Workflow-Beispiel
Freigabe-Prozess für ein (zu individualisierendes) Druckprodukt aus dem Closed Shop

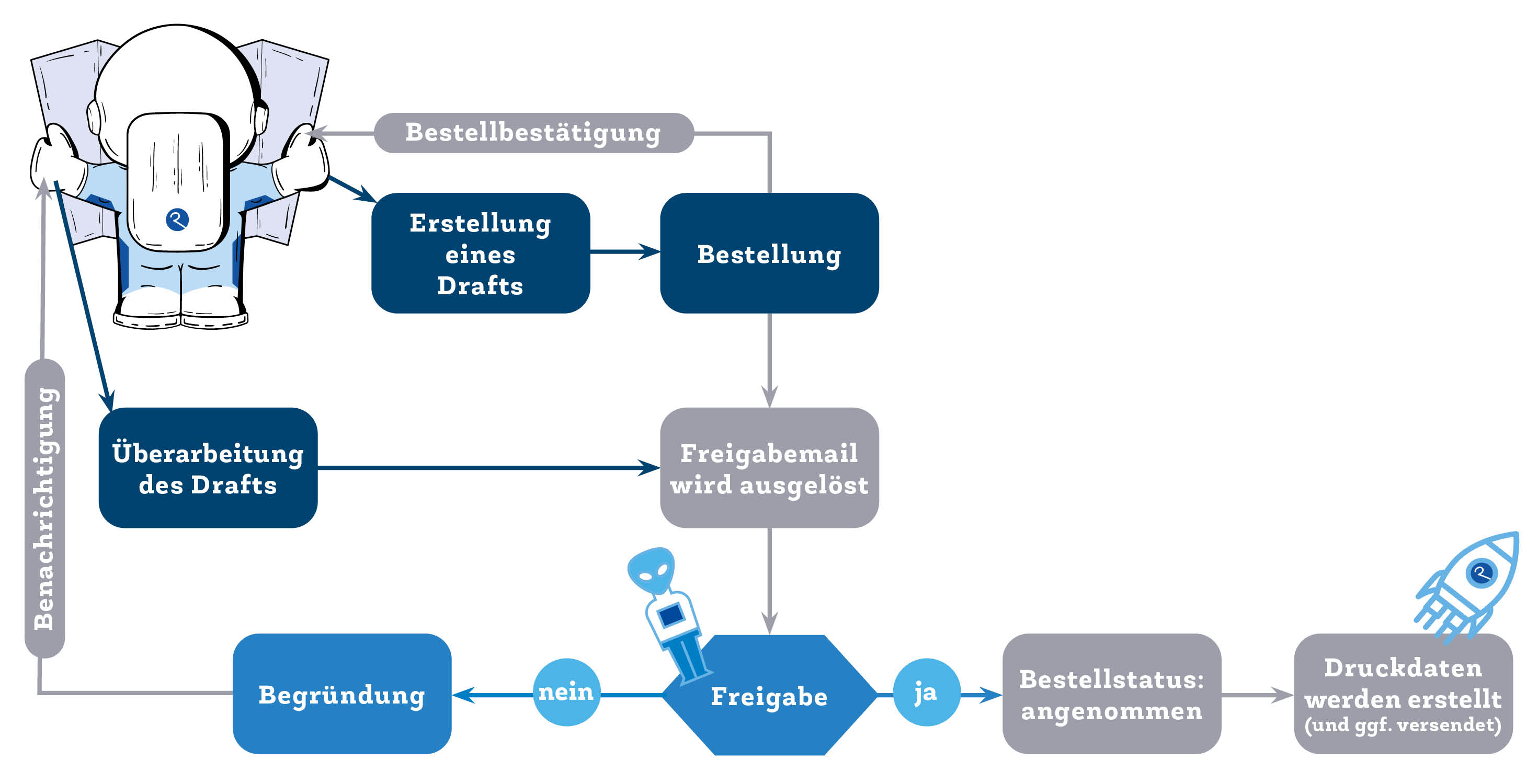
Beschreibung
Ein User erstellt und bestellt ein Produkt (Draft) für das eine Freigabe nötig ist.
Daraufhin wird eine Bestellbestätigung versendet und die Bestellung ist im Admin-Bereich sichtbar.
Zusätzlich erhalten vordefinierte Empfänger (printformer User) eine Freigabemail.
Sie können durch diese den Entwurf (Draft) freigeben oder ablehnen und kommentieren.
Verlauf 1:
Der Draft wird freigegeben, daraufhin wird (per Workflow) der Bestellstatus auf Angenommen gesetzt und die Druckdaten werden automatisch generiert (sowie falls vorhanden an den Produzenten gesendet).
Der Besteller erhält eine Benachrichtigung darüber, dass der Draft freigegeben wurde.
Verlauf 2:
Wird der Draft abgelehnt läuft die Bestellung ins Leere. Der Besteller erhält eine Benachrichtigung mit dem Grund der Ablehnung.
Wird der Draft kommentiert (überarbeiten) erhält der Besteller erhält eine Benachrichtigung und kann anhand der Kommentare sowie einem Link in der E-Mail den Draft entsprechend korrigieren.
(Ebenso können Callbacks an andere Systeme geschickt werden. In diesem Fall wartet der Workflow auf die Antwort der API.)
Nach der Anpassung des Drafts (Bestätigung der Preview) startet der Workflow (Freigabe-Prozess) dann erneut.
Workflow Definition
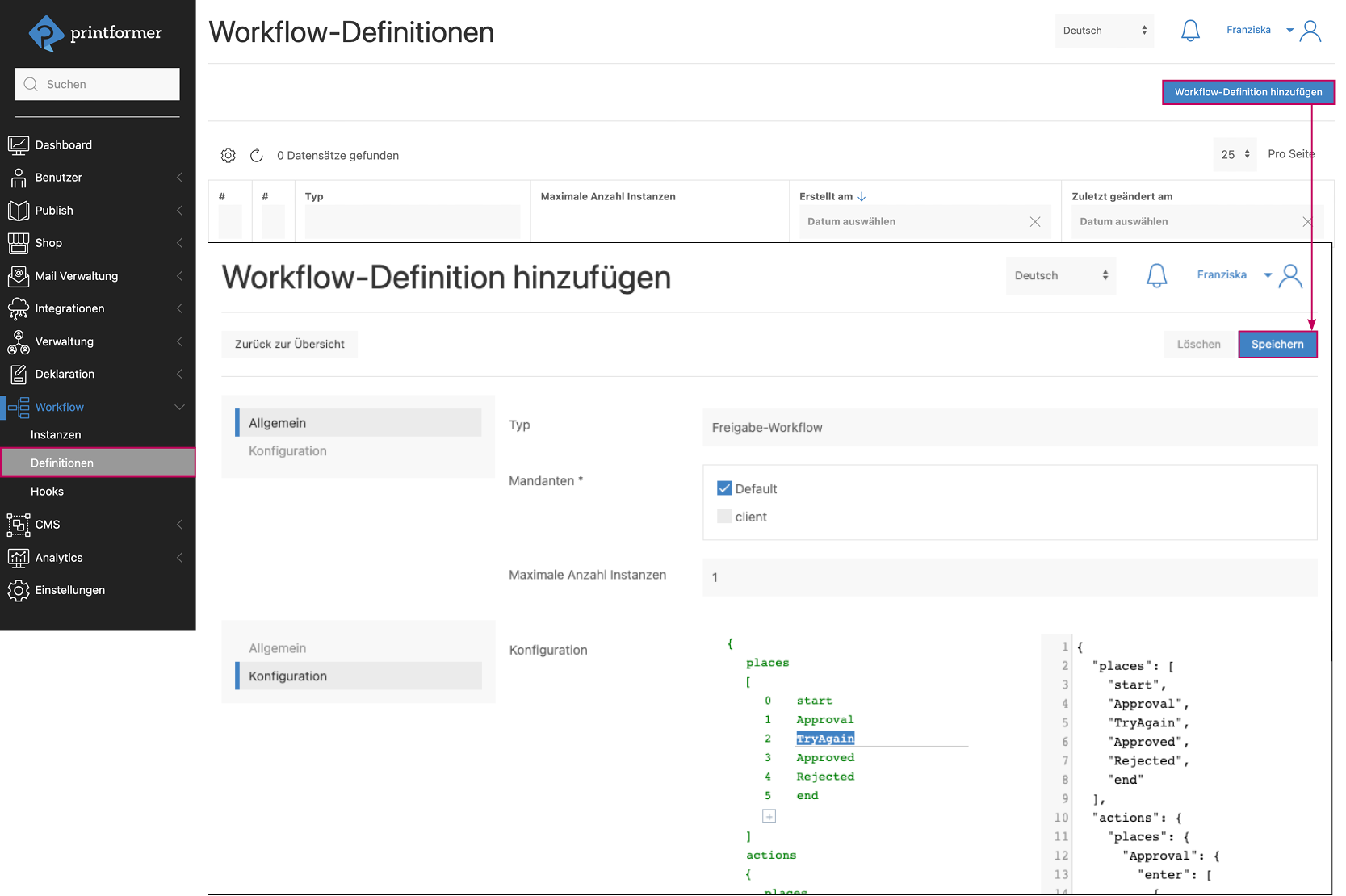
Über Workflow-Definitionen hinzufügen (Workflow > Definitionen) wird der Workflow definiert.
Unter Typ wird der gewünschte Name des Workflows eingegeben und ggf. der gewünschte Mandant (sofern mehr als ein Mandant im System vorhanden sind) ausgewählt.
Die Maximale Anzahl der Instanzen beträgt in der Regel 1.
Unter Konfiguration wird dann der unten stehende Beispiel-Workflow eingefügt.

{
"places": [
"start",
"Approval",
"TryAgain",
"Approved",
"Rejected",
"end"
],
"actions": {
"places": {
"Approval": {
"enter": [
{
"args": {
"actions": [
{
"args": {
"sync": true
},
"sync": true,
"action": "create-preview"
},
{
"args": {
"locale": "'de'",
"template": "'preview-approval'",
"variables": {
"url": "url.auth(getOrCreateUser(draft.project.order.customAttributes.reviewEmail), url.userAction('preview-approval'))",
"changes": "wf('changes')"
},
"recipients": "[draft.project.order.customAttributes.reviewEmail]",
"recipientsCC": "[]",
"recipientsBCC": "[]"
},
"action": "send-mail"
}
]
},
"action": "ordered-actions"
},
{
"args": {
"order": "draft.project.order",
"status": "'zur Freigabe versendet'"
},
"action": "set-order-status"
},
{
"args": {
"data": {
"approval-status": "'-'"
}
},
"sync": true,
"action": "modify-draft-custom-attribute"
}
]
},
"Approved": {
"enter": [
{
"args": {
"data": {
"approval-status": "'approved'"
}
},
"sync": true,
"action": "modify-draft-custom-attribute"
}
]
},
"Rejected": {
"enter": [
{
"args": {
"data": {
"approval-status": "'rejected'"
}
},
"action": "modify-draft-custom-attribute"
},
{
"args": {
"locale": "'de'",
"template": "'preview-rejected'",
"variables": {
"reason": "wf('reason')"
},
"recipients": "[user.email]",
"recipientsCC": "[]",
"recipientsBCC": "[]"
},
"action": "send-mail"
}
]
},
"TryAgain": {
"enter": [
{
"args": {
"locale": "'de'",
"template": "'try-again'",
"variables": {
"url": "url.auth(user, url.editor(draft, null, url.userAction('notify-barkeeper')))",
"reason": "wf('reason')"
},
"recipients": "[user.email]",
"recipientsCC": "[]",
"recipientsBCC": "[]"
},
"action": "send-mail"
},
{
"args": {
"order": "draft.project.order",
"status": "'in Korrektur'"
},
"action": "set-order-status"
}
]
}
},
"transitions": {
"SetDraftOrdered": [
{
"args": {
"order": "draft.project.order",
"status": "'Angenommen'"
},
"action": "set-order-status"
},
{
"args": {
"locale": "'de'",
"template": "'preview-approved'",
"variables": [],
"recipients": "[user.email]",
"recipientsCC": "[]",
"recipientsBCC": "[]"
},
"action": "send-mail"
}
],
"SetDraftAbgelehnt": [
{
"args": {
"order": "draft.project.order",
"status": "'Abgelehnt'"
},
"action": "set-order-status"
}
]
}
},
"transitions": {
"Approval": {
"to": [
"Approval"
],
"from": [
"start"
],
"guard": []
},
"TryAgain": {
"to": [
"TryAgain"
],
"from": [
"Approval"
],
"guard": [
"wf('approved') === 'try-again'"
]
},
"Approving": {
"to": [
"Approved"
],
"from": [
"Approval"
],
"guard": [
"wf('approved') === 'approved'"
]
},
"Rejection": {
"to": [
"Rejected"
],
"from": [
"Approval"
],
"guard": [
"wf('approved') === 'rejected'"
]
},
"triedAgain": {
"to": [
"Approval"
],
"from": [
"TryAgain"
],
"guard": [
"wf('approved') === 'null'"
]
},
"SetDraftOrdered": {
"to": [
"end"
],
"from": [
"Approved"
],
"guard": [
"draft.project.order.everyDraftAttribute('approval-status', 'approved')"
]
},
"SetDraftAbgelehnt": {
"to": [
"end"
],
"from": [
"Rejected"
],
"guard": []
},
"Warte-auf-andere-freigaben": {
"to": [
"end"
],
"from": [
"Approved"
],
"guard": [
"draft.project.order.everyDraftAttribute('approval-status', 'approved') === false"
]
}
},
"userActions": {
"Approval": {
"try-again": {
"args": {
"footer": "cmsBlockContent('preview-approval-footer')",
"header": "cmsBlockContent('preview-approval-header')",
"buttons": {
"cancel": {
"label": "'Abbrechen'",
"redirect": "url.userAction('preview-approval')"
},
"submit": {
"label": "'Übermitteln'",
"inputs": [
{
"name": "'reason'",
"type": "'textarea'",
"label": "'Bitte hier Begründung abgeben:'",
"required": false
}
],
"redirect": "url.cmsPageUrl('preview-approval-not-okay')",
"propChange": {
"prop": "'approved'",
"value": "'try-again'"
}
}
},
"description": "cmsBlockContent('preview-approval-description')"
},
"user-action": "feedback"
},
"notify-barkeeper": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"preview-approval": {
"args": {
"pages": {
"show": {
"files": [
{
"file": "draft.preview",
"label": "'Vorschau PDF'"
}
],
"links": [
{
"link": "'approve'",
"label": "'Freigeben'"
},
{
"label": "'Überarbeiten'",
"redirect": "url.userAction('try-again')"
}
],
"footer": "cmsBlockContent('preview-approval-footer')",
"header": "cmsBlockContent('preview-approval-header')",
"description": "cmsBlockContent('preview-approval-description')"
},
"approve": {
"footer": "cmsBlockContent('preview-approval-footer')",
"header": "cmsBlockContent('preview-approval-header')",
"buttons": {
"cancel": {
"link": "'show'",
"label": "'Nein'"
},
"submit": {
"label": "'Ja'",
"redirect": "url.cmsPageUrl('preview-approval-okay')",
"propChange": {
"prop": "'approved'",
"value": "'approved'"
}
}
},
"description": "cmsBlockContent('preview-approval-description')"
},
"decline": {
"footer": "cmsBlockContent('preview-approval-footer')",
"header": "cmsBlockContent('preview-approval-header')",
"buttons": {
"cancel": {
"link": "'show'",
"label": "'Abbrechen'"
},
"submit": {
"label": "'Übermitteln'",
"inputs": [
{
"name": "'reason'",
"type": "'textarea'",
"label": "'Bitte hier Begründung abgeben:'",
"required": false
}
],
"redirect": "url.cmsPageUrl('preview-approval-not-okay')",
"propChange": {
"prop": "'approved'",
"value": "'rejected'"
}
}
},
"description": "cmsBlockContent('preview-approval-description')"
}
}
},
"user-action": "file-approval-with-feedback"
}
},
"Approved": {
"try-again": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"notify-barkeeper": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"preview-approval": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
}
},
"Rejected": {
"try-again": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"notify-barkeeper": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"preview-approval": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
}
},
"TryAgain": {
"try-again": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
},
"notify-barkeeper": {
"args": {
"footer": "cmsBlockContent('corrections-made-footer')",
"header": "cmsBlockContent('corrections-made-header')",
"buttons": {
"submit": {
"label": "'Übermitteln'",
"inputs": [
{
"name": "'changes'",
"type": "'textarea'",
"label": "'Bitte hier Änderungen angeben:'",
"required": false
}
],
"redirect": "url.cmsPageUrl('aenderungen-gemacht')",
"propChange": {
"prop": "'approved'",
"value": "'null'"
}
}
},
"description": "cmsBlockContent('preview-approval-description')"
},
"user-action": "feedback"
},
"preview-approval": {
"args": {
"page": {
"identifier": "'preview-approval-nothing-to-see-here'"
}
},
"user-action": "view-cms-content"
}
}
},
"initialPlace": [
"start"
]
}Workflow Hook
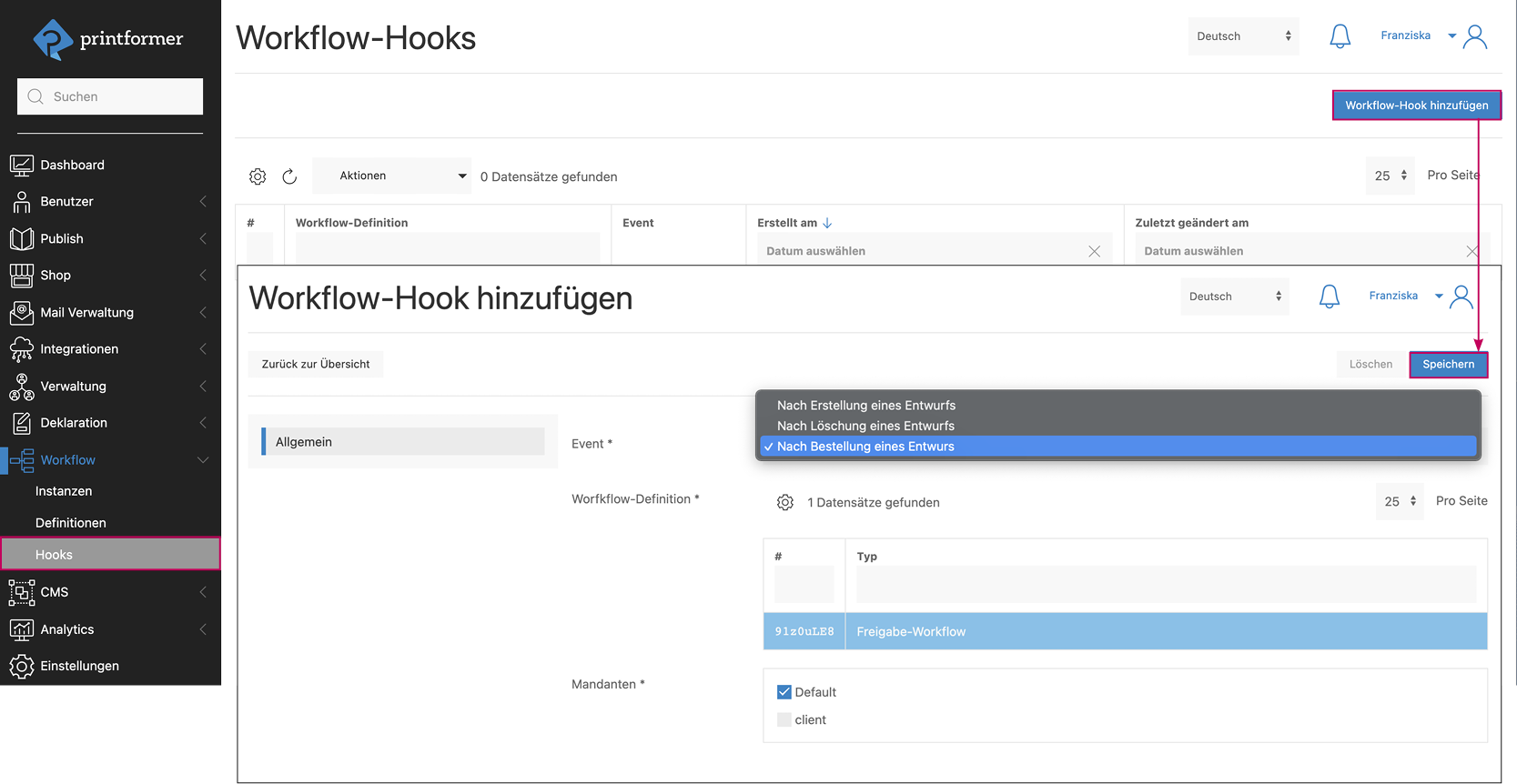
Durch den Hook wird nun festgelegt, dass der Workflow durch die ausgelöste Bestellung startet.
Über Workflow-Hook hinzufügen (Workflow > Hooks) wird dieser angelegt.
Als Event wird im Drop-Down-Menü Nach Bestellung eines Entwurfs ausgewählt und die (vorher angelegte) Workflow-Defintion angeklickt (ggf. muss wie beim Einreichten der Definition ein Mandant gewählt werden)

Weitere Einstellungen
Die in den Screenshots markierten Angaben müssen identisch übernommen werden.
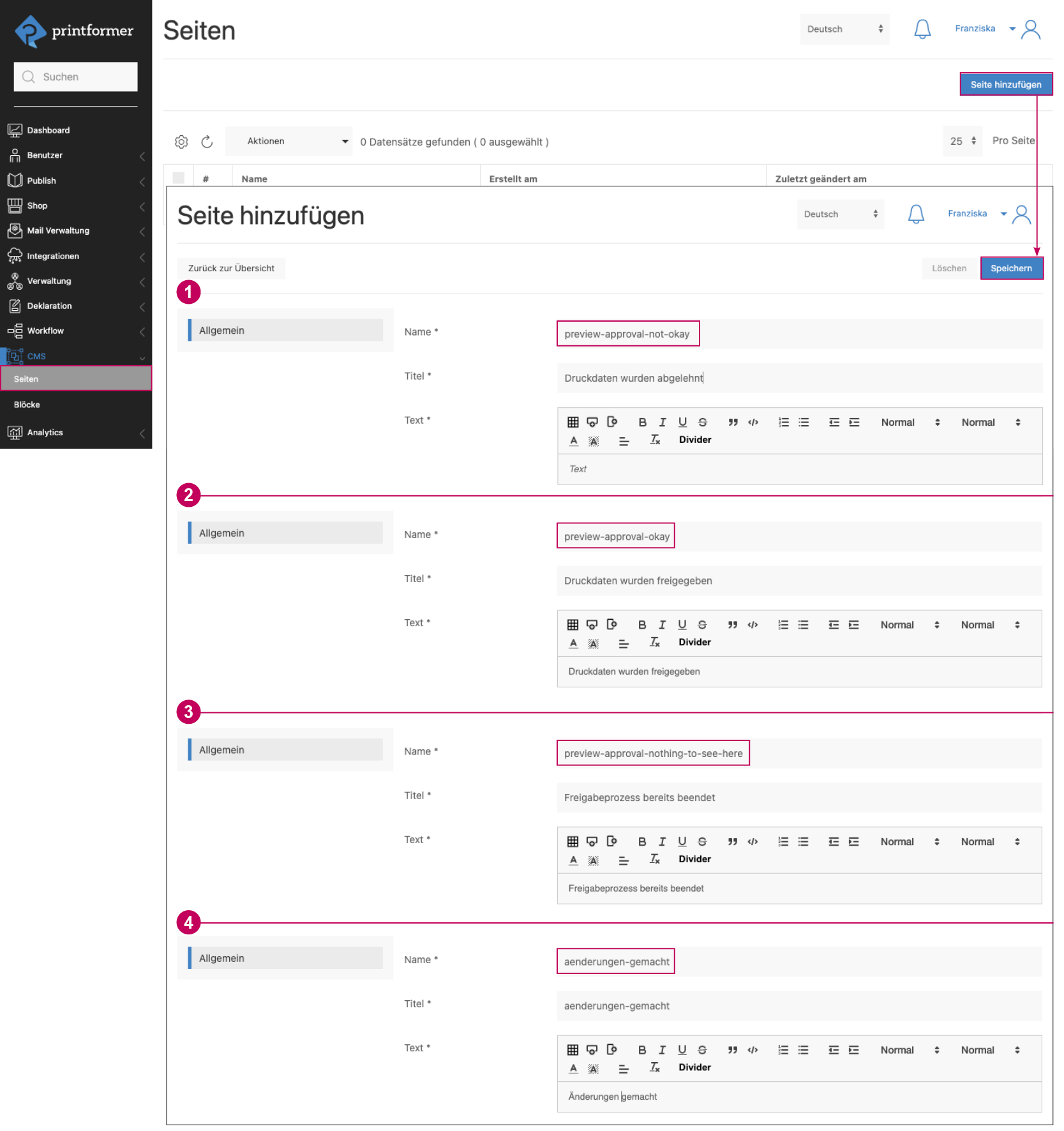
CMS > Seiten
Folgende CMS-Seiten müssen hinzugefügt werden:
preview-approval-not-okay
preview-approval-okay
preview-approval-nothing-to-see-here
aenderungen-gemacht

Damit die Änderungswünsche bzw. Hinweise, die im Workflow angegeben werden auch übermittelt werden müssen folgende DataKeys in die Mail-Templates eingefügt werden:
preview-rejected: ${reason} (Textfeld, das nach Ablehnung des Drafts erscheint)
preview-approval: ${changes} (Textfeld, das dach Korrektur des Drafts erscheint)
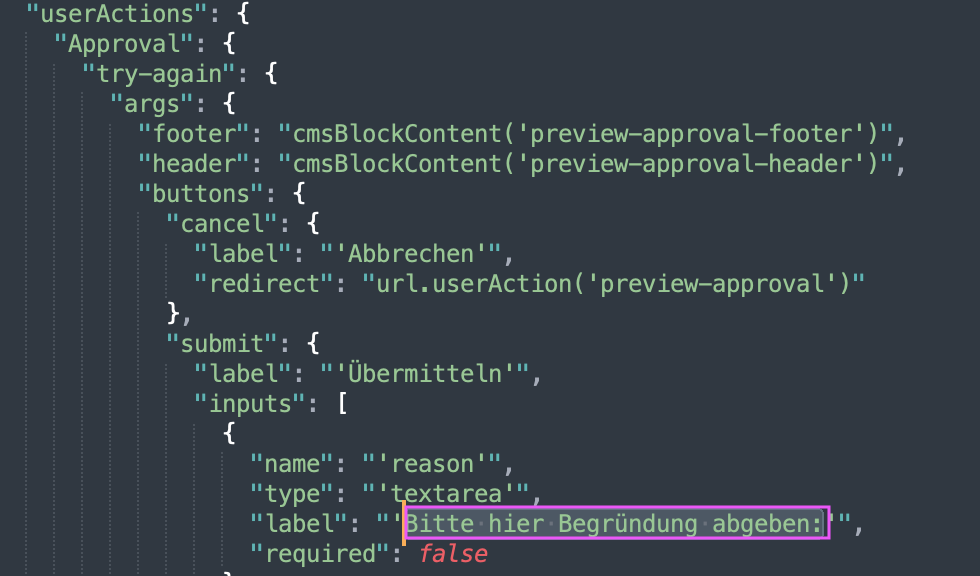
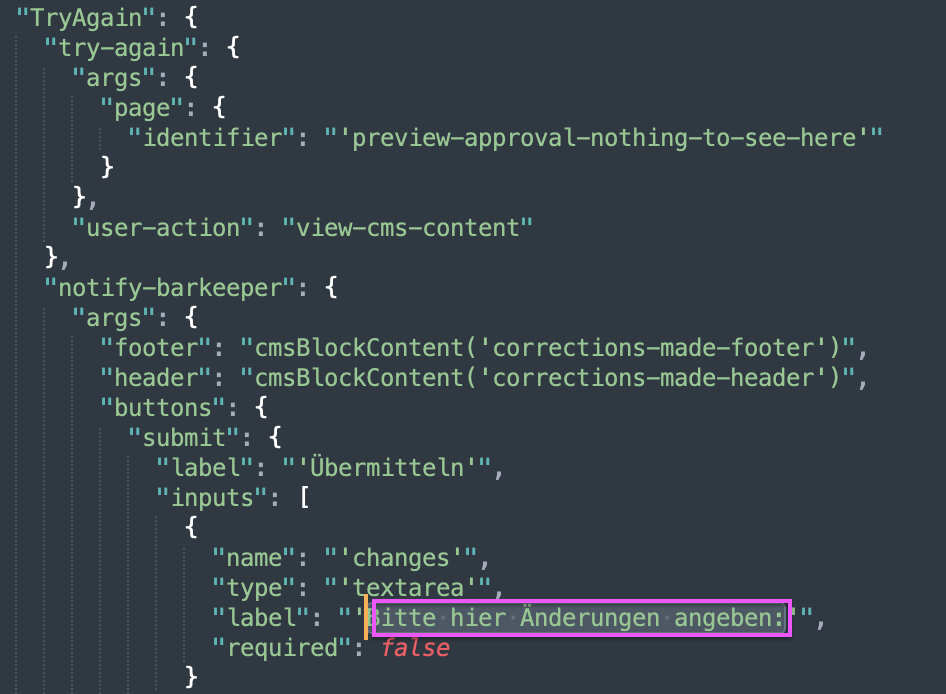
Die Überschriften zu den Textfeldern können direkt in der Workflow-Konfiguration angepasst werden:


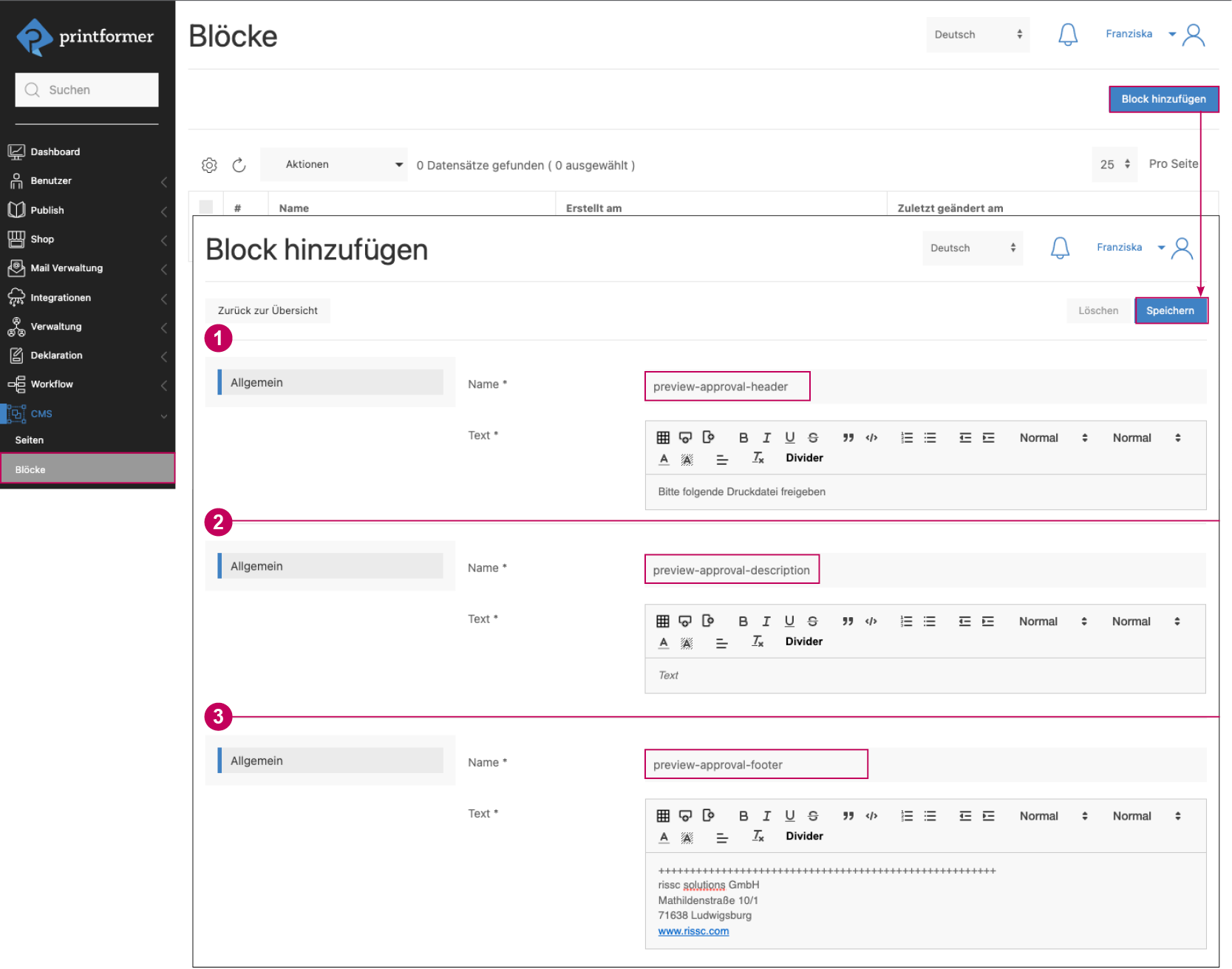
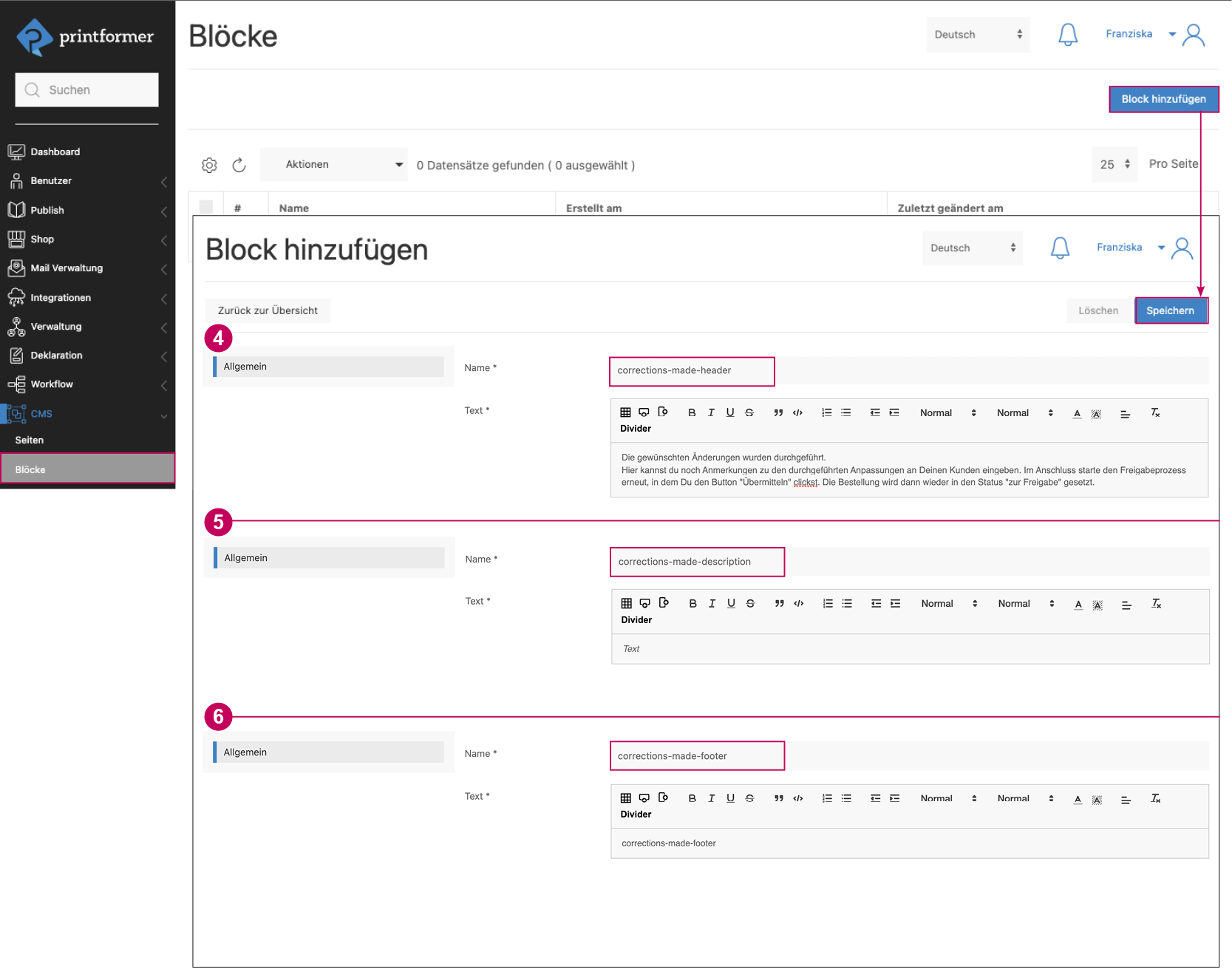
CMS > Blöcke
Folgende CMS-Blöcke müssen hinzugefügt werden:
preview-approval-header
preview-approval-description
preview-approval-footer

Zusätzlich müssen header, description und footer für corrections-made hinzugefügt werden:

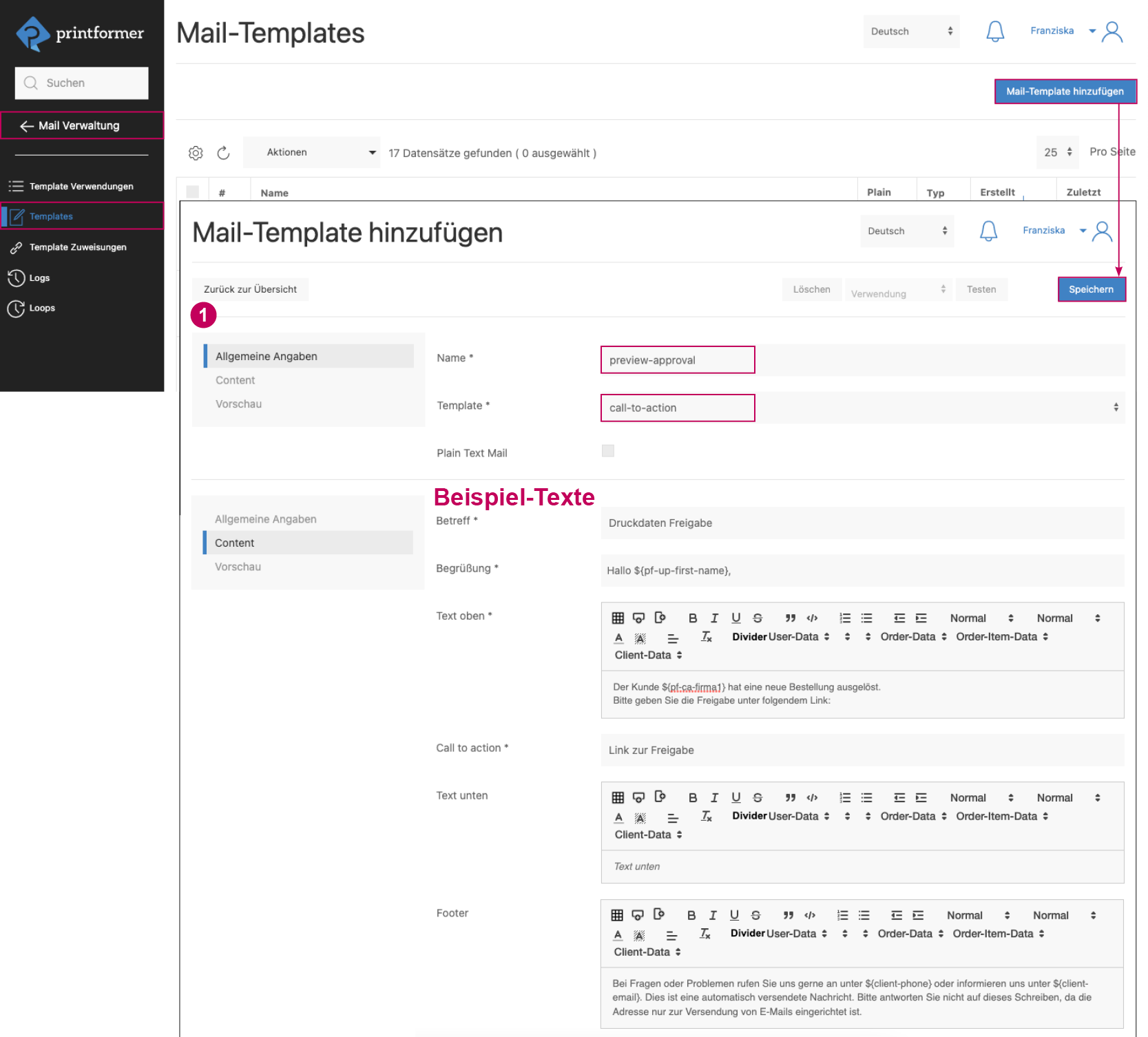
Mailverwaltung
Folgende Mail-Templates inkl. Template Verwendungen und Template Zuweisungen müssen erstellt werden:
preview-approval (benötigt ein call-to-action Mail-Template)
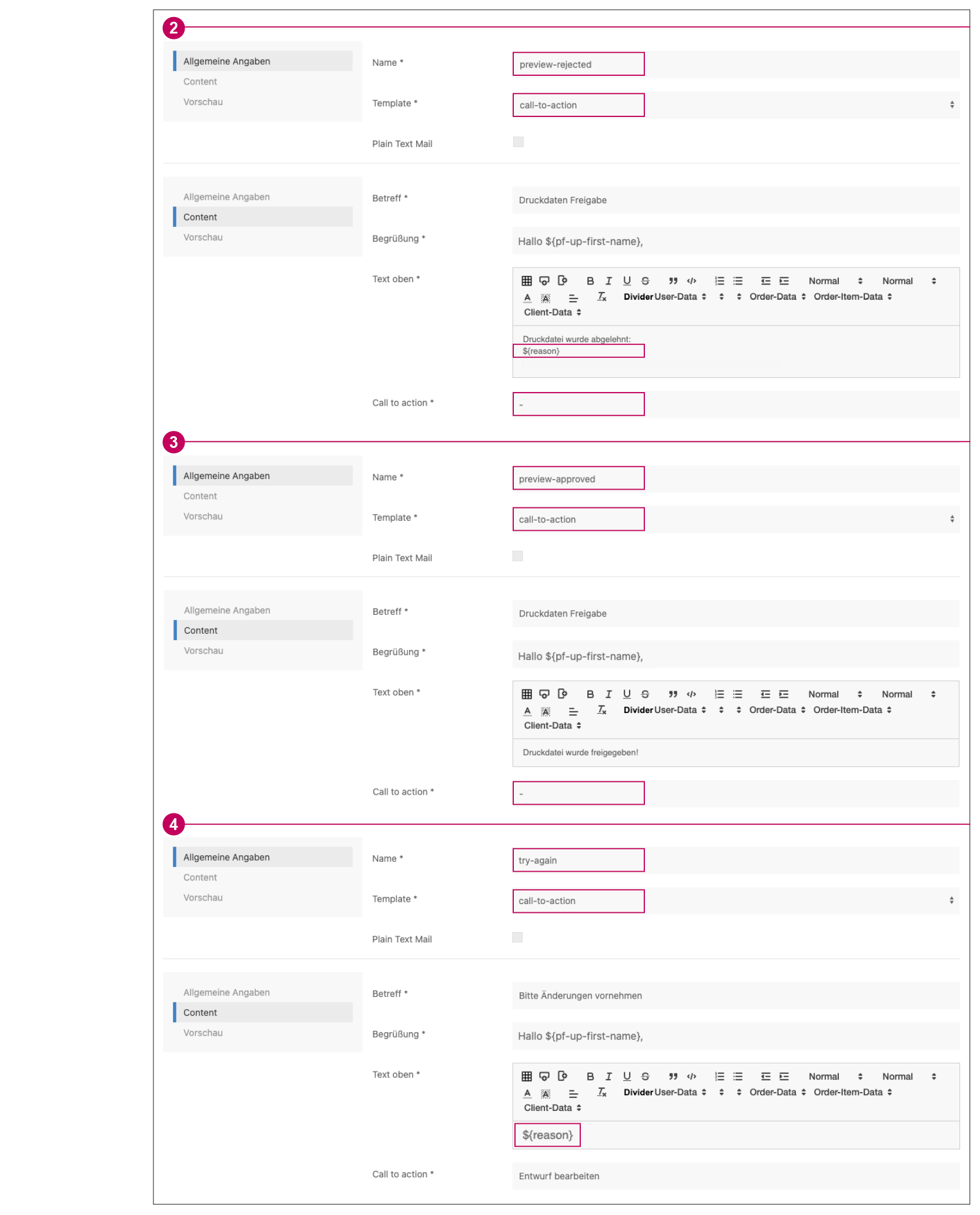
preview-rejected
preview-approved
try-again (hier muss in einem der Textfelder der DataKey ${reason} eingegeben werden)
In den Screenshots wurden jeweils Beispiel-Texte für Betreff, Begrüßung, E-Mail-Inhalt und Footer eingesetzt. Diese sowie die DataKeys-Platzhalter können frei gewählt werden.
Mail-Templates


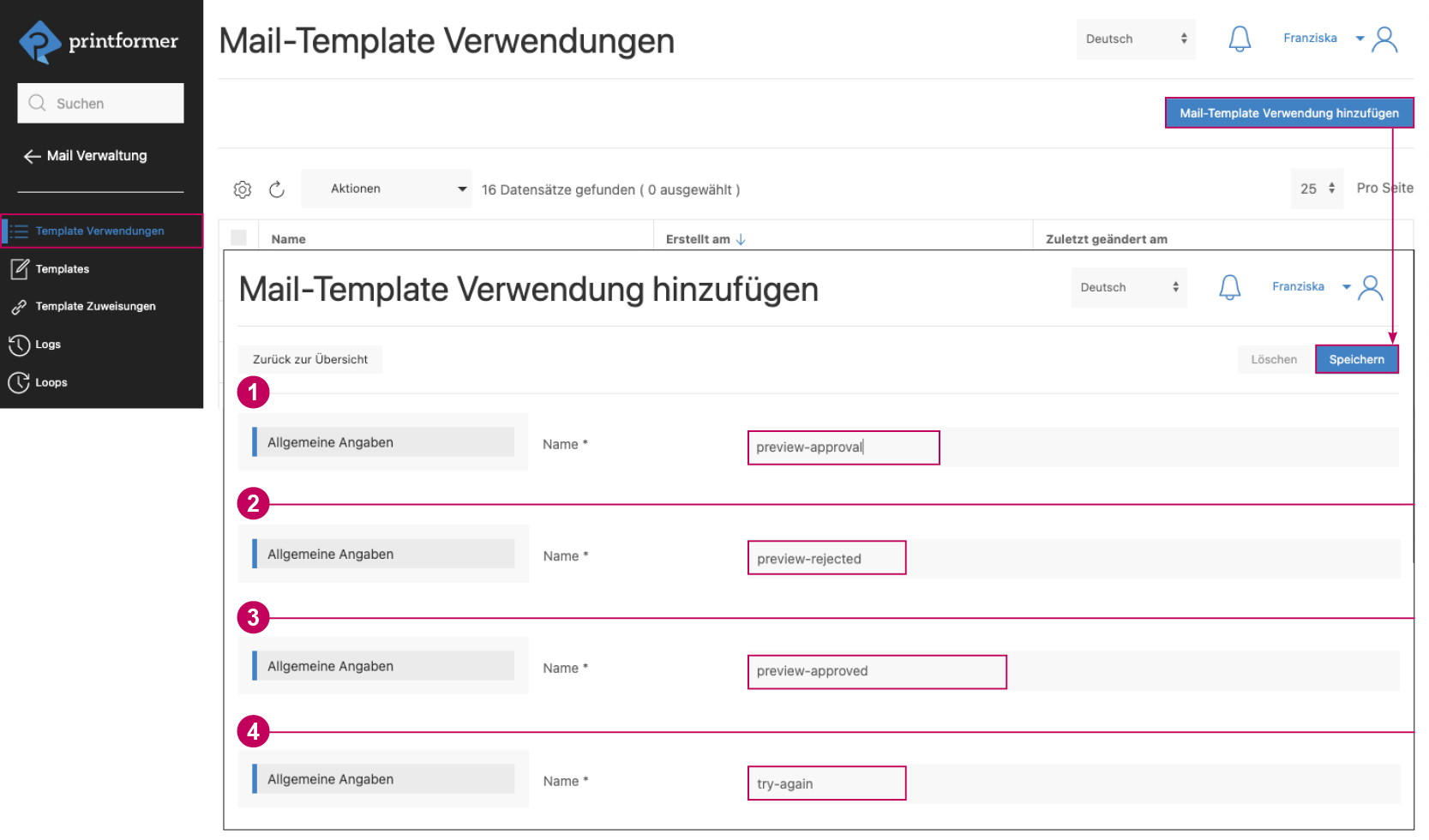
Template Verwendungen

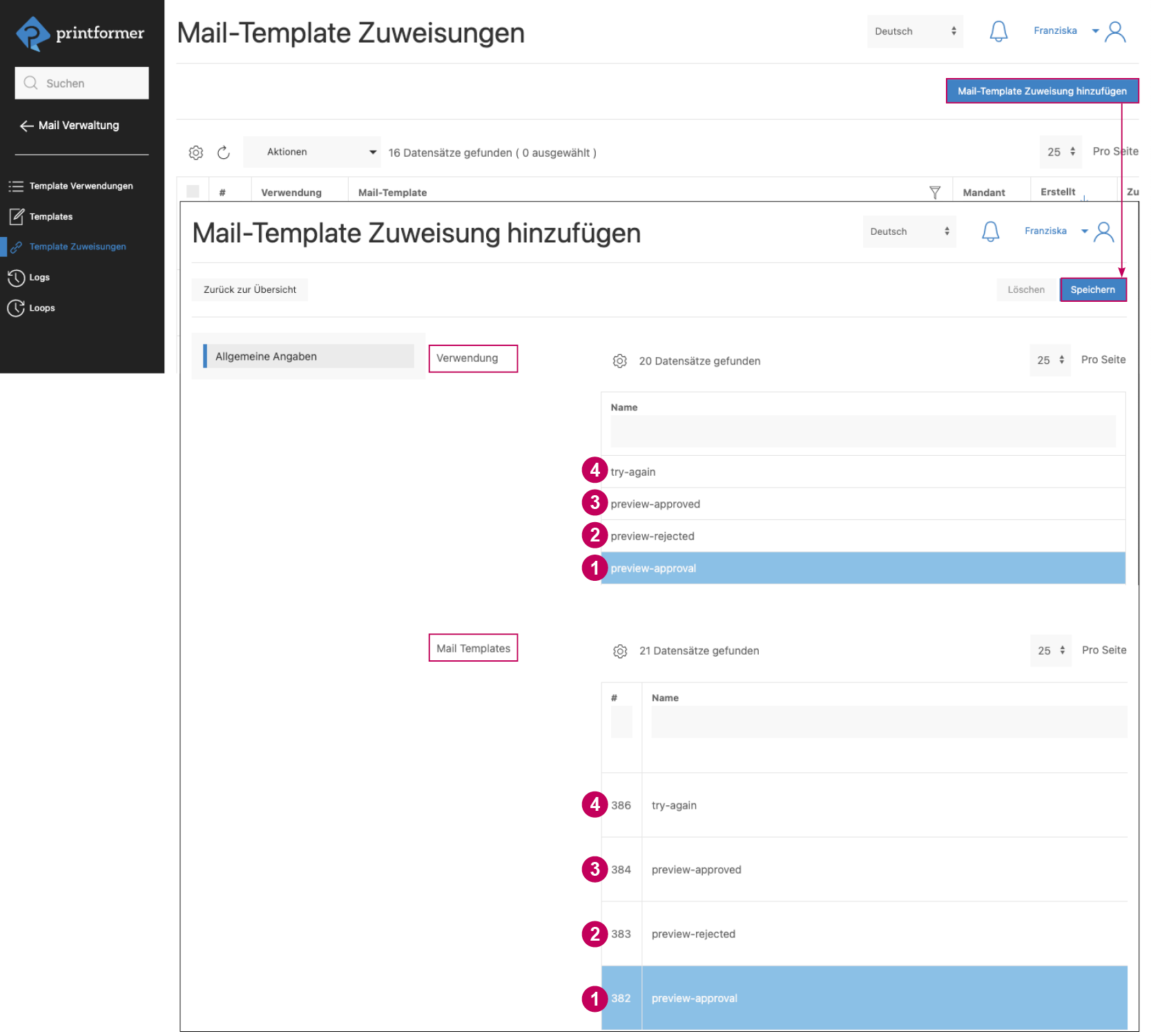
Template Zuweisungen
Ggf. muss hier zusätzlich der Mandant zugewiesen werden.

Shop
Im Shop-Menü müssen folgende Einstellungen vorgenommen werden
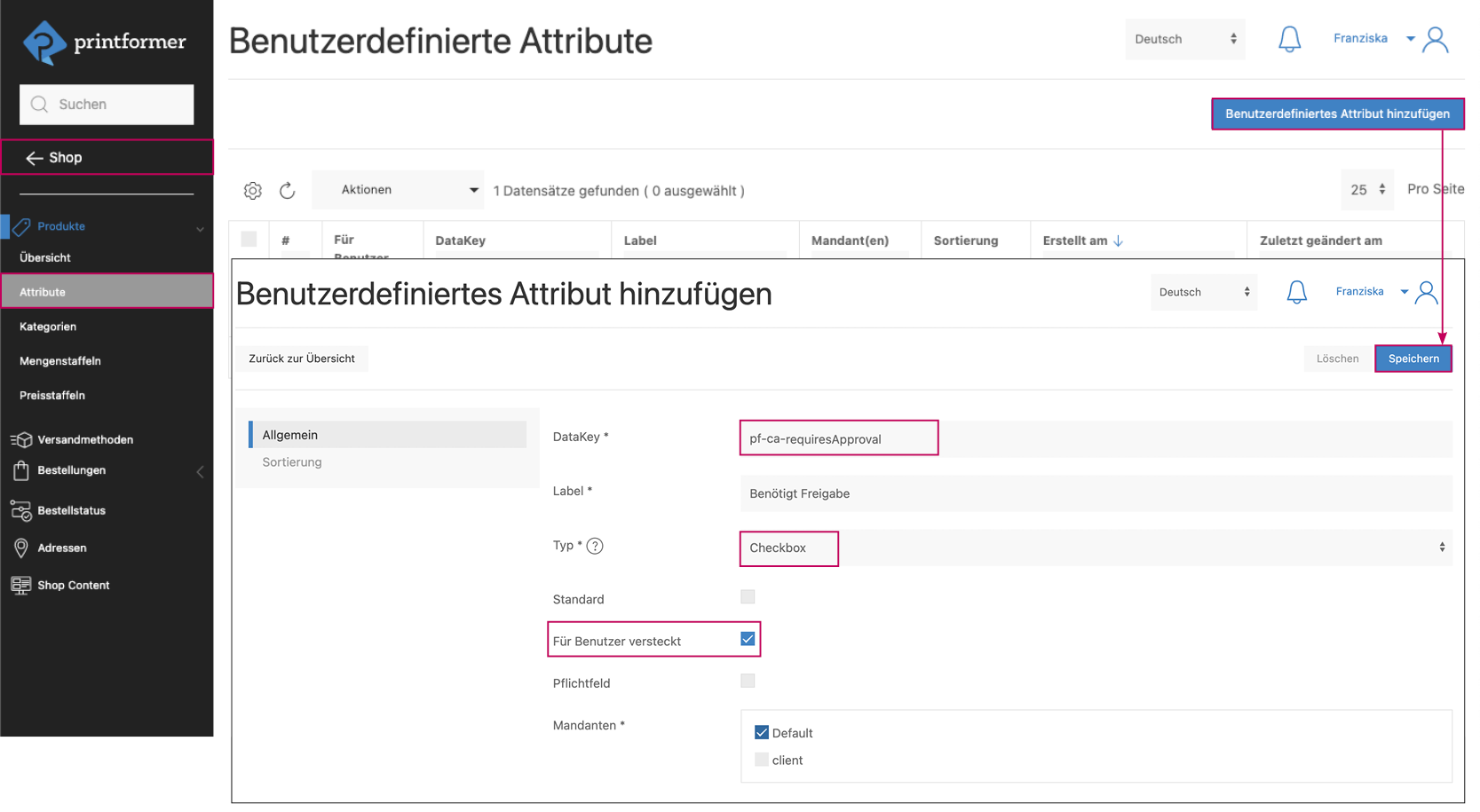
Produkt Attribut anlegen und Produkt(e) im Shop bestimmen
Um später festlegen zu können für welche Produkte aus dem Shop der Workflow greifen soll wird zunächst ein Shop Attribut angelegt: Shop > Produkte > Attribute.
Ist dieses angelegt erscheint in der Konfiguration der einzelnen Produkte unter Benutzerdefinierte Attribute eine Checkbox die nach dem vorher angelegtem Attribut benannt ist. Wird sie aktiviert greift der Workflow sobald dieses Produkt über den Closed Shop bestellt wurde.

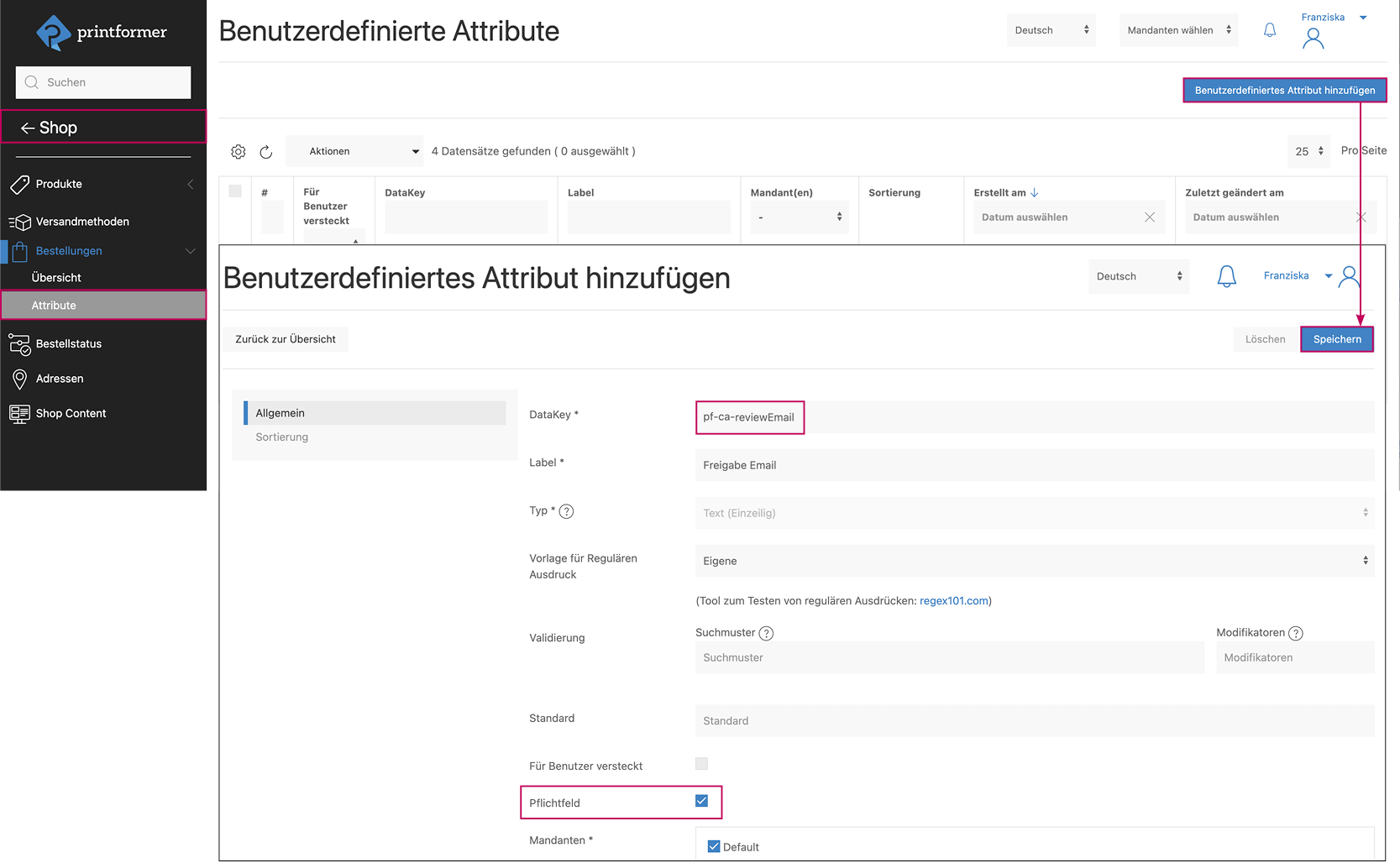
Bestellung Attribut anlegen

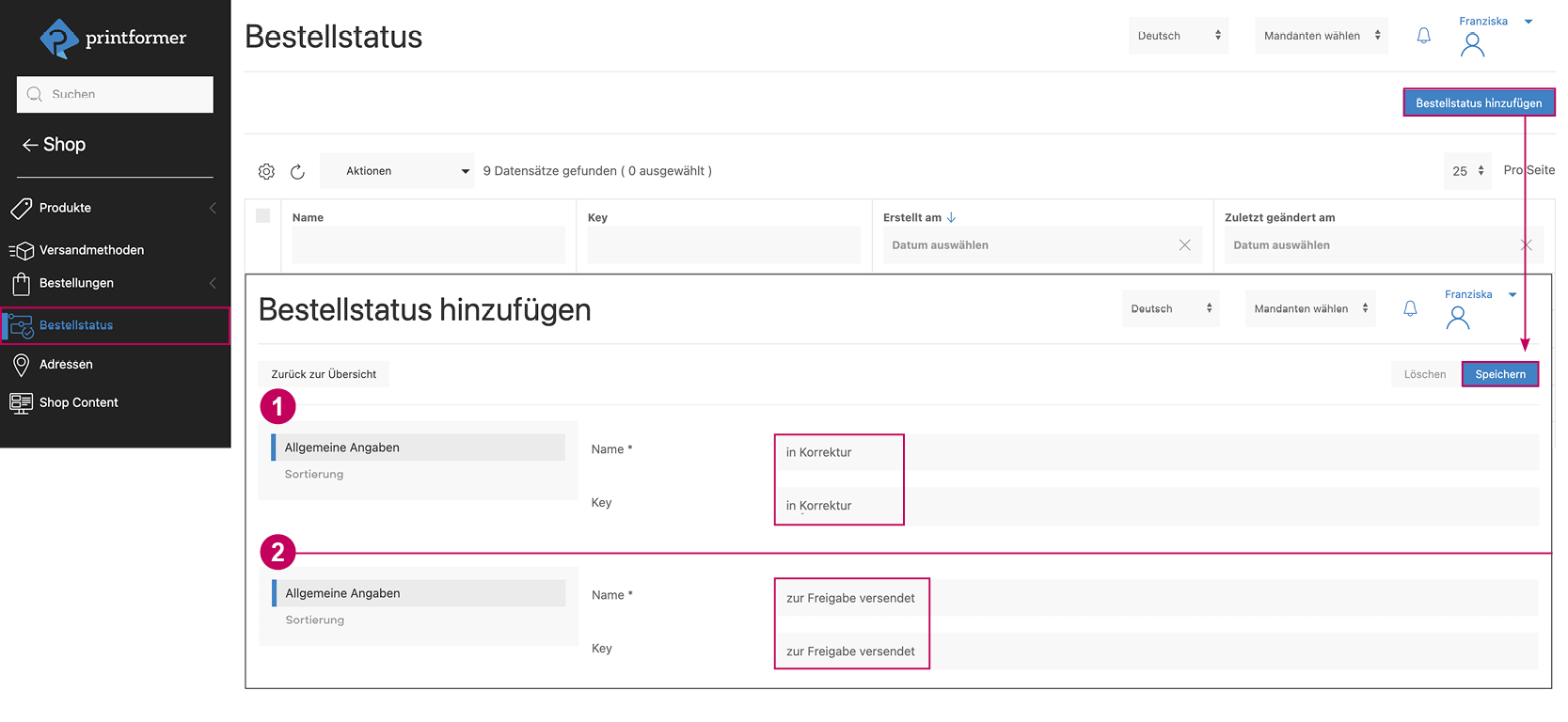
Bestellstatus anlegen
Hier müssen die beiden Status zur Freigabe versendet und in Korrektur angelegt werden.

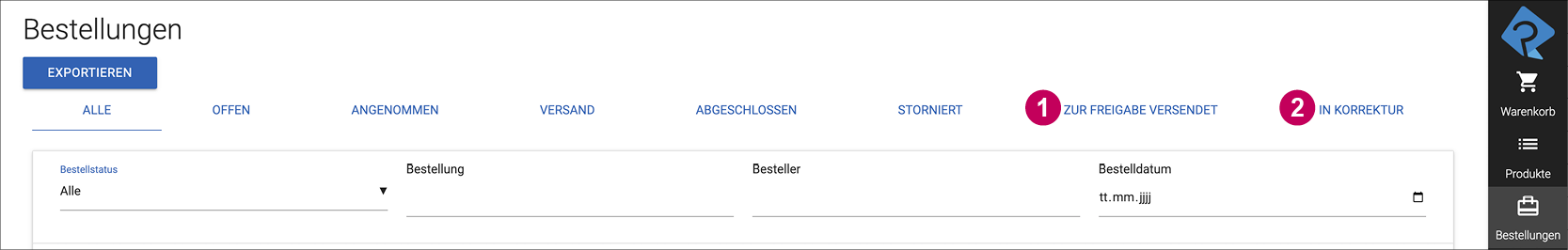
Diese sind dann auch später im Closed Shop in der Bestellübersicht enthalten:

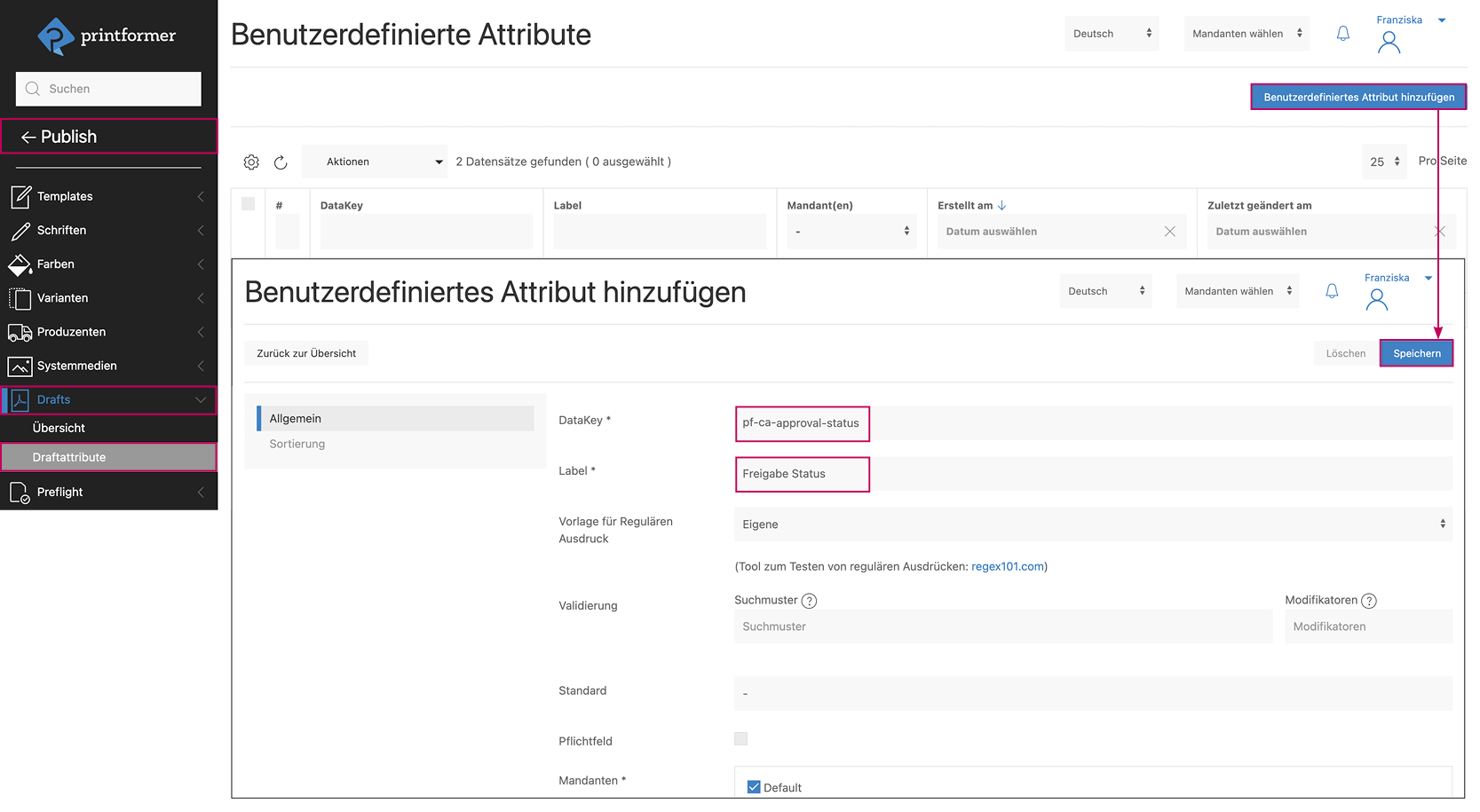
Publish
Im Menü Publish muss unter Drafts ein Draftattribut angelegt werden:

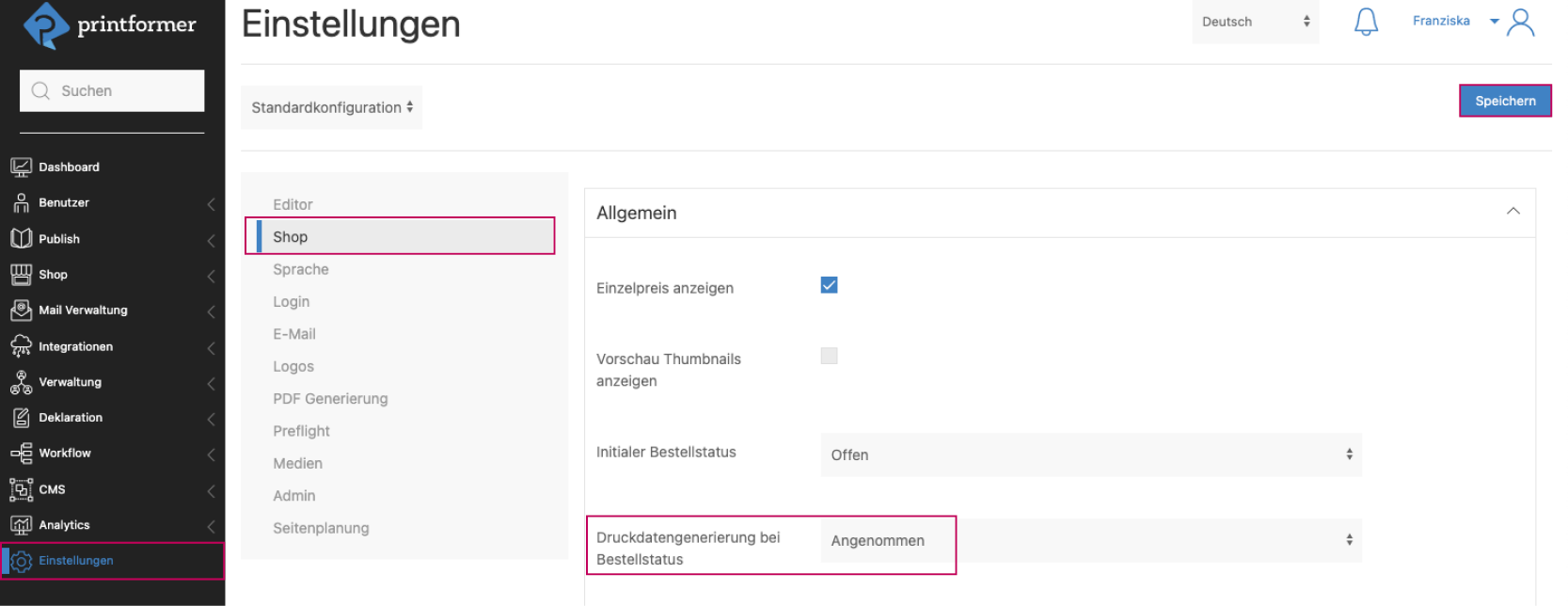
Einstellungen > Shop
Druckdatengenerierung bei Bestellstaus > auf angenommen setzen (durch den Workflow werden alle Bestellungen für die dieser nicht greift automatisch auf angenommen gesetzt)

Workflow Instanzen
In diesem Menü werden nun die laufenden Workflows inkl. der aktuellen Position aufgelistet. Diese können (per Klick) geöffnet werden und einzelne Parameter manuell über die Instanz Daten (JSON) geändert werden.

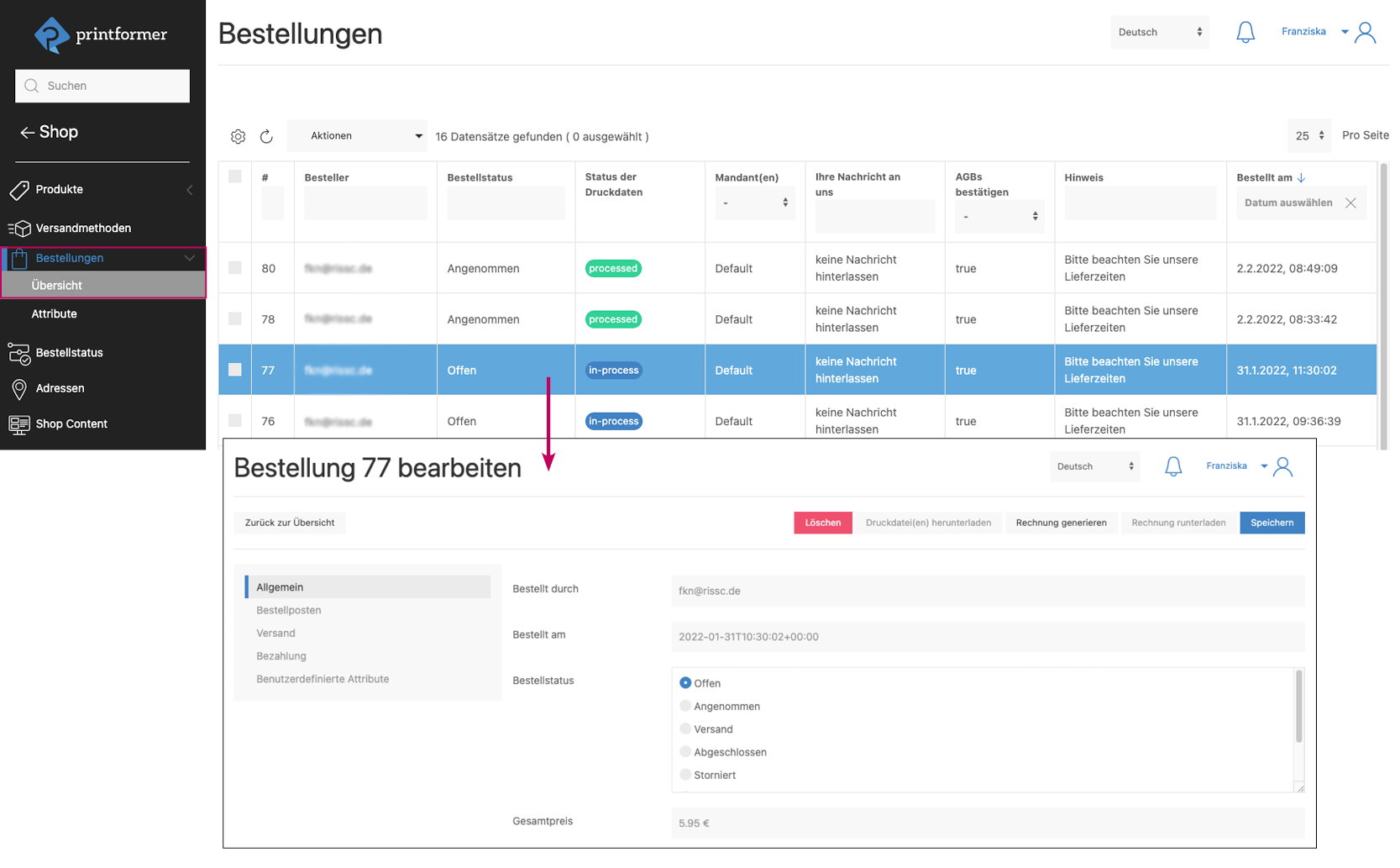
Bestell-Übersicht
Hier sind alle Bestellungen aufgelistet und der jeweilige Bestellstatus ist einsehbar.
Wurde eine Bestellung freigegeben (1) wird der Status auf Angenommen gesetzt und die Druckdatei produziert (parallel dazu erhält der Besteller per E-Mail die Information, dass der Auftrag freigegeben wurde). Besteht ein Produzent im System wird dieser ebenfalls informiert und erhält die Druckdaten.
Wurde eine Bestellung abgelehnt (2) bleibt der Status auf Offen.
Falls gewünscht kann ein Benutzer mit entsprechenden Admin Rechten den Status hier nachträglich auf Angenommen setzen und so die Generierung der Druckdaten auslösen (sowie ggf. den Produzenten benachrichtigen).

In der Übersicht ist über den Bestellstatus ist sichtbar ob die Druckdaten bereits freigegeben wurden, entsprechend sind bei diesen Bestellungen diese auch bereits produziert.
Wurde eine Freigabe fälschlicherweise abgelehnt kann der Bestellstatus hier auch manuell auf Angenommen gesetzt (und damit die Druckdaten-Generierung gestartet) werden.