Seitenplanung (Feed)
Dieses Tutorial beschreibt die Verwendung des printformer Features Seitenplanung.
Dabei wird ein Master-Templates durch einen Feed mit Content (Texte und Bilder) gefüllt:
Alternativ kann auch ein Template mit nur einem Datensatz (Einzel Produkt Seitenplanung) befüllt werden:
TBD: Screenshot Template
Step 1: Master- und Artikel-Templates
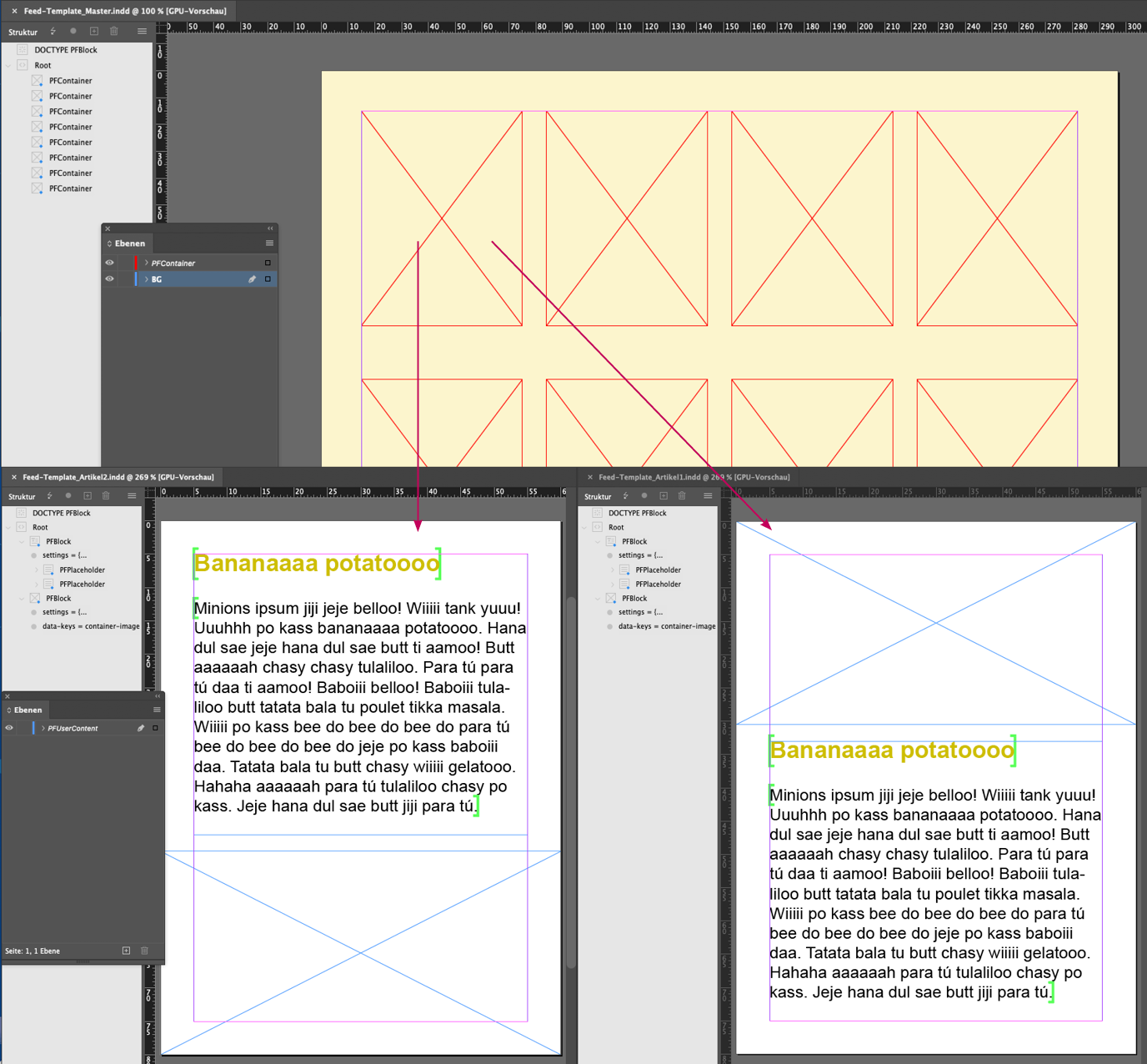
Das Master-Template beinhaltet mehrere Container. Diese können später im Editor mit Produkten befüllt werden. Dazu müssen zusätzlich entsprechende Artikeltemplates (Seitenformat analog Container) erstellt werden.

Beispiel-Dateien:
Feed-Template_Master.zip Feed-Template_Artikel2.zip Feed-Template_Artikel1.zip
Konfiguration Artikeltemplates

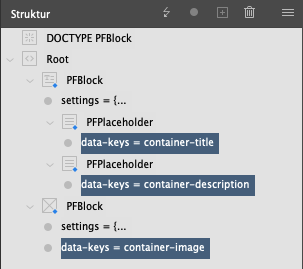
In der IDML werden alle Blöcke mit PFBlock getaggt. Für Texte werden Placeholder angelegt.
Bildblöcke müssen ebenfalls mit einem DataKey versehen werden.
Die Bildblöcke die mittels Feed befüllt werden müssen leer sein.
(Sofern bereits ein Bild verknüpf wurde bleibt dieses bei allen Datensätzen bestehen.)
Die data-keys der Placeholder müssen den Werten in der CSV-Datei entsprechen.
In unserem Beispiel wurde die Spalte der Überschriften bspw. container-title genannt, somit wird diese Bezeichnung auch als DataKey für den Platzhalter in der IDML-Datei verwendet.
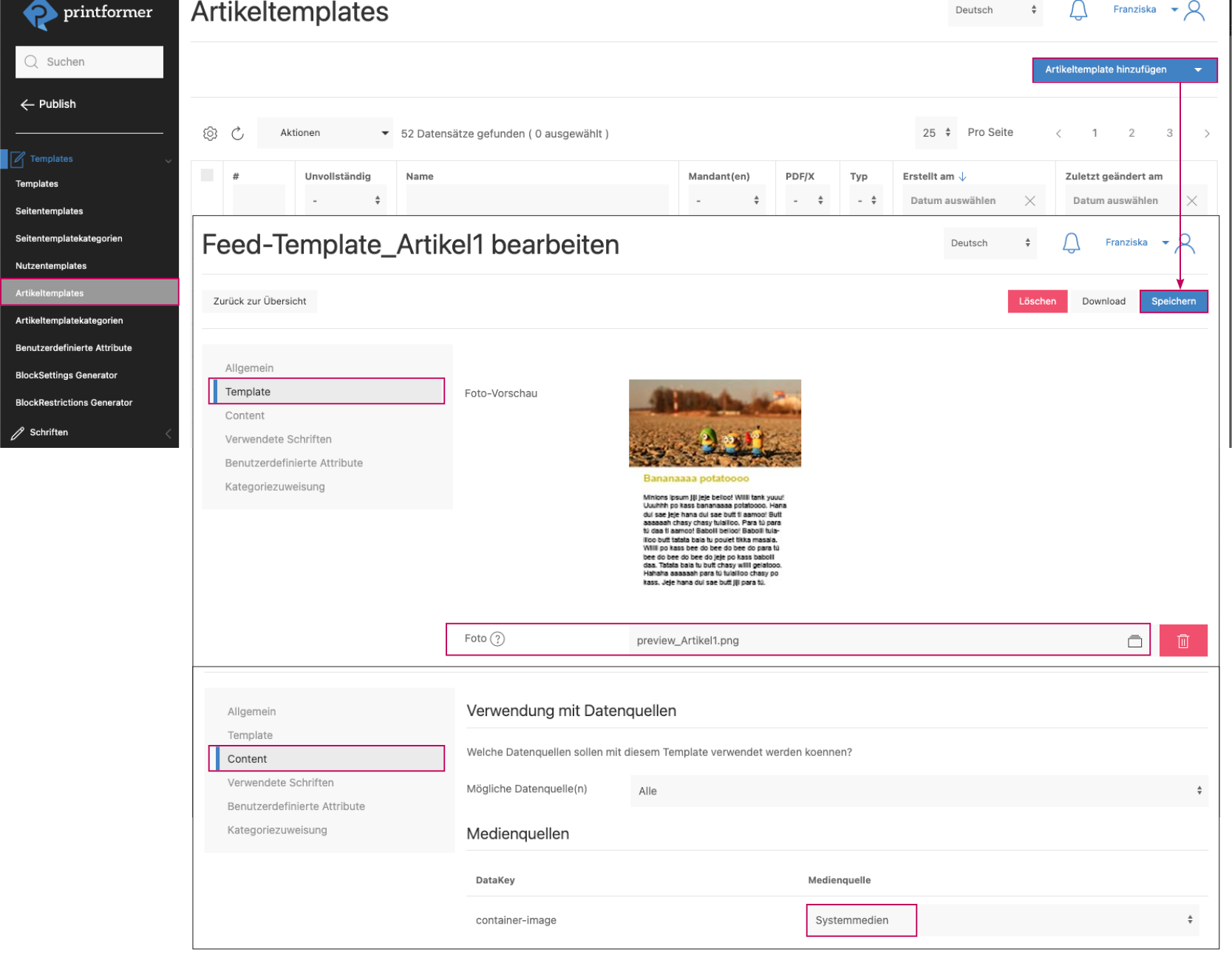
Die gewünschten Artikeltemplates werden hochgeladen.
Bei der Konfiguration kann eine Fotovorschau (png oder jpg) hinzugefügt werden, die dann später im Editor in der Sidebar angezeigt wird.
Unter Content > Medienquelle muss Systemmedien ausgewählt werden.

Damit im Editor das richtige Artikeltemplate automatisch beim Platzieren eines Produkts ausgewählt wird, muss das Format des Artikeltemplates mit dem des Containers übereinstimmen.
Konfiguration Mastertemplates
Die Grafikrahmen im Mastertemplate (die später mit Produkten gefüllt werden sollen) werden mit dem Tag PFContainer versehen.
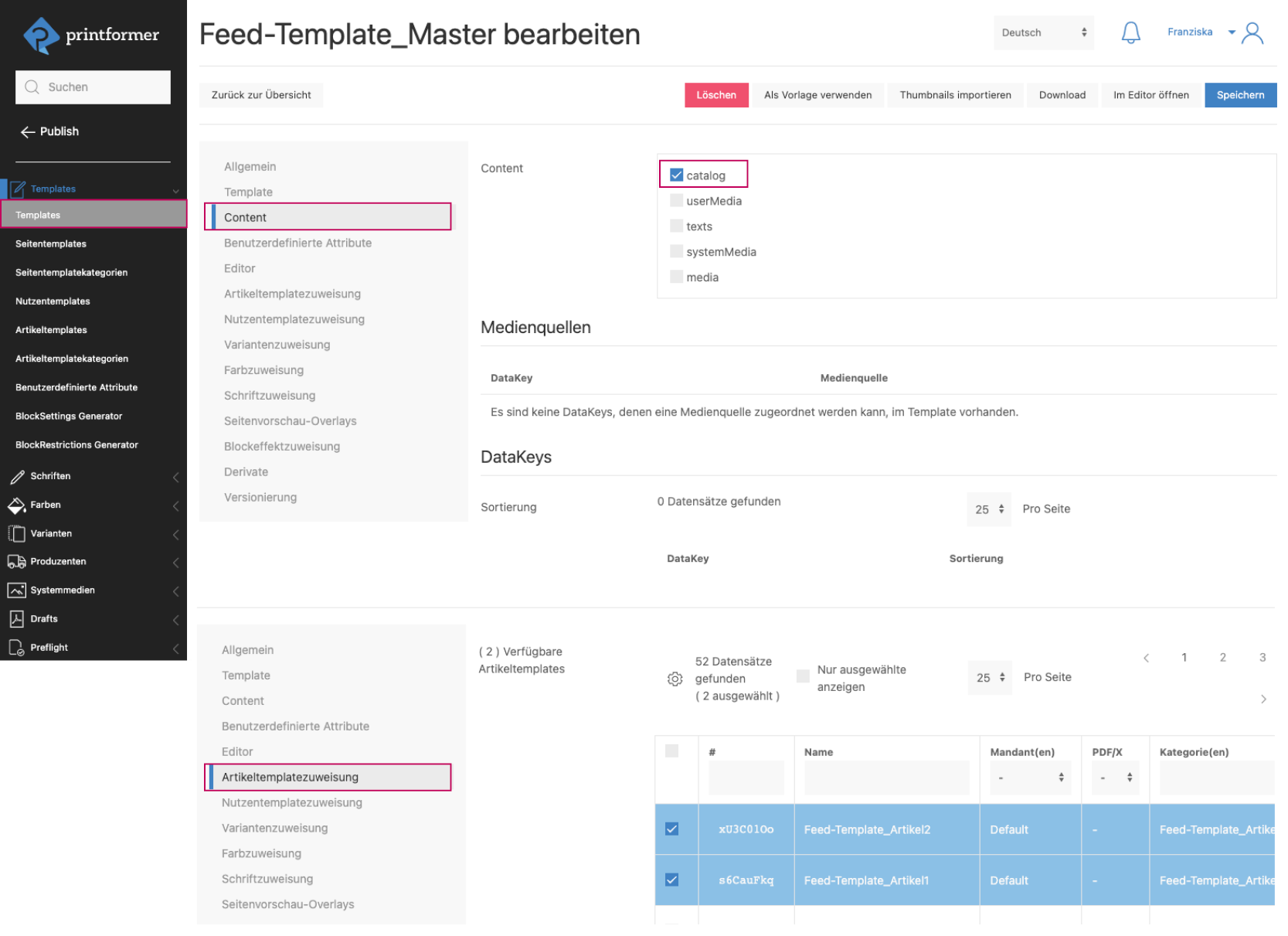
Nach dem Upload muss unter Content die Checkbox catalog aktiviert werden.
Und unter Artikeltemplatezuweisung werden die vorab erstellten Artikeltemplates ausgewählt.

Step 2: Product-Feed
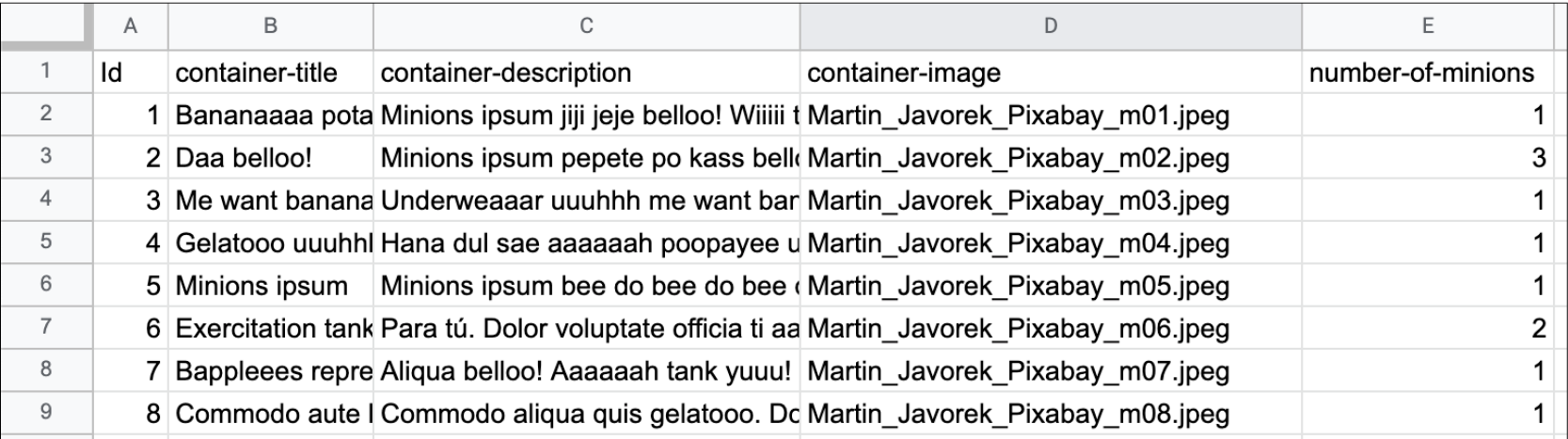
Alle benötigten Informationen (zu Texten und Bildern, Suchoptionen etc.) werden in der CSV-Datei angegeben.
In unserem Beispiel haben wir in den Artikeltemplates bereits folgende DataKeys definiert:
container-title
container-description
container-image
Diese befinden sich in unserer CSV-Datei als Spaltenüberschriften und werden entsprechend mit Text bzw. dem Dateinamen des jeweiligen Motivs gefüllt.
Zusätzlich gibt es eine Spalte Id; die Werte hier werden zur jeweiligen Identifizierung verwendet und müssen daher eindeutig und einzigartig sein (bspw. Artikelnummer).
Um dem User später im Editor eine Suche nach Anzahl Minions (je Motiv) zu ermöglichen, gibt es eine weitere Spalte number-of-minions.

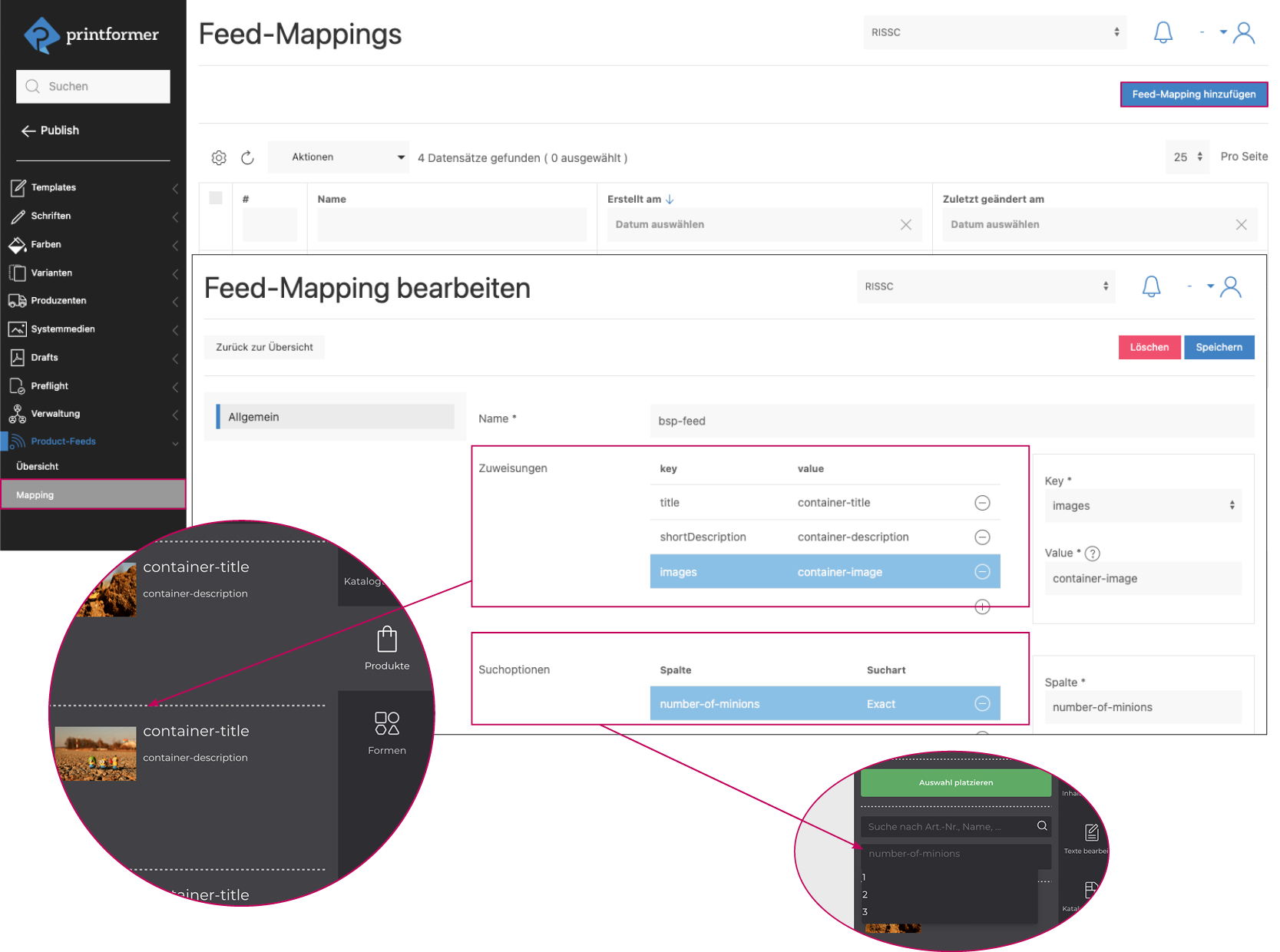
Feed-Mapping
Hier wird festgelegt wie die einzelnen Produkte später im Menü Produkte der Sidebar des Editors dargestellt werden. Unter Zuweisung werden Keys (definiert über printformer) mittels Plus-Symbol hinzugefügt und dem gewünschten Value (definiert über CSV) zugewiesen.

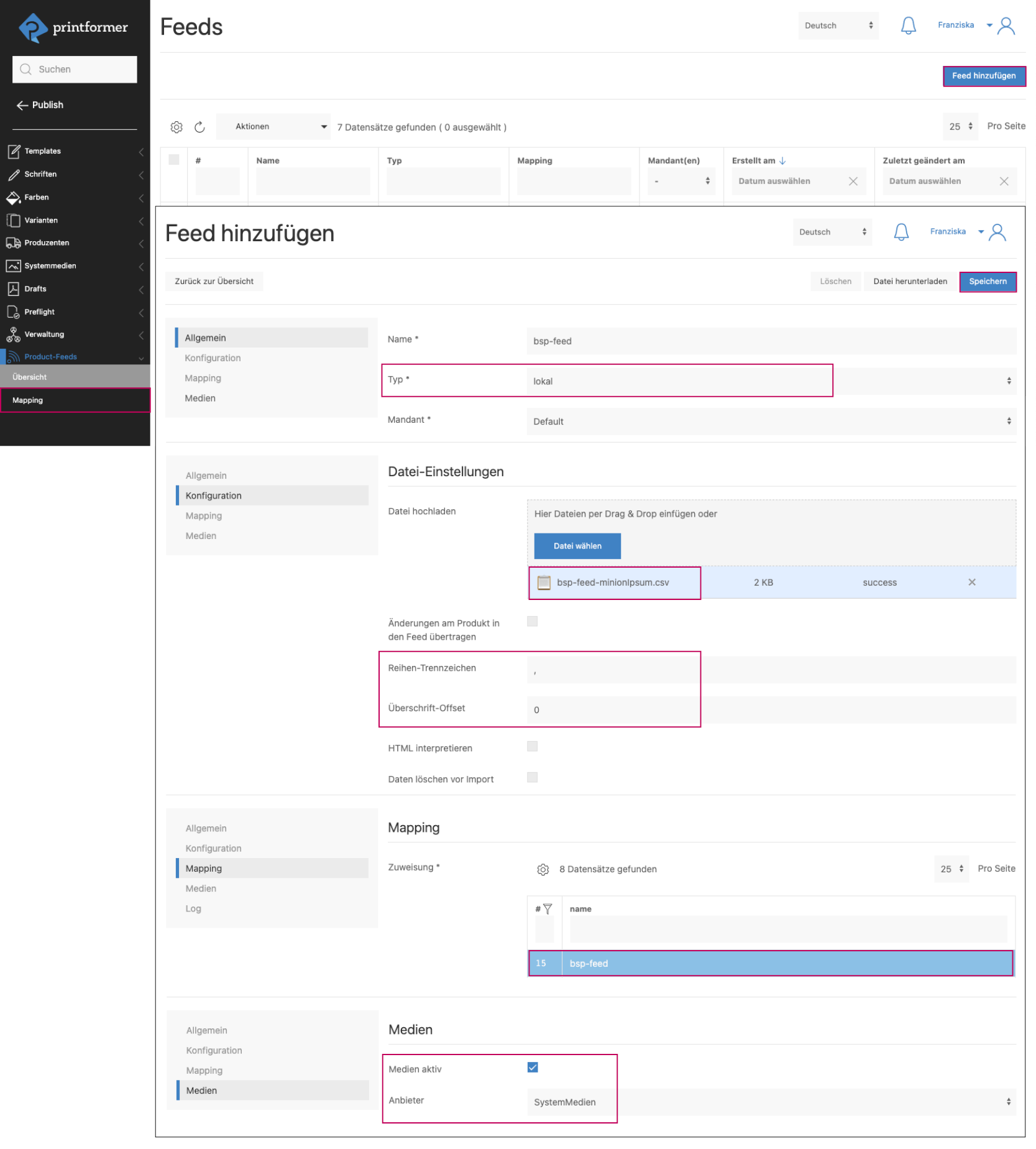
Feed-Konfiguration
Unter Allgemein wird ein Name vergeben sowie Typ lokal (und ggf. ein Mandant) ausgewählt.
Zusätzlich muss der Identifier angegeben werden.
Im Submenü Konfiguration lädt man nun die CVS-Datei hoch. Als Reihen-Trennzeichen wird ein , eingegeben und eine 0 im Feld Überschrift-Offset.
Beim Mapping wird der vorher angelegte Datensatz ausgewählt.
Die Bilder sollen später über die SystemMedien geladen werden, entsprechend wird die Checkbox aktiviert und der Anbieter ausgewählt.

Step 3 System-Media
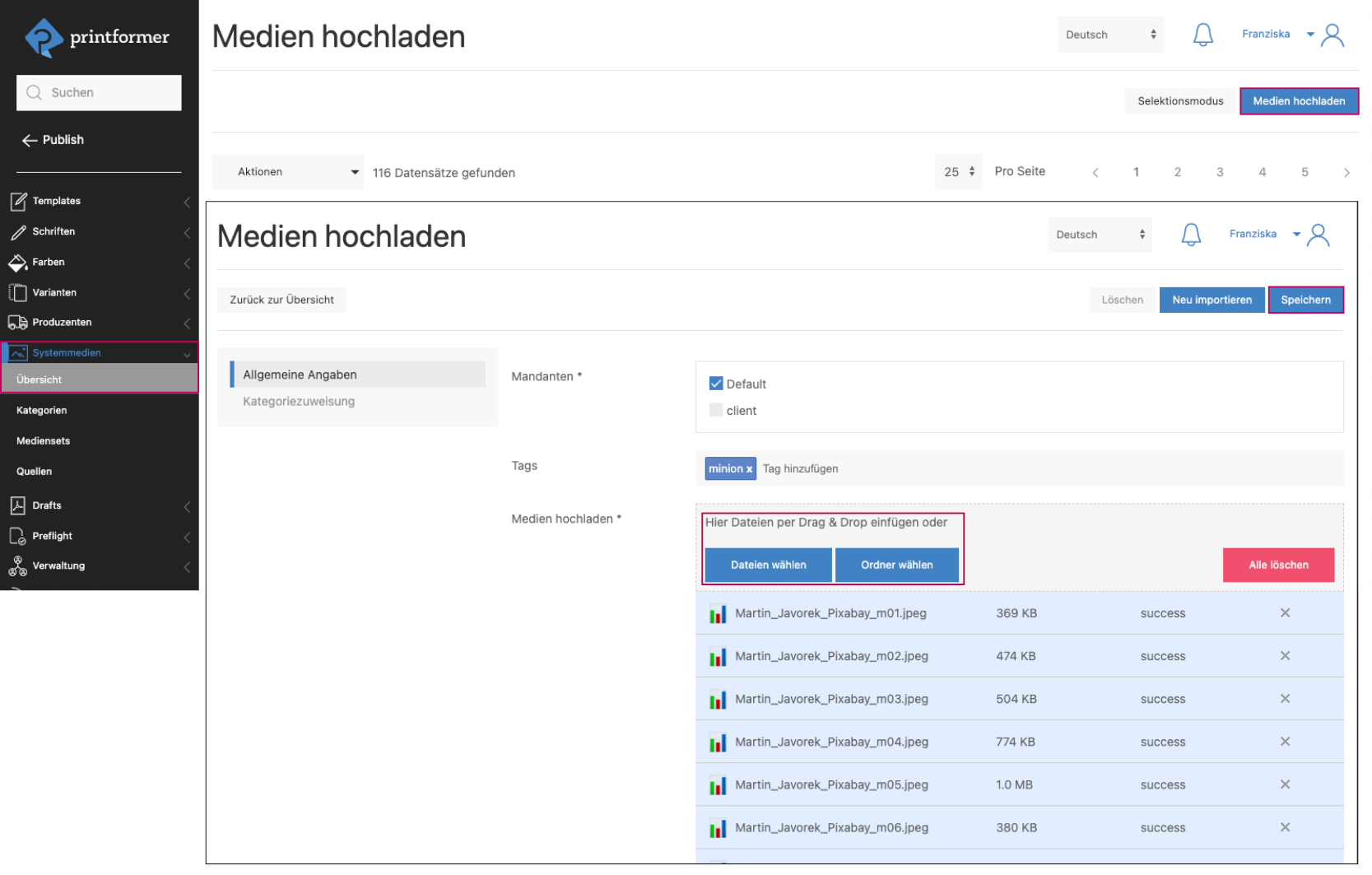
Damit die in der CSV-Datei aufgeführten Bilddateien auch (wie im Artikeltemplate definiert) zur Verfügung stehen, müssen sie in den Systemmedien hochgeladen werden (Publish > Systemmedien > Medien hochladen).

(Zusätzlich kann ein Tag vergeben oder eine Kategorie zugewiesen werden, so lassen sich die Bilder bspw. später besser sortieren).
Step 4 Editor
Template aus dem Backend öffnen
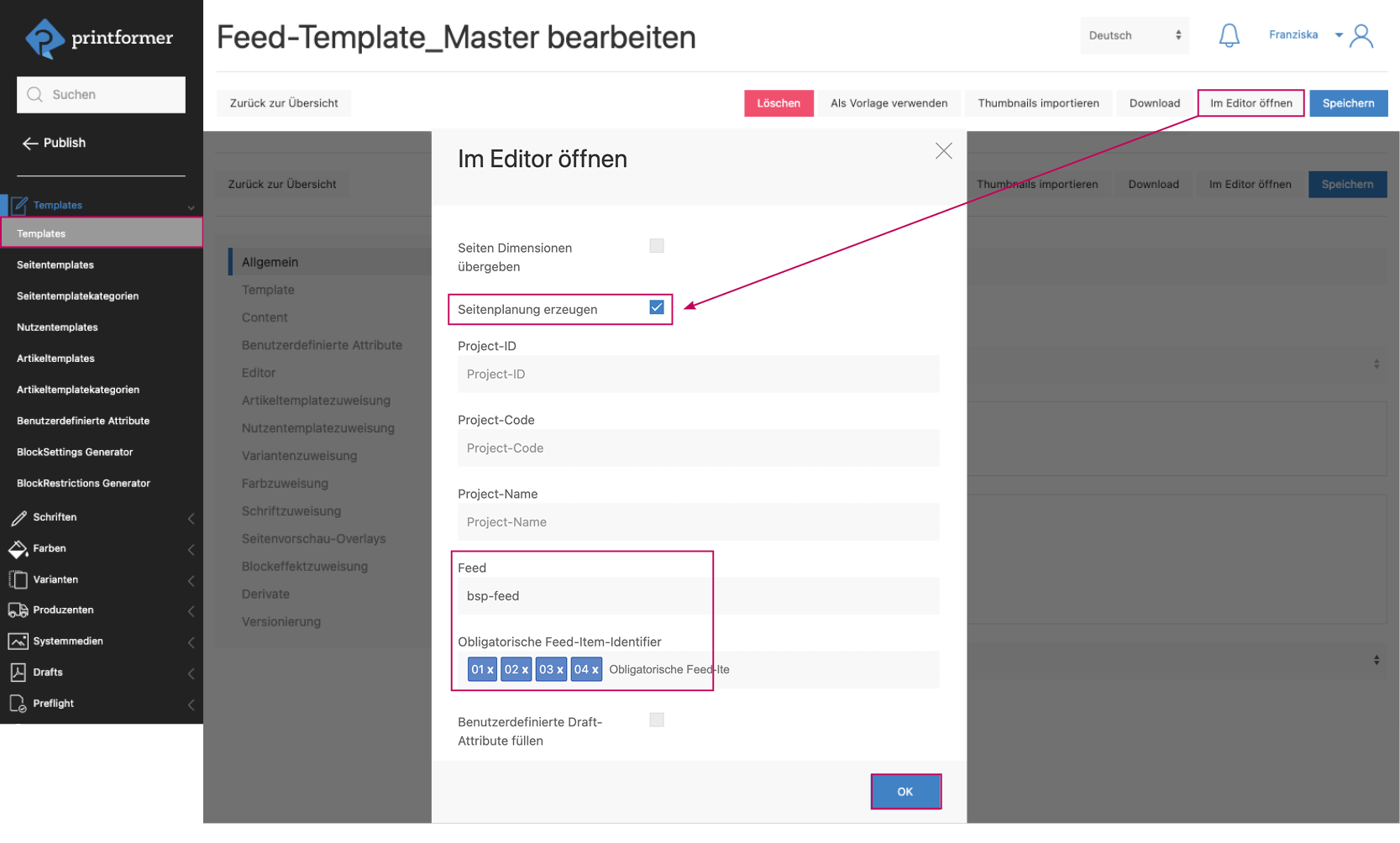
Über den Button Im Editor öffnen öffnet sich ein Pop-Up. Hier muss nun durch die Checkox die Seitenplanung aktiviert werden. (Optional kann eine Projekt-ID/Code/Name eingegeben werden.)
Unter Feed wird der vorhin angelegte Feed ausgewählt.
Zusätzlich können (unter Obligatorische Feed-Item-Identifier) platzierungspflichtige Produkte definiert werden. (Mittels Identifier aus der Feed-CSV-Datei kann festgelegt werden, welche Produkte zwingend in einem Draft platziert werden müssen. Fehlende Pflichtprodukte können als Hinweis oder als Fehler definiert werden, über die Editor-Einstellungen Hinweise und Validierungen: Fehler bei fehlenden obligatorischen Feed-Item-Identifiern.)

Alternativ kann auch direkt am Template der Feed definiert werden: Template > Editor > Seitenplanung > Immer eine Seitenplanung erzeugen auswählen und gewünschten Feed eintragen.