Orders
Overview
Incoming orders from the shop are managed here. The overview table provides information about the Customer and Order date, as well as the Status of the print data for each order.
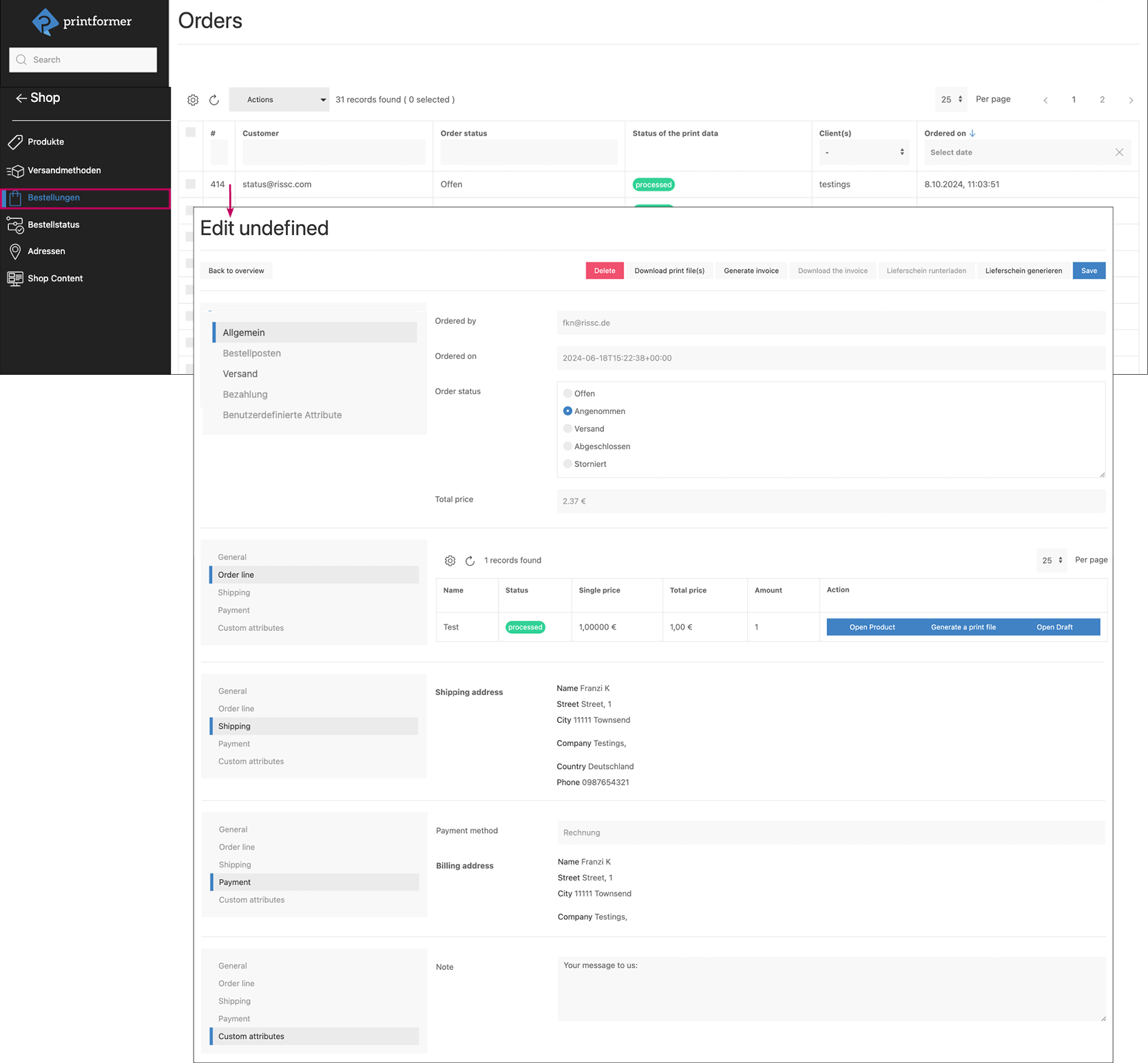
Clicking on an Order takes you to the detailed order information.
There you can use the buttons to delete the order, download print file(s) or generate and download an invoice.
In addition, the current Order status can be changed manually using the selection below.
For example, if a workflow exists for the ordered product and approval is required, it can be bypassed here if necessary.
The Order line menu item provides information about the composition of the order (Single price, Amount, Total price). The buttons can be used to generate the print file or to jump to the Product configuration (Open product) or Draft overview (Open draft). From there, the draft can be opened again in the editor.
The Shipping menu contains information on the shipping method, costs and address. Similarly, the payment method and billing address can be found in the Payment section.

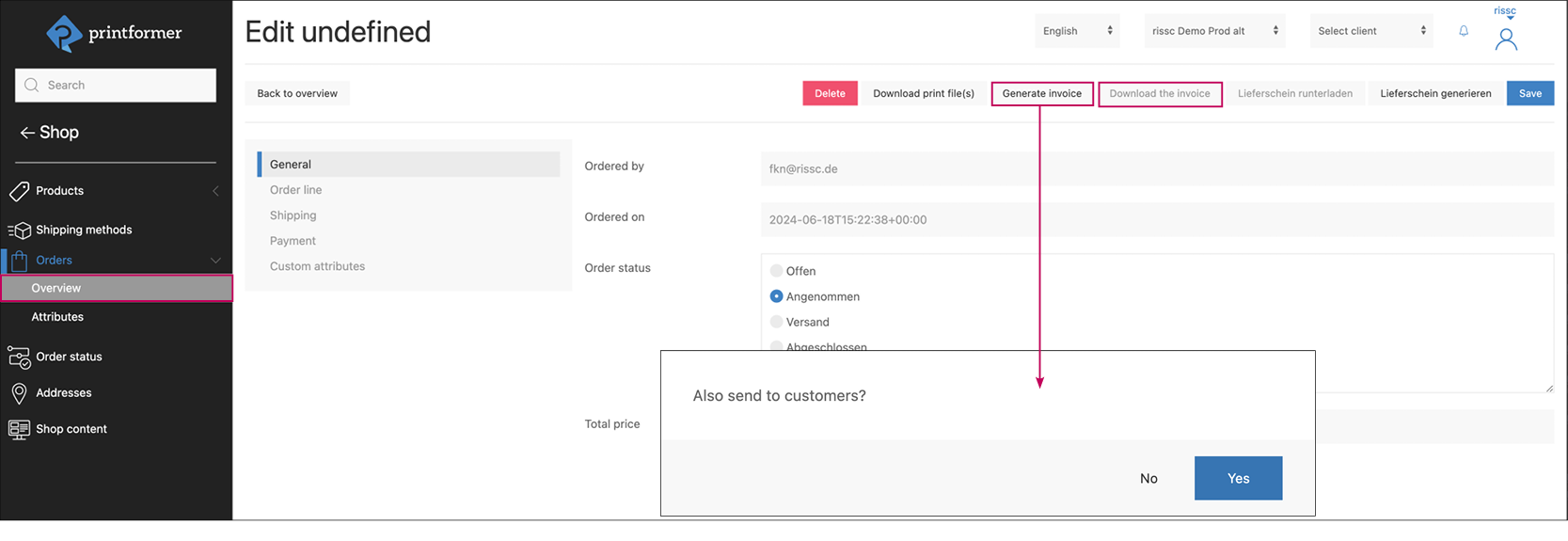
If templates for Invoices/Delivery notes are stored in the system, an Invoice/delivery note can also be created automatically using the Generate Invoice/Delivery note buttons and sent directly to the customer if desired (therefor a pop-up appears). As soon as the invoice has been generated, it is also available for download via the Download invoice/delivery note button.

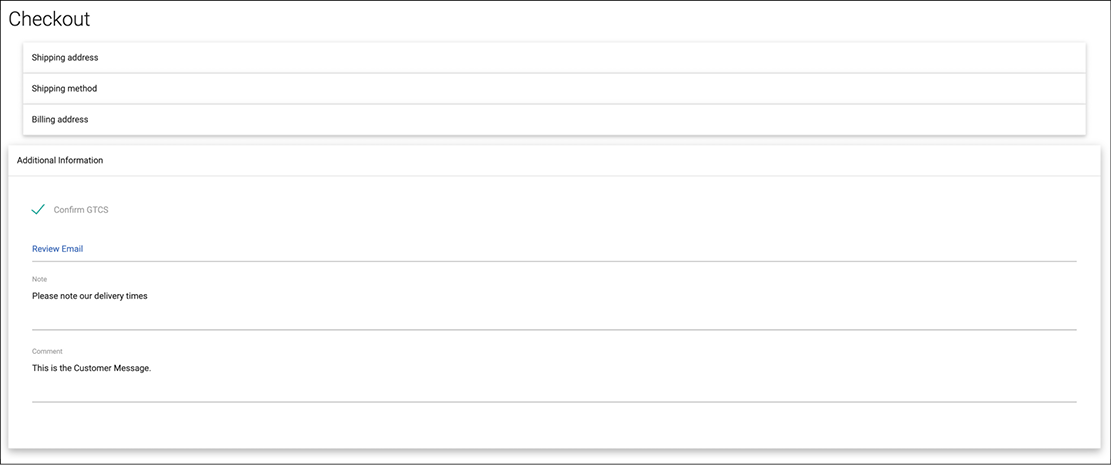
Custom Attributes
Additional options can be created here in the checkout, e.g. an information text, a text box in which the user can leave a message, a checkbox that must be activated to finalise the order, etc.

The DataKeys created here can also be used as placeholders, e.g. in the job ticket or in Mail templates. (Notation: ${pf-ca-DataKey})

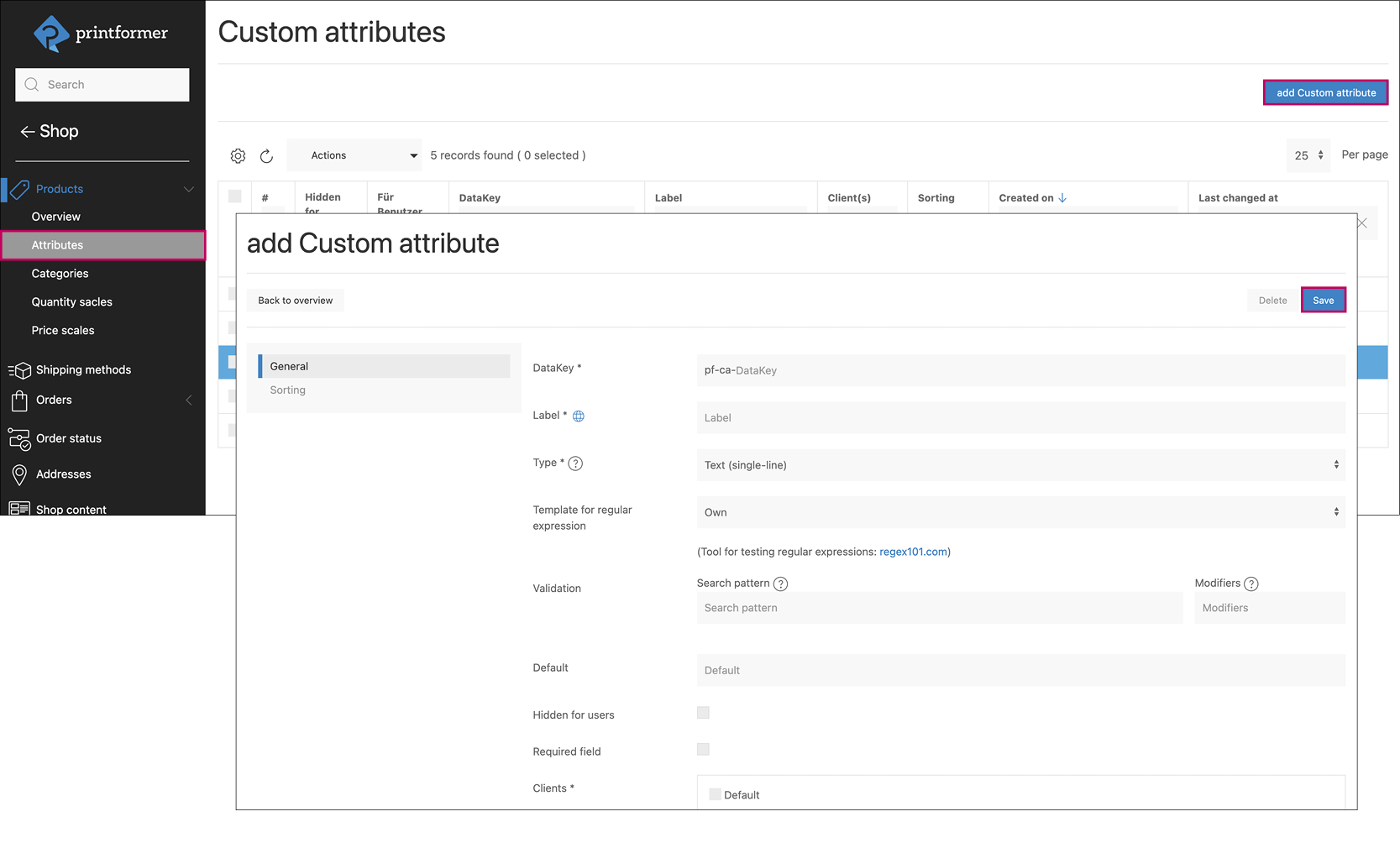
Add Custom Attributes
Field ( * = mandatory field) | Description |
|---|---|
Data Key* | freely selectable, DataKeys can also be used as placeholders, e.g. in the job ticket or in Mail templates. |
Label* | Label or name shown |
Type* (can not be changed afterwards) | (Display) type of attribute: Text (single or multi-line), checkbox, file or drop-down |
Template for regular expression | Attribute limitation: Own (regex), Email, Phone number, Numbers only, Letters only, Between 1 and 8 characters |
Validation | The search pattern is a regular expression (regex) and can either be selected via the drop-down menu above or entered manually. i and/or m can be entered as modifiers (i = not case-sensitive; m = perform multiline comparison). |
Default | Defines the value that the attribute contains without input |
Hidden for users | Possibility to hide the attribute from the user (e.g. there is then no field in the form editor in which the value can be overwritten) |
Required field | Declare as mandatory field |
Can be overwritten in the editor | This means that the attributes are content-modifiable, i.e. by changing the value in the editor, the content is transferred to the saved data and therefore also changed to all templates that have not yet been produced). |
Clients* | Assignment to one or more clients |
Sorting | Under Sorting, a sequence of the created user attributes can be defined using drag & drop. The settings are applied by saving. |
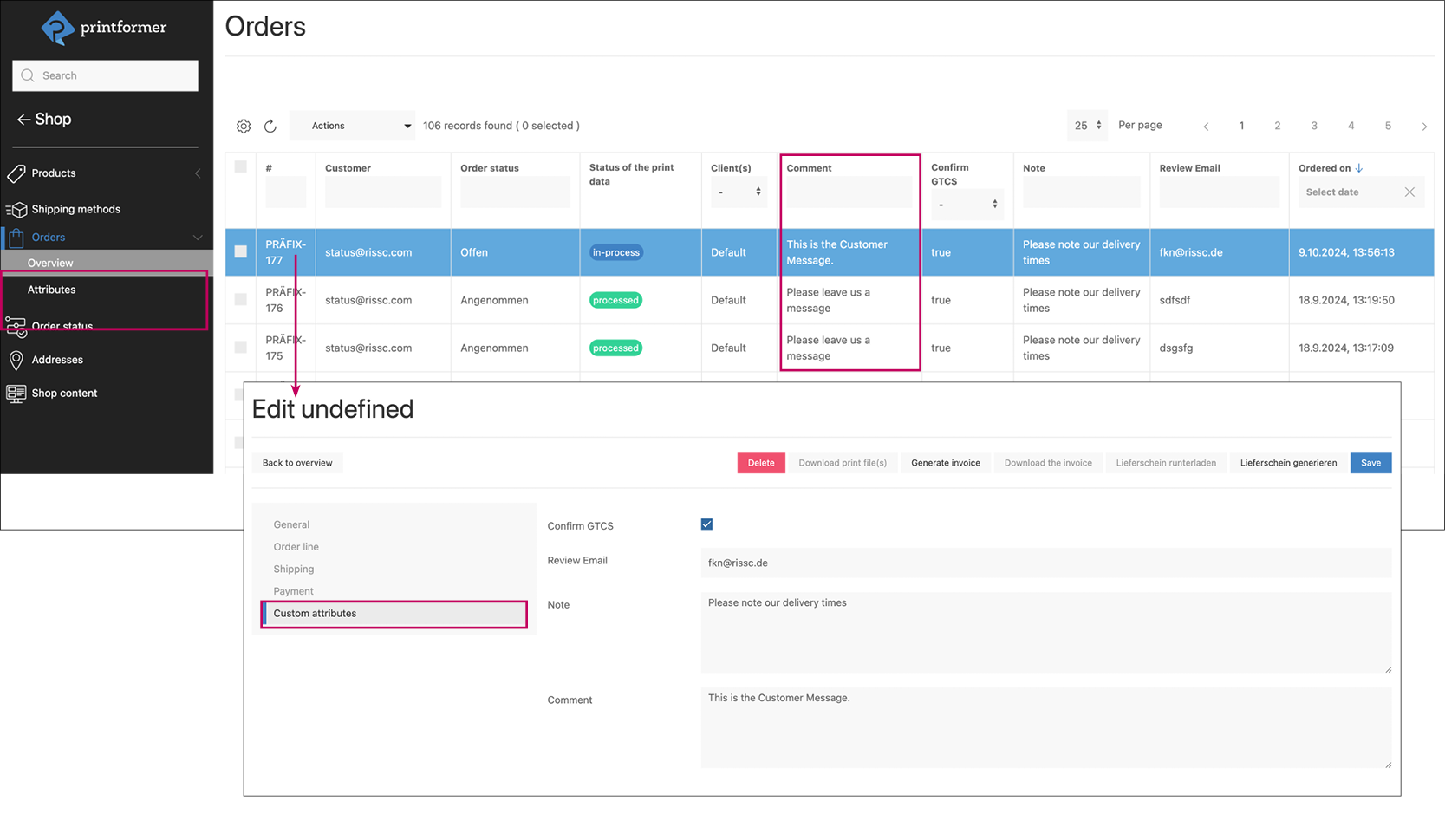
View/edit in the backend
The values entered by the user are visible in the orders and can be edited: