Verankerte Objekte
Verankerte Objekte sind Elemente die mit einem bestimmten Text oder Bild verbunden sind und sich, entsprechend einer Veränderung dieses Blocks, verschieben (nachrücken).
Um Elemente miteinander zu verbinden werden müssen zunächst die Attribute identifier und anchor jeweils am Referenz-Objekt (Basis-Objekt) und am verankertem Objekt hinzugefügt werden.
Das Feature funktioniert aktuell mit Asset- und Textblöcken und QR-Codes (Einschränkungen bei Formen), außerdem können miteinander verankerte Blöcke nicht gedreht werden.
Attribute Basis-Objekt

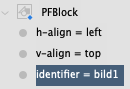
Das Objekt, das vorgeben soll, an welcher Position ein oder mehrere verankerte Elemente platziert werden sollen, muss mit dem eigenständigen Attribut identifier (frei wählbar) gekennzeichnet werden. (Attribut hinzufügen… > Name = identifier; Wert = frei wählbar.) Zusätzlich können bei Bedarf weitere Settings (bspw. resize oder text-grow) oder Attribute hinzugefügt werden.
Das Feature lässt sich auch in Kombination mit dem Setting text-grow verwenden. Dabei ist jedoch zu beachten, dass der Textrahmen sich nur automatisch vergrößert bei mehr Inhalt, sich jedoch nicht automatisch verkleinert sofern wieder Text gelöscht wird.
Eine Vergrößerung des Textrahmens ist in alle Richtungen möglich, mehr Infos dazu unter Block-Settings > Textblöcke > text-grow
Attribute Anker-Objekt

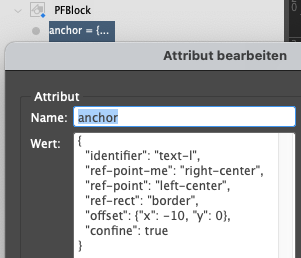
Dem verankertem Objekt wird das Attribut anchor hinzugefügt.
Zusätzlich können bei Bedarf weitere Settings oder Attribute hinzugefügt werden.
Die Position des Objekts ist dadurch automatisch gesperrt; der User kann im Editor das Objekt nicht manuell verschieben.
Dabei müssen folgende Inhalte im JSON angegeben werden:
identifier: Verknüpfung zum Basisobjekt (hier wird der Wert aus dem entsprechenden Attribut des Basisobjekts angegeben)
ref-point-me: Referenzpunkt Anker-Objekt
ref-point: Referenzpunkt Basis-Objekt
ref-rect: (optional) Referenz-Rahmen; wird nur verwendet wenn sich die Positionierung am inneren Rahmen des Bildblocks (Asset) orientieren soll;
"ref-rect": "rar"offset: Abstand zwischen den verankerten Elementen, Angabe horizontal (x) und vertikal (y) in Punkt;
"offset": {"x": 0, "y": 0}confine: ist der Wert auf true wird verhindert, dass verankerte Elemente außerhalb der Seite (Arbeitsfläche) geschoben werden können, ggf. wird dabei dann ein verankertes Asset kleiner skaliert.
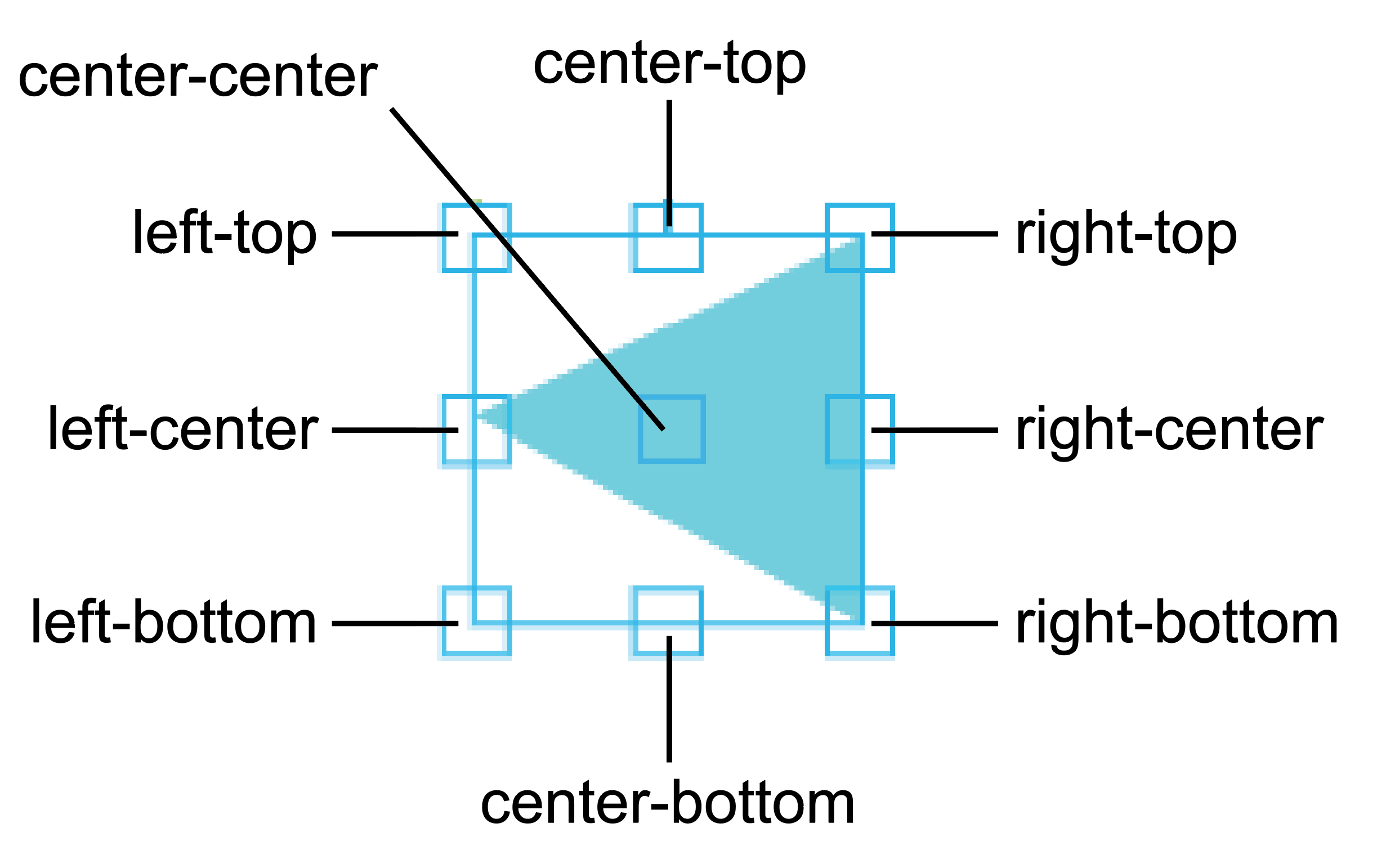
Übersicht Referenzpunkte

Der ref-point center-center funktioniert noch nicht korrekt und sollte daher noch umgangen werden.
Bei freien Textrahmen muss die Vertikale Ausrichtung des Textes oben sein.
Positionierung des Ankerobjekts
Der Abstand zwischen den beiden Elementen bzw. die Position des Ankerobjekts wird nur durch die X- und Y-Werte im offset definiert. Die Positionierung in der IDML wird dadurch überschrieben.
Die Werte werden in der Einheit Punkt angegeben und können sowohl
positiv: Positionierung rechts bzw. unterhalb des Basis-Objekts, als auch
negativ: Positionierung links bzw. oberhalb des Basis-Objekts, sein.
Beispiele
Ankerobjekt ist rechts vom Basisobjekt positioniert und vertikal zentriert daran ausgerichtet
CODE{ "identifier": "XXX", "ref-point-me": "left-center", "ref-point": "right-center", "ref-rect": "border", "offset": {"x": 50, "y": 0}, "confine": true }Ankerobjekt ist oberhalb eines Bildblocks positioniert und vertikal zentriert daran ausgerichtet;
die Positionierung richtet sich am inneren Rahmen (Asset) ausCODE{ "identifier": "XXX", "ref-point-me": "center-top", "ref-point": "center-bottom", "ref-rect": "rar", "offset": {"x": 0, "y": 20}, "confine": true }
