Template DataKeys
In this menu section, Data Keys of text placeholders from the IDML can be individually edited or supplemented with functions (examples: multiline form field, mandatory field, Display name (label) in the editor). A template data key affects the Form Editor and Products (Feed) menus in the Editor.
Example:
The input should be limited to characters or digits, or have a different formatting; in this case, an appropriate regex validation can be inserted.
The placeholders within the template are populated with data from an ERP system upon creating the draft via API (API-default-value). The Data Keys in the IDML file are taken from this system (e.g., mc-pos-supplier). However, in the Printformer template, the form editor needs to be activated additionally, and a different wording (label) should be used for the Data Key (e.g., supplier).
Template DataKeys can also be created for DataKeys that are filled using a Feed. For example, the ID can then be hidden in the Add product feed menu and a new label can also be defined.

The template DataKeys can also be used for DataKeys from the Feed (via the Add product function).
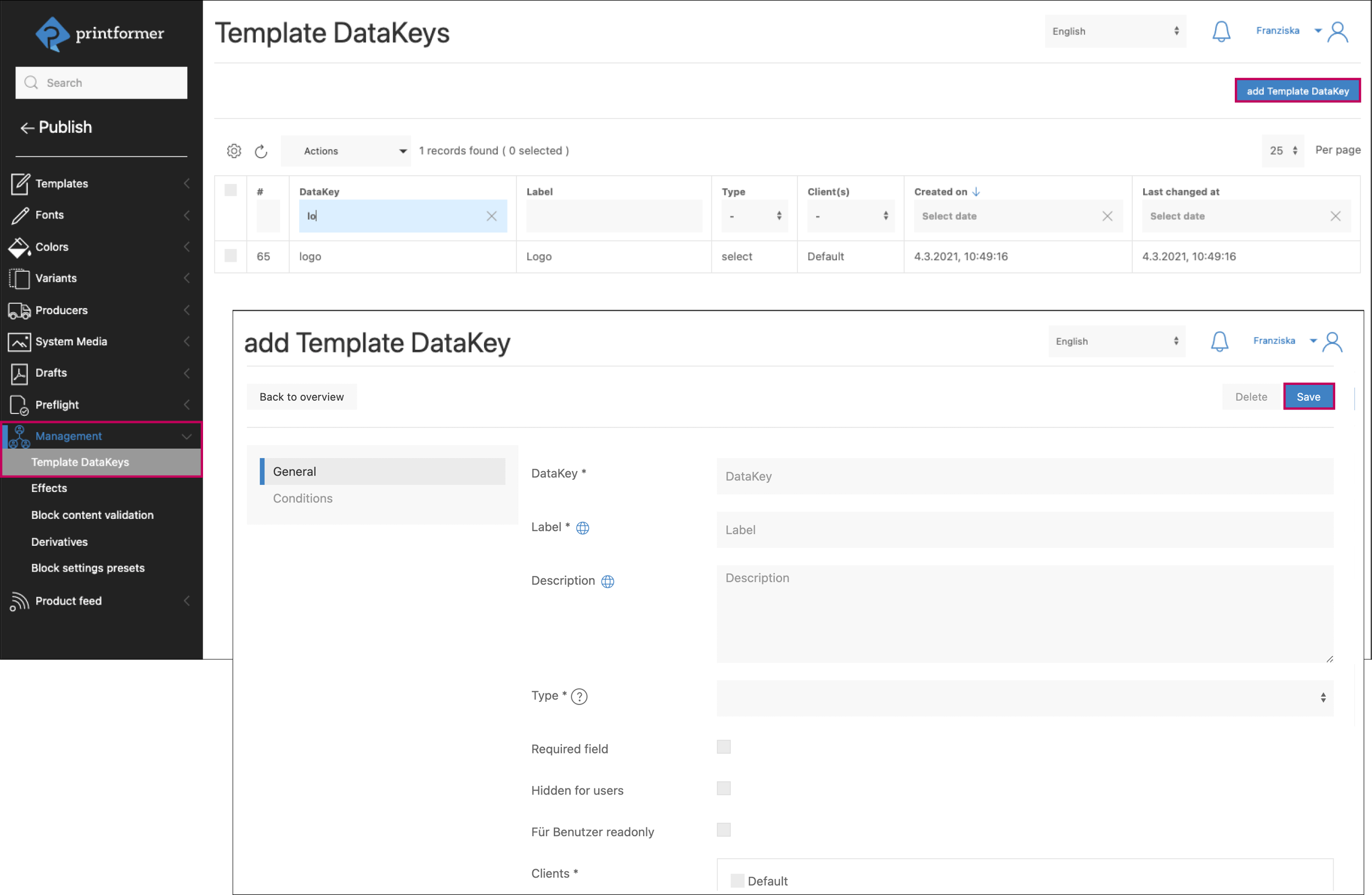
Template DataKeys are created using 'Add Template DataKey' or edited later by clicking on them in the overview.
Depending on the function of the Template DataKey, the form editor must be activated in the template configuration.
Add Template DataKey
Field ( * = Mandatory field) | Description |
|---|---|
Data Key* | use the corresponding Data Key from the IDML file |
Label* (translatable) | (desired) designation or displayed name |
Descriptions* (translatable) | Info text that is displayed in the form editor below the input field |
Type*1 (can’t be changed afterwards) | Desired designation or displayed name |
Required field | Activating the checkbox declares the placeholder as a mandatory field. If left unedited, an error message will appear in the Printformer Editor. |
Hidden for users | Option to hide the attribute from the user (for example, in the Form Editor, there won't be a field where the value can be overridden) |
Readonly | The DataKey is displayed in the form editor, but cannot be edited |
For Users Readonly | The DataKey is displayed in the form editor, but cannot be edited |
Unterbindet Zeilenumbrüche | If this checkbox is activated, the text of the placeholder is not wrapped or separated (regardless of how much text is entered). |
Clients* | Assignment to one or multiple clients |
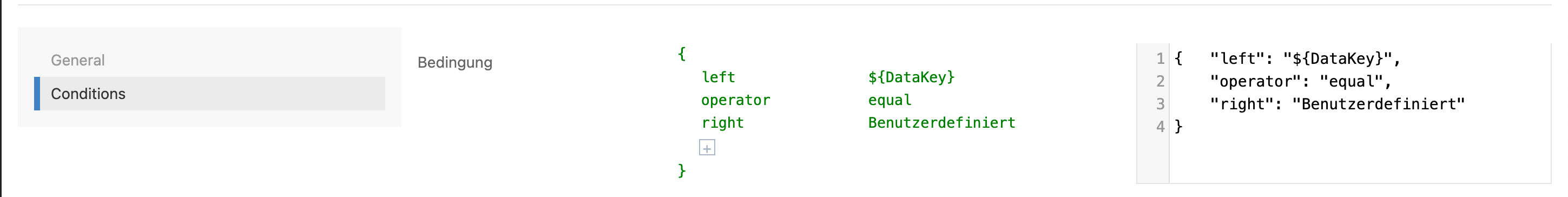
Conditions | Possibility to insert a condition (condition-json) to hide the DataKey in the form editor. |
Sample Condition:

Another DataKey must be filled with a specific value for this DataKey to be displayed in the form editor (line 1 = DataKey that controls the display, line 2 = value that must be fulfilled).
1 Depending on the type there’s multiple configurations:
Field ( * = Mandatory Field) | Description |
|---|---|
Typ: Text (single line/multi-line) | |
Regular Expression Template | Attribute constraints: Custom (Regex), Email, Phone number, Numbers only, Letters only, Between 1 and 8 characters |
Validation | The search pattern is a Regular Expression (Regex) and can either be selected from the dropdown menu above (e.g., numbers only) or entered manually. Modifiers 'i' and/or 'm' can be added. (i = case insensitive; m = perform multiline matching) Only enter the regex; no JSON condition |
Typ: Dropdown | |
Options* | Definition of value and output (via the plus symbol): The inputs under 'Output' are displayed as a dropdown selection in the Form Editor; the associated value is consequently output in the Draft (DataKey). |
