Form editor
With the printformer form editor, text can be entered in the editor (instead of inline) in form fields and elements can also be edited directly in this menu.

The prerequisite for this is that the elements to be edited in the template are tagged accordingly and provided with attributes.
Text placeholder
Texts in the template are tagged as placeholders and provided with corresponding DataKeys.
The desired text frames are tagged with PFBlock and the text placeholders are also tagged with PFPlaceholder. The attribute Name: data-keys is then assigned to each individual PFPlaceholder tag. The data-keys are freely selectable and appear in the printformer as fields in the form editor (Strict), see also Text placeholders.
In addition, the block setting ‘block-disable-interactions’: true should always be used (so that the text fields cannot be moved inadvertently). If formatting of the text is permitted, these settings (text-format) are also entered here.
If the text already inserted in the placeholder should also be visible to the user in the editor, the attribute Name: use-standard-text-if-empty; Value: true must also be added to the placeholder tags.
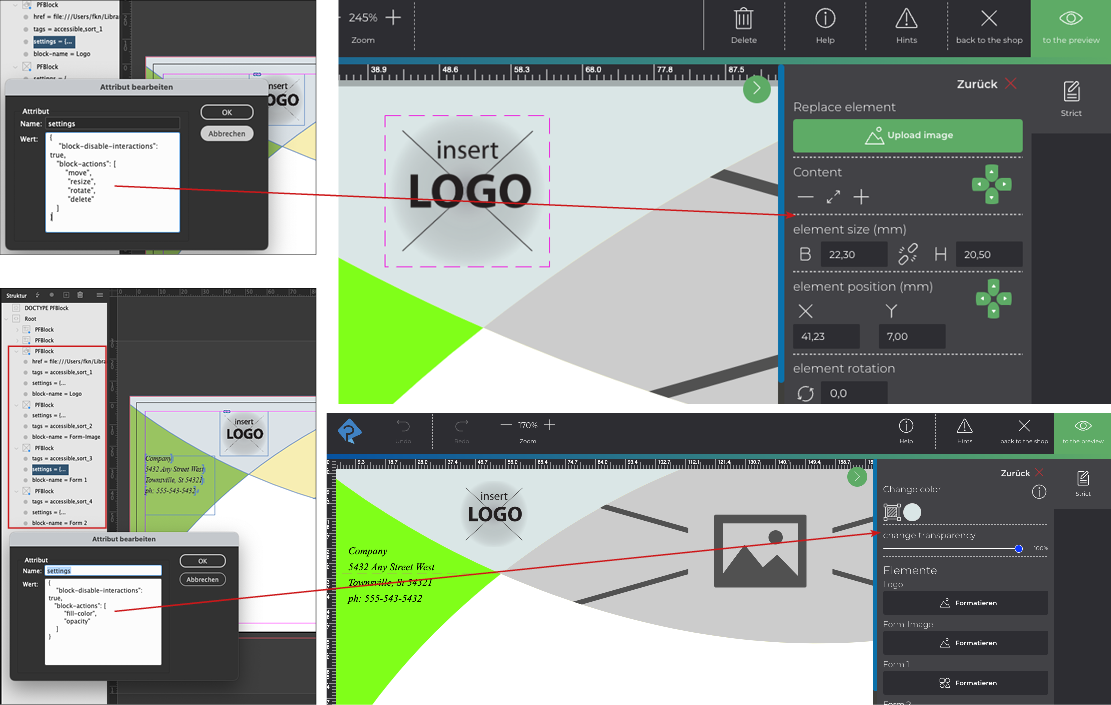
Attribute PFPlaceholder
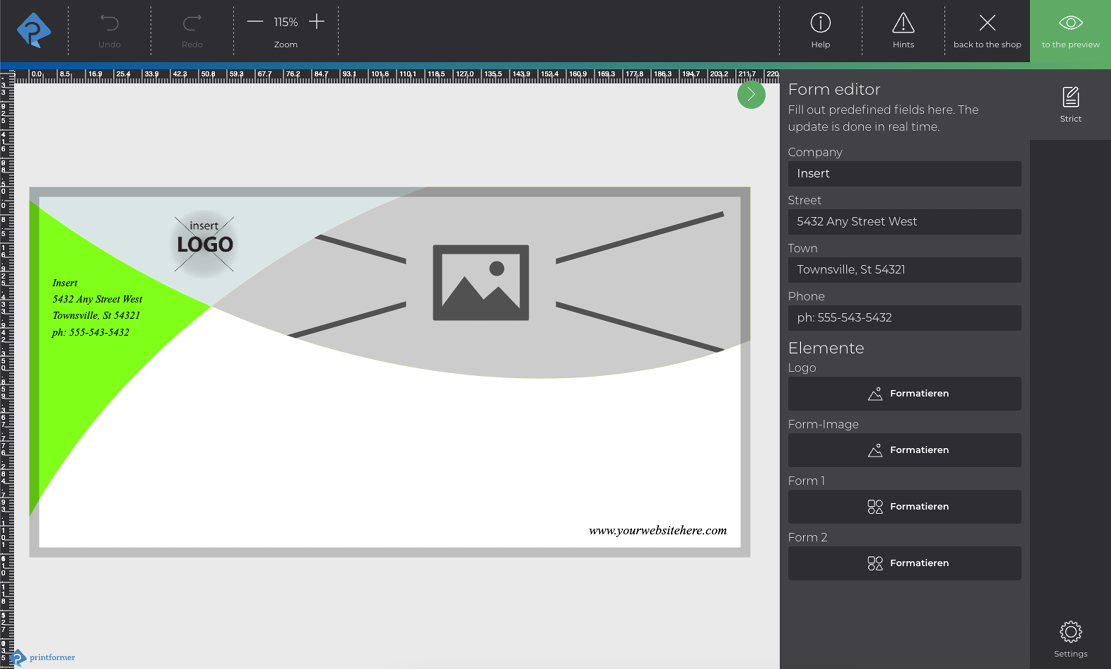
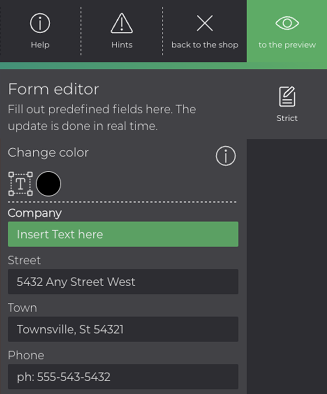
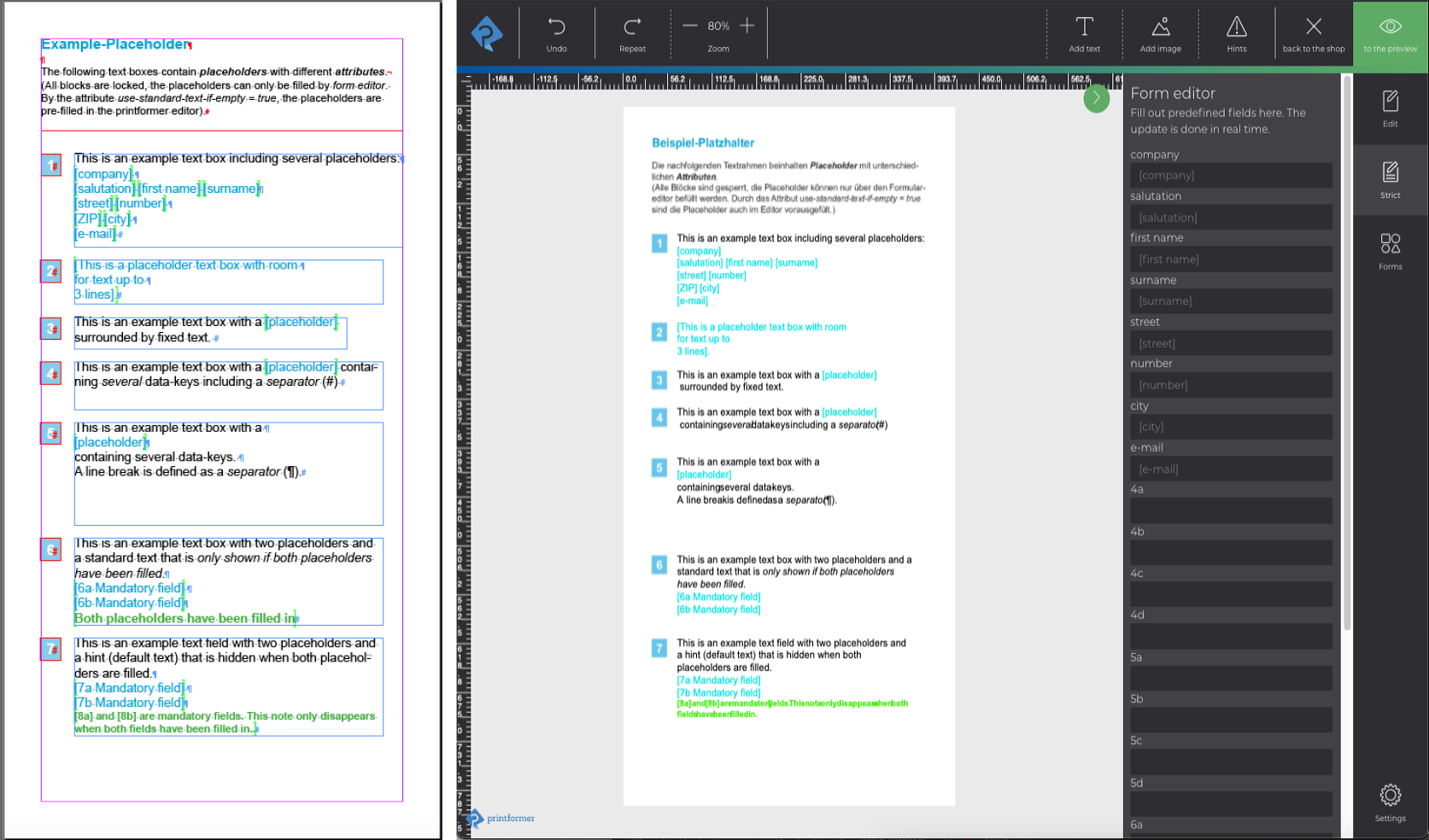
The Strict (Default Name) menu is then located in the sidebar of the printformer editor, which displays an (editing) field for the respective DataKeys (contained in the template):

The colour of the standard text of a placeholder can be freely selected: Settings > Editor > Colors > Placeholder color
A combination of inline text (text editing directly in the text block) and the form editor within the same textframe ist not possible.
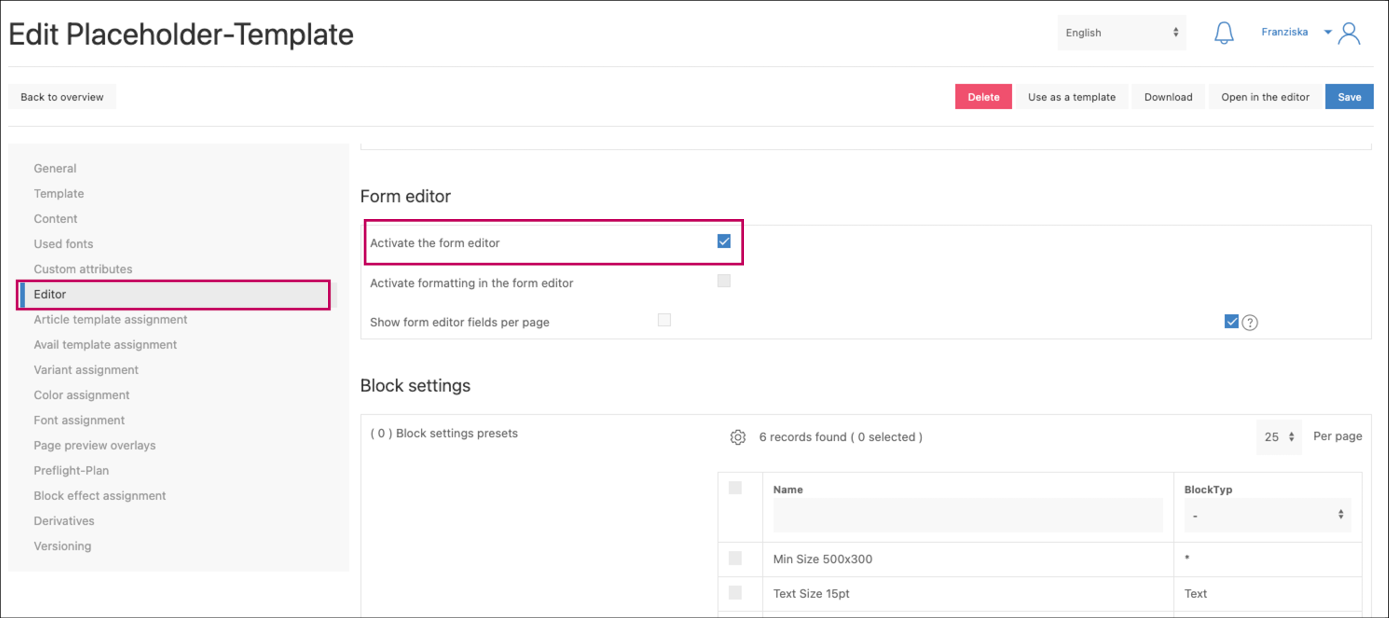
Optionally, there are the setting options Activate formatting in the form editor (the text style can be changed despite block-disable-interactions) and Show form editor fields per page. (If this checkbox is not activated, all placeholders in the template are displayed in the form editor, regardless of which page of the template is currently being edited. This checkbox can be activated/deactivated in the client/user standard or for each individual template).
Images and shapes
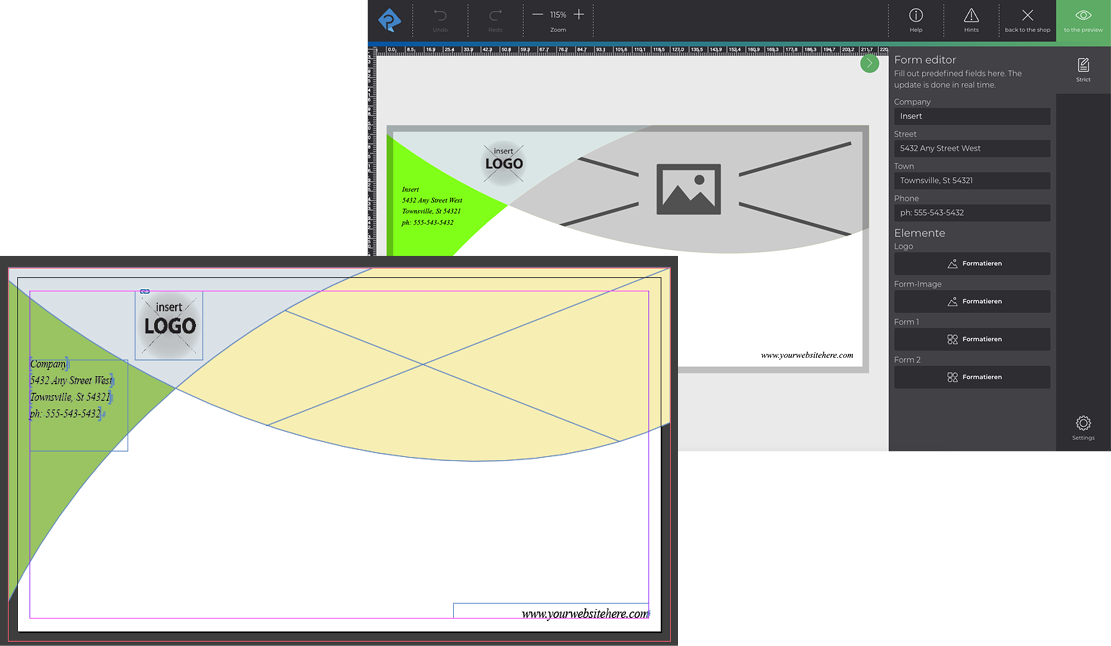
In addition, images and shapes can also be edited in the printformer via the form editor (control cross, see Screenshot) if they are tagged and assigned the attributes
Name: block-name; Value: free (is displayed as a label in the form editor)
Name: settings; Wert: "block-disable-interactions": true
block-actions are used to add further editing optionsName: tags; Value: accessible,sort_n
The order (from top to bottom) in the form editor for the individual elements can be defined using sort_. To do this, an integer is inserted after the underscore (sort_1; sort_2; etc.).
The DataKeys from the text placeholders are always displayed first (at the top) (regardless of how the other elements are arranged).
Text blocks can also be supplemented with these attributes and thus made editable in the form editor (e.g. change position or size).
Example:

Template-Configuration
When setting up the template, the form editor must be activated (Edit template > Editor). If text formatting is permitted (also limited via Settings), the second checkbox must also be activated:

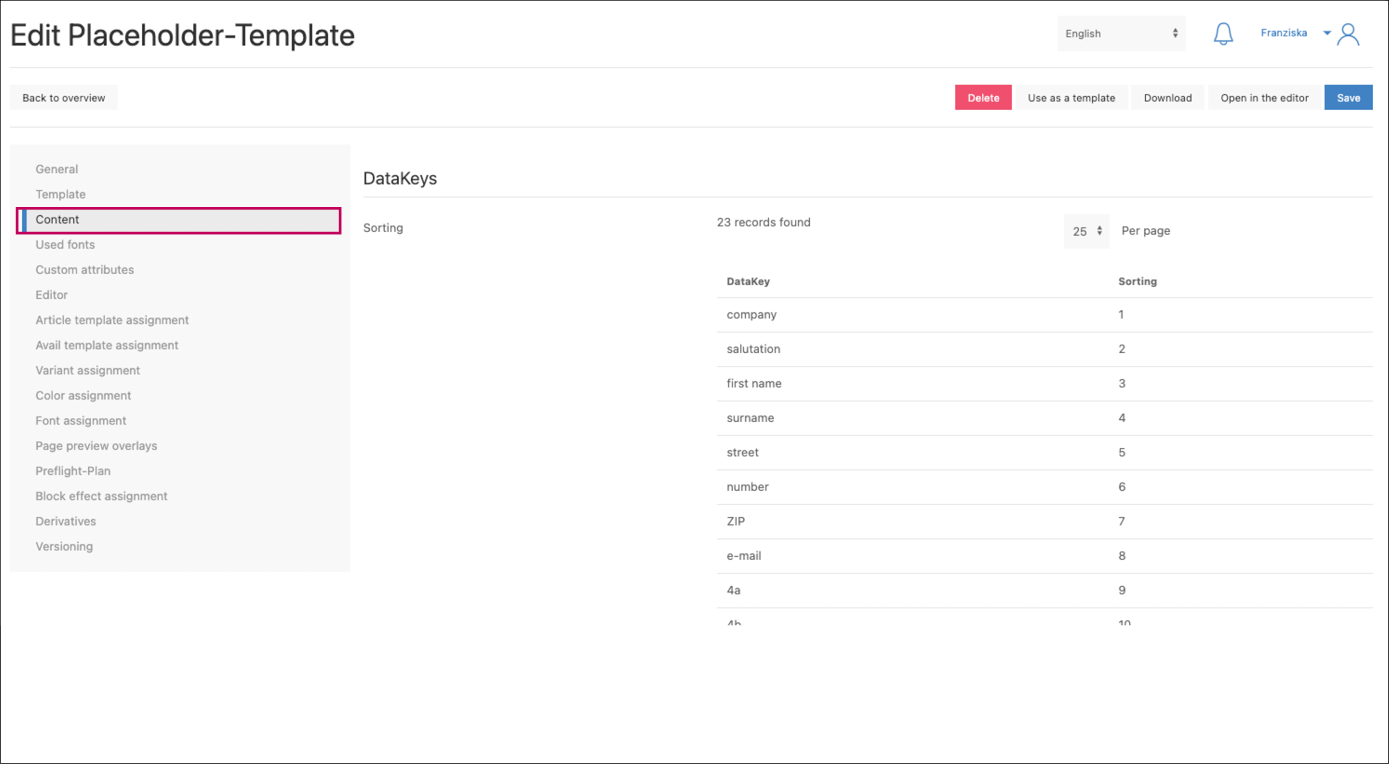
The order of the DataKeys in the form editor can be customised under Content:

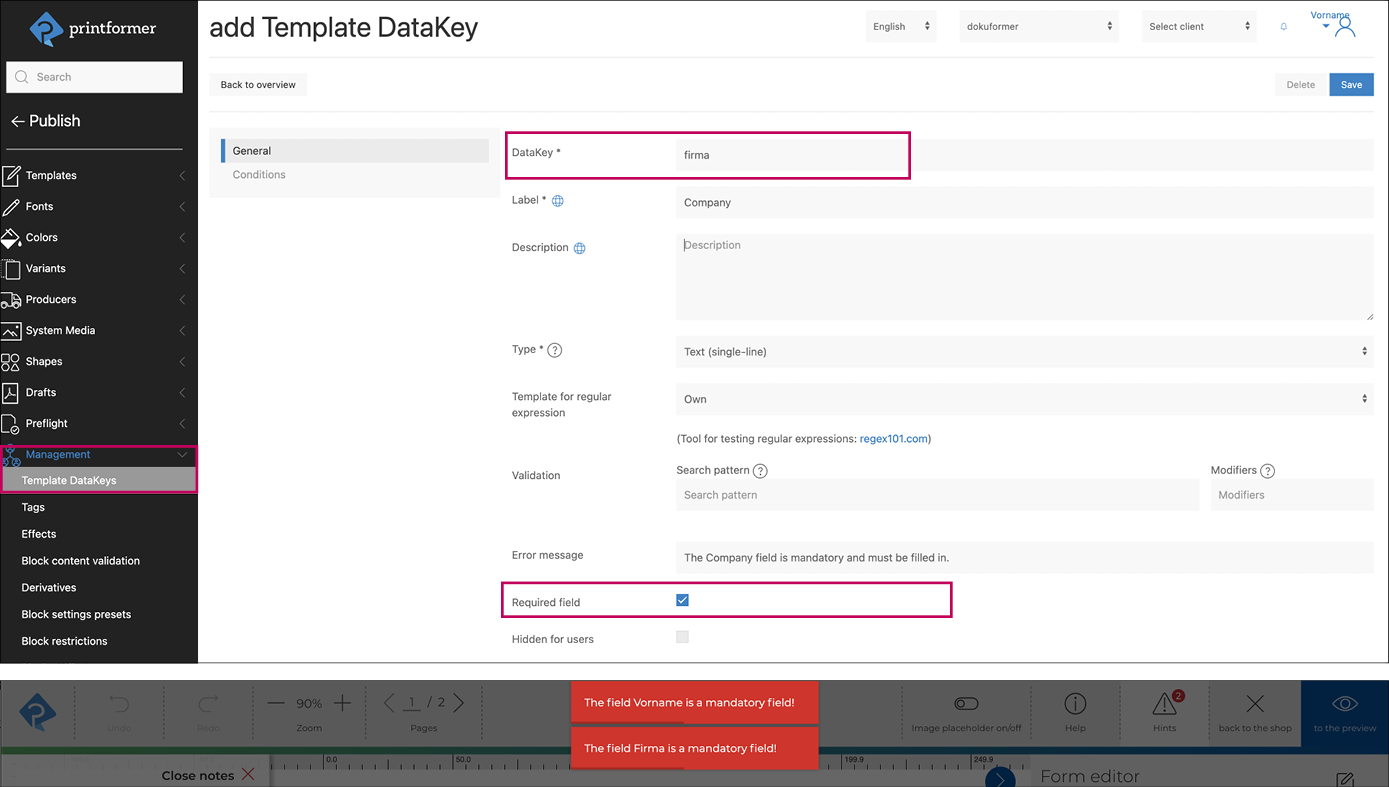
Im Menü Template DataKeys (Publish > Verwaltung > Template DataKeys) können weitere Eigenschaften der DataKeys festgelegt werden bspw. ob das Eingabefeld ein- oder mehrzeilig ist, welches Label angezeigt werden soll und ob es sich um ein Pflichtfelder handelt. Werden diese bei der Bearbeitung des Templates im Editor ausgelassen erscheint ein Hinweis sobald auf die Vorschau geklickt wird.
In the Template DataKeys menu (Publish > Management > Template DataKeys), further properties of the DataKeys can be defined, e.g. whether the input field is single or multi-line, which label should be displayed and whether it is a mandatory field. If these are omitted when editing the template in the editor, a message appears as soon as the preview is clicked.

Sample files
InDesign-Template contains eight text blocks (each with different placeholder variants) in which various attributes are available as application examples:

InDesign template with text, image and shape blocks that can only be edited using the form editor: