Container
Container sind Platzhalter, sie können jeweils mit einem Artikeltemplate befüllt werden.
(Container mit mehreren Artikeltemplates ist nur bei Verwendung von Gridcontainern möglich.)
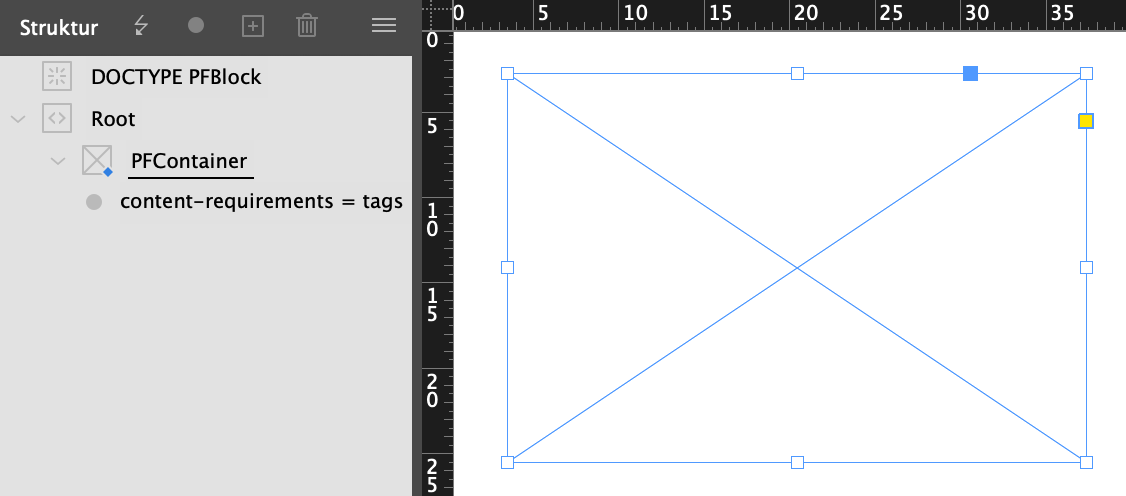
Als Container können Grafikrahmen (Rechteckrahmen) eines beliebigen Templates im InDesign mit dem Tag »PFContainer« ausgewiesen werden. Anhand von Attributen kann festgelegt werden welche Inhalte in den PFContainer-Block eingefügt werden dürfen und wie sich diese verhalten.

Artikeltemplates
Die zugehörigen Artikeltemplates müssen sowohl im InDesign als auch im printformer (s. PF Templates einrichten) separat angelegt (und ggf. getaggt) werden.
Dabei ist darauf zu achten, dass deren Format nicht größer als das des Containers ist (ansonsten kann es im Editor zu Problemen führen).
Im Optimalfall werden die Artikeltemplates minimal kleiner als die jeweiligen Container angelegt, oder das Format von Container und Artikeltemplate wird in Punkt, ohne Nachkommastellen (Ganzzahl) angelegt. (In der IDML werden alle mm-Angaben in Punkt umgerechnet.)
Sind die Artikel kleiner können sie im Container ausgerichtet (horizontal und vertikal) oder verschoben werden. Artikeltemplates müssen immer ohne Beschnitt angelegt werden. (Wenn gewünscht kann zusätzlich eine Kontur-SVG angelegt werden damit Element die über die Arbeitsfläche des Artikeltemplates hinaus gehen abgeschnitten werden.)
Soll bei einem Wechsel des Artikeltemplates der Inhalt von Text- und/oder Bildblöcken der/das bereits eingefügte Text/Asset übernommen werden muss das Attribut content-identifier am Tag des jeweiligen Blocks hinzugefügt werden.
Sofern Texte des Artikeltemplate mittels API oder Feed gefüllt werden sollen, müssen diese als Placeholder getagt werden.
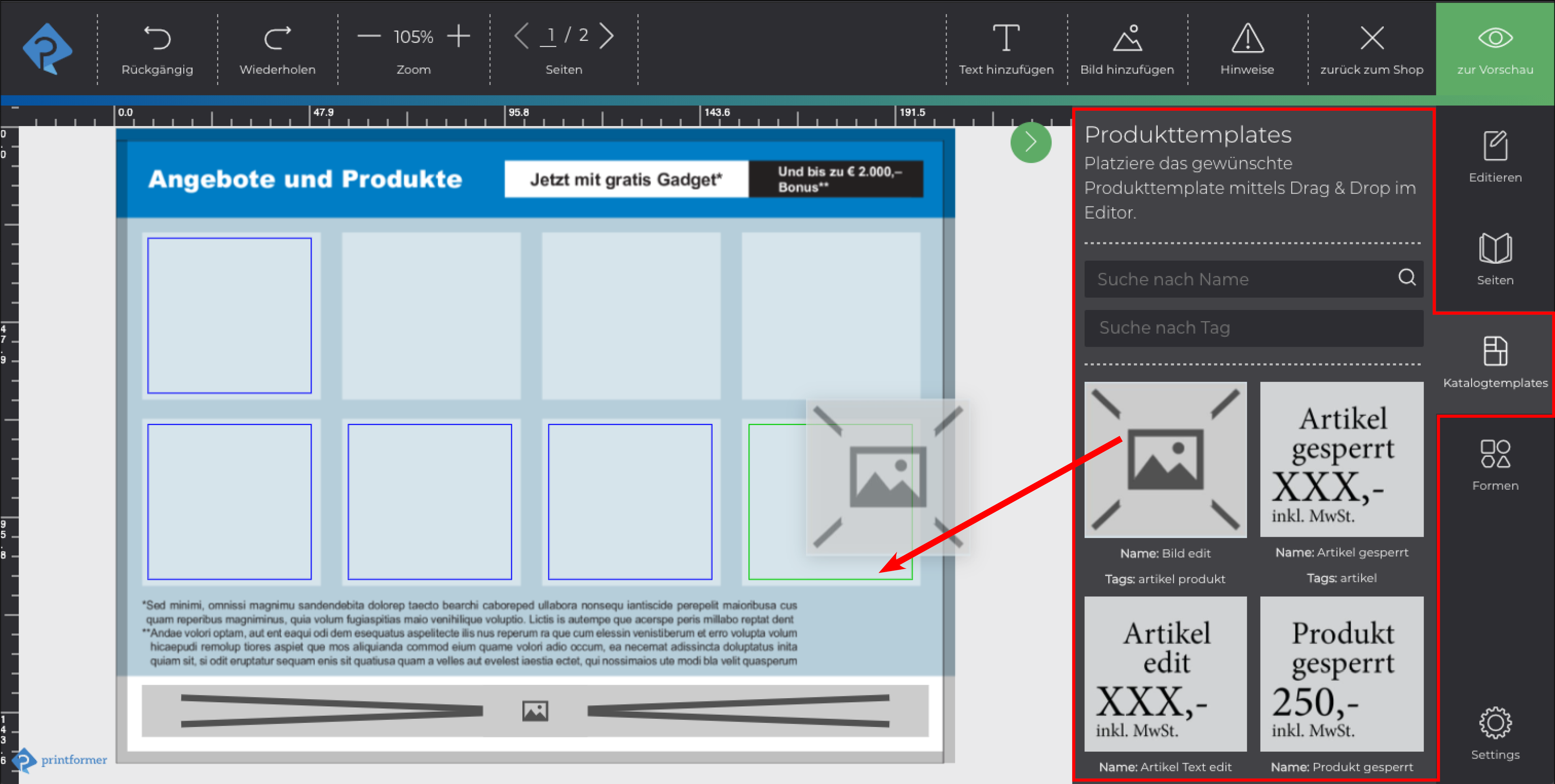
Nachdem Master- und Artikeltemplates im printformer eingerichtet wurden, müssen die Artikel dem Master zugewiesen werden. Dadurch erscheint beim Bearbeiten des Templates im Editor automatisch der Reiter Katalogtemplates aus diesem per Drag&Drop die Artikel in die Container-Blöcke eingefügt werden können. (Über das Attribut catalog-template-identifier wird der Container bereits beim Erstellen des Drafts mit dem ausgewählten Katalogtemplate gefüllt.)
Ein Container kann bei einem Feed auch mit mehreren Produkten befüllt werden (sofern die zugehörigen Artikeltemplates mehrfach in den Container passen.
Dabei werden sie im Container der Reihe nach von oben nach unten und links nach rechts angeordnet.
Container in Container
Ein Artikeltemplate kann auch mit weiteren Containern erstellt werden. Bspw. um den Usern im Editor einen größeren Gestaltungsspielraum zu bieten; dabei kann ein (Seiten-)Template das einen großen Container besitzt, mit Artikeltemplates, die jeweils mehrere Container besitzen, gefüllt werden. Danach werden dann die Standard-Artikel eingefügt.
Template im printformer einrichten
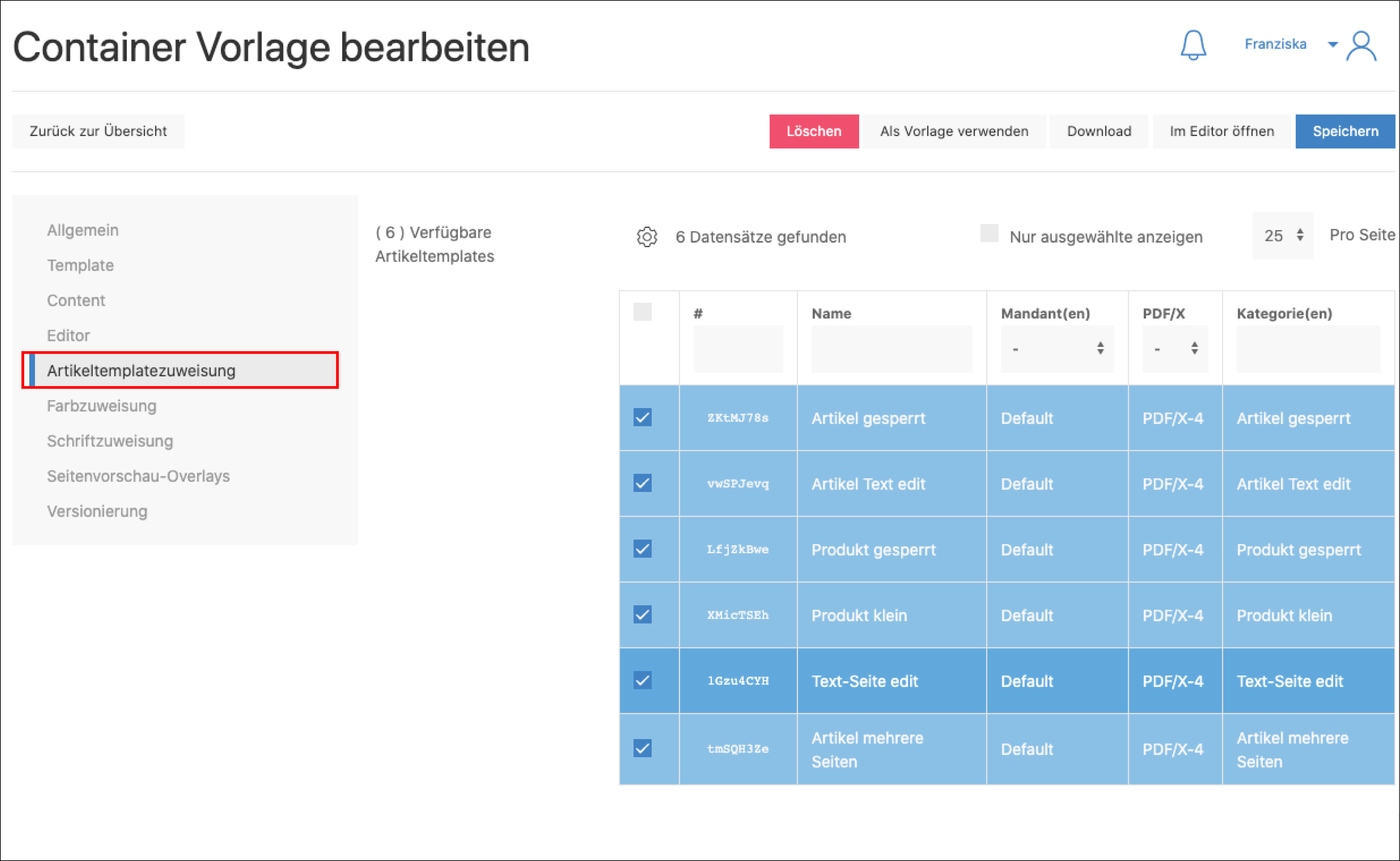
Die gewünschten Artikeltemplates müssen dem (Master-)Template zugewiesen werden:

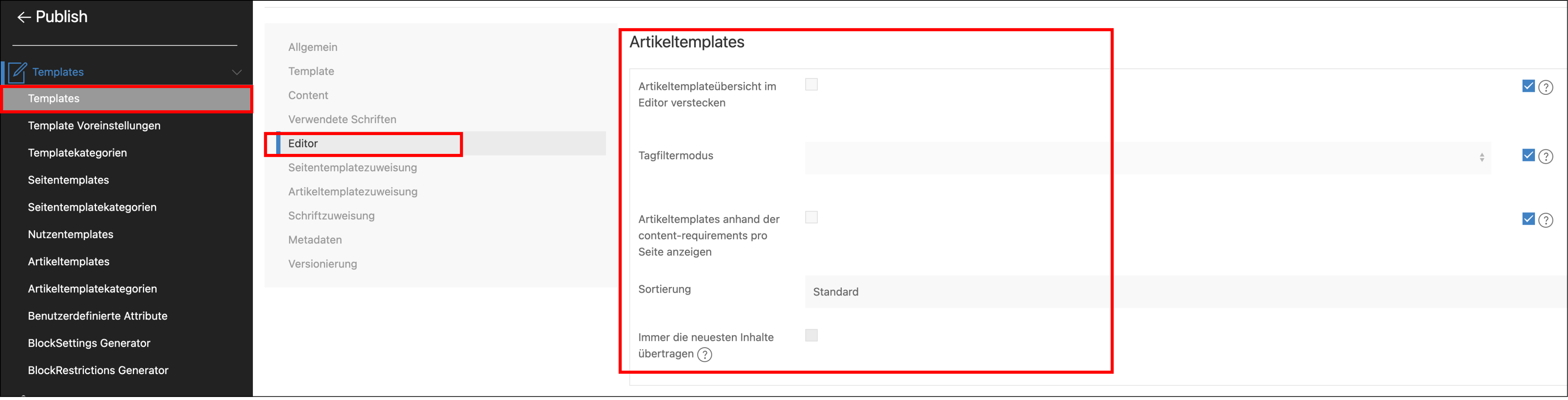
Unter Editor können folgende Settings gewählt werden:
Artikeltemplateübersicht im Editor verstecken: sofern der Container vorbefüllt ist und dem User im Editor keine Artikeltemplates angezeigt werden sollen
User Templates verwenden Special-Feature

Ist diese Checkbox aktiviert können im Editor eigene Artikeltemplates erstellt und am User gespeichert werden.Artikeltemplates anhand der content-requirements pro Seite anzeigen; in der Sidebar erscheinen ausschließlich Artikeltemplates, die den Container-Requirements der Seite entsprechen und entsprechend im Container zulässig sind.
Sortierung; Standard (Reihenfolge nach Anlage der Artikeltemplates) oder Alphanumerisch
Immer die neuesten Inhalte übertragen; Wenn diese Einstellung aktiviert ist, wird beim Layoutwechsel stets der zuletzt bearbeitete Inhalt übernommen. Ist sie deaktiviert, wird stattdessen der ursprünglich im jeweiligen Layout eingegebene Inhalt verwendet.


Attribute | ||
|
Die unter den Name aufgelisteten Werte sind eigenständige Attribute am Tag PFContainer und werden jeweils als Name eingegeben, die dafür möglichen Werte sind in der zweiten Spalte aufgelistet. Fall die Zelle leer ist, ist der Wert frei wählbar. | ||
|---|---|---|
Name | Werte (Einschränkungen) | Verwendung |
Ein oder mehrere Tags (kommasepariert), anhand derer der mögliche Inhalt des Container eingeschränkt wird. | ||
| Ein oder mehrere DataKeys (kommasepariert), anhand derer in den aktuellen Datenquellen nach Inhalten für den Block gesucht wird. | |
Ganzzahl | Seitennummer (beginnend bei 1) der Seite des Artikeltemplates welche in dem Container platziert werden soll. Standardwert: 1 | |
h-align | left, center, right | Automatische horizontale Ausrichtung des Artikeltemplates |
v-align | top, center, bottom | Automatische vertikale Ausrichtung des Artikeltemplates |
settings | Valides JSON-Format |
Skalierungs-Settings (block-scale) am Container werden nicht auf die Elemente im Artikeltemplate übertragen. |
Identifier eines bereits angelegten Katalogtemplates | Beim Erstellen eines Drafts aus diesem Template wird der Container bereits mit einem (im Backend angelegten) Katalogtemplate gefüllt. Dadurch kann auf die Zuweisung von Artikeltemplates in der Master-Template-Konfiguration verzichtet werden. | |
identifier | Frei definierbarer String, der zur Adressierung des Containers verwendet wird. Wird verwendet wenn das Template (mittels catalog-template-identifier) vorbefüllt wird. | |
content-identifier |
Wird der content-identifier direkt am Container gesetzt, wird der Inhalt inkl. Artikeltemplate bei einem Layoutwechsel übernommen Die Übernahme beim Layoutwechsel funktioniert nur korrekt, sofern dem “neuen” Container noch kein Artikeltemplate (mittels Prefill oder catalog-template-identifier) zugewiesen wurde. Und die Container dieselbe Größe besitzen. | |
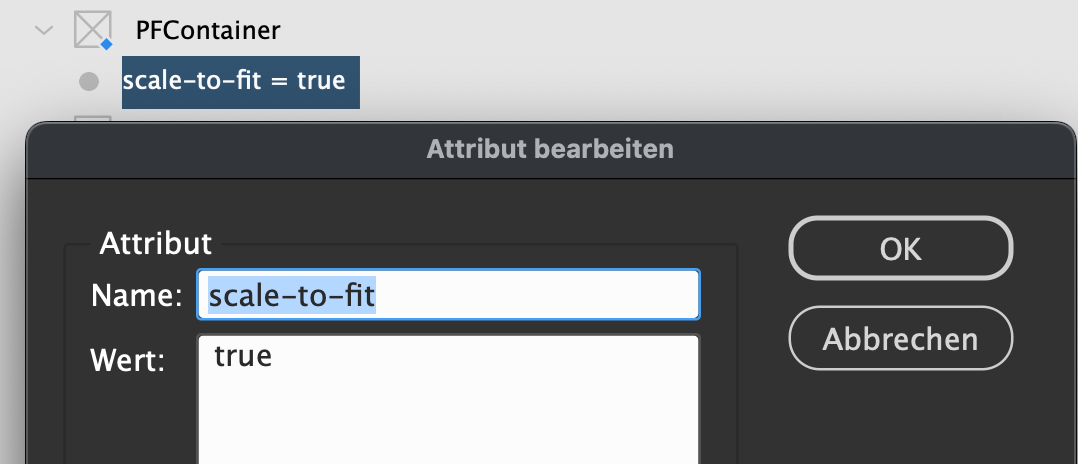
scale-to-fit | true, false (Default: false) | Wenn dieses Setting auf "true" gesetzt wird, werden die Artikeltemplates, die in den Container gezogen werden, an dessen Größe angepasst. Die Skalierung erfolgt dabei ausschließlich nach oben. |
Editor Einstellungen
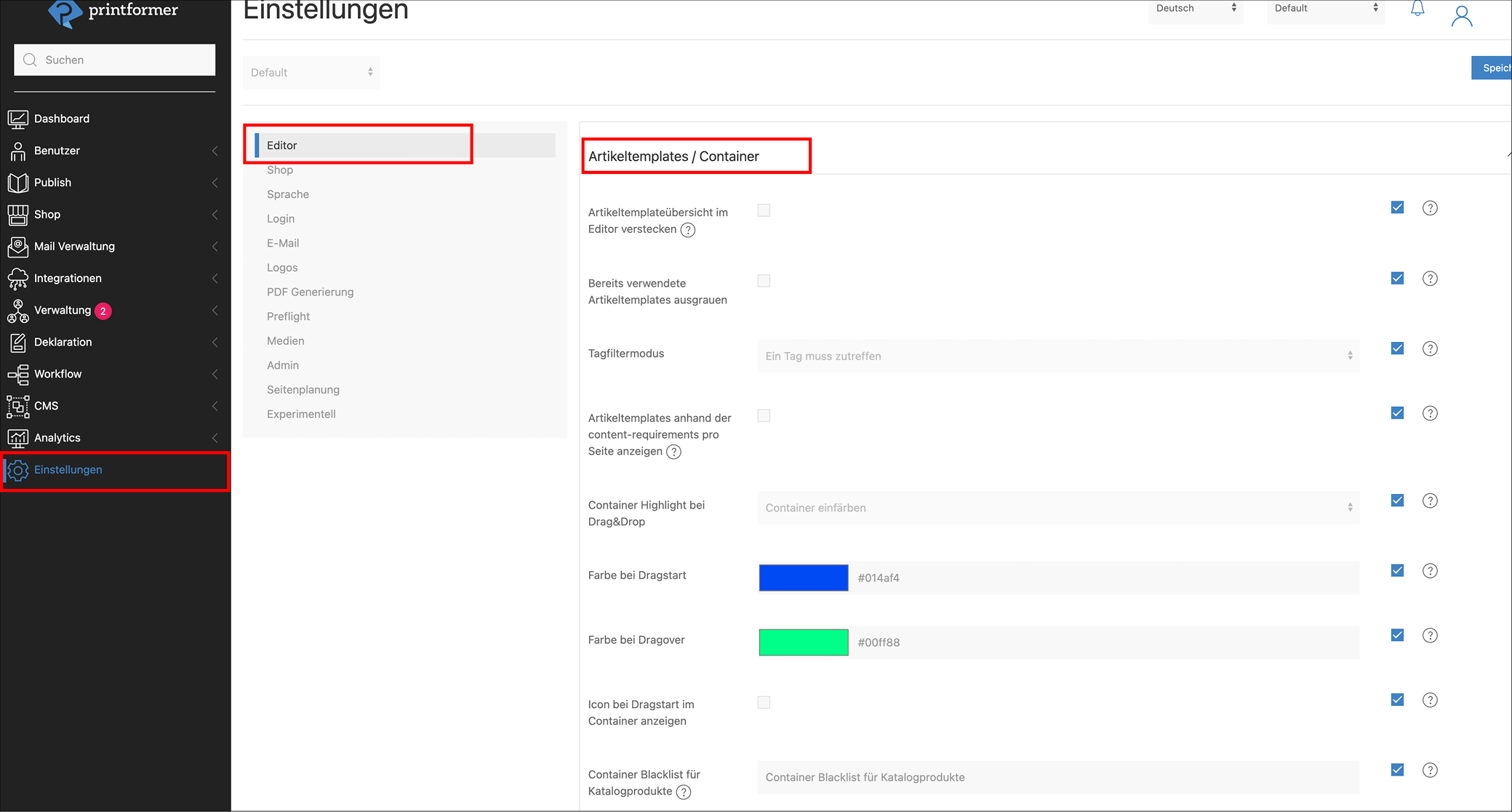
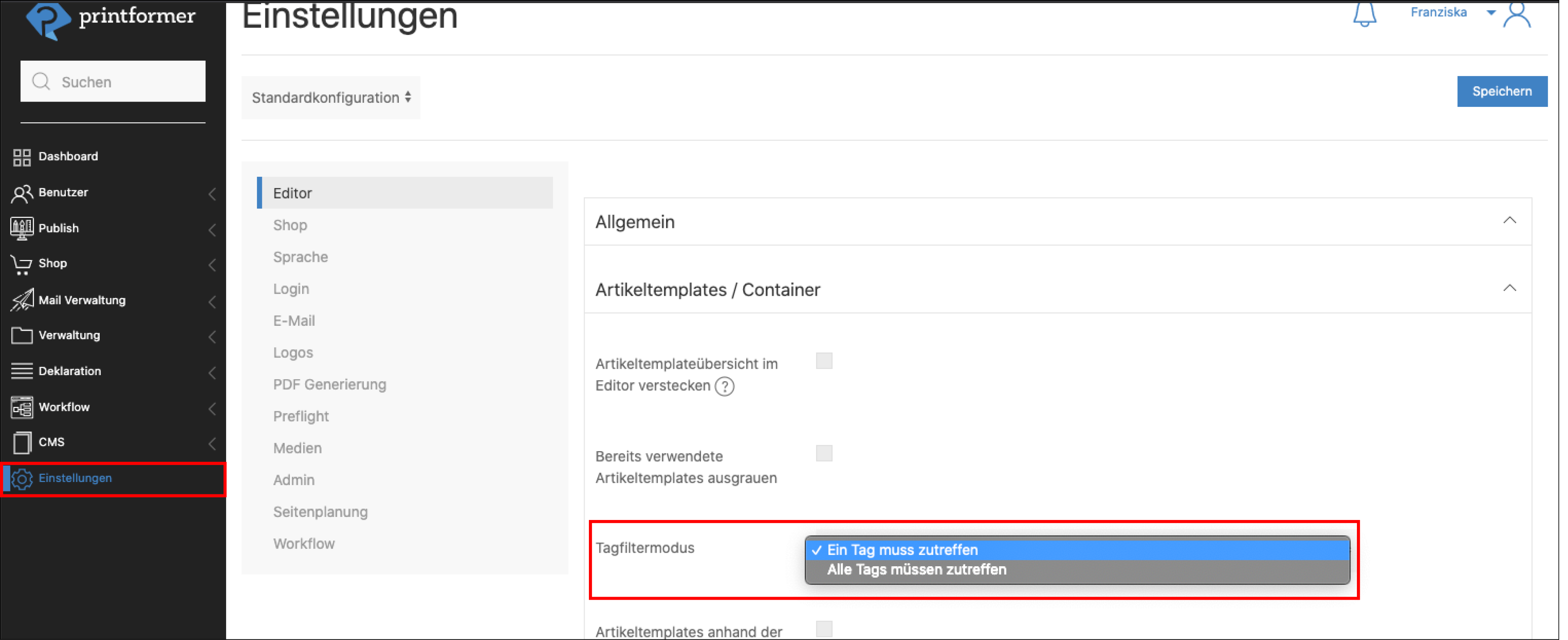
In den allgemeinen Einstellungen > Editor > Artikeltemplates / Container können folgende Settings für die Darstellung im Editor vorgenommen werden:

Setting | Beschreibung |
|---|---|
Artikeltemplateübersicht im Editor verstecken | sinnvoller Einsatz wenn pro Container nur ein Artikeltemplate zur Verfügung steht |
Bereits verwendete Artikeltemplates ausgrauen | Artikeltemplates die bereits in einen Container gezogen wurden, werden in der Sidebar ausgegraut dargestellt |
Tagfiltermodus | Dieser legt fest ob der Container mit einem Artikeltemplate befüllt werden kann wenn dieses nur einen der vorgegebenen Tags enthält oder ob es alle Tags enthalten muss |
Artikeltemplates anhand der content-requirements pro Seite anzeigen | Gibt es auf der aktuellen Seite einen Container ohne content-requirements wird keine Filterung vorgenommen |
Container Highlight bei Drag&Drop | Verhalten des/der Container beim rüber schieben eines Artikeltemplates: Kontur (Umriss) oder Fläche (Container) des Containers werden eingefärbt (hervorgehoben) |
Farbe bei Dragstart | Auswahl der Highlight-Farbe bei Auswahl eines Artikeltemplates |
Farbe bei Dragover | Auswahl der Highlight-Farbe beim Platzieren eines Artikeltemplates in den Container |
Icon bei Dragstart im Container anzeigen | (zusätzlich zum farblichen Highlight der/des Container/s) erscheint ein Icon im Container |
Container Blacklist für Katalogprodukte | kommaseparierte Liste mit content-requirements für Container die beim Drag&Drop der Artikeltemplates nicht hervorgehoben werden sollen |
Immer die neuesten Inhalte übertragen | Wenn diese Einstellung aktiviert ist, wird beim Layoutwechsel immer der zuletzt bearbeitete Inhalt übernommen. Andernfalls wird beim Layoutwechsel der zuvor in diesem Layout eingegebene Inhalt angezeigt. |
Skalierungs-Funktion von Artikeltemplates
Sofern die gleichen Artikeltemplates für unterschiedlich große Container verwendet werden, und dabei entsprechend skaliert werden sollen, kann dafür am Container das Attribut scale-to-fit ergänzt werden:

Artikeltemplates müssen im kleinstmöglichen Format angelegt werden (wenn die übergebenen Seitendimensionen kleiner als das Default Format im Template sind kann es zu Problemen kommen). Bei der Skalierung sollte das Grundformat beibehalten werden, also darf bspw. ein Hochformat nicht zum Querformat werden.
*Tags für Artikel festlegen
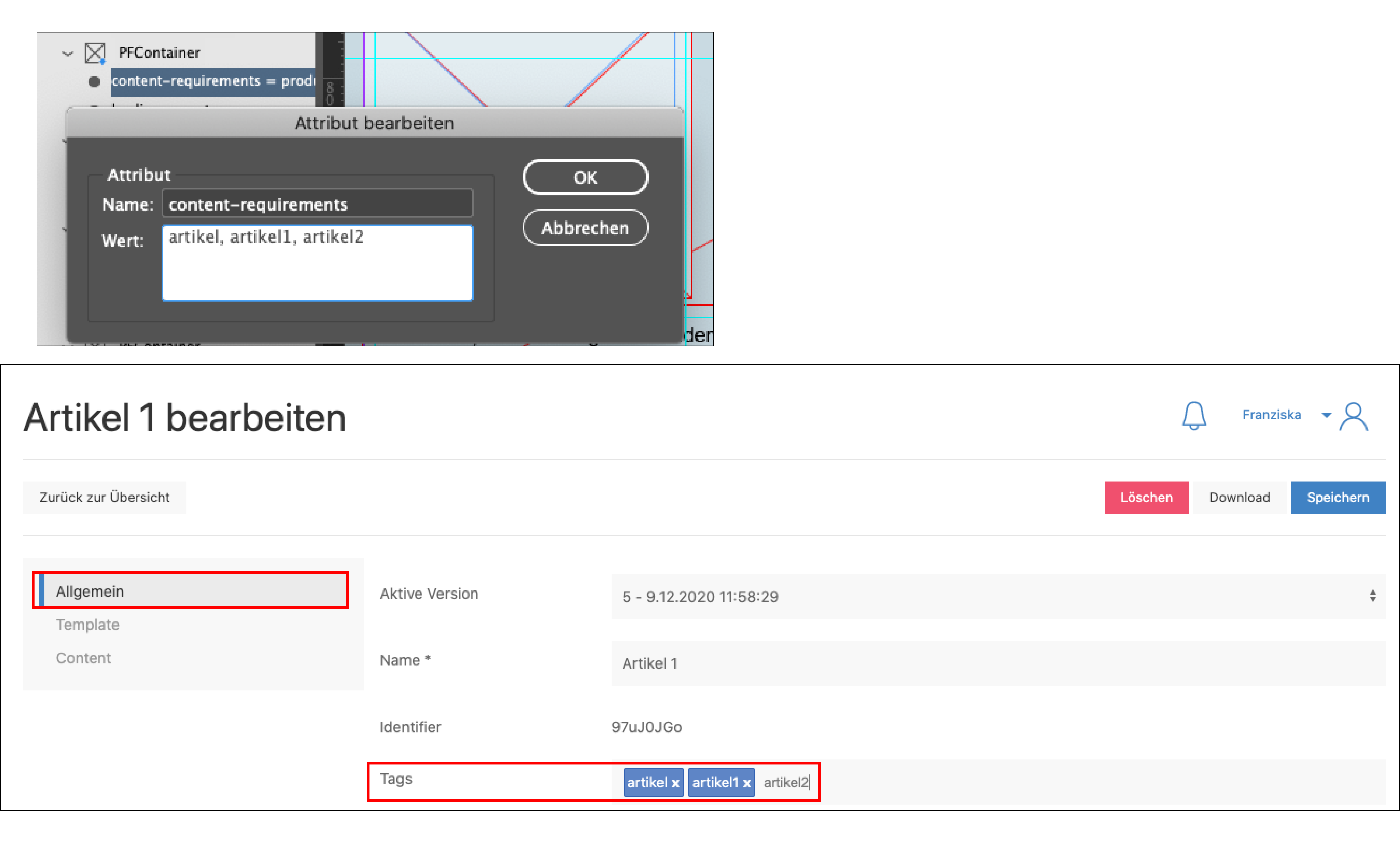
Über das Attribut content-requirements kann im (InDesign-)Template festgelegt werden mit welchen Artikeln der Container befüllt werden darf. Die Tags können frei definiert werden müssen jedoch zusätzlich im printformer den entsprechenden Artikeltemplates hinzugefügt werden. (Die Tags werden in das Feld Tags eingetippt/reinkopiert und werden dann durch die Enter-Taste hinzugefügt.)

In den Admin-Einstellungen wird für alle Container der Tagfiltermodus definiert. Dieser legt fest ob der Container mit einem Artikeltemplate befüllt werden kann wenn dieses nur einen der vorgegebenen Tags enthält oder ob es alle Tags enthalten muss.

**Mehrseitige Artikeltemplates
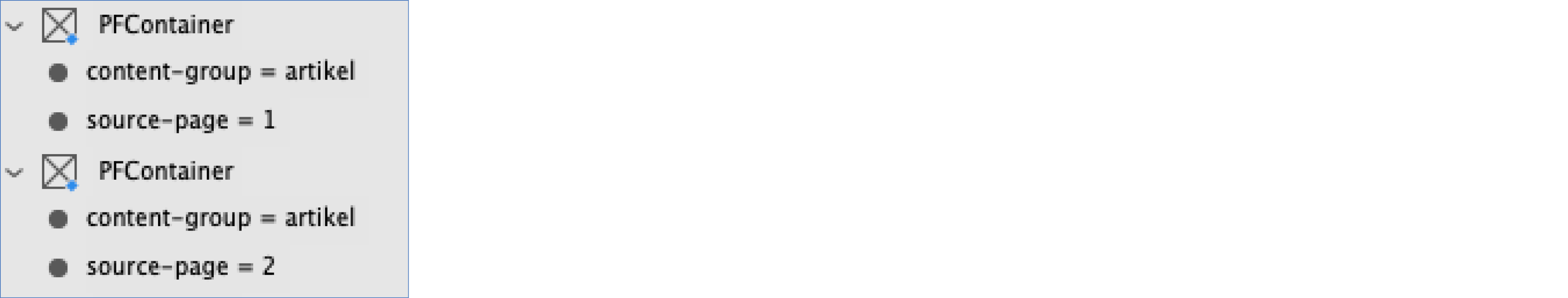
Besteht ein Artikeltemplate aus mehreren Seiten müssen die Container in die es eingefügt werden soll zunächst gruppiert und zusätzlich mit einer Information zur gewünschten Seitenzahl versehen werden.
Dafür wird über das Attribut content-group allen der Gruppe zugehörigen Containern der gleiche Wert (frei definierbar) zugewiesen. Anschließend wird über das Attribut source-page dem Container die gewünschte Seitenzahl des Artikeltemplates bestimmt.

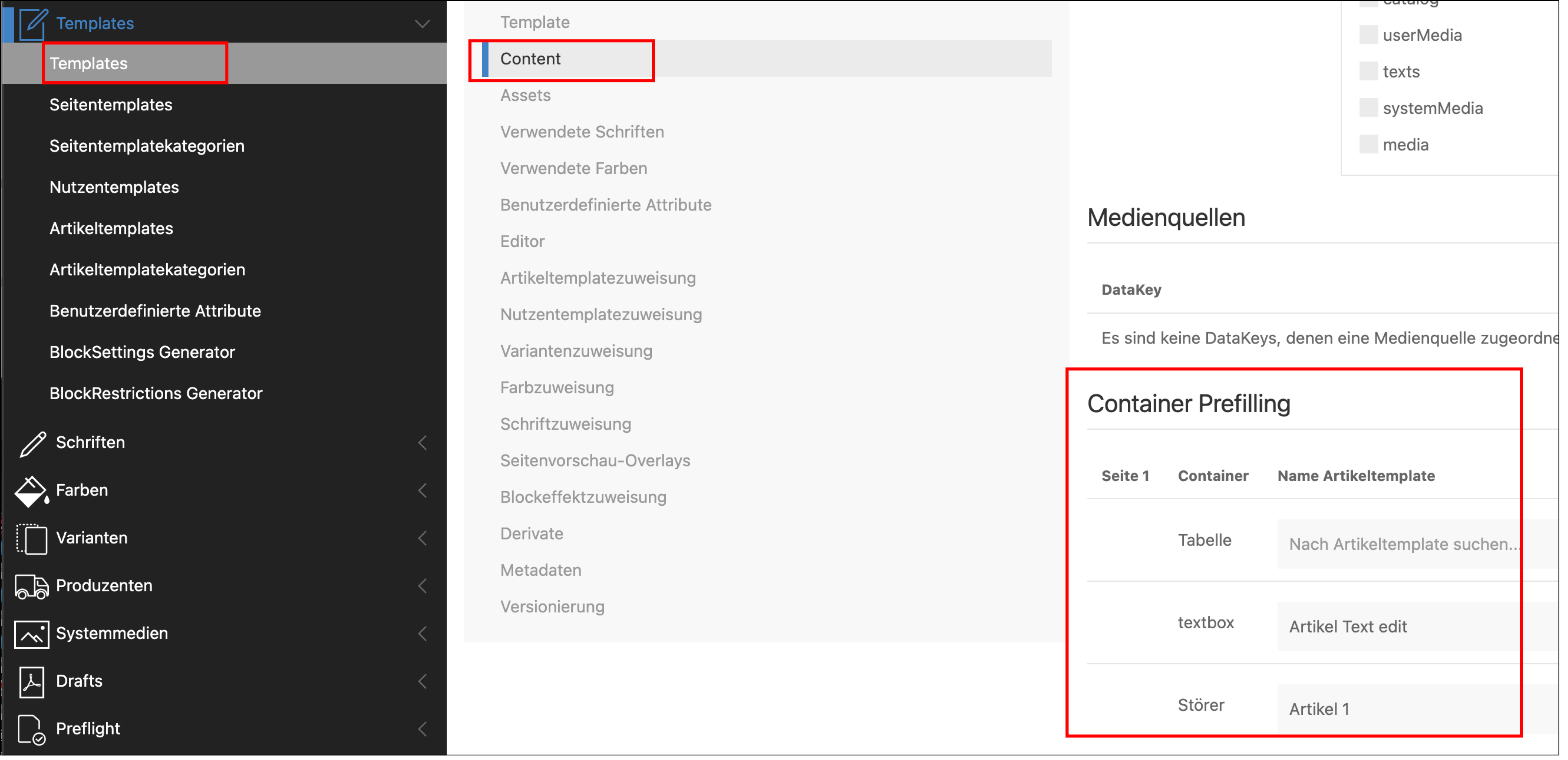
***Container Prefilling
In der Template-Konfiguratuion werden unter Content die im Template enthaltenen Container (seitenweise) aufgelistet:

Wurde dem Container das Attribut identifier hinzugefügt, wird der dort eingegebene Wert als Container-Name angezeigt (ansonsten wird ein automatisch generierter Name verwendet).
In der rechten Spalte werden die ggf. bereits per catalog-template-identifier zugewiesenen Artikeltemplates angezeigt, oder es kann (mittels Eingabe der ersten Buchstaben des Artikeltemplate-Namens) nach einem Artikeltemplate gesucht und dieses dann als Vorbefüllung zugewiesen werden.
Soll der Container über das Menü Container Prefilling vorbefüllt werden, darf nicht nur der Name des Artikeltemplates eingefügt werden, sondern es muss auch aktiv im Drop-Down-Menü ausgewählt werden.
Auch bereits zugewiesene Artikeltemplates können hier überschrieben werden.
Seitenplanung mit vorgefüllten Container
Werden den Containern in der IDML-Datei bereits Katalogtemplates zugewiesen und dann im Editor mit einem Produkt befüllt, wird über den Button Container leeren zunächst nur das Produkt entfernt (das Artikeltemplate bleibt bestehen). Wird dann ein zweites Mal der Button gewählt, entfernt man auch das Artikeltemplate aus dem Container.