Template DataKeys
In diesem Menüpunkt können Data Keys der Text-Platzhalter aus der IDML individuell bearbeitet bzw. mit Funktionen ergänzt (Beispiele: mehrzeiliges Formularfeld, Pflichtfeld, Anzeigename (Label) im Editor) werden. Ein Template-Datakey wirkt sich im Editor auf die Menüs Formulareditor und Produkte (Feed) aus.
Beispiele:
Die Eingabe soll sich auf Zeichen bzw. Ziffern begrenzen oder eine andere Formatierung aufweisen, so kann eine entsprechende Regex-Validierung eingefügt werden
Die Platzhalter des Templates werden beim Erstellen des Drafts per API (API-default-value) aus einem Warenwirtschaftssystem befüllt. Die Data Keys in der IDML-Datei werden aus diesem System übernommen (z. Bsp. mc-pos-lieferant). Im printformer Template soll jedoch zusätzlich der Formulareditor aktiviert werden und ein anderes Wording (Label) für den Data Key eingesetzt werden (z. Bsp. Lieferant).
Auch für DataKeys die mittels Feed befüllt werden, können Template DataKeys erstellt werden. Bspw. kann dann im Feed-Menü Produkt hinzufügen die ID ausgeblendet werden und ebenfalls ein neues Label definiert werden.

Die Template DataKeys können auch für DataKeys aus dem Feed (über die Funktion Produkt hinzufügen) angewandt werden.
Über Template DataKey hinzufügen werden diese erstellt oder nachträglich über die Übersicht per Anklicken editiert.
Je nach Funktion des Template Data Keys muss in der Template-Konfiguration der Formulareditor aktiviert werden.
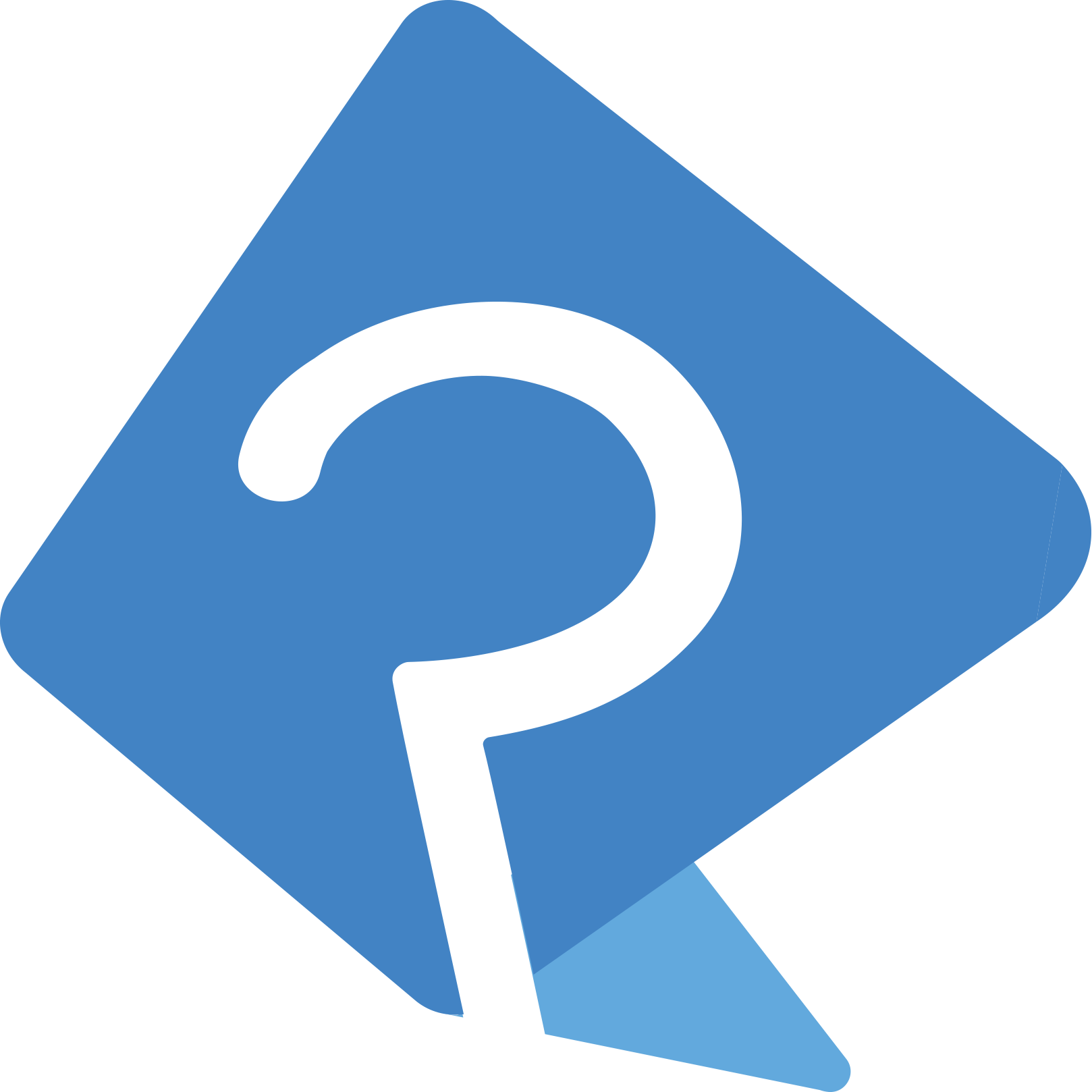
Template DataKey hinzufügen
Feld ( * = Pflichtfeld) | Beschreibung |
|---|---|
Data Key* | entsprechenden Data Key aus der IDML-Datei verwenden |
Label* (Sprachversionen möglich) | (gewünschte) Bezeichnung bzw. angezeigter Name |
Beschreibung (Sprachversionen möglich) | Infotext, der im Formulareditor unterhalb des Eingabefelds angezeigt wird |
Typ*1 (lässt sich nachträglich nicht mehr ändern) | (Darstellungs-)Art des Data Keys: Text (ein- oder mehrzeilig), Checkbox oder Drop-Down |
Pflichtfeld | Aktivieren der Checkbox deklariert den Platzhalter als Pflichtfeld (wird er nicht bearbeitet erscheint eine Fehlermeldung in printformer Editor) |
Für Benutzer versteckt | Möglichkeit das Attribut vor dem Benutzer zu verstecken (bspw. gibt es dann im Formulareditor kein Feld in dem der Wert überschrieben werden kann) |
Für Benutzer readonly | Der DataKey wird zwar im Formulareditor angezeigt, kann aber nicht bearbeitet werden |
Unterbindet Zeilenumbrüche | Ist diese Checkbox aktiviert, wird der Text des Placeholders nicht umbrochen (unabhängig davon wie viel Text eingegeben wird). Usecase: automatische Skalierung von Texten mittels Setting text-fit |
Mandanten* | Zuordnung zu einem oder mehreren Mandanten |
Conditions | Möglichkeit eine Bedingung (condition-JSON) einzufügen um den DataKey im Formulareditor auszublenden. |
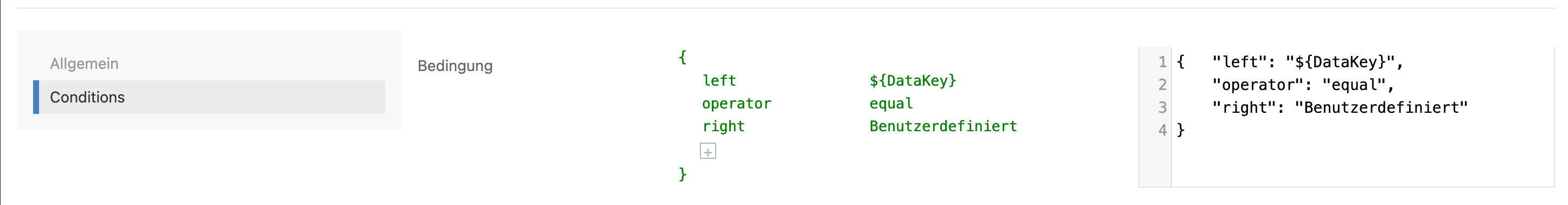
Beispiel Condition:

Ein anderer DataKey muss mit einem bestimmten Wert gefüllt, damit dieser DataKey im Formulareditor angezeigt wird (Zeile 1 = DataKey, der die Anzeige steuert, Zeile 2 = Wert der erfüllt sein muss).
1 je nach Typ gibt es folgende weitere Konfigurationen:
Feld ( * = Pflichtfeld) | Beschreibung |
|---|---|
Typ: Text (einzeilig/mehrzeilig) | |
Vorlage für Regulären Ausdruck | Einschränkung des Attributs: Eigene (Regex), E-Mail, Telefonnummer, Nur Zahlen, Nur Buchstaben, Zwischen 1 und 8 Zeichen |
Validierung | Das Suchmuster ist ein Regulärer Ausdruck (Regex) und kann entweder über das darüber stehende Drop-Down-Menü ausgewählt (bspw. nur Zahlen) oder manuell eingegeben werden. |
Typ: Dropdown | |
Optionen* | Definition von Wert und Ausgabe (über das Plus-Symbol) |