Bestellungen
Übersicht
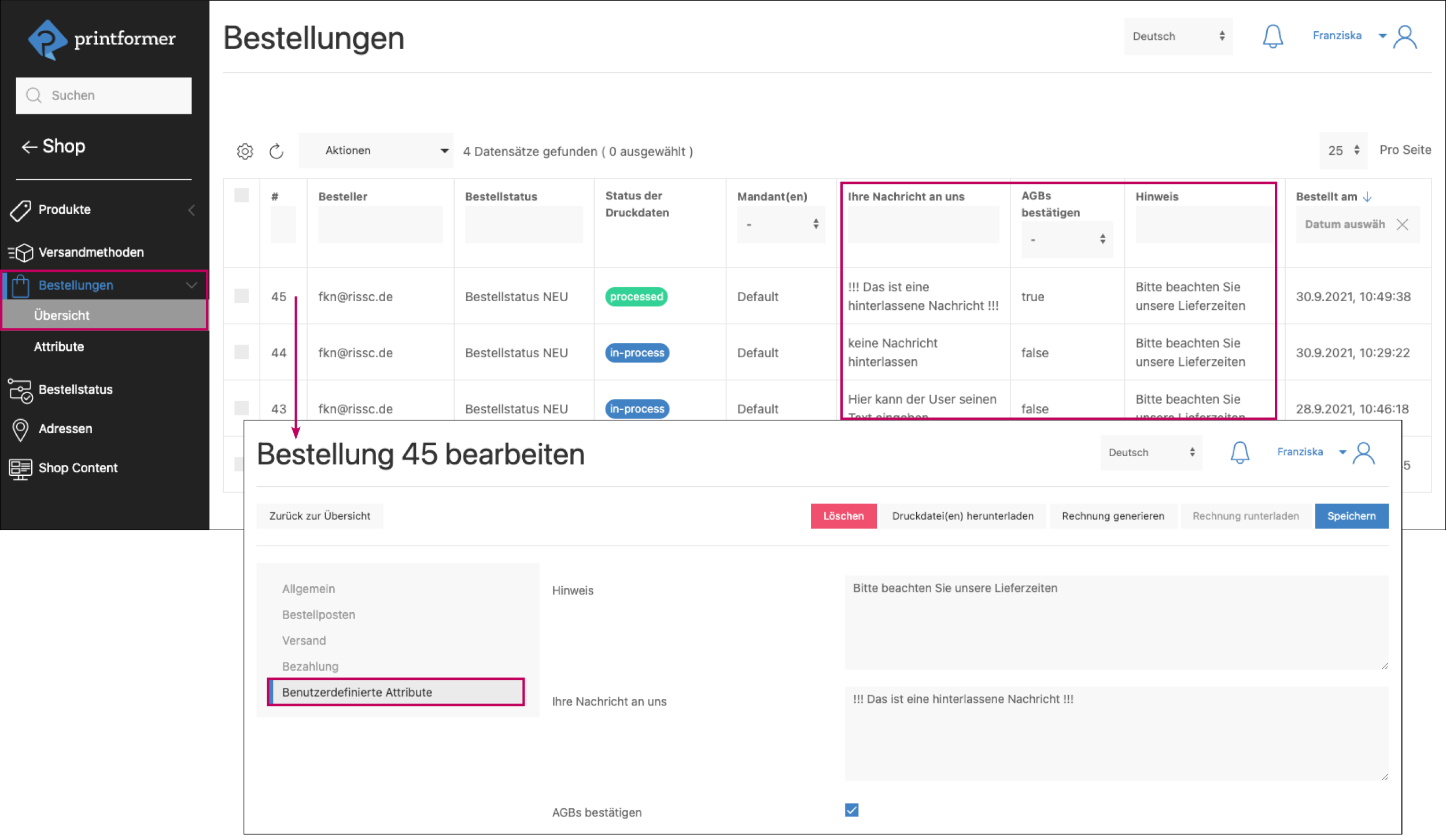
Hier werden eingehende Bestellungen des Shops verwaltet. Die Übersichtstabelle liefert Auskunft über Besteller und Bestelldatum, sowie Status der Druckdaten der jeweiligen Bestellung.
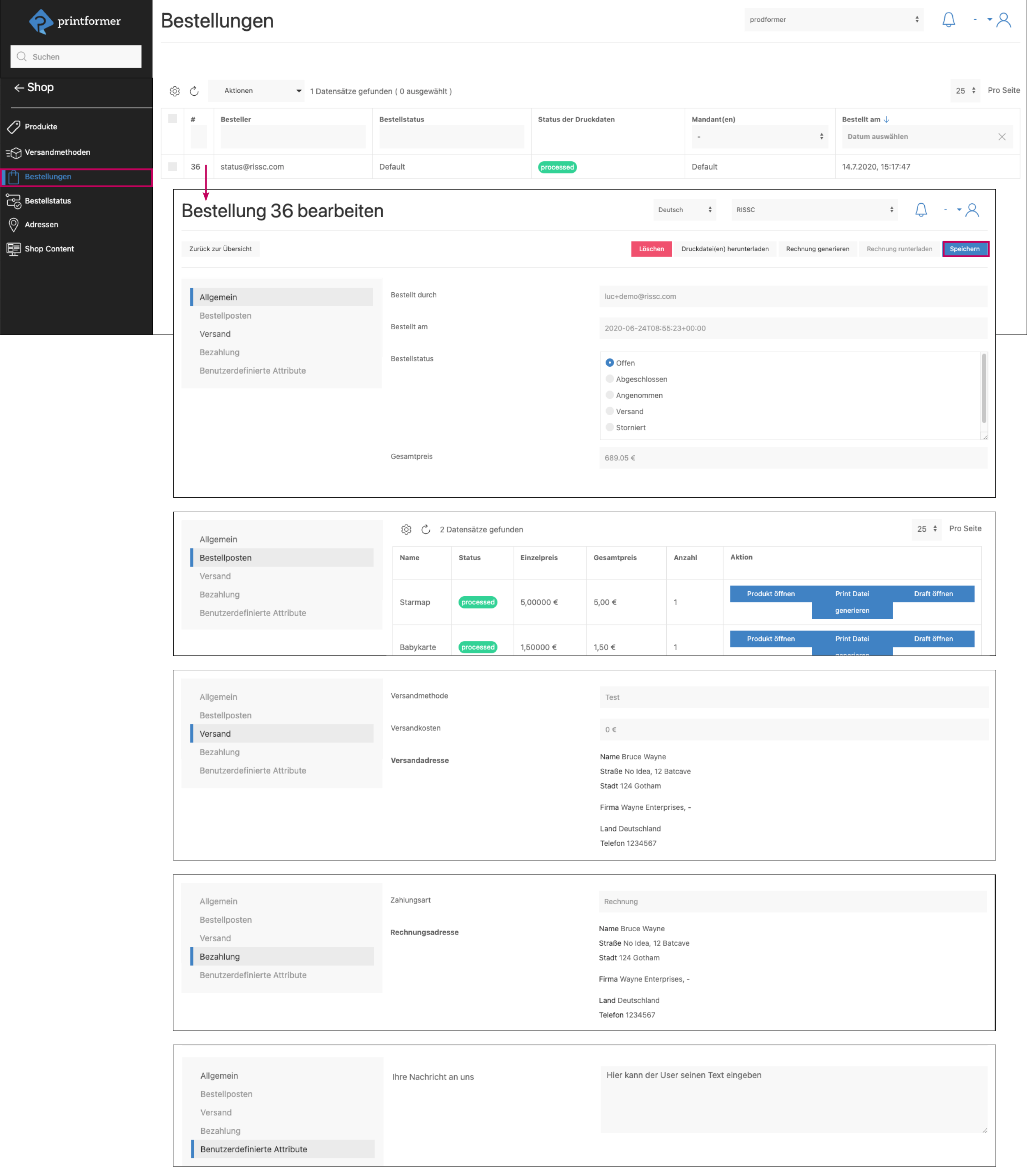
Per Klick auf eine Bestellung gelangt man zu den detaillierten Bestellinformationen.
Dort kann über die Buttons die Bestellung gelöscht, Druckdatei(en) heruntergeladen oder eine Rechnung generiert und heruntergeladen werden.
Zusätzlich kann über die unten stehende Auswahl der aktuelle Bestellstatus manuell verändert werden.
Bspw. wenn für das bestellte Produkt ein Workflow existiert und eine Freigabe nötig ist kann sie hier, falls nötig, umgangen werden.
Der Menüpunkt Bestellposten gibt Auskunft über die Zusammenstellung der Bestellung (Einzelpreis, Anzahl, Gesamtpreis). Über die Buttons kann die Print Datei generiert, werden oder in die jeweilige Produktkonfiguration (Produkt öffnen) oder Draftübersicht (Draft öffnen) gesprungen werden. Von dort aus kann der Draft erneut im Editor geöffnet werden.
Unter dem Reiter Versand stehen Informationen zur Versandmethode, -kosten und -adresse. Analog dazu sind im Bereich Bezahlung die Zahlungsart und Rechnungsadresse zu finden.

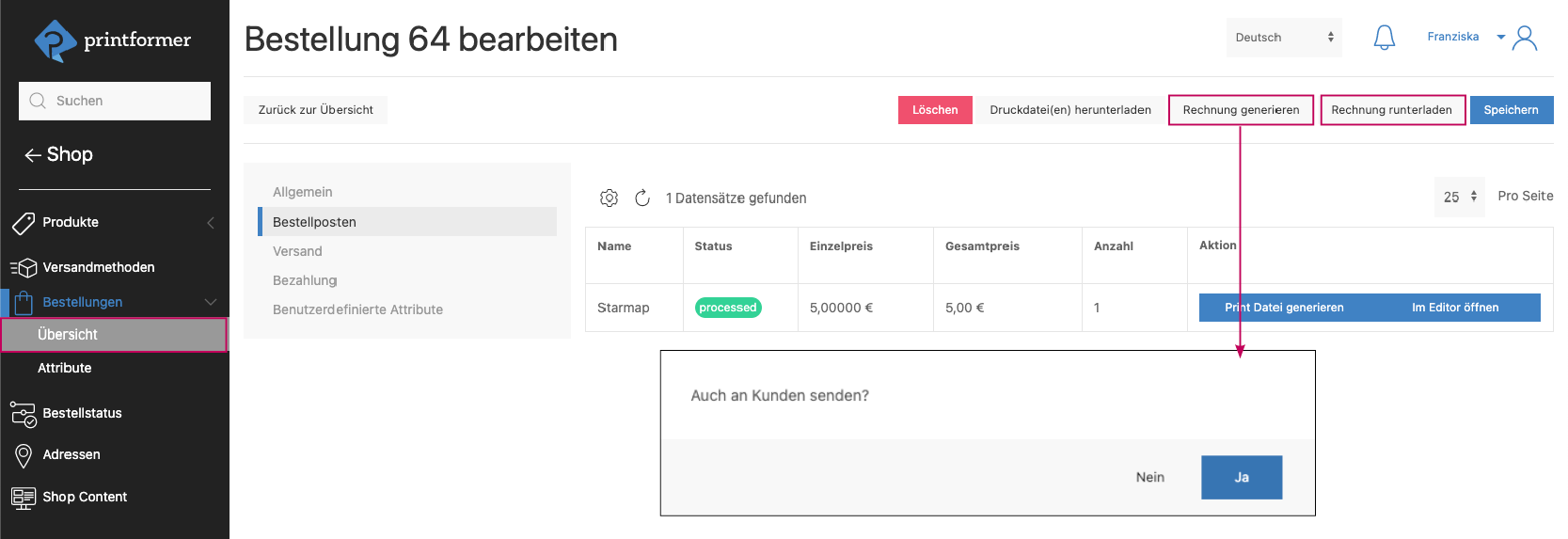
Sofern im System Templates für Rechnung/Lieferschein hinterlegt sind, kann zusätzlich kann über die Buttons Rechnung/Lieferschein generieren eine Rechnung/Lieferschein automatisch erstellt und wenn gewünscht direkt an den Kunden gesendet werden (es erscheint ein entsprechendes Pop-Up). Sobald die Rechnung generiert wurde steht sie über den Button Rechnung/LIeferschein runterladen auch zum Download zur Verfügung.

Benutzerdefinierte Attribute
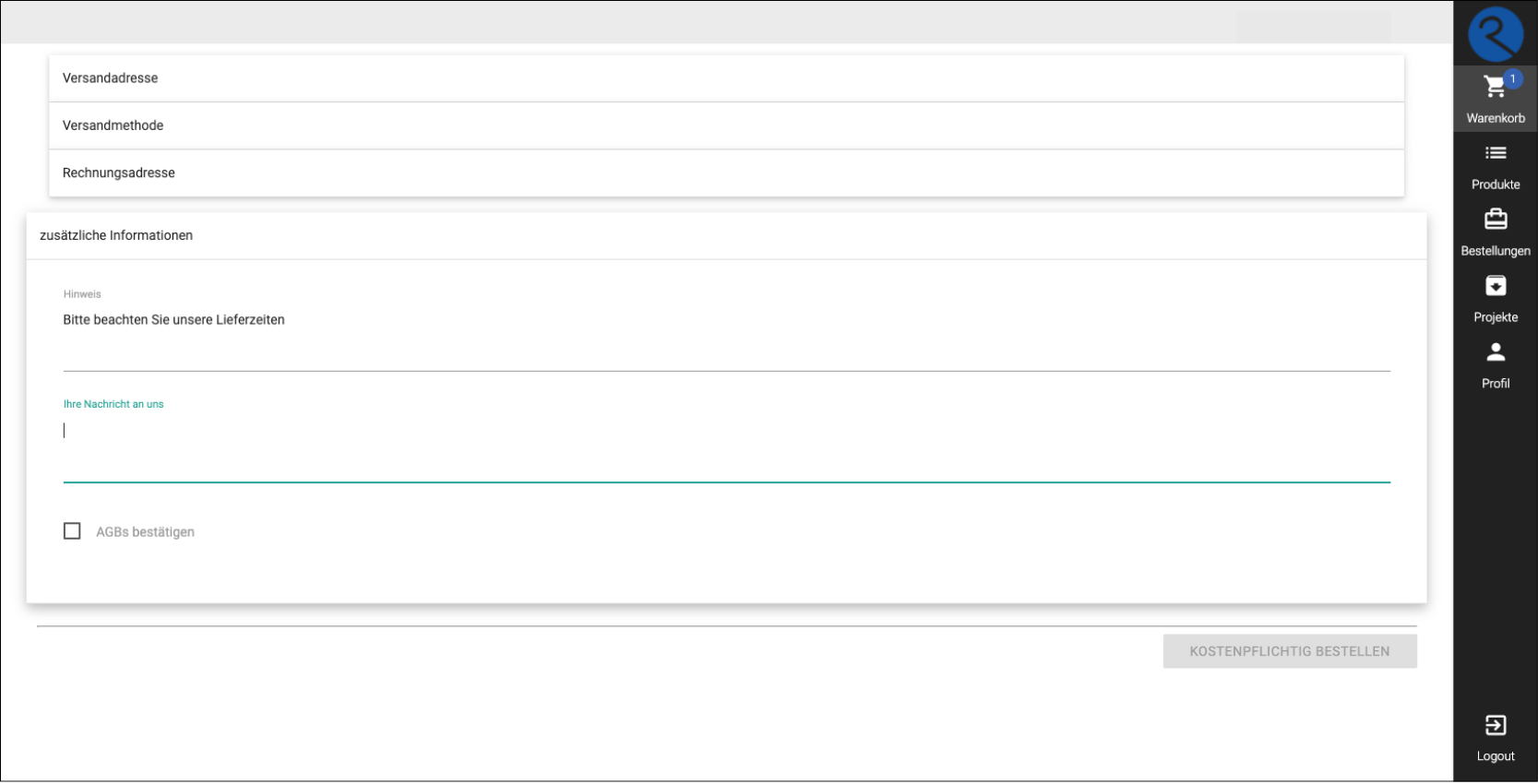
Hier können weitere Optionen im Checkout angelegt werden, bspw. ein Hinweistext, eine Textbox in die der User eine Nachricht hinterlassen kann, eine Checkbox die aktiviert werden muss um die Bestellung abzuschließen, etc.

Die hier angelegten DataKeys können zusätzlich als Platzhalter bspw. im Jobticket oder in E-Mail-Templates verwendet werden. (Schreibweise: ${pf-ca-DataKey})

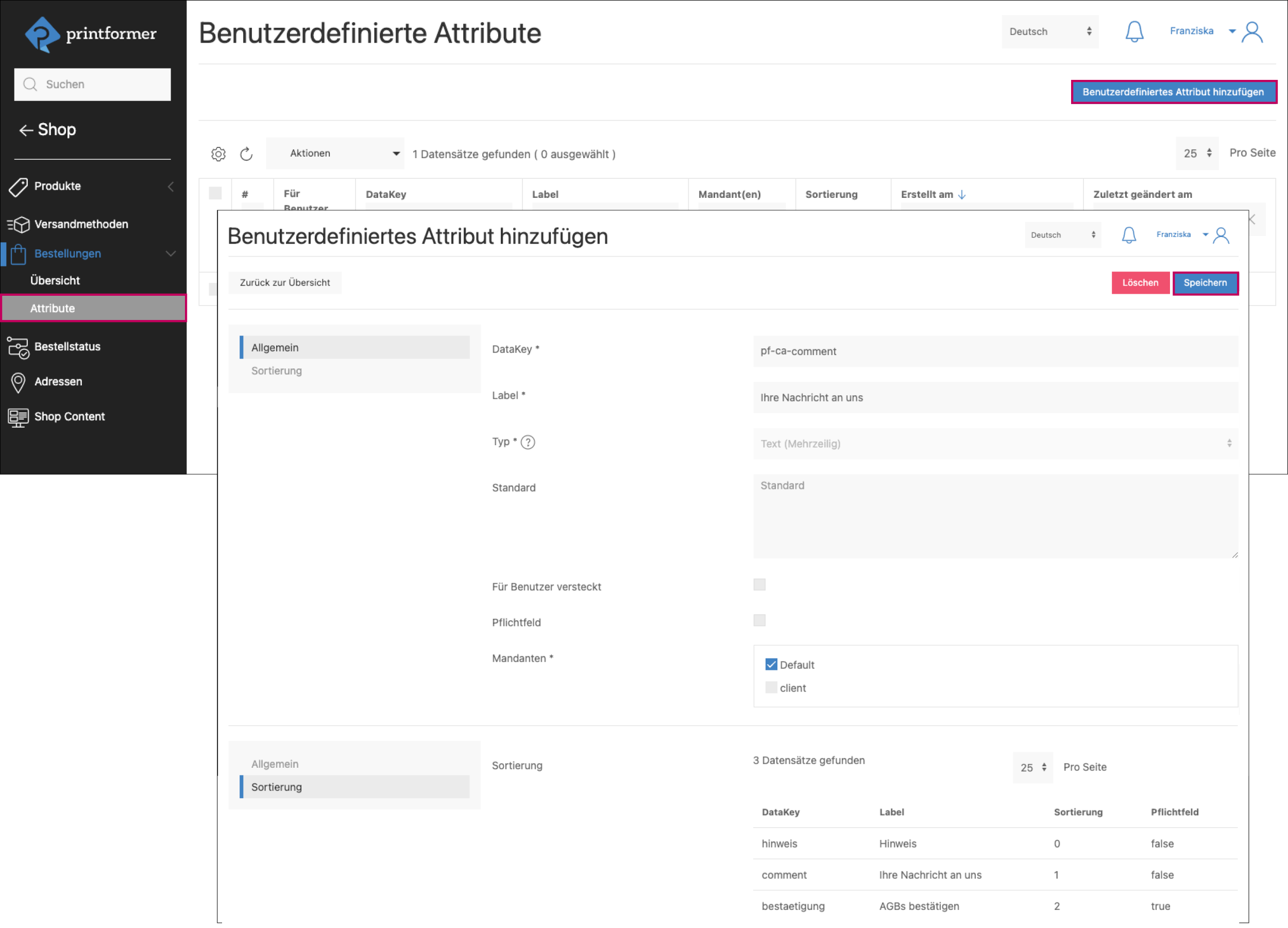
Benutzerdefinierte Attribute hinzufügen

Feld ( * = Pflichtfeld) | Beschreibung |
|---|---|
Data Key* | frei wählbar, der DataKey kann zusätzlich als Platzhalter bspw. im Jobticket oder in E-Mail-Templates verwendet werden |
Label* | Angezeigter Text im Checkout |
Typ* (kann nachträglich nicht mehr verändert werden) | (Darstellungs-)Art des Attributs: Text, Checkbox, Datei oder Drop-Down |
Vorlage für Regulären Ausdruck | Einschränkung des Attributs: Eigene (Regex), E-Mail, Telefonnummer, Nur Zahlen, Nur Buchstaben, Zwischen 1 und 8 Zeichen |
Validierung | Das Suchmuster ist ein Regulärer Ausdruck (Regex) und kann entweder über das darüber stehende Drop-Down-Menü ausgewählt oder manuell eingegeben werden. |
Standard | Eingabe eines Standardtextes der vom User überschrieben werden kann |
Für Benutzer versteckt | Möglichkeit das Attribut vor dem Benutzer zu verstecken (bspw. gibt es dann im Formulareditor kein Feld in dem der Wert überschrieben werden kann) |
Pflichtfeld | als Pflichtfeld deklarieren |
Mandanten* | Zuordnung zu einem oder mehreren Mandanten |
Sortierung | Unter Sortierung kann per Drag&Drop die (Anzeige-) Reihenfolge definiert werden. Die Einstellungen werden durch Speichern übernommen. |
Ansicht/Bearbeitung im Backend
Die vom User eingegebenen Werte sind in den Bestellungen sichtbar und können bearbeitet werden: