CCA (Verdeckte Bereiche)
Wenn gewisse Teile des Templates im Editor beschnitten oder verdeckt werden sollen (bspw. Klebe- oder veredelte Bereiche, die nicht bedruckbar sind), können die sogenannten Clipped Content Areas (CCA) genutzt werden.
Um dieses Feature zu nutzen wird eine Kontur-SVG benötigt, die dann nachdem das Template im printformer angelegt ist über die Template-Bearbeitung hochgeladen wird.
Allgemeine Funktionen
Clipped Content Area
Mittels (Grafik-)Rahmen wird der nicht-verdeckte Teil des Templates definiert. Alle Bereiche außerhalb des CCA sind verdeckt oder abgeschnitten (auch in der Druck-PDF).
Davon ausgenommen sind Elemente die sich auf der PFNonPrint-Ebene befinden, diese sind im Editor/Vorschau auch außerhalb der CCA sichtbar.Bleed (Beschnitt)
Mittels Bleedpath (freie Form) kann ein Schneidepfad erstellt werden. Alles außerhalb dieses Pfads wird abgeschnitten.
Durch eine Bleedform kann der Bereich für den Beschnitt im Template farblich hervorgehoben werden.
Overlays
Auf dieser Ebene können Hinweise oder Markierungen platziert werden bspw. um dem User eine Hilfestellung zur Bearbeitung des Templates im Editor zu geben.
Alle Elemente des Overlays werden nicht gedruckt (sind jedoch im Editor und der PDF-Vorschau sichtbar).Cutting
Besteht für das Template ein 3D-Modell kann hier ein Pfad definiert werden der den Bereich des Templates, der auf das 3D-Modell platziert werden soll, definiert. (Ist dieser Pfad nicht innerhalb der CCAs werden Elemente außerhalb der Clipped Content Areas nicht angezeigt.)
Kontur-SVG anlegen
Die zum Template gehörige CCA muss im SVG-Format gespeichert werden und kann bspw. mit dem Programm Adobe Illustrator erstellt werden.
Die SVG-Datei muss im selben Format, inkl. Beschnitt, wie das zugehörige InDesign-Dokument angelegt werden.
Eventuell ist es für Templates mit Kontur-SVG sinnvoll das Seitenformat im InDesign-Dokument inkl. Beschnitt anzulegen um zu vermeiden dass im Editor später zwei Bleedformen gibt. (In der printformer Vorschau wird zudem alles außerhalb des Seitenformats abgeschnitten.)
Die gewünschte Elemente der Kontur-SVG werden, je nach Funktion, fest definierten Ebenen zugeordnet.
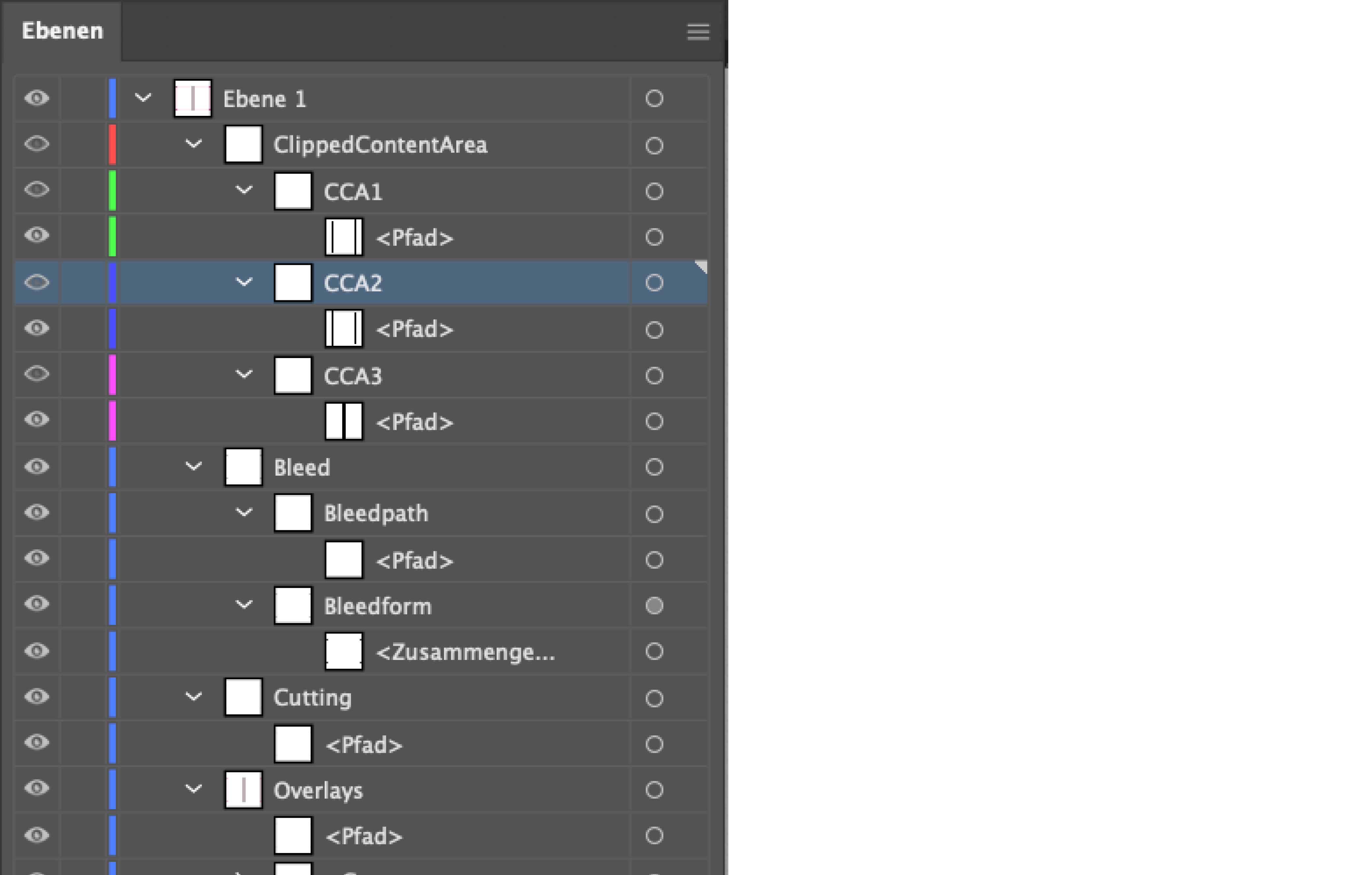
Die Struktur der Ebenen sieht dabei folgendermaßen aus:

Da SVG kein kein natives Dateiformat von Illustrator ist sollten die Dateien für die Kontur-SVGs zusätzlich vorab als Illustrator-Datei (.ai) gespeichert werden. Nachträgliche Änderungen sollten nicht in der SVG-Datei sondern in der ai-Datei vorgenommen werden.
Clipped Content Area
Auf dieser Ebene werden alle Bereiche, die später im Template nicht abgeschnitten oder verdeckt werden sollen, definiert.
Der sichtbare Bereich kann durch eine oder mehrere Formen (Pfade) erstellt werden, diese Pfade sollten ohne Kontur angelegt werden und müssen geschlossen sein.
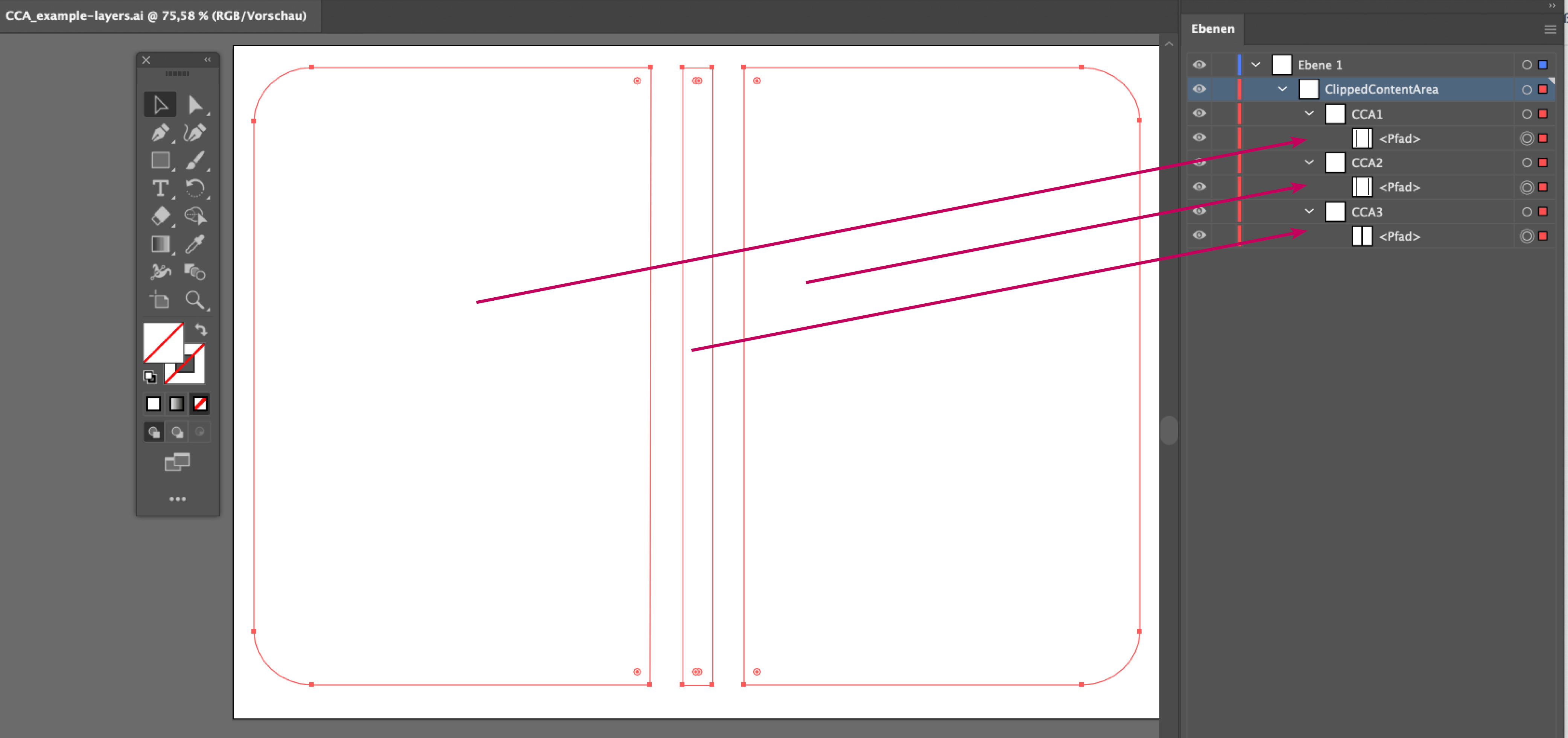
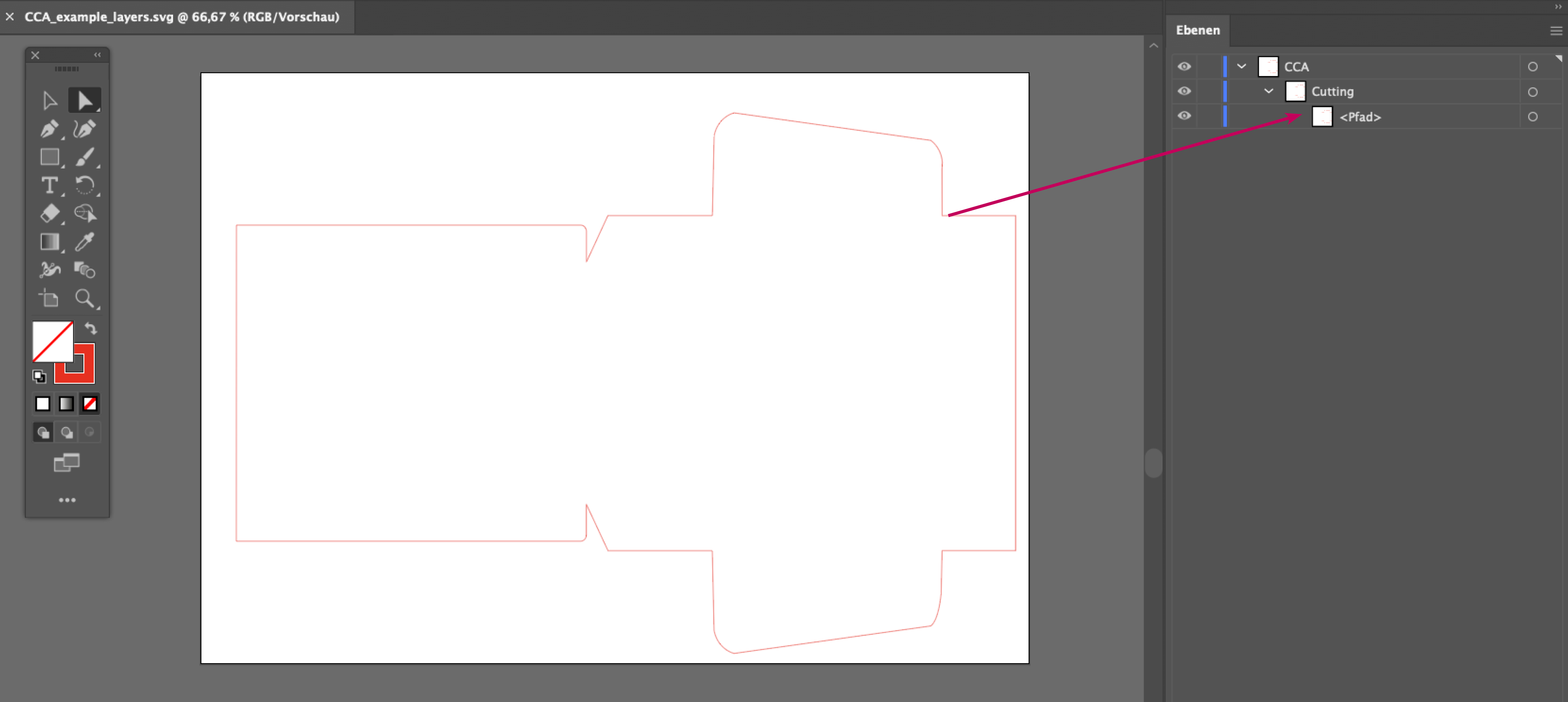
Jeder Pfad wird auf einer Unterebene der Ebene ClippedContentArea erstellt. Diese Unterebenen müssen wie im folgenden Screenshot CCA benannt und durchnummeriert werden. Die Pfade der CCAs dürfen keine Flächen- oder Konturfarbe besitzen.
Zu beachten ist, dass dieser Bereich auch den späteren Beschnitt beinhalten muss, sonst wird dieser in der Druck-PDF abgeschnitten. (Bereiche der CCA die außerhalb des Bleedpaths liegen werden im printformer Editor nicht angezeigt)
Beispiel-Ansicht:

Bleed (Beschnitt)
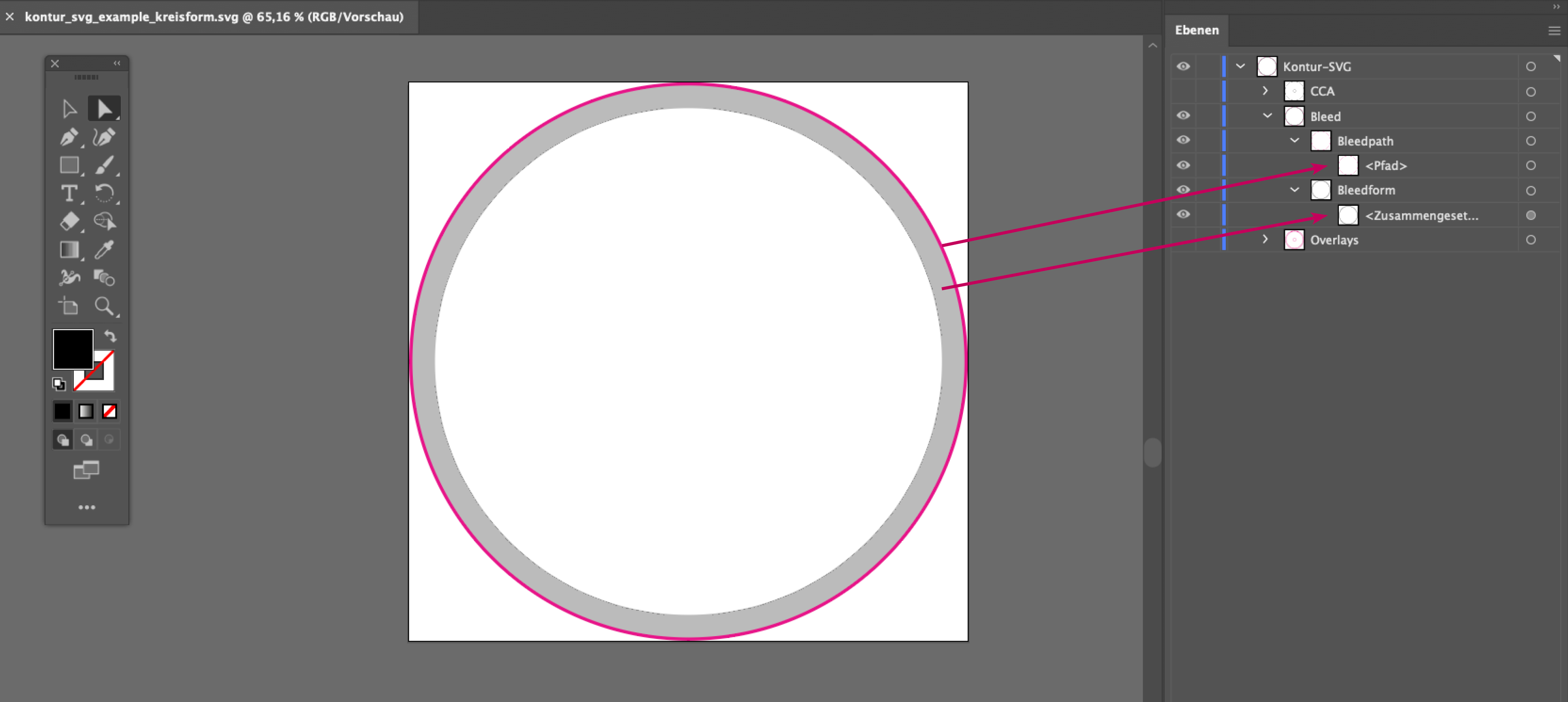
Die Elemente für die Schneidelinie (Bleedpath) und den Beschnittbereich (Bleedform) befinden sich auf Unterebenen der Ebene Bleed.
Beide Formen (Pfade) können frei erstellt werden.
Um die Bleedform im Editor (und der Preview) hervorzuheben, kann sie mit einer belieben Farbe gefüllt werden. Damit die Elemente innerhalb der Bleedform im Template sichtbar bleiben wird die Deckkraft der Füllung reduziert (Transparenz).
Der Bleedpath muss außerhalb (oder am Rand) der Bleedform angelegt werden, ansonsten wird dieser Bereich abgeschnitten. Eine Cutkontur für die Produktion muss in der IDML-Datei angelegt werden.

Overlays
Die Ebene Overlays kann mit beliebigen Elementen (Visualisierung verdeckter Bereich, Stanzkontur, Falzlinien, Hinweisen etc.) befüllt werden. (Diese sind im printformer Editor und der Vorschau sichtbar, werden jedoch nicht gedruckt.)
Alle Elemente können wenn gewünscht mit Transparenz angelegt werden.
Texte müssen in Pfade umgewandelt werden.
Beispiel-Ansicht:

Über die Template-Settings kann ausgewählt werden, ob die Overlays nur im Editor oder auch im 3D-Modell oder in der PDF-Vorschau angezeigt werden sollen.
(Template > Editor > Vorschau > Overlays in Vorschau anzeigen;
Template > 3D Modell > Overlays und Highlights im 3D Modell anzeigen)
Cutting
Um einen Beschneidungspfad für den Bereich des Templates der später auf dem 3D-Modell platziert werden soll zu definieren, wird dieser auf der Ebene Cutting platziert.
Beispiel-Ansicht:

SVG-Datei speichern
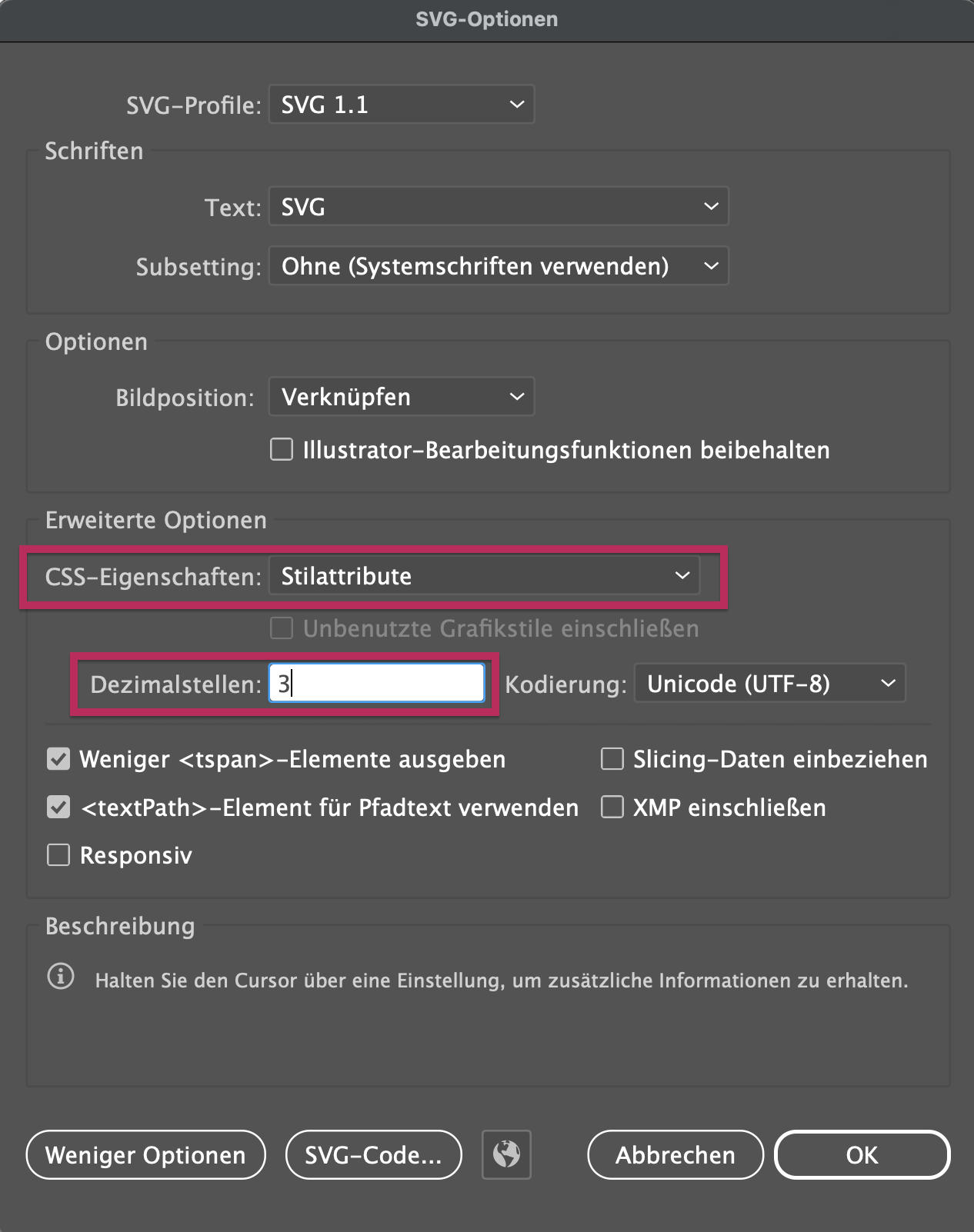
Das SVG-Format wandelt das Dokumentformat (Einheit) beim Speichern um. Damit es dabei zu keinen Abweichungen (Rundungsfehler) kommt, muss beim Speichern unter Weitere Optionen > Dezimalstellen: 3 eingegeben werden. (Unter CSS-Eigenschaften muss Stilattribute auzsgewählt werden, die Checkboxen Illustrator-Bearbeitungsfunktionen beibehalten und Responsiv müssen deaktiviert werden.)

Ab der Illustrator Version 29.0 (2025) wird beim Speichern von SVG die Einheit mm übergeben. (Dadurch kann es im printformer Editor zu Verschiebungen kommen.)
Für eine valide Kontur-SVG muss daher bei Verwendung der neueren Illustrator Versionen die Einheit auf Punkt geändert werden (Dokument einrichten > Einheit: Punkt)
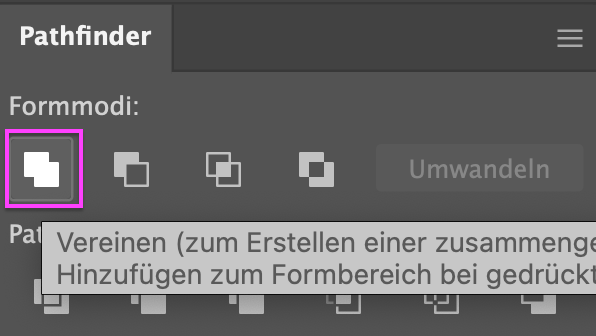
Auch Pfade werden ab Illustrator Version 29.0 (2025) in der SVG anders abgespeichert; sofern es beim Upload der Kontur-SVG zu einem Pfad-Fehler kommt, kann dieser mittels Pathfinder im Illustrator behoben werden: Pfad Vereinen

Template im printformer anlegen und bearbeiten
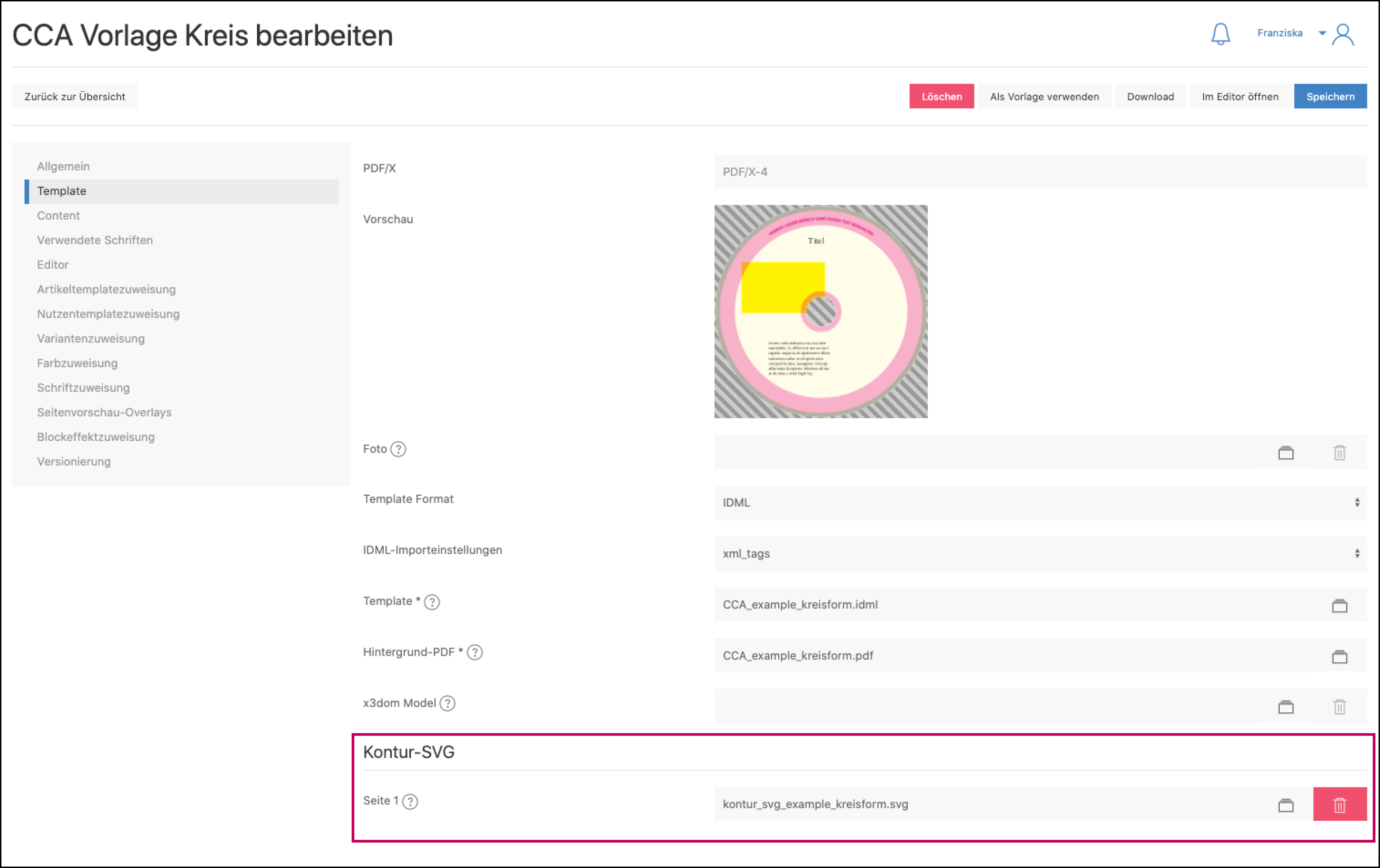
Sobald das InDesign-Template im printformer eingerichtet wurde (s. PF Templates einrichten) kann die Kontur-SVG hochgeladen werden:

Beim Öffnen des Templates im Editor sind nun die definierten Bereiche der Kontur-SVG hinterlegt. Werden Elemente außerhalb des CCA-Bereichs verschoben, werden sie automatisch abgedeckt oder abgeschnitten.
Zusätzlich kann über das Attribut block-prevent-clipping bestimmt werden, ob ein Element zwingend komplett innerhalb der CCA liegen muss.
Ist dieses Attribut einem Element zugewiesen, springt dieses beim Verschieben außerhalb des CCAs automatisch an seine Ursprungsposition zurück.)
Bei der IDML muss darauf geachtet werden, dass das Dokumentformat (Dokument einrichten) mit dem tatsächlichen Seitenformat übereinstimmt. Es sollten daher keine Format-Anpassungen mit dem Seitenwerkzeug vorgenommen werden ohne zusätzlich die Anpassungen unter Dokument einrichten einzugeben.
Screenvideo und Beispiel-Datei
Beispiel eines Templates mit Kontur-SVG (CCA) im printformer Editor:
Beispiel-Datei:
Attribute | ||
Name | Werte (Einschränkungen) | Verwendung |
block-prevent-clipping | true oder false | Dieses Block-Setting bestimmt ob ein Element zwingend komplett innerhalb der CCA liegen muss. Ist es einem Element zugewiesen (true), springt dieses beim Verschieben außerhalb des CCAs automatisch an seine Ursprungsposition zurück.) |