printformer Block-Attribute
Durch Block-Attribute sowie Settings und Restriktionen werden die Bearbeitungsmöglichkeiten einzelner Blocks für den printformer Editor definiert
Allgemein
Jedem getaggten Block können weitere Eigenschaften (Attribute) hinzugefügt werden (Anleitung). Diese definieren bspw. welche Anpassungen am Element vorgenommen werden dürfen oder wie sich das Element in verschiedenen Szenarien verhält.
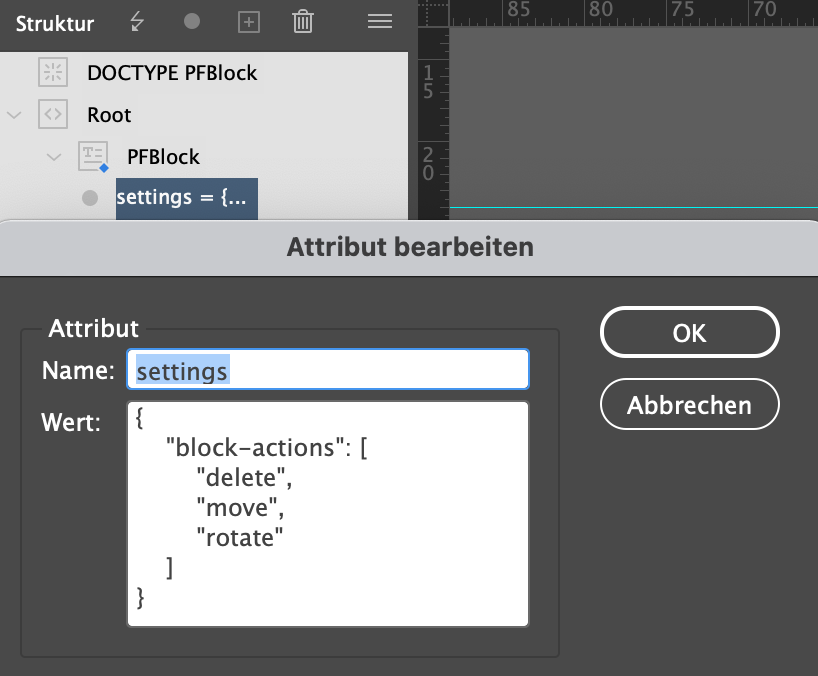
Die Attribute werden wie unten in der Tabelle beschrieben mit Name und Wert im InDesign-Dokument dem jeweiligen Block (Tag) hinzugefügt.
Beispiele:


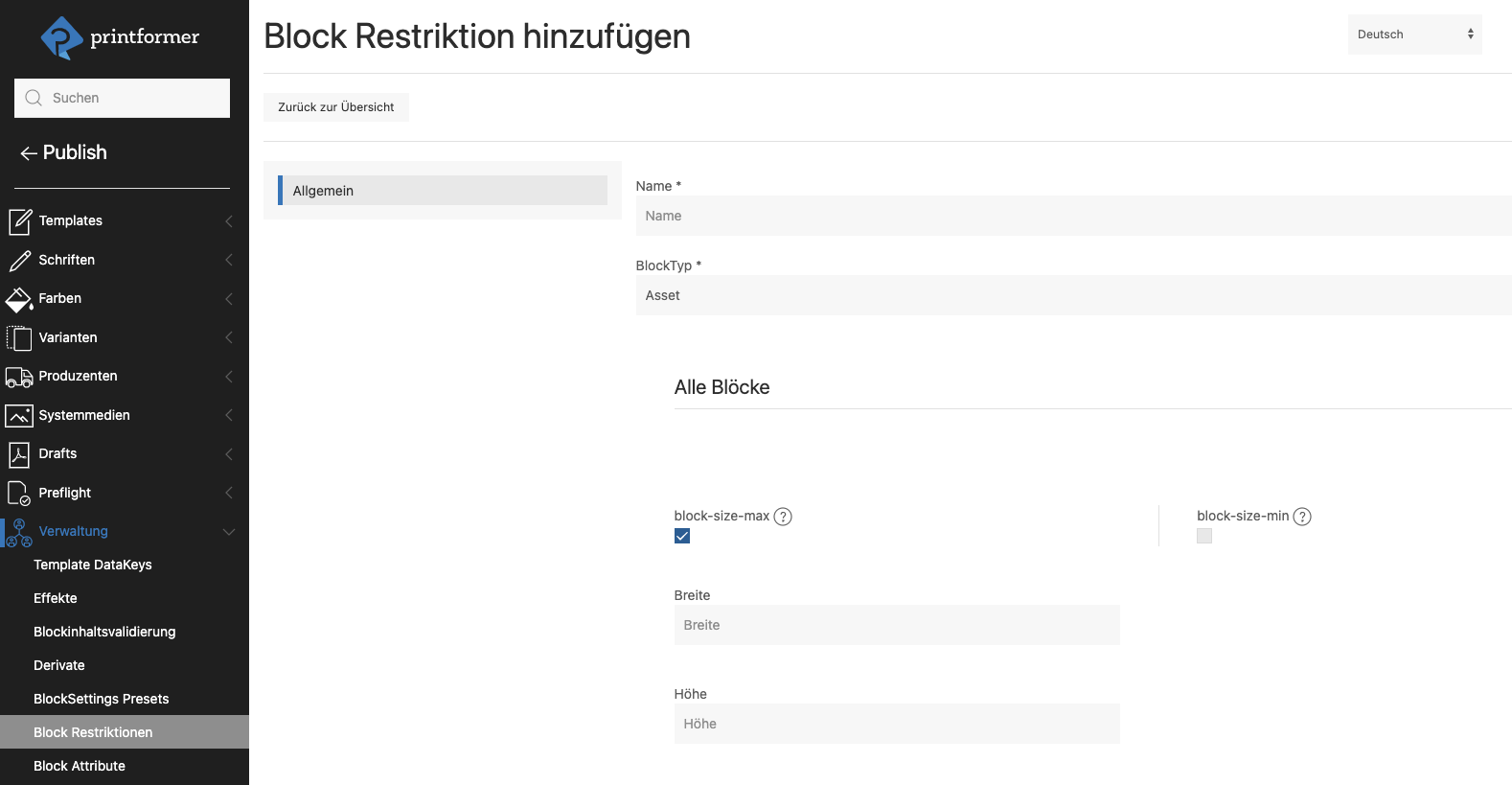
Sollen Settings oder Restriktionen für mehrere Templates oder mandantenübergreifend (jeweils für alle bestehenden der vom User hinzugefügte Blöcke) eingesetzt werden, ist dies über BlockSetting Presets und Block Restriktionen, die direkt in der Admin angelegt werden möglich.)
Beispiele:


BlockAttributes
Die in der linken Spalte eingetragenen Werte werden im Attribut unter Name eingegeben.
Name | Werte (Einschränkungen) | Verwendung | Anwendungsbeispiel |
|---|---|---|---|
Alle Blöcke | |||
Diese Attribute werden direkt am Block (Tag in der Struktur) über Neues Attribut hinzufügen… angelegt Die in der linken Spalte eingetragenen Werte werden im Attribut unter Name eingegeben. | |||
condition-json | Block wird nur angezeigt wenn Bedingungen erfüllt sind. | ||
settings | Einschränkung der Editierbarkeit von Blöcken (bspw. keine verschieben eines Blocks möglich) | ||
identifier | Attribut um den Block (in anderen Attributen) identifizieren (zuweisen) zu können | Bspw. bei verankerten Objekten wird der Identifier am Basisobjekt definiert und dann in den Werten des Attributs Anchor entsprechend eingefügt. | |
tags | Ein oder mehrere Tags (kommasepariert). | Eine Regel sucht Element anhand des tags und tausch die Farbe aus.
| |
content-identifier | Verwendung für Template Typ Gruppe, Individualisierbares Bundle oder für Container (Artikeltemplates): | Ein Textblock ist in mehreren Artikeltemplates enthalten und mit content-identifier getagt. Wird im Editor nun dessen Text (im Container) verändert und danach ein anderes Artikeltemplate in den Container geschoben, bleibt der bearbeitete Inhalt (Text) bestehen. | |
content-validation | Mittels diesem Attribut kann dem Block eine Blockinhaltsvalidierung (JSON-condition) zugewiesen werden. Als Wert wird der der Identifier der gewünschten Blockinhaltsvalidierung eingegeben. | Ein Textblock soll nicht mit der Buchstabenkombination "XX" befüllt werden, dafür wird eine entsprechende Blockinhaltsvalidierung angelegt. Wird im Editor nun "XX" in den Block eingegeben erscheint die (frei wählbare) Fehlermeldung (kurzer Pop-Up und Hinweis). | |
Wird verwendet um den Block mit einem anderen zu verankern; die Positionierung wird durch das Basisobjekt sowie die im Attribut vergebenen Werte definiert: | Ein Logo ist mit einem Textblock verankert, sofern sich die Textmenge (und entsprechend der Textblock) vergößert, bleibt der Abstand zwischen den beiden Blöcken bestehen; das Logo rückt nach. | ||
Assetblöcke (Bild-, PDF-Blöcke) | |||
Diese Attribute werden direkt am Block (Tag in der Struktur) über Neues Attribut hinzufügen… angelegt Die in der linken Spalte eingetragenen Werte werden im Attribut unter Name eingegeben. | |||
data-keys | Ein oder mehrere DataKeys (kommasepariert), anhand derer in den aktuellen Datenquellen nach Inhalten für den Block gesucht wird. | Text-Platzhalter | |
data-key-value | wird in Kombination mit einer Bildquelle eingesetzt, als Wert kann bspw. ein Dateiname (inkl. Suffix) oder eine URL eingesetzt werden. Hinweise:
| In einen Bildblock soll ein Motiv aus einer Website eingesetzt werden. | |
media-hunter | external-url, custom-attribute, catalog-product-media, system-media | (Werte = Quellen: externer Link, Benutzerdefiniertes Attribut, Artikeltemplate, Systemmedien) | Ist in einem Bildblock ein Verweis zu einer Datei der Systemmedien enthalten, muss diese Datei (bspw. Logo) bei einer Aktualisierung nur in den Systemmedien ausgetauscht werden und wird dann automatisch für alle noch nicht produzierten Templates eingesetzt. |
h-align | left, center, right | Automatische horizontale Ausrichtung des Assets bei Initial- oder Medienquellenbefüllung | Wird ein Asset-Block mit einem Bild befüllt, welches eine geringere Formatbreite besitzt, dann wird es (ohne h-align) horizontal zentriert platziert. |
v-align | top, center, bottom | Automatische vertikale Ausrichtung des Assets bei Initial- oder Medienquellenbefüllung | Wird ein Asset-Block mit einem Bild befüllt, welches eine geringere Formathöhe besitzt, dann wird es (ohne v-align) vertikal zentriert platziert. |
upload-target | true, false | Definiert für Templates mit Verwendung = Upload den Bildblock als Ziel für die hochgeladene Datei. | Ein Template mit Verwendung Upload ist nicht als Freiformat sondern mittels IDML und PrintArea angelegt, dann kann mit diesem Attribut festgelegt werden in welcher Größe/Position die hochgeladene Datei im Template platziert wird. |
Block-Settings | |||
In dieser Kategorie handelt es sich um die BlockSettings. Die Tabelle ist eine Auflistung aller möglichen Settings auf, wie diese eingefügt werden kann mittels BlockSettings Generator oder anhand des aufgeführten Beispiels ermittelt werden. Als Name des Attributs wird immer settings eingegeben, der Wert muss im JSON-Format eingefügt werden. | |||
Alle Blöcke | |||
block-disable-interactions | true oder false | Ist dieser Wert true wird jegliche Interaktion mit dem Block und seinem Inhalt unterbunden. | Blöcke mit Text-Platzhaltern, in denen außer dem Textinhalt nichts verändert werden soll.
JSON
|
block-actions | delete, move, vmove, hmove, mirror, h-mirror, | (= löschen, verschieben (vertikal; horizontal), spiegeln (vertikal; horizontal), skalieren*, drehen, duplizieren, Transparenz, Ebene, Flächenfarbe, Konturfarbe) Sofern move nicht erlaubt ist, sollte auch resize und rotate verboten werden. | Bei mehreren sich überlappenden Shapeblocks soll nur die Reihenfolge (welcher Block liegt im Vordergrund, welche Blocks dahinter) angepasst werden können, alle anderen Bearbeitungen sind gesperrt.
JSON
|
tresize, trresize, rresize, brresize, bresize, blresize, lresize, tlresize | *für die Funktion skalieren kann zusätzlich ein Ankerpunkt gewählt werden, um die Richtung in die skaliert werden soll vorzugeben. | Bei einem Textblock soll nur die Schriftgröße veränderbar sein, der Abstand zum unterhalb des Blocks liegenden Objekts ist fest definiert.
JSON
| |
block-map-colors | true oder false | Ist dieser Wert true, können bei SVG-Grafiken (die in der Datei enthaltenen) Farben des Elements einzeln ausgewählt und verändert werden. | In einem Template werde SVGs als Grafik-Elemente verwendet, deren Farben sollen jedoch nicht verändert werden dürfen.
JSON
|
block-prevent-clipping | true oder false | Muss der Block vollständig auf der Seite oder innerhalb einer CCA liegen? | Um zu vermeiden, dass Elemente außerhalb des druckbaren Bereichs liegen (und somit bspw. abgeschnitten werden)
JSON
|
block-effects | Auswahl mehrerer Effekte für einen Bildblock. | SVG-Grafik vektorisieren und in CMYK umwandeln
JSON
| |
block-effects-active | Blockeffektidentifier | Jedem Bildblock kann ein bestehender Block-Effekt zugewiesen werden, im Editor gibt es keine Möglichkeit diesen abzuwählen. | Prägung einer Grafik
JSON
|
prevent-white-gaps | Wert in pt | Validierung von Bleed und Safety Distance. | Bei einer Visitenkarte soll ein Sicherheitsabstand von 2 mm zum Rand eingehalten werden zusätzlich ist für randabfallende Elemente ein Beschnitt nötig, auf den der User hingewiesen werden soll (sofern er ihn nicht berücksichtigt)
JSON
|
block-scaling | size, position, font, container-content1 | Kommaseparierte Liste an erlaubten Skalierungsaktionen (Größe, Position, Schrift, Artikeltemplate1) | Werden beim Öffnen des Templates neue Seitendimensionen übergeben, kann durch dieses Setting festgelegt ob die einzelnen Blöcke/Texte entsprechend des neuen Formats skaliert und/oder neu positioniert werden sollen. Bsp.: Größe und Position sollen angepasst werden, der Text jedoch nicht
JSON
|
block-scaling-keep-proportions | true oder false | Werden beim Öffnen des Templates neue Seitendimensionen übergeben, kann durch dieses Setting festgelegt dass die Blöcke proportional (mit dem kleineren Skalierungsfaktor) zum neuen Format skaliert werden sollen | Bilder sollen trotz Formatanpassung nicht verzerrt werden
JSON
|
block-scaling-keep-distance | boolean | Ist dieses Setting gesetzt, behält der Block immer denselben Abstand zum Formatrand ein (unabhängig von der ursprünglichen Größe), das heißt der Block wird analog zu den übergebenen Seitendimensionen skaliert. | Im Editor soll ein Sicherheitsabstand zum Formatrand angezeigt werden:
CODE
|
Textblöcke | |||
text-write | true oder false | Darf Text überschrieben werden? | Vorgegebenes Wording welches nicht verändert werden soll, die Formatierung des Textes darf jedoch angepasst werden
JSON
|
text-format | font, fontsize, font-family, font-style, color, valign, | Kommaseparierte Liste an erlaubten Formatierungsoptionen. | Im Text dürfen Hervorhebungen vorgenommen werden, ansonsten darf jedoch nichts umformatiert werden
JSON
|
text-select | true oder false | Inhalt des Textrahmens wird bei Aktivierung des Blocks ausgewählt. | Der textliche Inhalt eines Blocks soll komplett überschrieben werden
JSON
|
text-fit | true oder false | Soll die Schriftgröße des Textes automatisch verringert (auf max. 30%) werden, wenn der Inhalt nicht in den Textrahmen passt.
| Begrenzter Platz für eine Überschrift, Schriftgröße soll jedoch so groß wie möglich sein.
JSON
|
text-grow | t, b, l, r | Mit diesem Attribut vergrößert sich der Block automatisch sobald die Textmenge die ursprüngliche Größe des Textrahmen überschreitet. Die Kombination mit dem Attribut Die Kombination mit dem Attribut | Ein Textblock soll bei der Eingabe von Text max. auf eine Größe von 300x200 Pt vergrößern, sofern weiterer Text eingegeben wird soll sich dann die Schriftgröße verkleinern.
JSON
|
text-shrink | r, b, rb | Mit diesem Attribut verkleinert sich der Block automatisch, sobald Text gelöscht wird. Die Anwendung ist mit den Bezugspunkten
| Ein Textblock soll bei der Eingabe von Text auf eine Größe von max. 300x200 Pt vergrößern, sofern Text entfernt wird, soll er sich auf bis zu 100x100 Pt verkleinern
JSON
|
Assetblöcke (Bild-, PDF-Blöcke) | |||
use-box | trim, art, bleed, crop, media Default: trim | Durch dieses Setting kann definiert werden welche Box der PDF beim Platzieren in einen Bildblock verwendet wird (ähnlich Import-Optionen im InDesign)
Hinweis: Auch bei PDF-Dateien, die als Default in der IDML bereits platziert sind, muss dieses Attribut am Block gesetzt werden, ansonsten wird die Box trim angewandt. | Eine PDF-Datei enthält Beschnitt und Schneidemarken, im Editor soll sie jedoch nur im Format inkl. Beschnitt (ohne den zusätzlichen Weißraum für die Schnittmarken) platziert werden
JSON
|
asset-cut-out | true oder false | Ist dieser Wert false kann der User im Editor den Bildausschnitt nicht verändern. | Bildmotiv ist bereits durch die IDML definiert, kann vom User anders platziert, aber ansonsten nicht angepasst werden.
JSON
|
asset-fill-block | true oder false | Muss der Bildrahmen komplett ausgefüllt werden? (Ist dieser Wert true, wird die kürzere Seite des Motivs auf die Breite bzw. Höhe des Rahmens skaliert und somit ein Teil des Bildes abgeschnitten.) | Um leere Flächen im Template zu vermeiden muss der Bildplatzhalter komplett gefüllt werden
JSON
|
asset-replace | true oder false | Darf das Motiv im Bildrahmen ersetzt werden? | Der Ausschnitt eines Bildmotivs darf geändert werden, das Motiv an sich jedoch nicht
JSON
|
Block-Restrictions | |||
In dieser Kategorie handelt es sich um die BlockSettings. Die Tabelle ist eine Auflistung aller möglichen Settings auf, wie diese eingefügt werden kann mittels BlockSettings Generator oder anhand des aufgeführten Beispiels ermittelt werden. Als der Name des Attributs wird immer restrictions eingegeben, der Wert muss im JSON-Format eingefügt werden. | |||
|
Die Restriktionen block-size-max/min; text-font-size wurden in einer früheren printformer Version als Settings am Block hinterlegt. Durch die nun bestehende Trennung von settings und restrictions kommt es jedoch nicht zu Anpassungsbedarf. IDML-Dateien in denen diese Restriktionen als Settings hinterlegt sind funktionieren weiterhin. | |||
Alle Blöcke | |||
block-size-max | width, height | Maximale Dimensionen (Breite und Höhe) des Blocks in pt. | Ein Textrahmen darf in der Höhe beliebig erweitert werden, die Breite ist jedoch begrenzt.
JSON
|
block-size-min | width, height | Minimale Dimensionen (Breite und Höhe) des Blocks in pt. | Ein Textrahmen darf in der Höhe beliebig erweitert werden, die Breite ist jedoch fest definiert (Kombination mit block-size-max).
JSON
|
Textblöcke | |||
text-font-size | min, max | Einschränkungen der Schriftgröße: minimal und maximale Größe in pt | minimale Schriftgröße 16 pt und maximale Schriftgröße 20 pt
JSON
|
Kombination text-fit mit text-font-size | Werden die Attribute text-font-size und text-fit kombiniert ist zu beachten, dass sich diese Einstellungen auf den kompletten Block beziehen. Die Anpassung geht immer von der kleinsten Größe aus und die Mindest-Schriftgröße darf nicht kleiner als 30% die Default-Größe sein. (Je nach Zeilenabstand kann es zu unterschiedlichen Ergebnissen kommen.) |
JSON
| |
Assetblöcke (Bild-, PDF-Blöcke) | |||
provider | userMedia, systemMedia, media | Durch diese Restriktion kann definiert werden aus welcher Quelle Assets in einen Bildblock geladen werden können (auschließlich Systemmedien oder auch eigene). | Für einen Bildblock steht eine Auswahl an Bildmotiven zur Verfügung, jedoch soll der User keine eigenen Motive verwenden dürfen.
JSON
|
types | image (Bilder), graphics (SVGs), pdf | Dadurch kann (unabhängig von den Medien-Restriktion der allgemeinen System-Einstellungen) festgelegt werden welche Art von Bilder (Dateiformat) in einen Bildblock geladen werden dürfen. | In einen Bildblock dürfen nur vektorisierte Logos eingefügt werden
JSON
|
tags | freier Wert | Sofern ein Bildblock mittels Systemmedien befüllt wird, kann zusätzlich über Tags (im Attribut und am Systemmedium) bestimmt werden, welche Bilder für diesen Bildblock verwendet werden dürfen. | In einen Bildblock dürfen nur Bilder aus den Sysmtemmedien, die mit “getraenk” getagt sind eingefügt werden
JSON
|
dpi | error, perfect | Hier kann die Mindest-Auflösung (error) in dpi sowie eine empfohlene Auflösung (perfect) für einen Bildblock festgelegt werden. | Mindest-Auflösung beträgt 150 dpi, empfohlen werden 200
JSON
|
Tagspezifische Attribute | |||
|
Die unter den Links aufgelisteten Werte sind eigenständige Attribute am jeweiligen Tag und werden jeweils als Name eingegeben. | |||
Tag | Verwendung | ||
|---|---|---|---|
PFBarcode | |||
Aus Standardtext, mittels Formulareditor oder über eine Datenquelle können Codes (QR, EAN13 oder Code128) generiert werden. | |||
PFPlaceholder | |||
Text-Platzhalter, um Inhalte über den Formulareditor oder automatisiert über eine externe Datenquelle einfließen zu lassen. | |||
PFContainer | |||
Container sind Platzhalter für Artikeltemplates. Sie können jeweils mit einem Artikeltemplate befüllt werden, für die über Attribute Einschränkungen vorgenommen werden können. | |||
PFGridContainer | |||
GridContainer sind Platzhalter die nach einer Raster-Vorgabe (Bsp. 2x3 Einheiten) mit mehreren Artikeltemplates befüllt werden können. Das Raster des Containers wird im InDesign-Dokument durch Tag und Attribut definiert. | |||
PFPage | |||
Anlegen eines Druckbogens (Nutzentemplate), auf den Einzelseiten eines printformer Templates beliebig platziert werden. | |||
PFPrintArea | |||
Anlegen eines Druckbogens (Nutzentemplate), auf dem vordefinierte Bereiche (oder Objekte) eines anderen Templates beliebig platziert werden können. | |||
JSON
allgemeine Einführung in JSON unter json.org
Beispiel für JSON-Inhalt eines BlockSettings Attributs
{
"block-actions": "move,resize",
"text-write": false,
"text-format": "fontsize,color",
"text-font-size": {
"min": 5
},
"block-size-max": {
"width": 50,
"height": 50
}
}Erklärung:
(1) öffnen
(2) der Block darf verschoben und skaliert werden,
(3) der Textinhalt darf nicht verändert werden,
(4) die Schriftgröße und -farbe darf verändert werden,
(5) Schriftgröße (Verschachtelung): öffnen
(6) mindestens 5 pt
(7) schließen,
(8) maximale Blockgröße (Verschachtelung): öffnen
(9) Breite = 50 pt,
(10) Höhe = 50 pt
(11) schließen
(12) schließen
Condition JSON
Mittels des condition-json können Bedingungen für die Anzeige eines Block am selbigen hinterlegt werden.
Sind alle Bedingungen erfüllt wird der Block angezeigt, sind sie nicht erfüllt wird der Block nicht angezeigt. (Das JSON Format wird im printformer geprüft wenn Fehler vorhanden sind, kann das Template nicht gespeichert werden).
In der IDML wird die condition-json als Wert eines Attributs des (Block-)Tags angegeben, Name: condition-json.
Eine Bedingung besteht aus 2 Werten (left, right) und einem Operator (operator). left und right können entweder einfache Werte sein oder Verweise auf Werte aus einer Datenquelle (Kunden-CSV, CatalogProduct, ...).
Logische Operatoren
and(und)or(oder)xor(entweder oder)
Vergleichsoperatoren
Verglichen wird CaseInsensitive mit Strings
equal(entspricht)not-equal(enspricht nicht)contain(String enthält)not-contain(String enthält nicht)in(Liste im rechten Wert enthält linken Wert)not-in(Liste im rechten Wert enthält nicht linken Wert)
Verweise müssen dabei folgendermassen kenntlich gemacht werden:
${data-key}Beispiele
Ein Block soll erst im Editor sichtbar sein, wenn ein bestimmter DataKey (bspw. aus einem Placeholder) befüllt wurde (solange der DataKey leer ist ist der Block verborgen):
{ "left": "${DataKey}",
"operator": "not-equal",
"right": ""
}Textfeld mit drei Placeholdern "Feld1", "Feld2", "Standardtext".
Sind die Felder "Feld1" und "Feld2" beide gefüllt wird der "Standardtext" eingeblendet.
(Das Attribut wird dem "Standardtext"-Placeholder zugewiesen.)
{
"left": {
"left": "${Feld1}",
"operator": "not-equal",
"right": ""
},
"operator": "and",
"right": {
"left": "${Feld2}",
"operator": "not-equal",
"right": ""
}
}Textfeld mit drei Placeholdern "Feld1", "Feld2", "Standardtext".
Sind die Felder "Feld1" und "Feld2" beide gefüllt wird der "Standardtext" ausgeblendet.
(Das Attribut wird dem "Standardtext"-Placeholder zugewiesen.)
{
"left": {
"left": "${Feld1}",
"operator": "equal",
"right": ""
},
"operator": "or",
"right": {
"left": "${Feld2}",
"operator": "equal",
"right": ""
}
}Wert aus der Datenquelle mit data-key 1|qualitaetskennzeichen enthält den Wert DB
{
"left": "${1|qualitaetskennzeichen}",
"operator": "contain",
"right": "DB"
}Wert aus der Datenquelle mit DataKey 1|qualitaetskennzeichen enthält einen der Werte aus der Liste des rechten Operanden
{
"left": "${1|qualitaetskennzeichen}",
"operator": "in",
"right": ["IA/DV", "IA/DD", "IA", "C%", "EG"]
}Die Werte von 1|aktionspreis und 2|aktionspreis sind nicht gleich, oder die Werte von 1|inhaltsmenge und 2|inhaltsmenge sind gleich.
{
"left": {
"left": "${1|aktionspreis}",
"operator": "not-equal",
"right": "${2|aktionspreis}"
},
"operator": "or",
"right": {
"left": "${1|inhaltsmenge}",
"operator": "equal",
"right": "${2|inhaltsmenge}"
}
}Die conditions werden direkt am Tag (PFBlock) gesetzt (Neues Attribut… ; Name: condition-json), sie können auch auf Texte (Tag PFPlaceholder) angewandt werden.