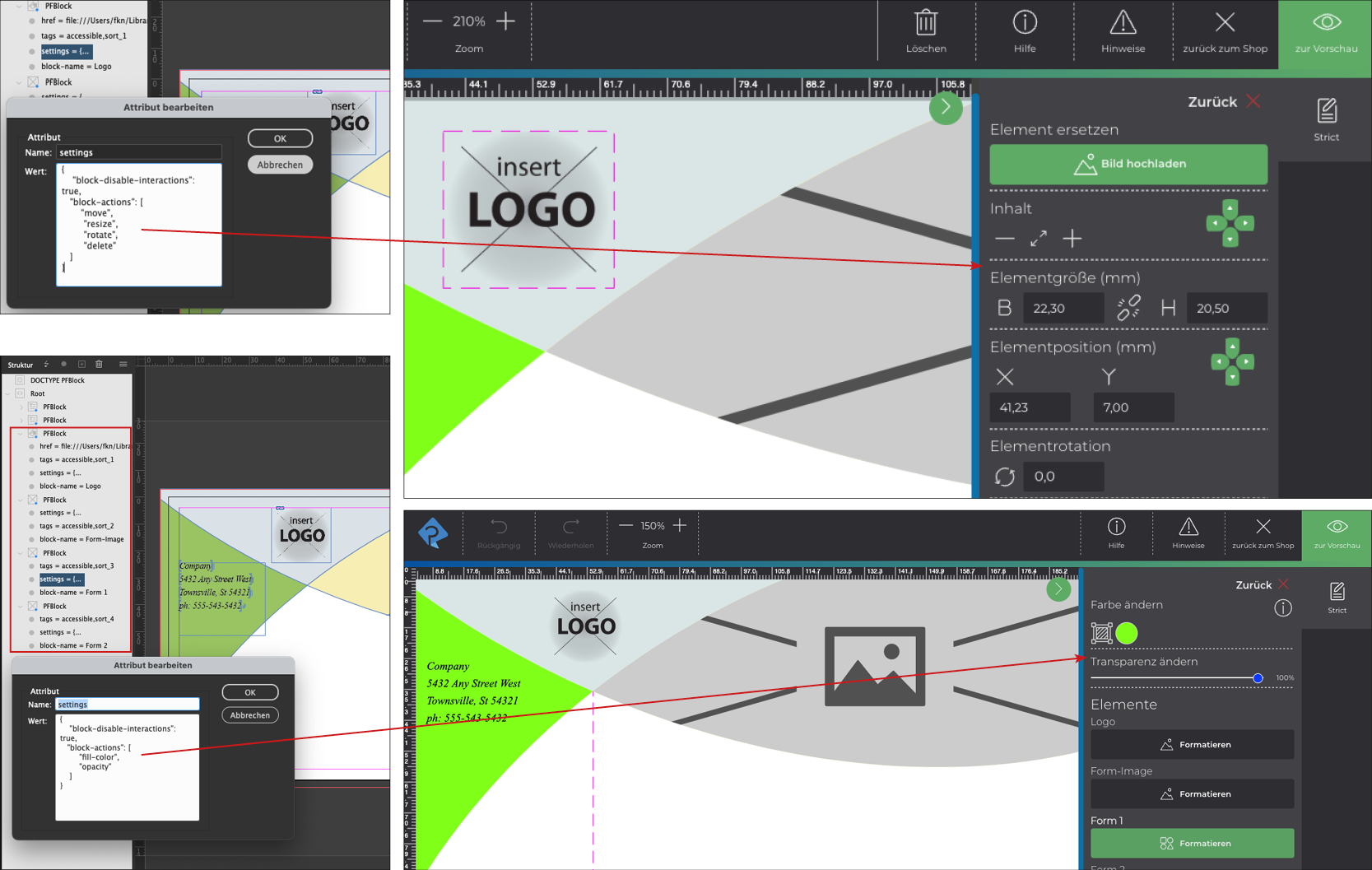
Attribute PFPlaceholder
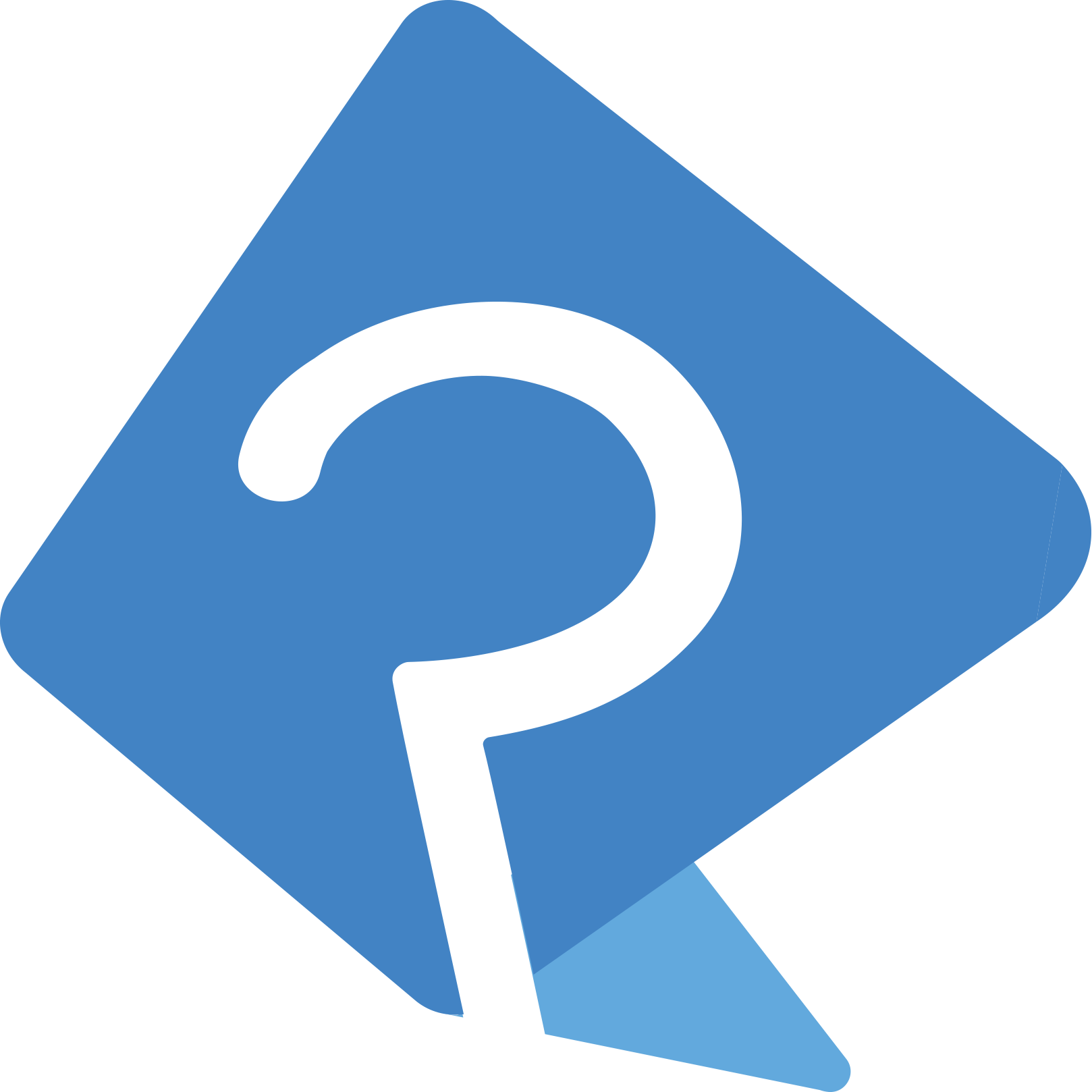
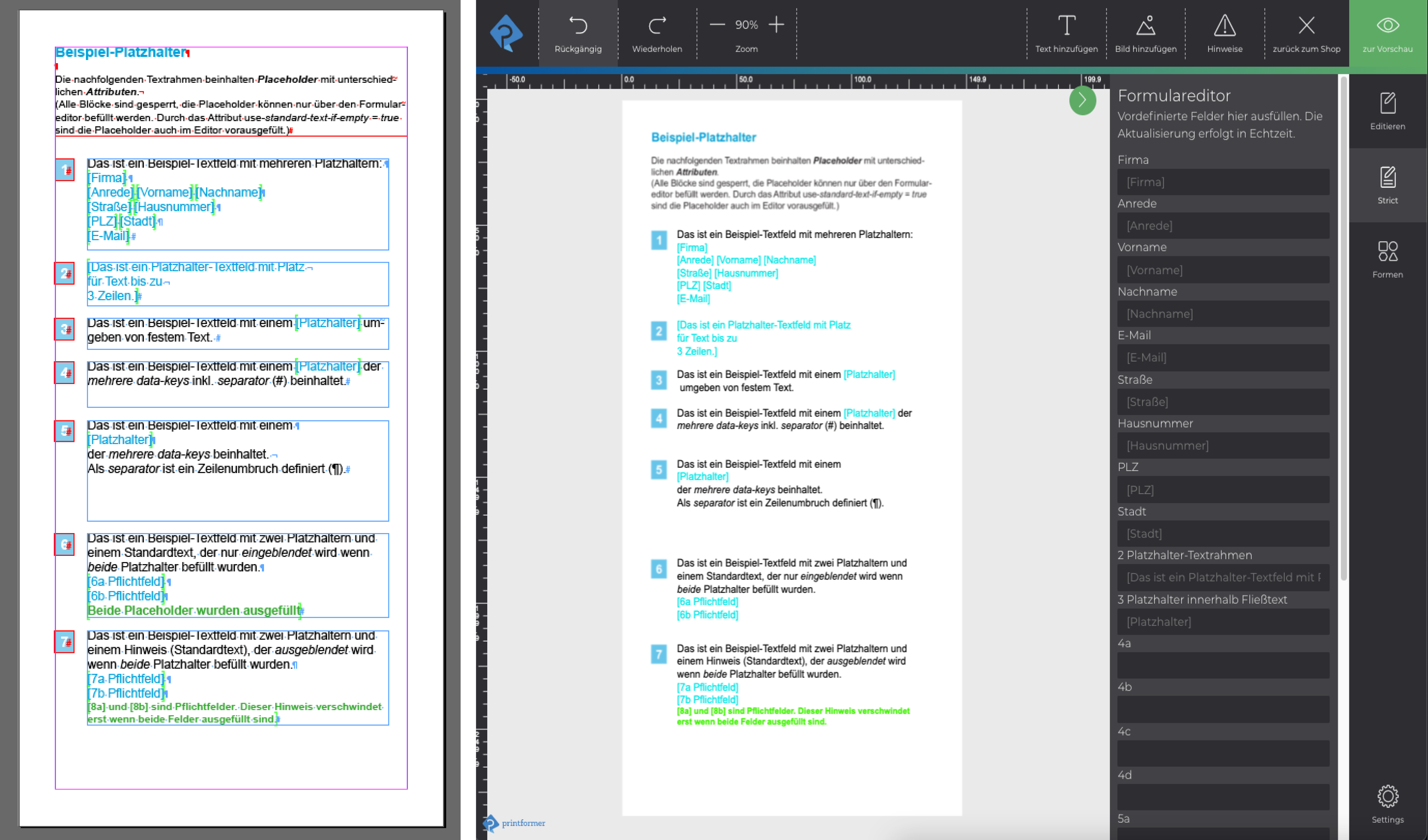
Im der Sidebar des printformer Editor befindet sich dann das Menü Strict (Default Name), das zu den jeweiligen (im Template enthaltenen DataKeys) ein (Bearbeitungs-)Feld anzeigt:

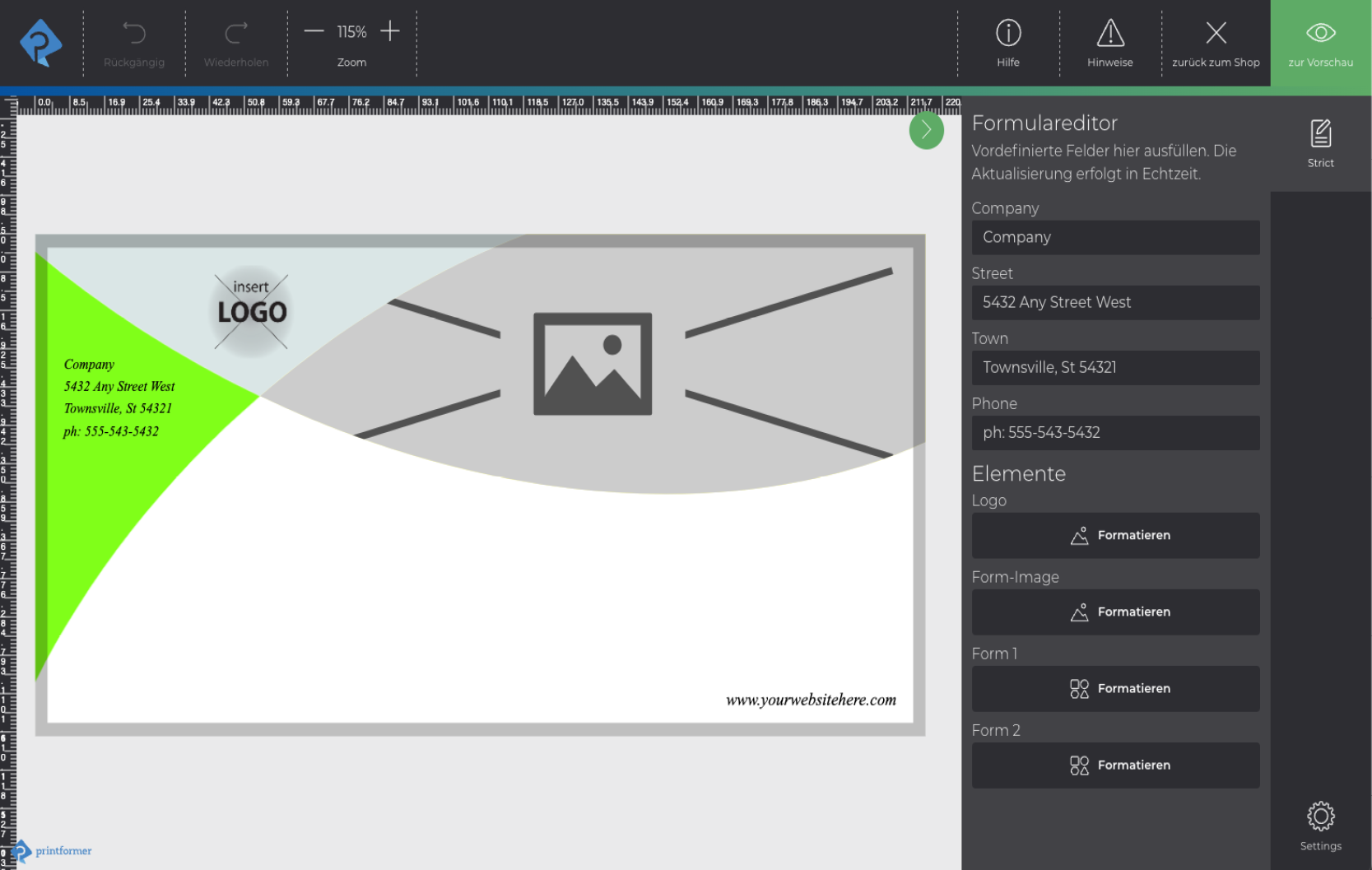
Die Farbe des Standardtextes eines Platzhalters kann frei gewählt werden: Einstellungen > Editor > Farben > Platzhalterfarbe
Eine Kombination aus Inline-Text (Textbearbeitung direkt im Textblock) und dem Formulareditor, im selben Textrahmen, ist nicht möglich.
Optional gibt es die Einstellmöglichkeiten Formatierung im Formulareditor aktivieren (der Textstyle kann dadurch trotz block-disable-interactions geändert werden) und Felder des Formulareditors pro Seite anzeigen. (Ist diese Checkbox nicht aktiviert werden alle im Template vorhandenen Placeholder im Formulareditor angezeigt, unabhängig davon welche Seite des Templates gerade bearbeitet wird. Diese Checkbox kann im Mandanten-/Benutzerstandard oder für jedes einzelne Template aktiviert/desktiviert werden).
Bilder und Formen
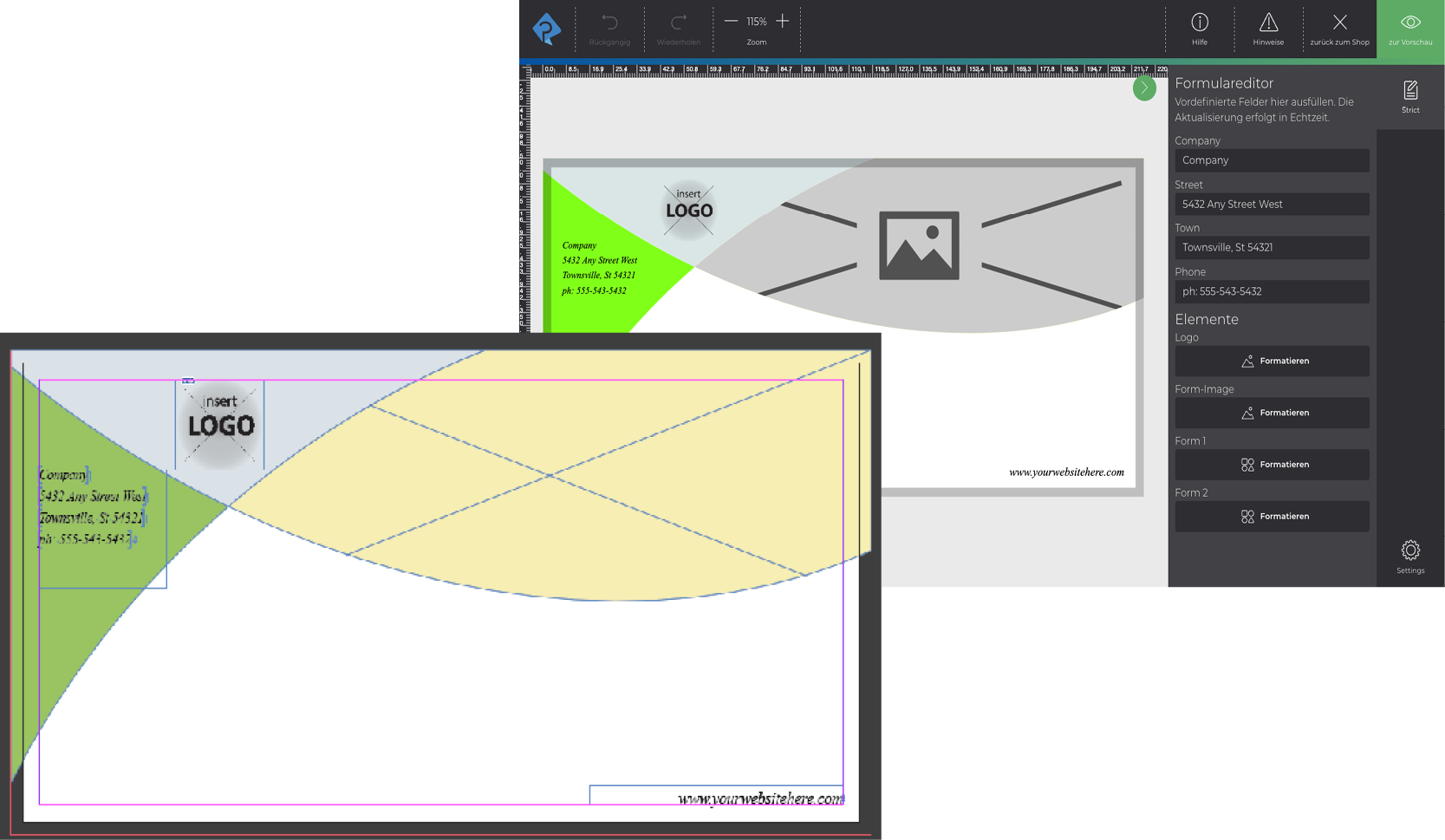
Zusätzlich können auch Bilder und Formen im printformer über den Formulareditor (Steuerkreuz. s. Screenshot) bearbeitet werden, wenn sie getagt und mit den Attributen
Name: block-name; Wert: frei (wird als Label im Formulareditor angezeigt)
Name: settings; Wert: "block-disable-interactions": true
mittels block-actions werden die weiteren Editier-Möglichkeiten ergänztName: tags; Wert: accessible,sort_n versehen sind. Über sort_ kann die Reihenfolge (von oben nach unten) im Formulareditor für die einzelnen Elemente definiert werden. Dafür wird jeweils eine Ganzzahl nach dem Unterstrich eingesetzt (sort_1; sort_2; etc.).
Die DataKeys aus den Textplatzhaltern werden immer zuerst (oben) angezeigt (unabhängig davon wie die anderen Elemente angeordnet werden).
Auch Textblöcke können mit diesen Attributen ergänzt und dadurch im Formulareditor bearbeitbar gemacht werden (bspw. Position oder Größe ändern).
Beispiel:

Template-Konfiguration
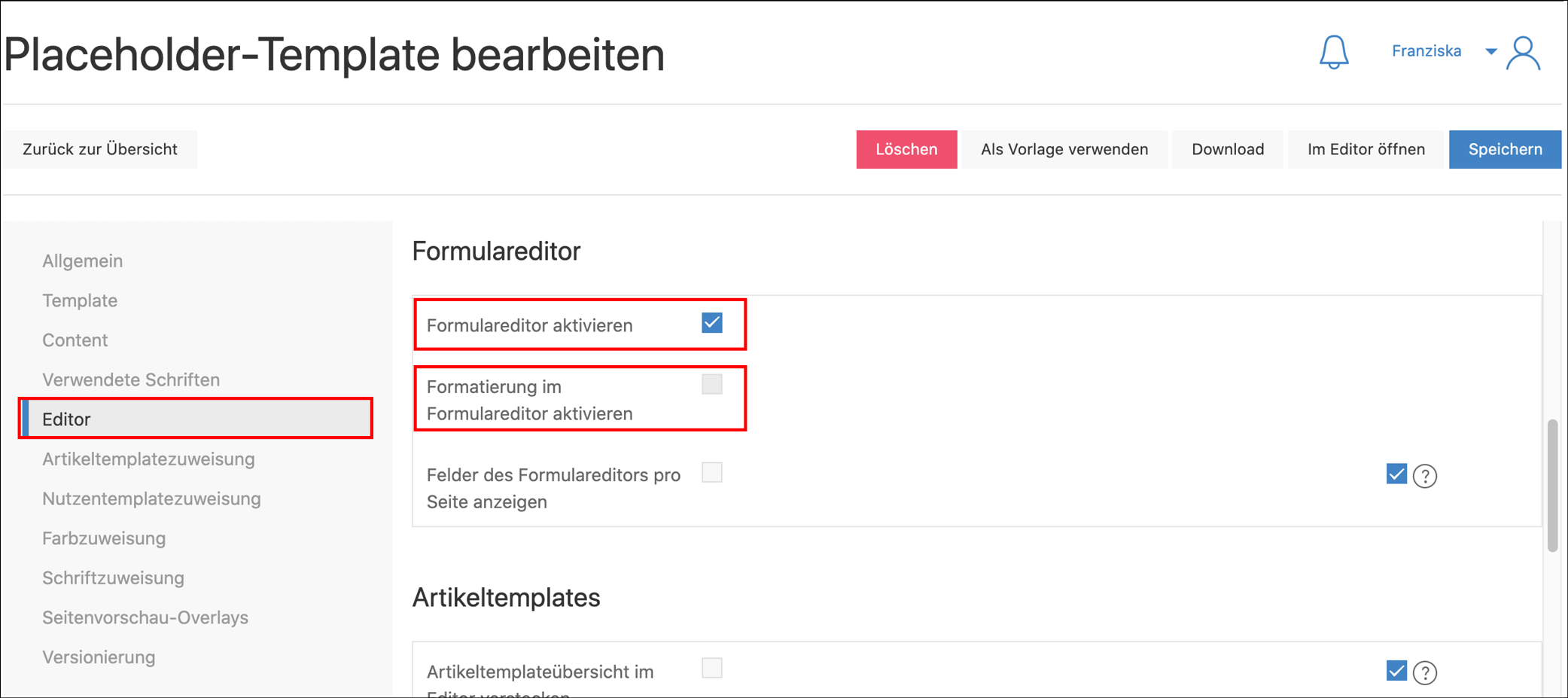
Beim Einrichten des Templates muss der Formulareditor aktiviert werden (Template bearbeiten > Editor). Sofern Textformatierungen erlaubt sind (auch über Settings eingeschränkt) muss zusätzlich die zweite Checkbox aktiviert werden:

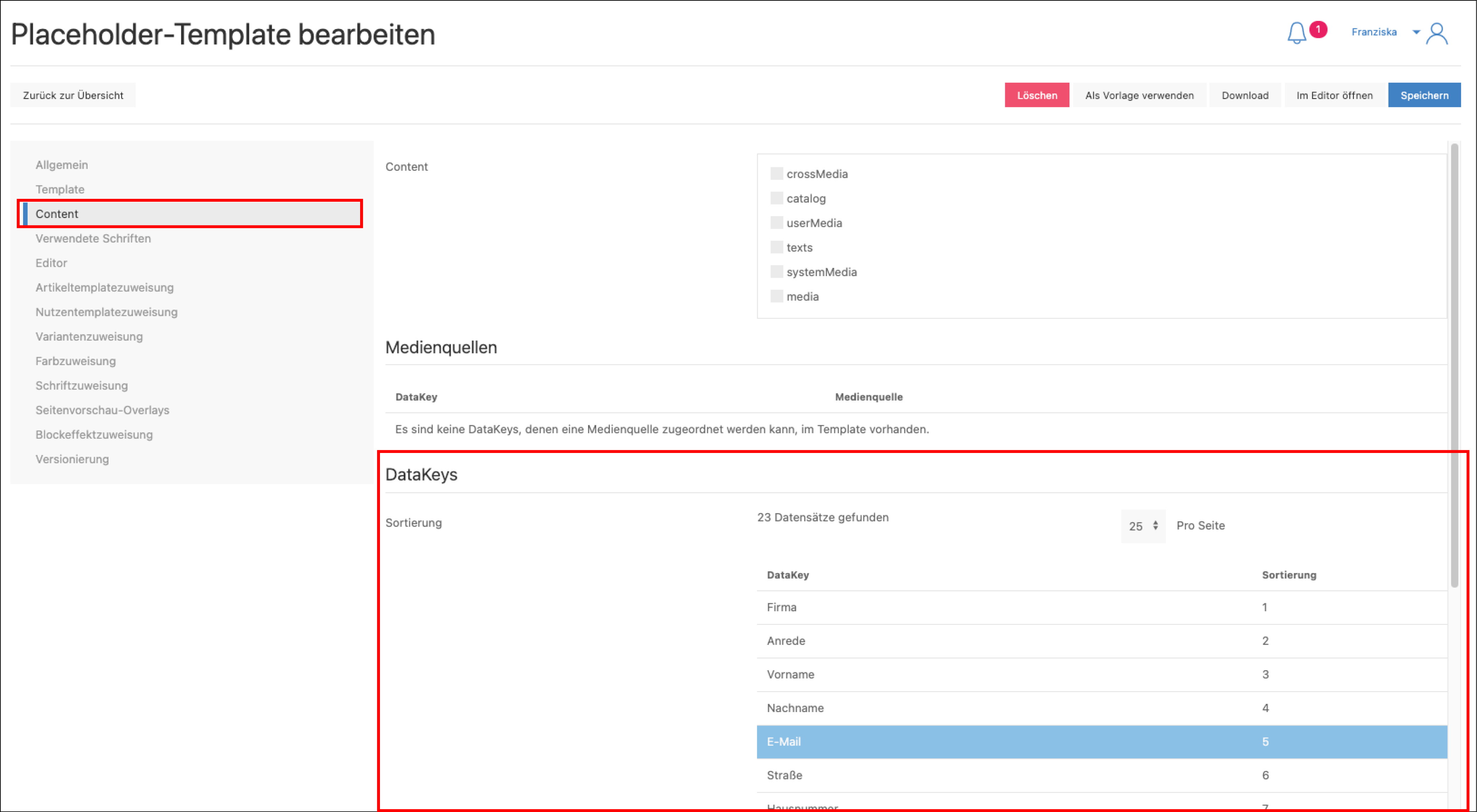
Unter Content kann die Reihenfolge der DataKeys im Formulareditor angepasst werden:

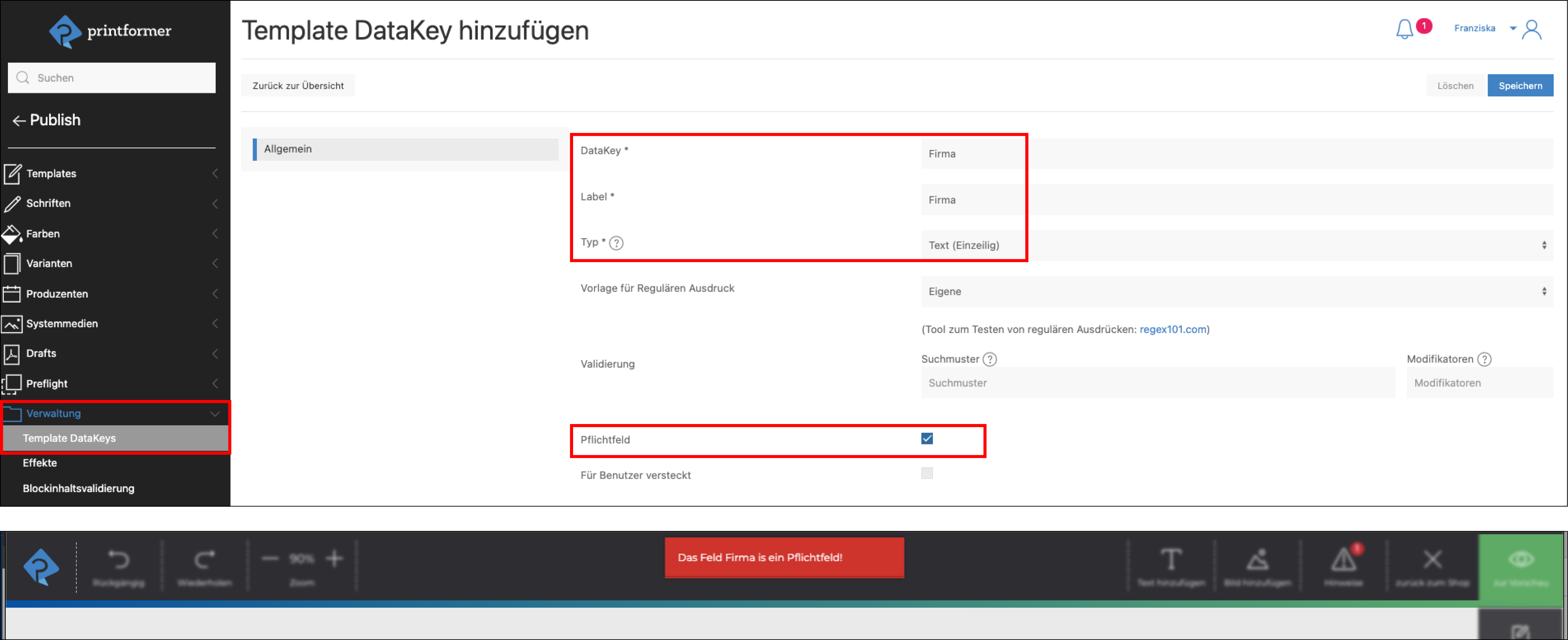
Im Menü Template DataKeys (Publish > Verwaltung > Template DataKeys) können weitere Eigenschaften der DataKeys festgelegt werden bspw. ob das Eingabefeld ein- oder mehrzeilig ist, welches Label angezeigt werden soll und ob es sich um ein Pflichtfelder handelt. Werden diese bei der Bearbeitung des Templates im Editor ausgelassen erscheint ein Hinweis sobald auf die Vorschau geklickt wird.

Beispiel-Dateien
InDesign-Template enthält mit acht Textblöcken (jeweils mit unterschiedlichen Platzhalter-Varianten) in denen verschiedene Attribute als Anwendungsbeispiel vorhanden sind:

InDesign-Template mit Text-, Bild- und Shape-Blöcken, die nur mittels Formulareditor bearbeitet werden können: