Text placeholders
The tag PFPlaceholder can be used to create text placeholders in order to insert content into an existing text or text frame by form editor in the printformer editor (Strict) or automatically via an external data source.

General functions
Placeholders get their content from one or more DataKeys in a row of a data source:
a placeholder can include several DataKeys (comma-separated, any blanks are deleted).
the contents from the data source are merged with a definable separator character
If no content is stored in the data source for a DataKey, or if the content corresponds to an empty string, the DataKey is skipped during merging, so that the separators are not duplicated
Placeholder can also be filled with data (DataKeys) from the printformer system (e.g. for automatic page numbers).
the content is always trimmed so that no spaces remain at the beginning or end of the string
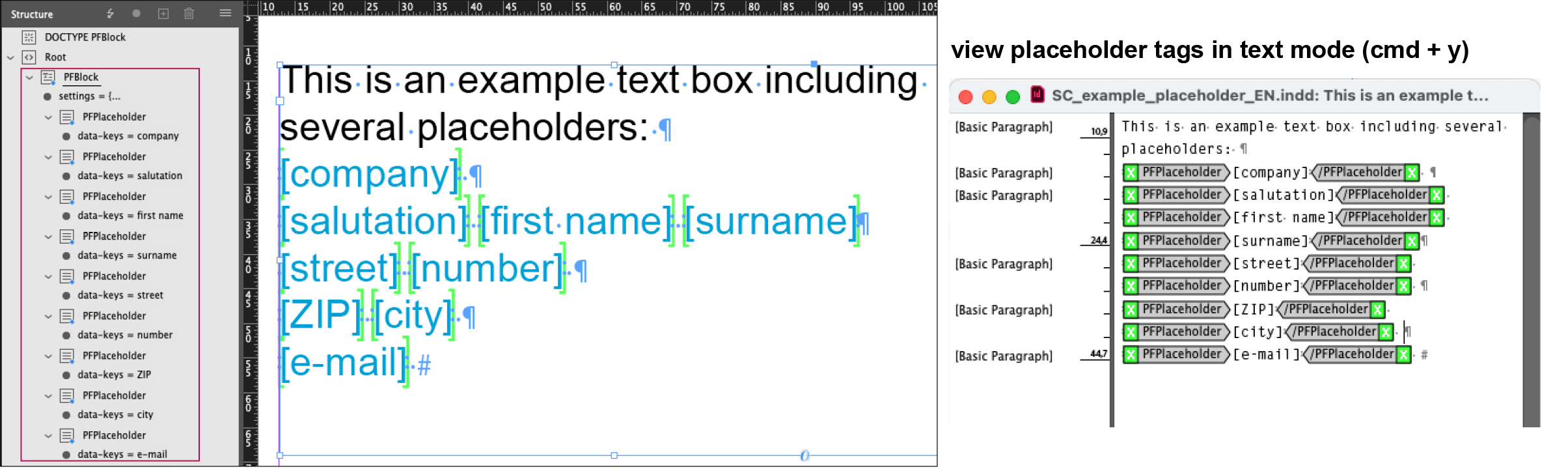
Placeholders have a default value that corresponds to the text from the template. (In the example above from InDesign, the default value is: "Placeholder"). Text only appears there if something has been entered via the form editor.
If the text entered as a placeholder in the InDesign document (= default value) should be visible in the printformer template (editor), the attribute "use-standard-text-if-empty": true must be added to the placeholder tag. However, it should be noted that this text is printed if no new text is entered or the content of the placeholder is taken from a data source.
A placeholder has only one character format (text style); if individual characters of the placeholder are reformatted, only the format of the first character is applied during processing.
Placeholders that have not been filled from formatted catalogue products or StyledText cannot contain bullet points.
zw. der Inhalt des Placeholders aus einer Datenquelle gezogen wird
For text blocks containing placeholders, inline text editing (text editing directly in the text block) should be avoided; even if the content of the placeholder is not entered via the form editor (e.g. via feed). (Otherwise, the cursor may accidentally be placed in the placeholder when editing the text).
A combination of inline-textediting and the form editor is not available.
It is recommended to always lock blocks with placeholders (BlockSetting block-disable-interactions = true)
The use of placeholders in a group template with content-identifier does not work if they are within a (body) text. Likewise, there must be no spaces outside the placeholder.
If the template (or a page in the template) consists only of placeholders that can be filled using the form editor (and no editable blocks), the Edit sidebar button is automatically hidden. By clicking on a block that can only be edited using the form editor, it is automatically opened in the sidebar.
Create placeholders in InDesign
To simplify editing, the tag marks should first be displayed (View > Structure > Show Tag Marks).
To define a placeholder in the InDesign document, first assign the tag PFBlock to the desired text frame (right click > Tag frame > PFBlock – or via the tag menu window). If desired, the editing of the entire block can be restricted by adding attributes (e.g. block-disable-interactions).
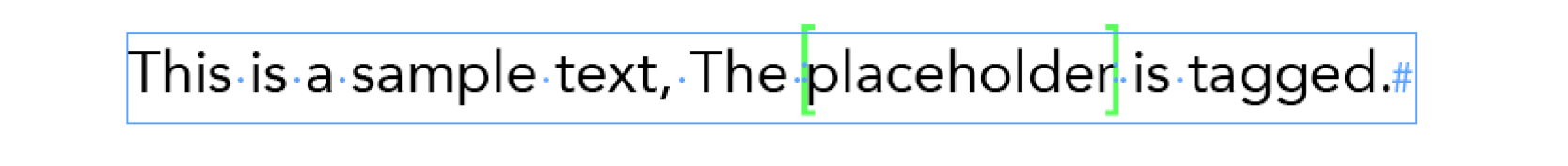
Then the desired text is marked and tagged with PFPlaceholder (right click > Tag text > PFPlaceholder).
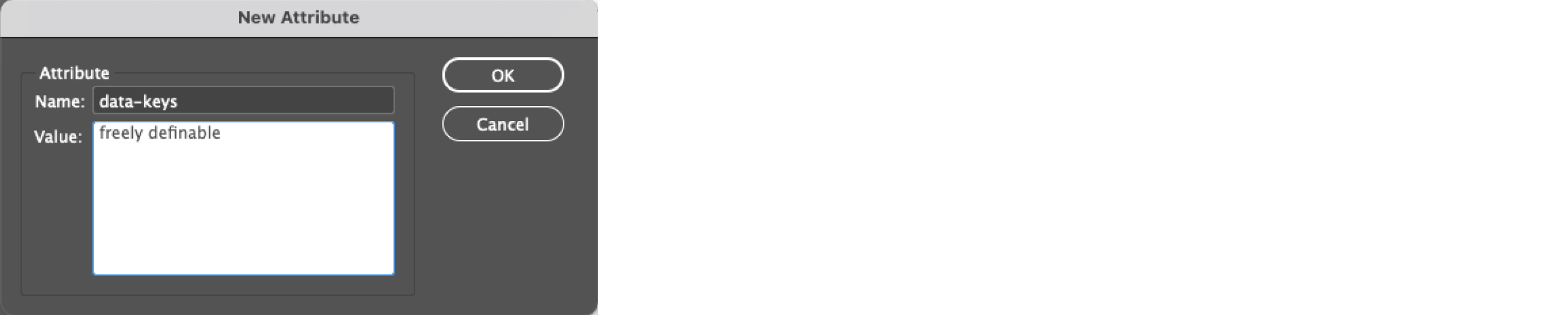
In order to be able to assign content to the individual placeholders later, an attribute with one or more data-keys is added (right-click on the tag > New attribute... > Name: data-keys; Value: freely selectable).

If the tagged text or the marker has to be changed afterwards, the text can also be edited in text mode (cursor in text > cmd + y). The markers are more clearly visible there and the cursor can be set more easily. Showing the "Hidden characters" can also be helpful for editing (menu bar Type > Show Hidden Characters).

If the same placeholders (identical data keys) are contained several times in the template (e.g. multi-page templates), the content of a field filled in the editor is used for the other text blocks.
Name | Value | Usage | Example of use |
|---|---|---|---|
Attributes |
| ||
data-keys* |
| One or more DataKeys (comma-separated) used to search for content for the block in the current data sources. If the data source is modifiable, however, multiple DataKeys lead to an implicit non-modifiability of the content. (Exception: If the form editor is activated, it creates its own database). | Creation of business cards (automated data merging) with DataKeys name, address, phone, aso. |
separator |
| Definition of the separator character when using multiple DataKeys within one placeholder. Default value: ", " | The contents of the DataKeys should be separated with a /. |
is-content-modifiable | true or false | Content that is loaded into the placeholder via data sources can be overwritten by this attribute. Default value: false | Articles are loaded into a container template via the feed, which the user can customize in the editor (e.g. prices or description). |
use-standard-text-if-empty | true or false | The text entered as placeholder in the InDesign document (= default text) remains if no other text is entered. (If this attribute is not visible in the editor). Default value: false | The placeholder (text) should be always visible in the template. |
strip-styles | true or false | Provides the possibility to insert a placeholder with text from a data source that is already formatted (StyledText) without its text style. | From a designed main title of a book, the title should be taken and placed on the first page of the book block without its formatting. |
self-destruct | true or false | If this attribute is set, the placeholder dissolves after it has been filled with the initial value and thus becomes a normal text block. | Entering names for a card before jumping into the editor. These can then be edited inline in the editor. |
JSON-String | Provides the possibility to show the text only if the specified conditions are met. | the word "Mobile" appears only if a mobile number is existing | |