Blockinhaltsvalidierungen
Mit dieser Funktion können Vorgaben zur Bearbeitung/Befüllung von Blöcken vorgenommen werden.
Bspw. dass ein Bild in einen Bildblock ausgetauscht werden muss, oder in einem Textblock nur ein bestimmtes Format (E-Mail-Adresse, nur Zeichen, nur Ziffern) eingegeben werden dürfen.
Werden diese nicht erfüllt erscheint eine selbst definierte Fehlermeldung. Zusätzlich kann über die allgemeinen Editor-Einstellungen festgelegt werden ob das Template trotzdem produziert werden oder der User den Editor nicht verlassen kann. (Einstellungen > Editor > Hinweise und Validierungen > Editor trotz Fehler verlassen)
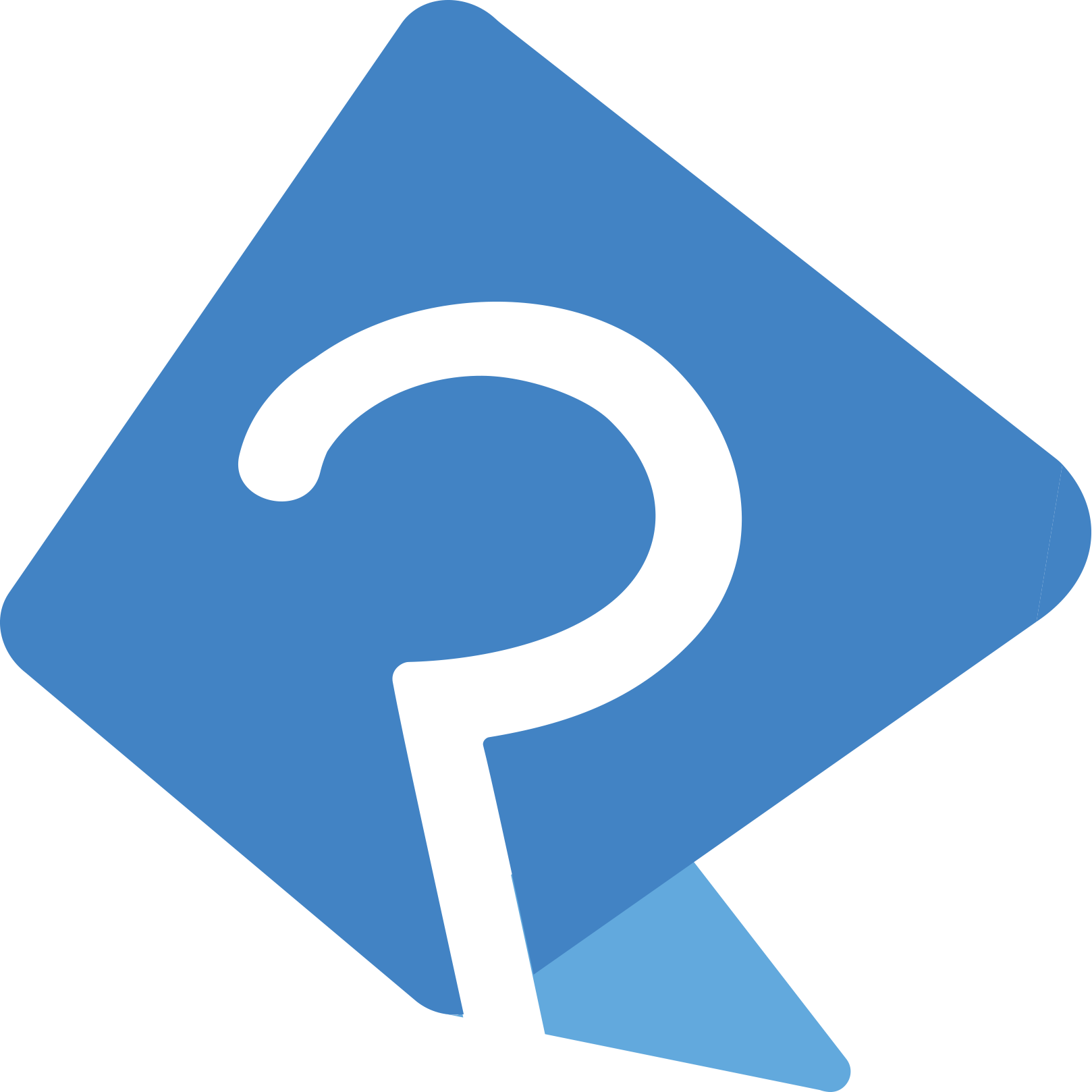
Blockinhaltsvalidierung hinzufügen
Zunächst wird ein Identifier festgelegt (dieser wird später zur Block-Zuweisung in der IDML benötigt) und die Validierung einem oder mehreren Mandanten zugewiesen.
Anschließend wird die gewünschte Fehlermeldung eingegeben.
Im Dop-Down-Menü Validierungs-Vorlagen wird eine Vorgabe ausgewählt. (Beispiele: Nur Zahlen für einen Textblock oder Block nicht leer für einen Bildplatzhalter. Für Placeholder werden die Validierungen über die Template DataKeys vorgenommen.)
Alternativ kann im Feld Validierung ein eigene JSON-Condition mit dem gewünschten Regex eingegeben werden, bspw. max. 25 Zeichen:
{
"left": "content",
"operator": "reg-exp-match",
"right": "^.{0,25}$"
}Über Speichern wird die Erstellung der Blockinhaltsvalidierung abgeschlossen.

Regex zu Begrenzung der Zeichenanzahl
Um die Zeichenanzahl innerhalb eines Blockes zu begrenzen kann folgender Regex in condition (nach “right”:) eingefügt werden:
"^[a-zA-Z]{Y,X}$"
hierbei steht die Y für die mindesten und das X für die maximale Anzahl an Zeichen;"^[a-zA-Z]{3,20}$" = mindestens 3, maximal 20 Zeichen"^[a-zA-Z]{3,}$" = mindestens 3 Zeichen"^[a-zA-Z]{3}$" = genau 3 Zeichen
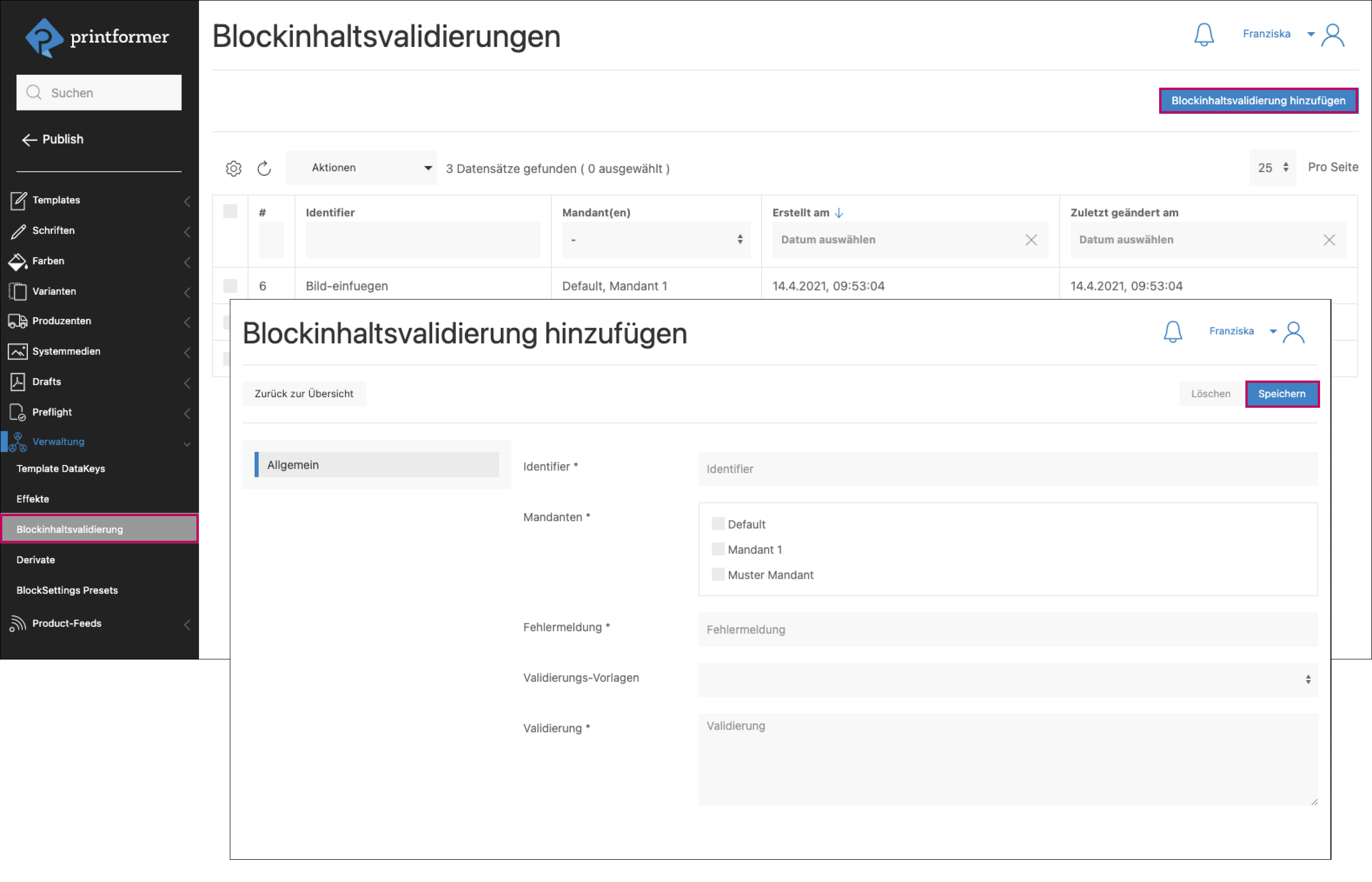
Blockinhaltsvalidierung den Blöcken im Template zuweisen
Damit die Validierung auf den entsprechenden Block angewendet wird, muss dieser mit dem Attribut content-validation versehen werden. Als Wert wird der Identifier eingesetzt.

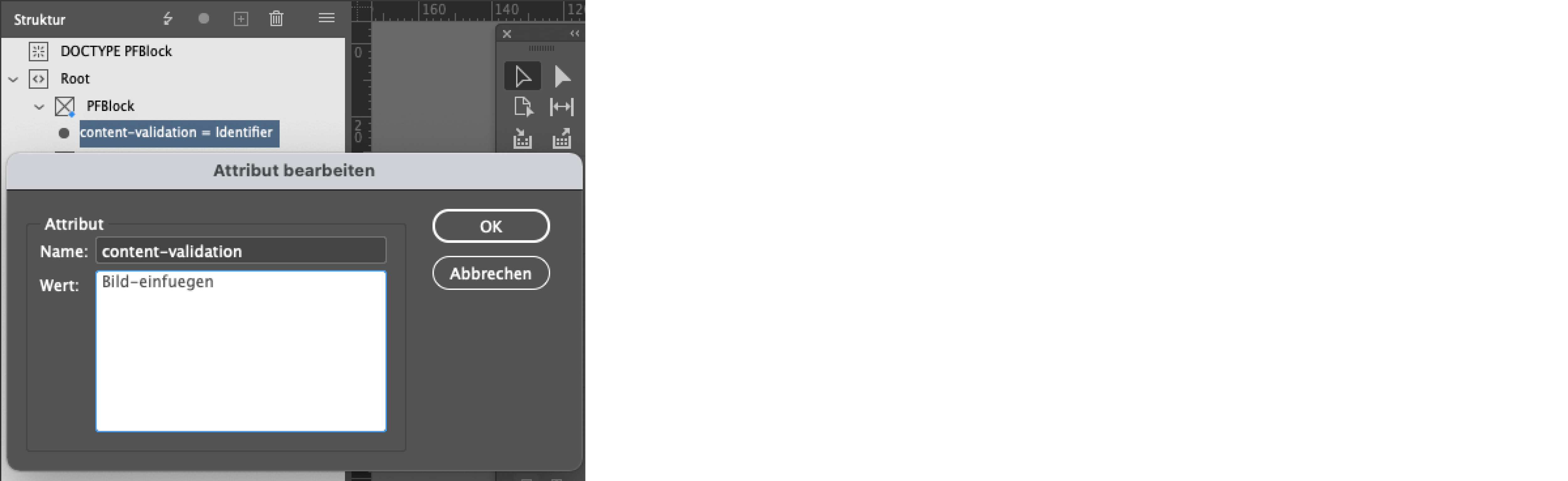
Werden die Blöcke nicht wie vorgegeben im Editor bearbeitet erscheinen die eingestellten Hinweise:

Alternativ können Blockinhaltsvalidierungen template- oder mandantenübergreifend über das Menü Block Attributezugewiesen werden.
Sofern Inhaltsvalidierungen für Placeholder verwendet werden, sollten diese direkt für den einzelnen DataKey, über einen Template DataKey angelegt werden.
Hinweis: am TemplateDataKey wird nur das Regex eingetragen und keine JSON-condition.