PrintArea
Mit den Tags PFPrintArea und PFSourceView kann eine Druckform (Nutzentemplate) angelegt werden auf dem vordefinierte Bereiche (oder Objekte) eines Templates beliebig platziert werden.
So kann der Benutzer des Templates im printformer Editor die einzelnen Elemente, die später zu Nutzen werden sollen, wie gewohnt bearbeiten und die Druckform wird daraus automatisch generiert. (Zum Beispiel Visitenkarten die in unterschiedlicher Auflage auf einem Bogen produziert werden sollen.)
Der Tag PFPrintArea kann zusätzlich eingesetzt werden wenn das Format der Druckdatei ein anderes sein soll als das des Templates. (Bspw. sollen im Editor Hinweise zur Bearbeitung des Templates am unteren Rand aufgelistet werden und dieser Bereich soll für die Druckdaten abgeschnitten sein.) Dazu wird in der IDML ein Rechteckrahmen in der gewünschten Größe und Positionierung aufgezogen und mit dem Tag PFPrintArea versehen. (Der Bereich außerhalb der PrintArea wird dann im Druck-PDF abgeschnitten, bzw. nicht berücksichtigt.)
Hinweis: es darf dabei kein identifier am Tag hinzugefügt werden, diese Verwendung des Tags PFPrintArea ist nur im (Master-)Template nicht im Nutzentemplate möglich.
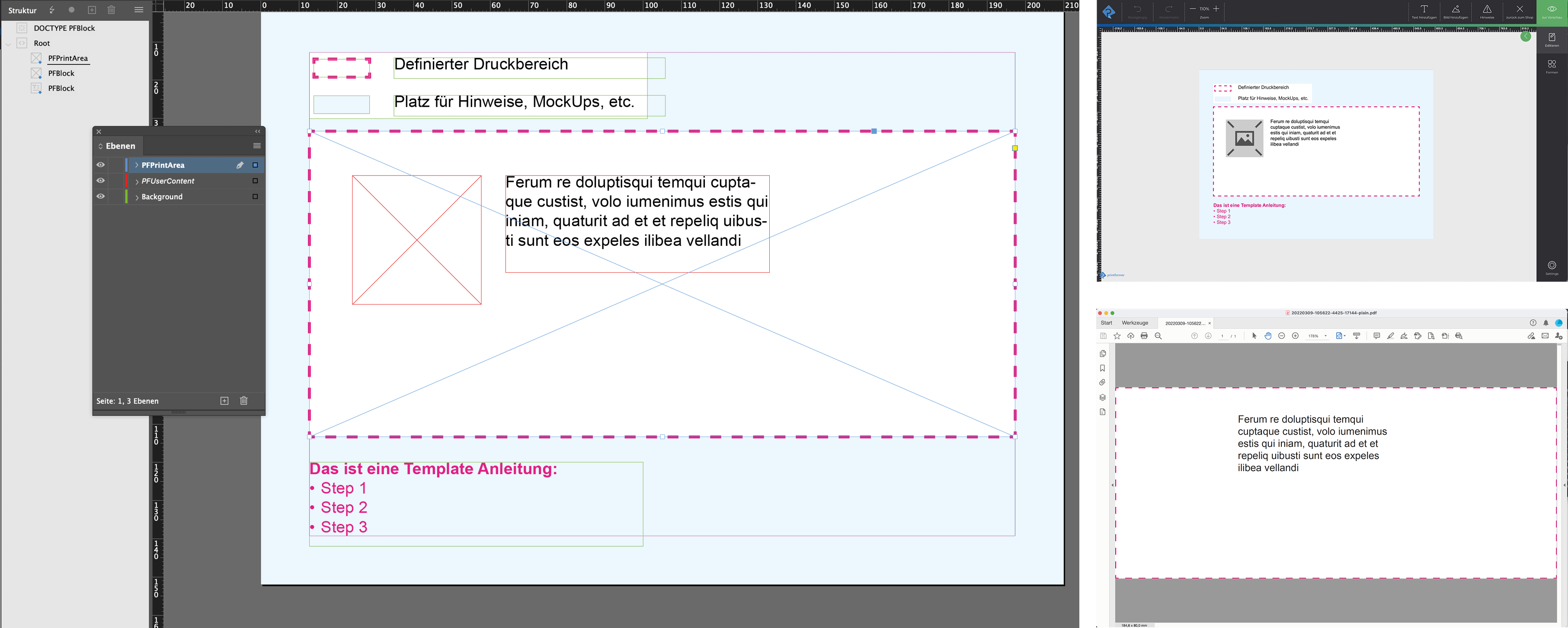
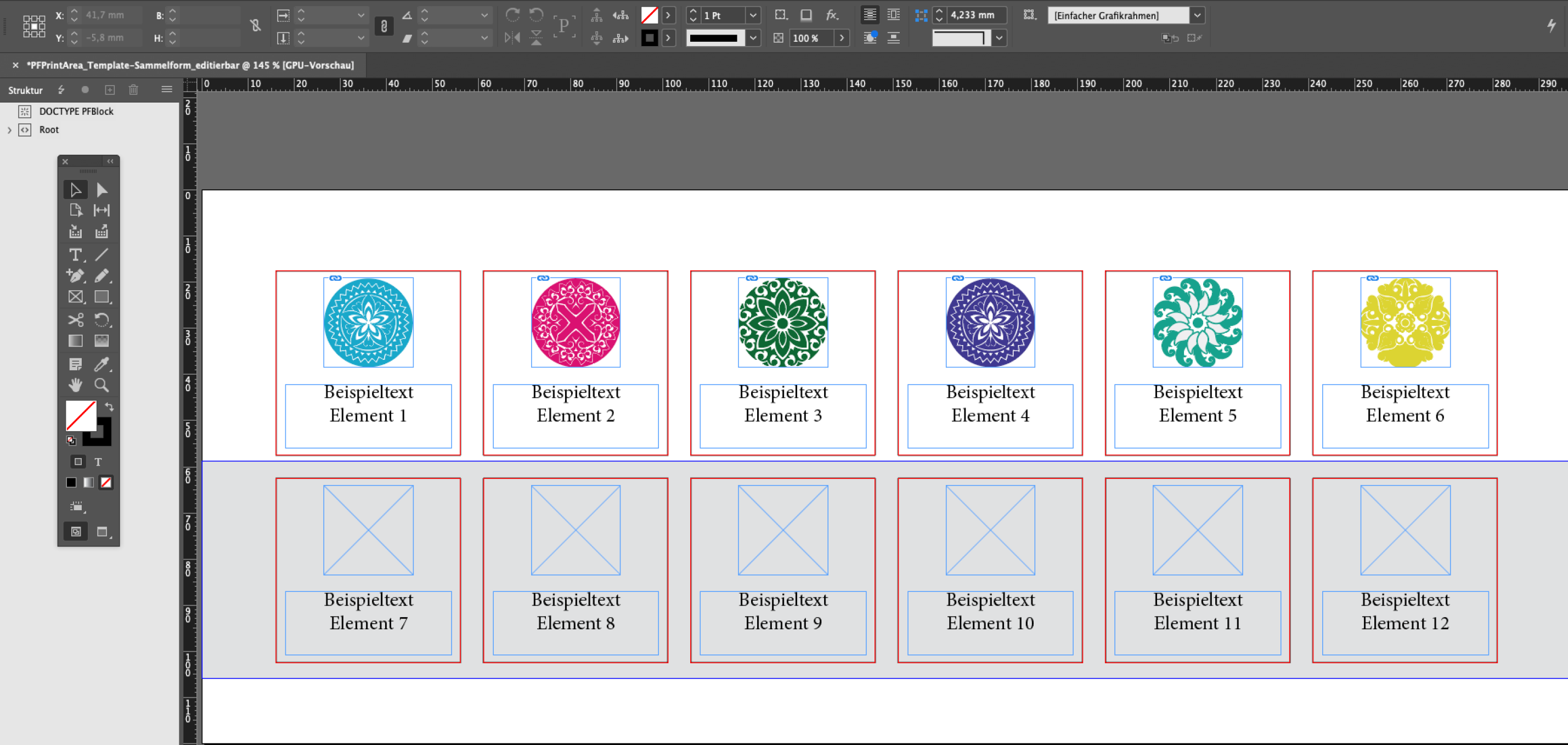
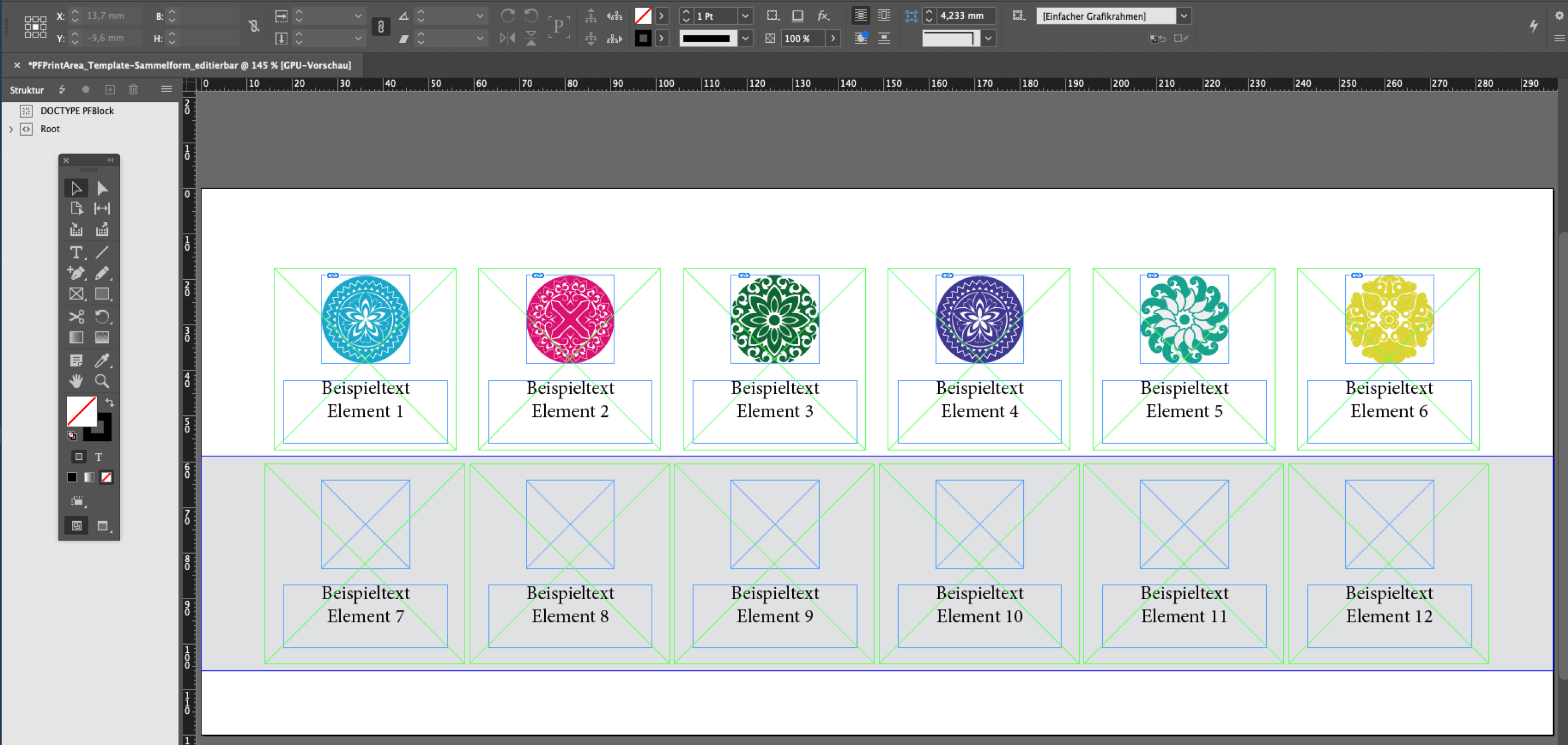
Beispiel: IDML-, Editor-Ansicht und Druck-PDF

Um PrintAreas eines beliebigen Templates einem Nutzentemplate zuzuweisen, müssen die gewünschten Bereiche mittels des Tags PFPrintArea und Attribut identifier ausgewiesen werden.
Im Nutzentemplate werden dann Platzhalter-(Rechteck-)Rahmen mit PFSourceView getagt und über das Attribut print-area-identifier wird der Inhalt bestimmt.
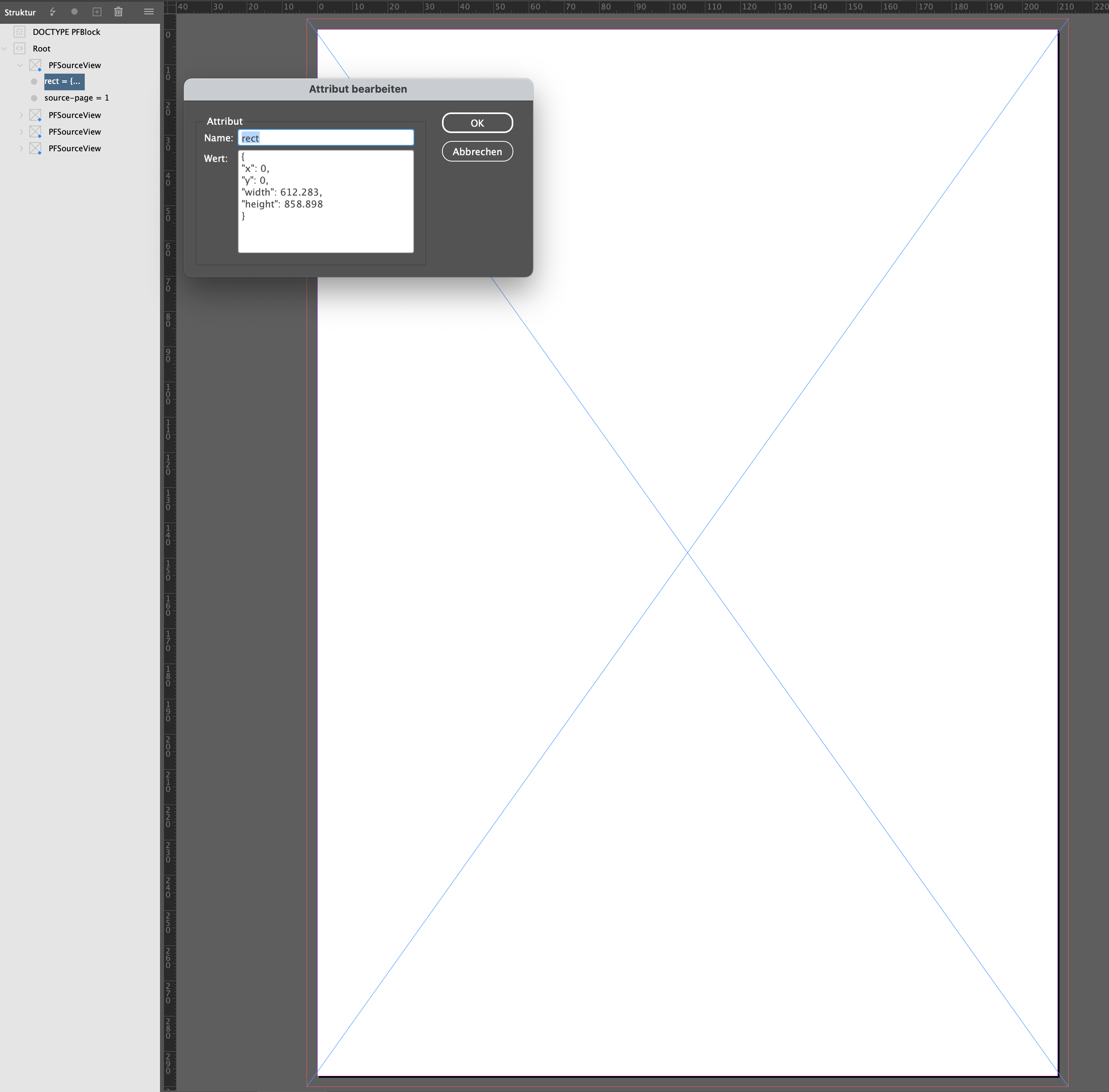
Alternativ kann auch das Attribut rect verwendet werden, durch dieses wird ein Bereich aus dem Mastertemplate (mittels Koordinaten und Größe) definiert, der dann in den Platzhalter-Rahmen eingefügt wird. In diesem Fall muss im Master-Template keine PrintArea definiert werden.
(Die Platzhalter-Rahmen können im Nutzentemplate beliebig platziert werden, auch die Anzahl ist nicht begrenzt.)
Dieses Tutorial beschreibt als Beispiel die Erstellung eines Nutzentemplates, dessen Inhalte (Bereiche des Mastertemplates) jeweils aus einem Bild mit Text bestehen.

Als Beispiel-Dateien stehen hier die InDesign-Dokumente des zu editierenden Templates sowie das zugehörige Nutzentemplate zur Verfügung:
Nutzen-Template_PFSourceView.zip Editor-Template_PFPrintArea.zip
Anleitung (editierbares) Template mit PrintArea(s)
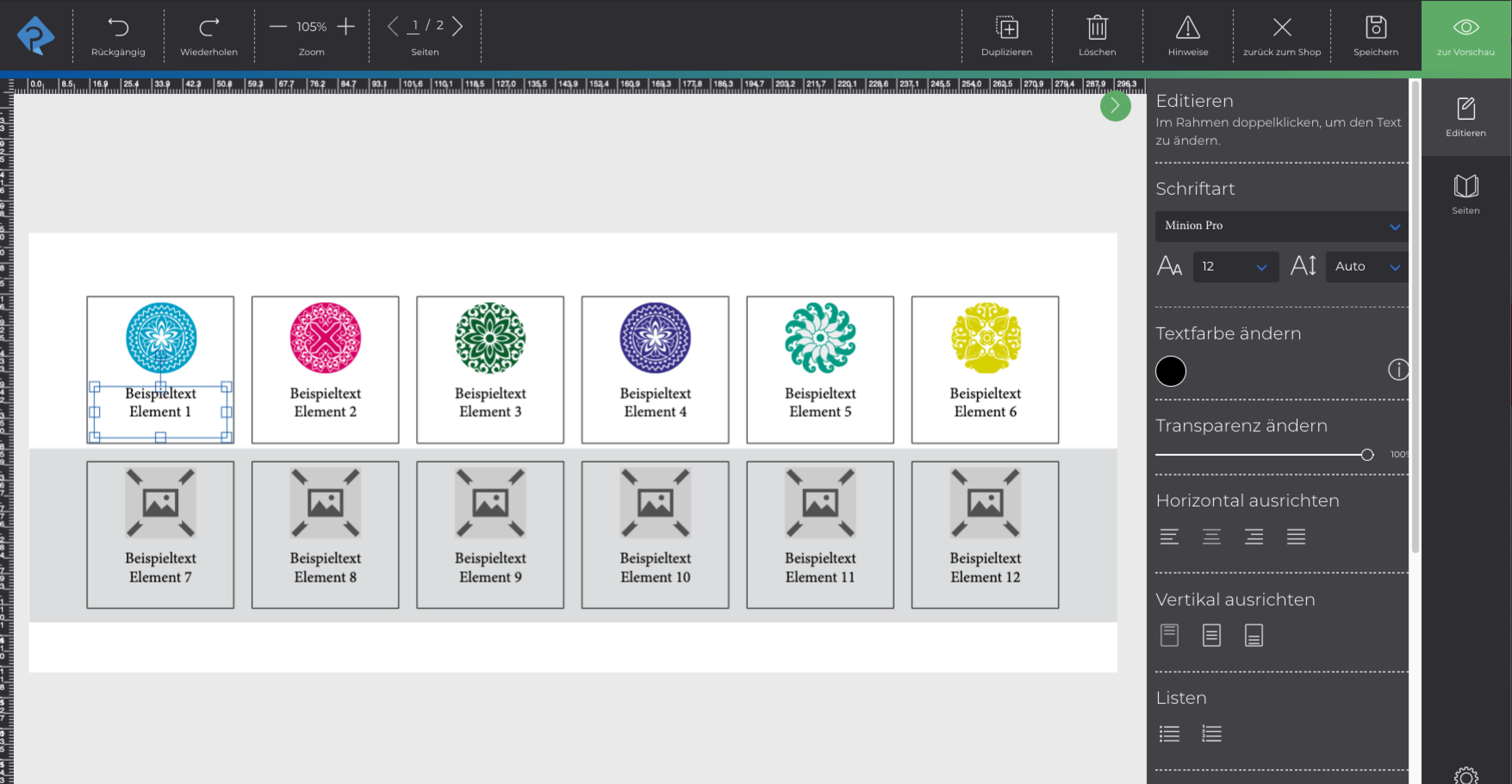
Zuerst wird ein InDesign Template für den Editor erstellt. Dieses enthält eine beliebige Anzahl an Feldern mit Platzhaltern für Bilder und Texte (wenn gewünscht auch mehrere Seiten).

Für die Bereiche die später als Nutzen auf den Druckbogen platziert werden sollen wird jeweils ein neuer Grafikrahmen aufgezogen.

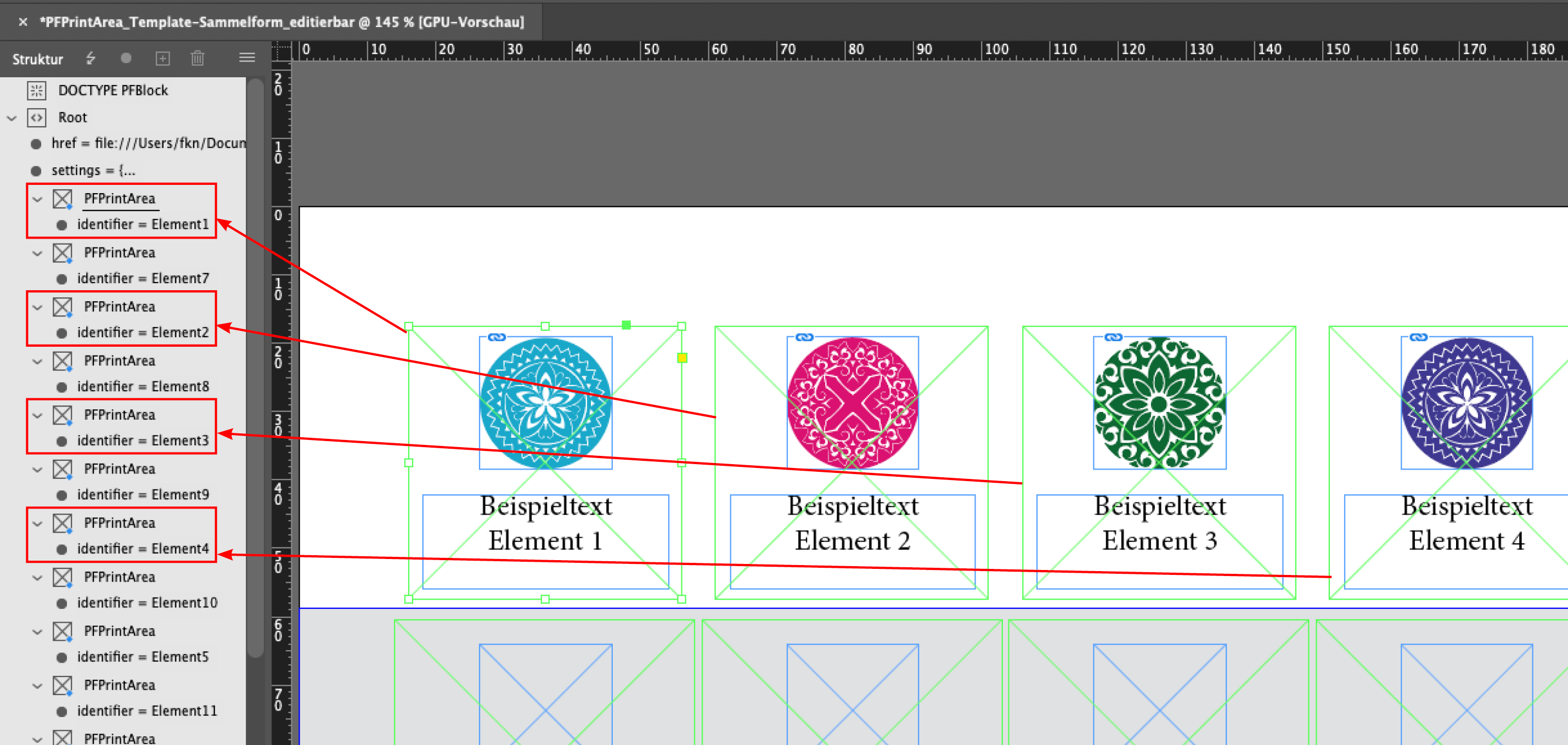
Diese Rahmen werden dann mit dem Tag PFPrintArea ausgewiesen (Rechtsklick > Tag für Rahmen > PFPrintArea oder über das Tag-Menüfenster) und zusätzlich mit einem identifier-Attribut eindeutig benannt.
Anleitung Nutzen-Template mittels PrintAreas und PFSourceView
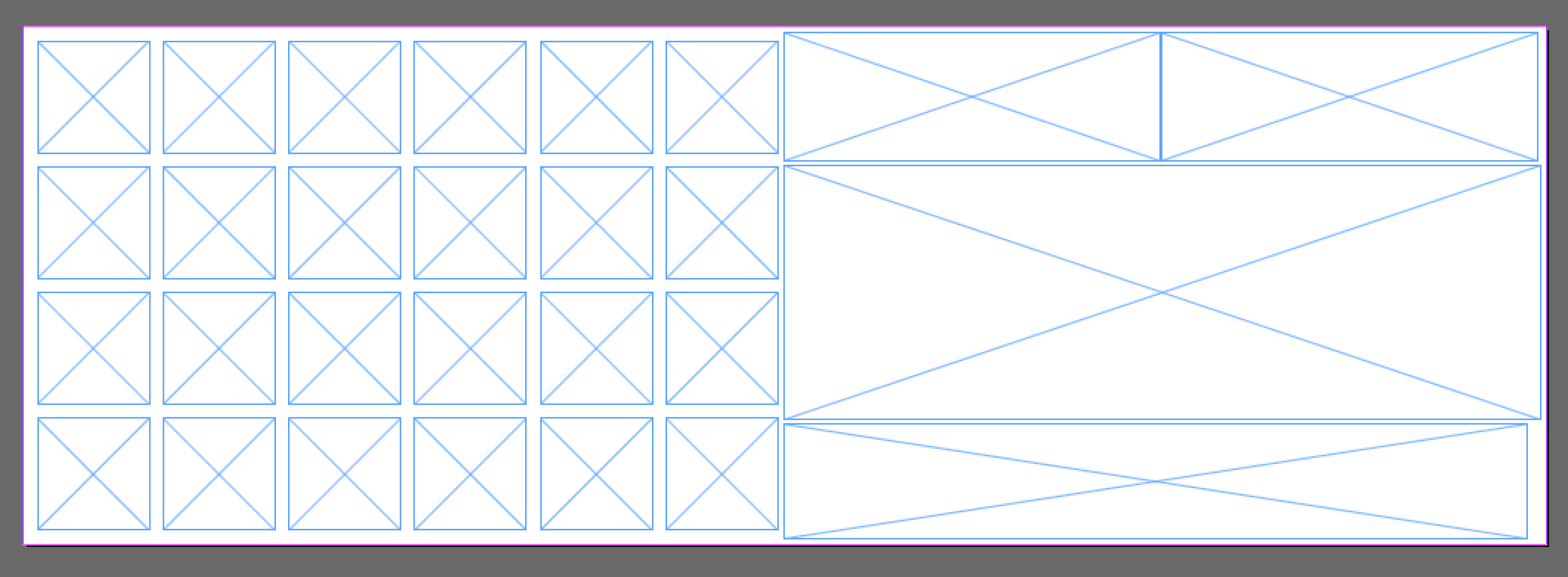
Im Nutzentemplate wird ein Druckbogen mit beliebig vielen Grafikrahmen als Platzhalter erstellt.

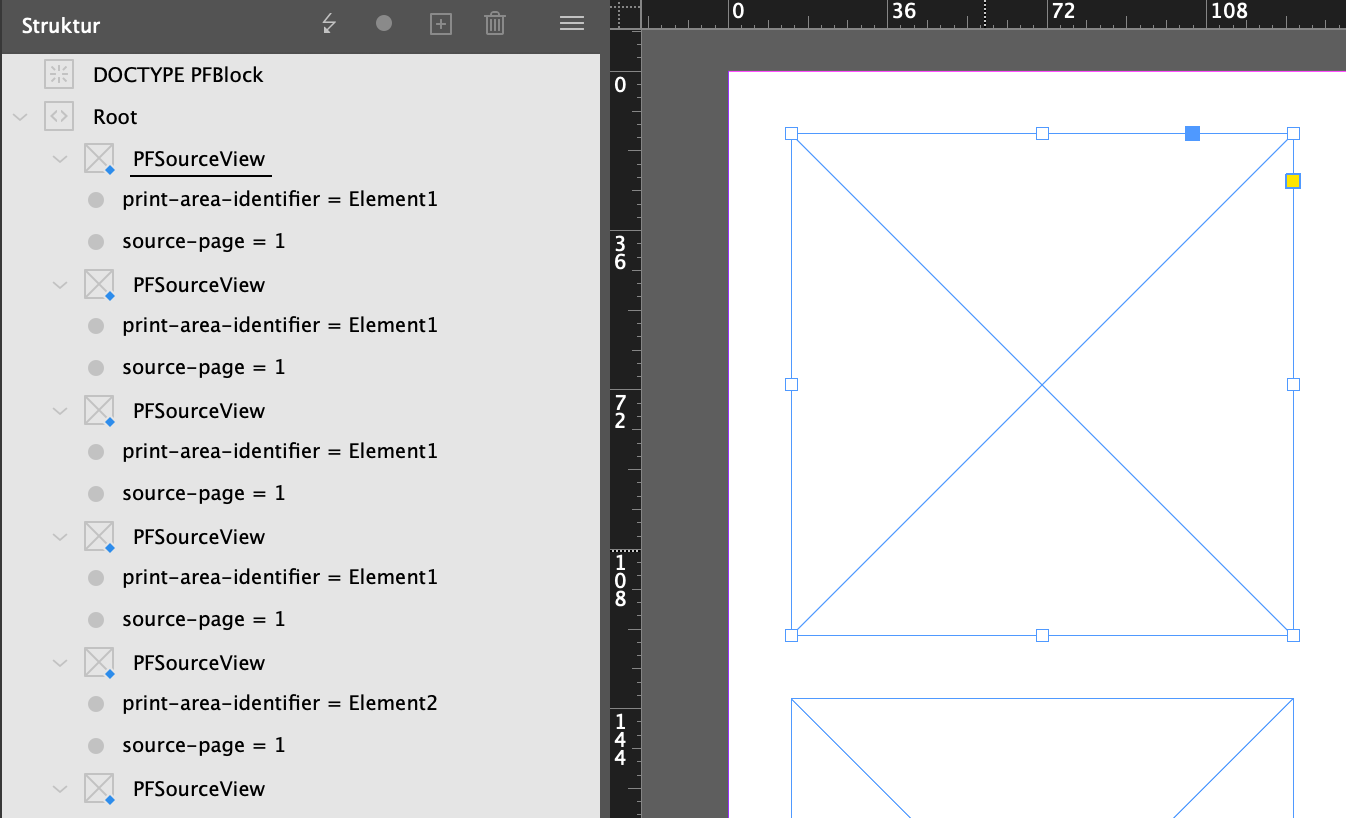
Die Grafikrahmen werden dann mit dem Tag PFSourceView ausgewiesen (Rechtsklick > Tag für Rahmen > PFSourceView oder über das Tag-Menüfenster).
Über das Attribut print-area-identifier wird anschließend bestimmt welcher Inhalt in den jeweiligen Rahmen platziert werden soll (Wert = identifier aus dem anderen Template). Falls es mehrere Seiten im Mastertemplate gibt, muss zusätzlich das Attribut source-page mit der entsprechenden Seite hinzugefügt werden.

Anleitung Nutzen-Template ohne PrintAreas mit dem Attribut rect
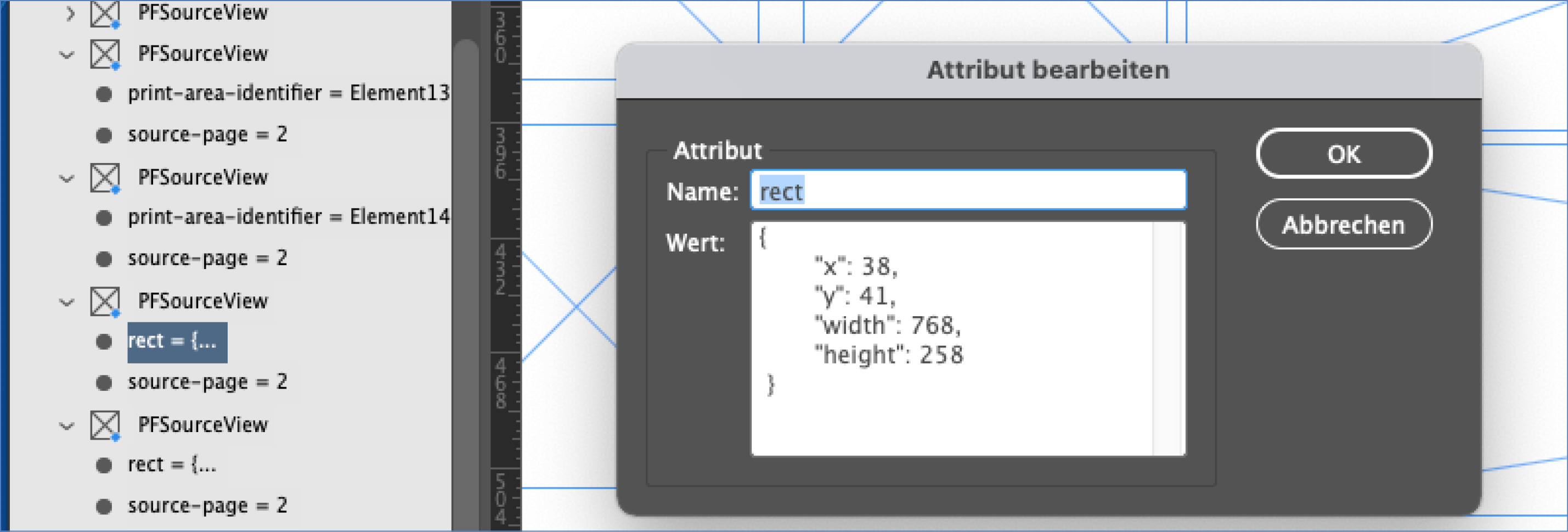
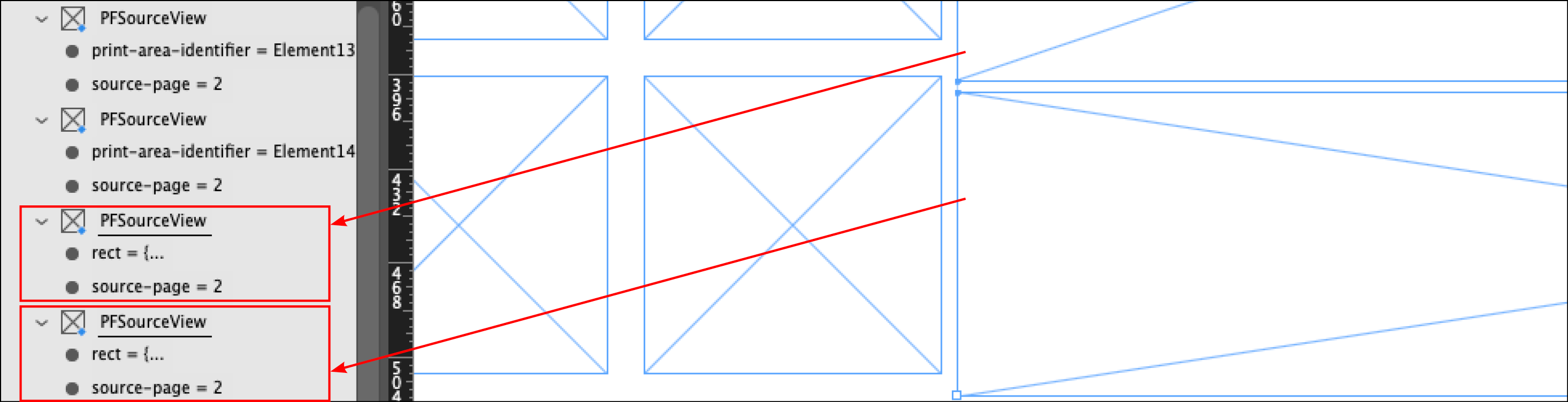
Alternativ kann das Attribut rect verwendet werden. Hier werden die zu platzierenden Bereiche über Position (x-/y-Wert) und Größe (Breite x Höhe) definiert. Die Angabe erfolgt in Punkt.
Bei der Verwendung von rect werden (im Editor-Template) keine mit Identifier ausgewiesenen PrintAreas benötigt.
Enthält das Editor-Template mehrere Seiten müssen die Platzhalter im Nutzentemplate zusätzlich mit dem Attribut source-page ausgewiesen werden.


Upload und Einstellungen
Die beiden Templates werden nun unter Template und Nutzentemplate in den printformer hochgeladen (s. PF Templates einrichten).
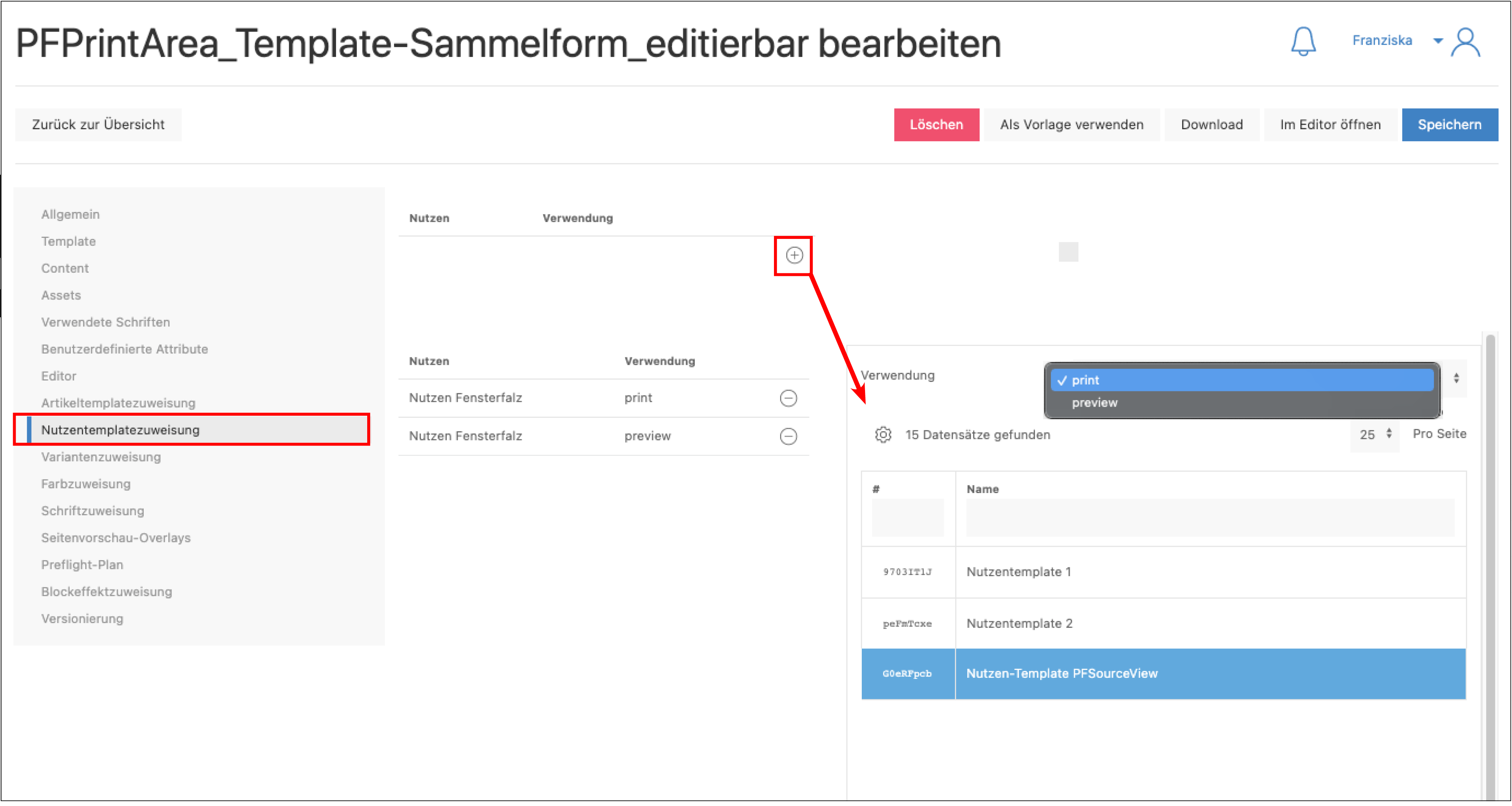
Dem Editor-Template muss das Nutzentemplate zugewiesen werden. (Über das Plus-Symbol erscheint eine Liste aller verfügbaren Nutzentemplates, die durch Klicken ausgewählt werden können.) Über Verwendung kann ausgewählt werden auf welche PDF (Vorschau oder Print) das Nutzentemplate angewendet werden soll.
Einem Template können maximal zwei Nutzentemplates, jeweils für die Vorschau oder Druck PDF zugewiesen werden.
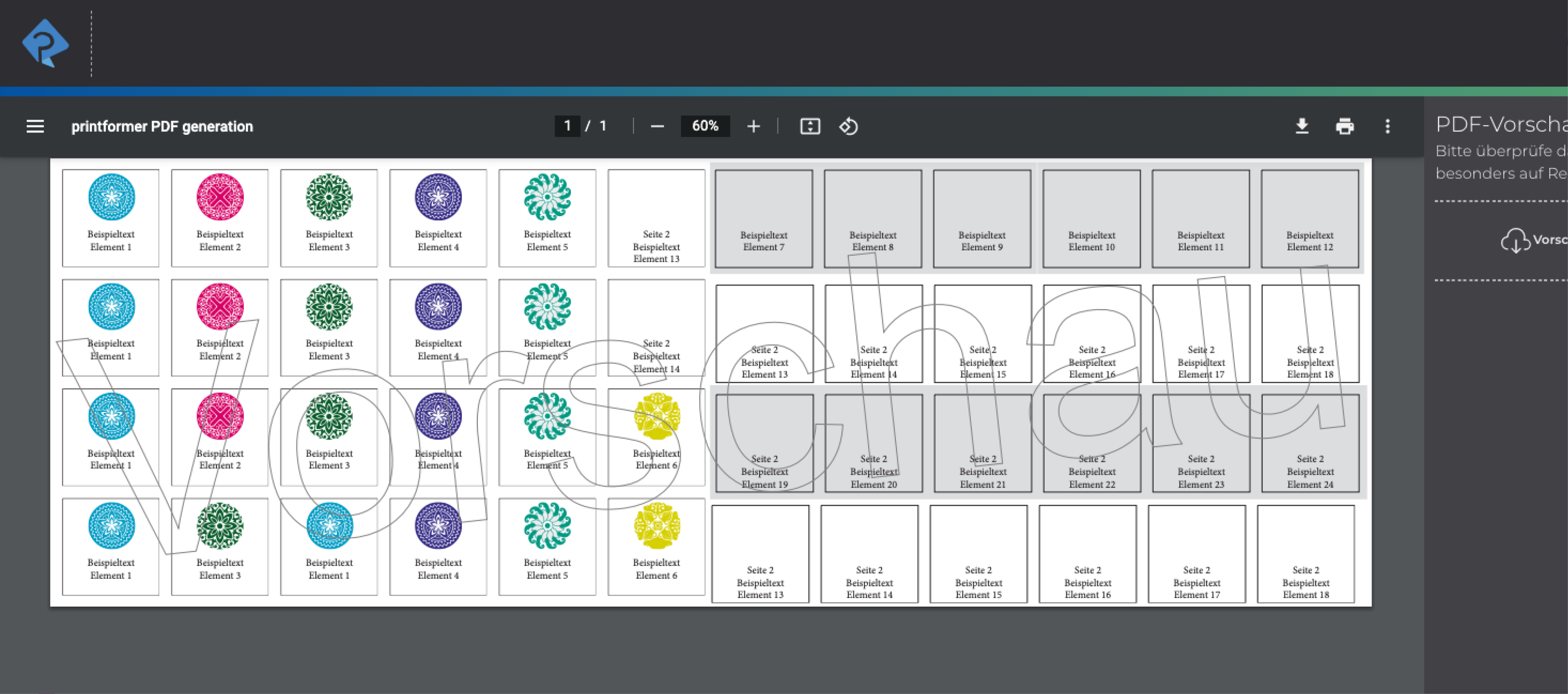
Nachdem das Template gespeichert wurde kann man es wie gewohnt im Editor öffnen und die einzelnen Seiten bearbeiten. In den jweiligen PDFs werden dann die Elemente, wie im Nutzentemplate vorgegeben, auf eine Druckform platziert.


Attribute | ||
|
Die unter den Name aufgelisteten Werte sind eigenständige Attribute am Tag PFPrintArea und werden jeweils als Name eingegeben, die dafür möglichen Werte sind in der zweiten Spalte aufgelistet. Fall die Zelle leer ist, ist der Wert frei wählbar. | ||
|---|---|---|
Name | Werte (Einschränkungen) | Verwendung |
PFPrintArea (Editor-Template) | ||
identifier | eindeutiger Name des Druckbereichs (PFPrintArea-Block) | |
PFSourceView (Nutzentemplate) | ||
print-area-identifier | Im Nutzentemplate: | |
rect | Valides JSON-Objekt mit numerischen Werten für die Eigenschaften x, y, width (Breite) und height (Höhe) | Rechteck, welches den anzuzeigenden Ausschnitt der Quellseite beschreibt. (X-/Y-Koordinaten aus dem Editor-Template sowie Breite und Höhe) |
source-page | Ganzzahl | Dieses Attribut ist Pflicht bei mehrseitigen Editor-Templates: |
Hinweis: Nutzentemplates mit Beschnitt
im (Master-)Template sollte der Beschnitt in das Format eingerechnet werden.
Zur Visualisierung des Beschnitts im Editor kann jeweils eine Seitenvorschau-Overlay mit transparentem grauen Rand eingefügt werden.
Beispiel: Doppelseiten-Ansicht im Editor
Mastertemplate: A4-Doppelseiten, jeweils im Format 302x216 mm (= 2x DIN A4 + 3 mm Beschnitt)
Nutzentemplate: A4-Einzelseiten, jeweils im Format 210 x 297 mm, zzgl. 3 mm Beschnitt je Seite
Die Nutzen werden mittels den Attributen rect und source-page definiert: