BlockSettings Presets
Für alle Templates kann in den Template-Einstellungen festgelegt werden ob der User Texte, Assets oder Formen hinzufügen darf (Editor > Toolbar).
Durch BlockSettings Presets können generelle Einschränkungen für (im Editor neu eingefügte oder bereits bestehende) Elemente template-, madanten- oder systemübergreifend definiert werden. (Settings die direkt am Block in der IDML-Datei hinterlegt sind, werden von den Presets überschrieben.)
Update
Die Settings block-size-max/min, text-font-size max/min befinden sich nun im Menü Block Restriktionen. Bestehende Presets wurden bei der Anpassung automatisch als BlockRestriktion erstellt. (In der IDML können diese Restriktionen weiterhin mit dem Wert settings angegeben werden.)
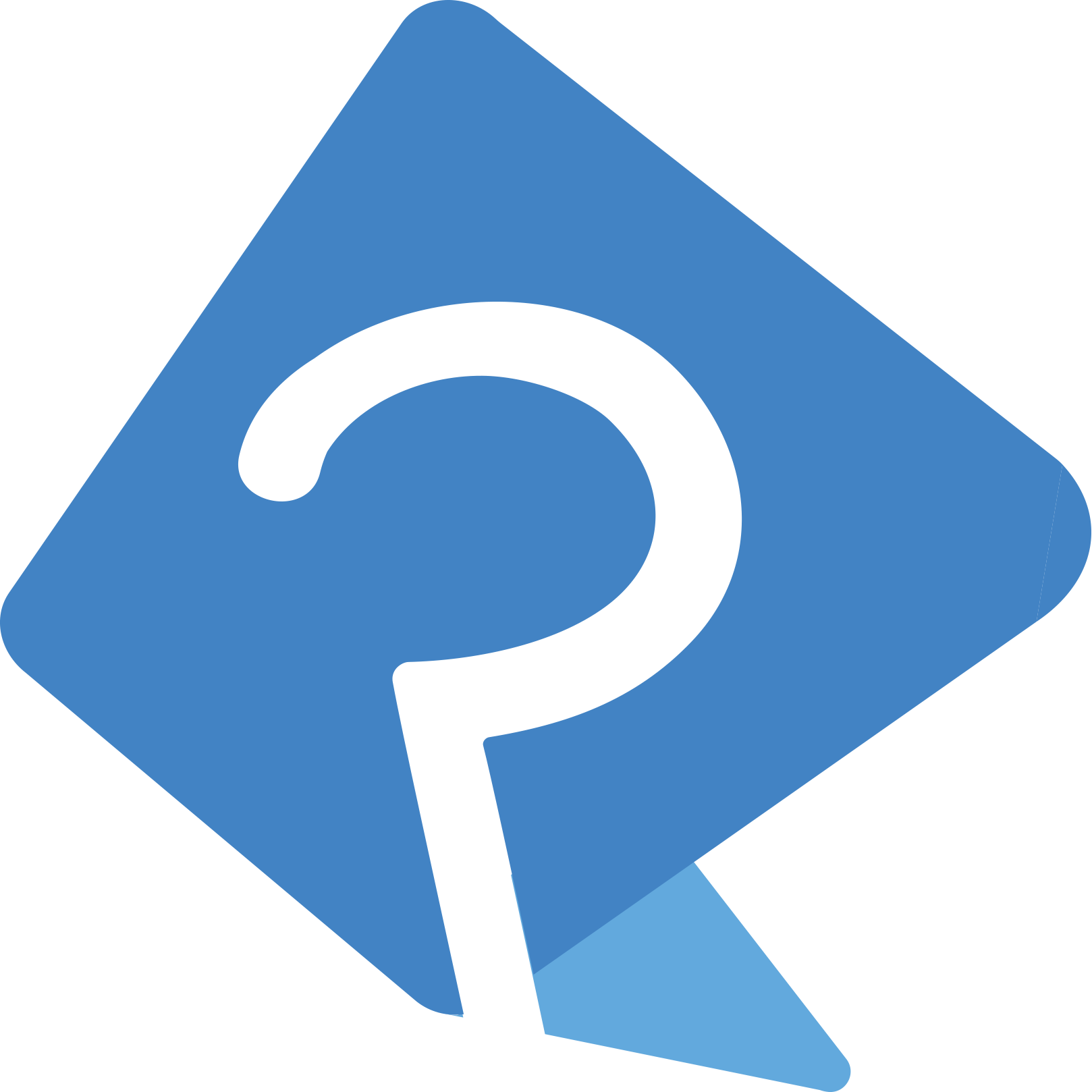
Preset hinzufügen
Zunächst wird ein Name vergeben sowie ausgewählt für welchen BlockTyp (Text, Asset, Shape oder alle) die Settings gelten sollen.
Anschließend eine erscheint eine Übersicht der möglichen BlockSettings Presets. Durch das Aktivieren der jeweiligen Checkboxen können diese ausgewählt werden (ggf. öffnet sich bei einzelnen Punkten eine erweiterte Auswahl).
Über Speichern wird die Erstellung des Presets abgeschlossen.
Je nach Auswahl unter BlockTyp greift das Preset jeweils für Text-, Asset-, Shape-Blöcke oder für alle Blöcke zusammen.

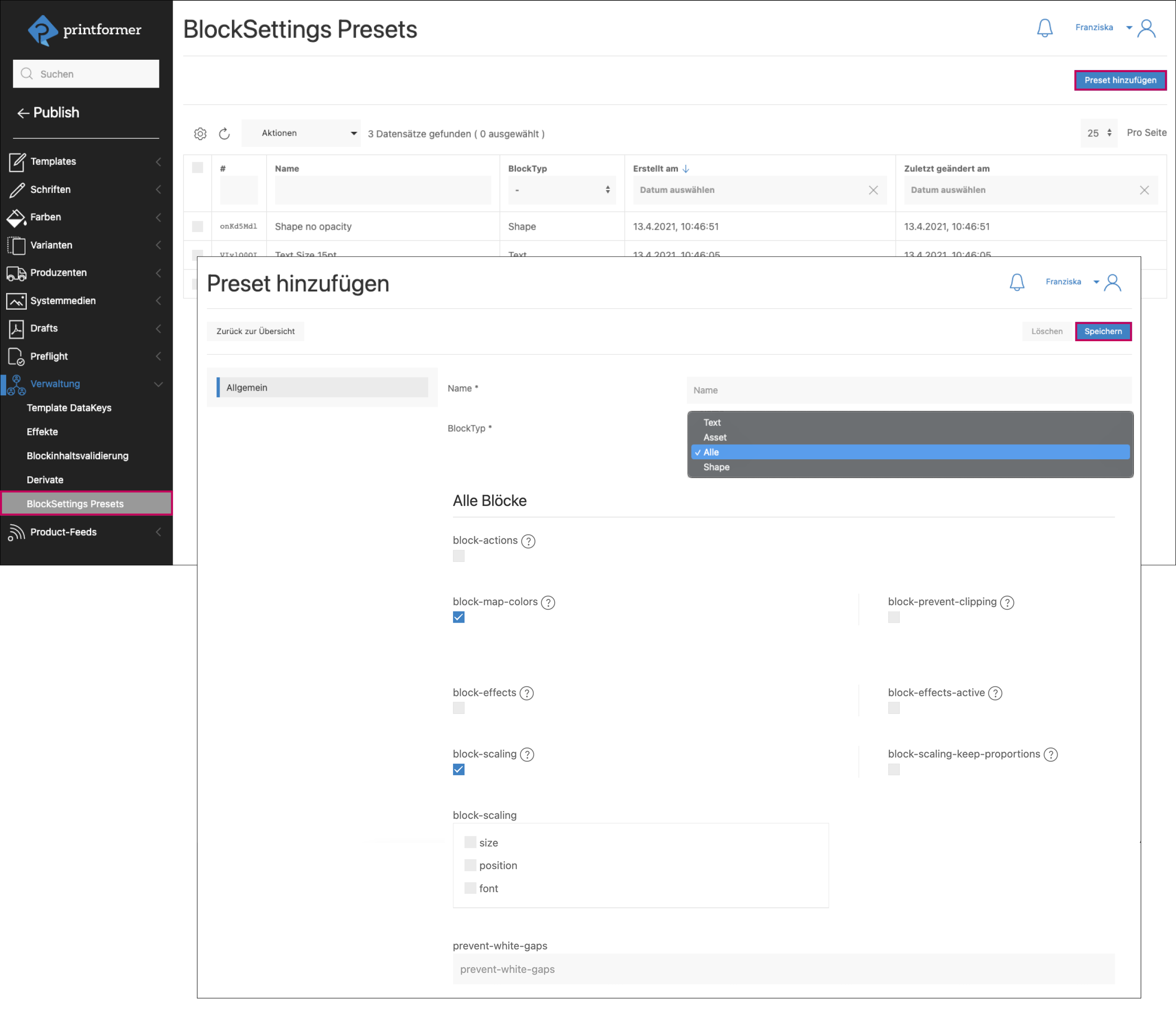
BlockSetting Presets zuweisen
Damit die Einschränkungen des Presets angewendet werden, können diese allgemein gültig (mandanten- oder systemübergreifend) oder einzelnen Templates zugewiesen werden.
Zusätzlich kann bei der Zuweisung ausgewählt werden für welche Blöcke (bereits in der IDML bestehende, vom User hinzugefügte oder alle) und Seiten das Preset angewandt werden soll.
Allgemein
Einstellungen: Editor > Block Block EInstellungen > BlockSettings Presets

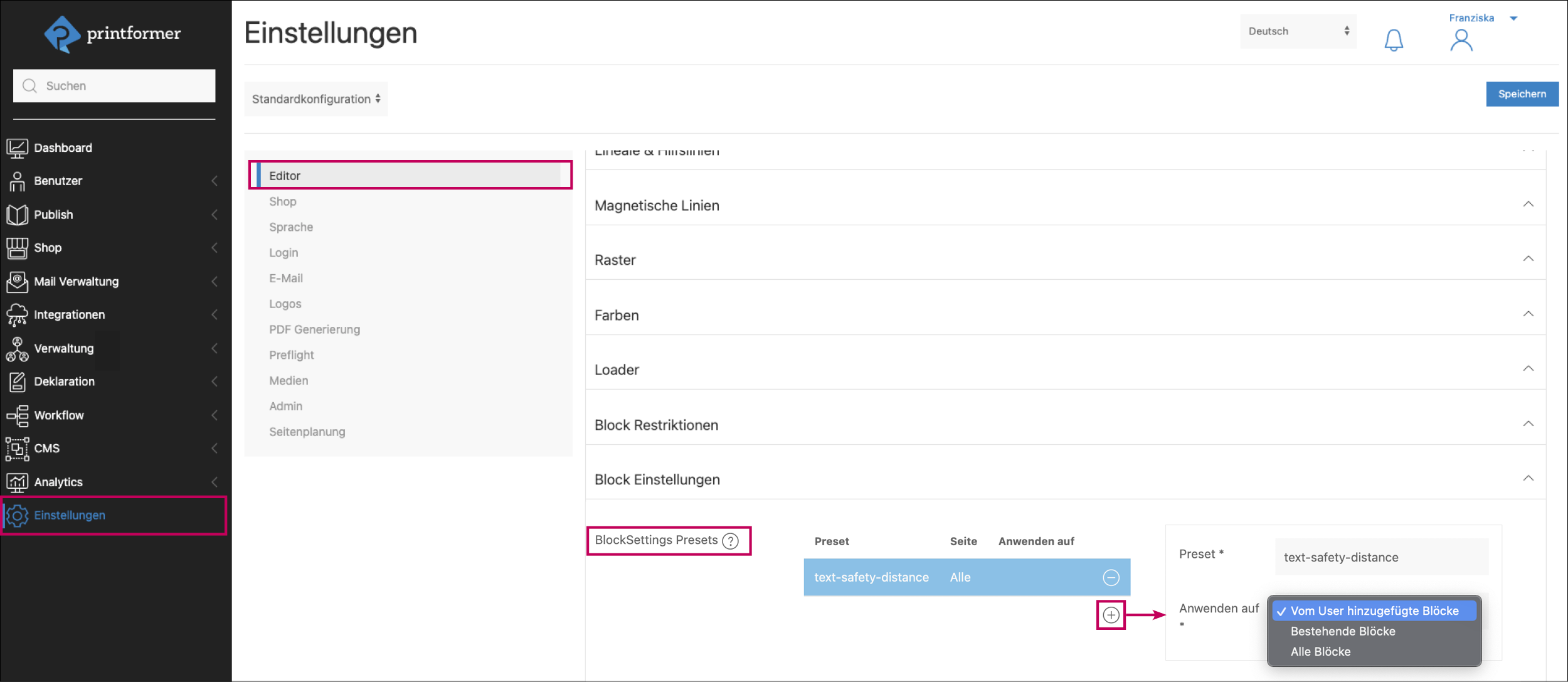
Template
Template-Einstellungen: Editor > Block Einstellungen > Block Setting Presets

Mögliche BlockSettings Presets
Detaillierte Infos zu den einzelnen Settings unter BlockSettings.
Alle Blöcke
block-actions
block-map-colors
block-effects
block-scaling
block-prevent-clipping
block-effects-active
block-scaling-keep-proportions
prevent-white-gaps
Texte
text-write
text-format
text-select
text-fit
text-grow
Assets
use-box
asset-cut-out
asset-fill-block
asset-replace