Shape Blocks
With ShapeBlocks simple graphical elements (lines and shapes) can be imported for use in the editor even without the link to a vector file. To do this, they must also be tagged with PFBlock, just like text and image blocks.

Create ShapeBlocks
In InDesign, the elements can be created using the following tools:
Line
Pen
Pencil
Rectangle, Ellipse, Polygon
Additionally, shapes created in Illustrator can be pasted into the InDesign document (> copy+paste) if they have been converted to paths.
Requirements:

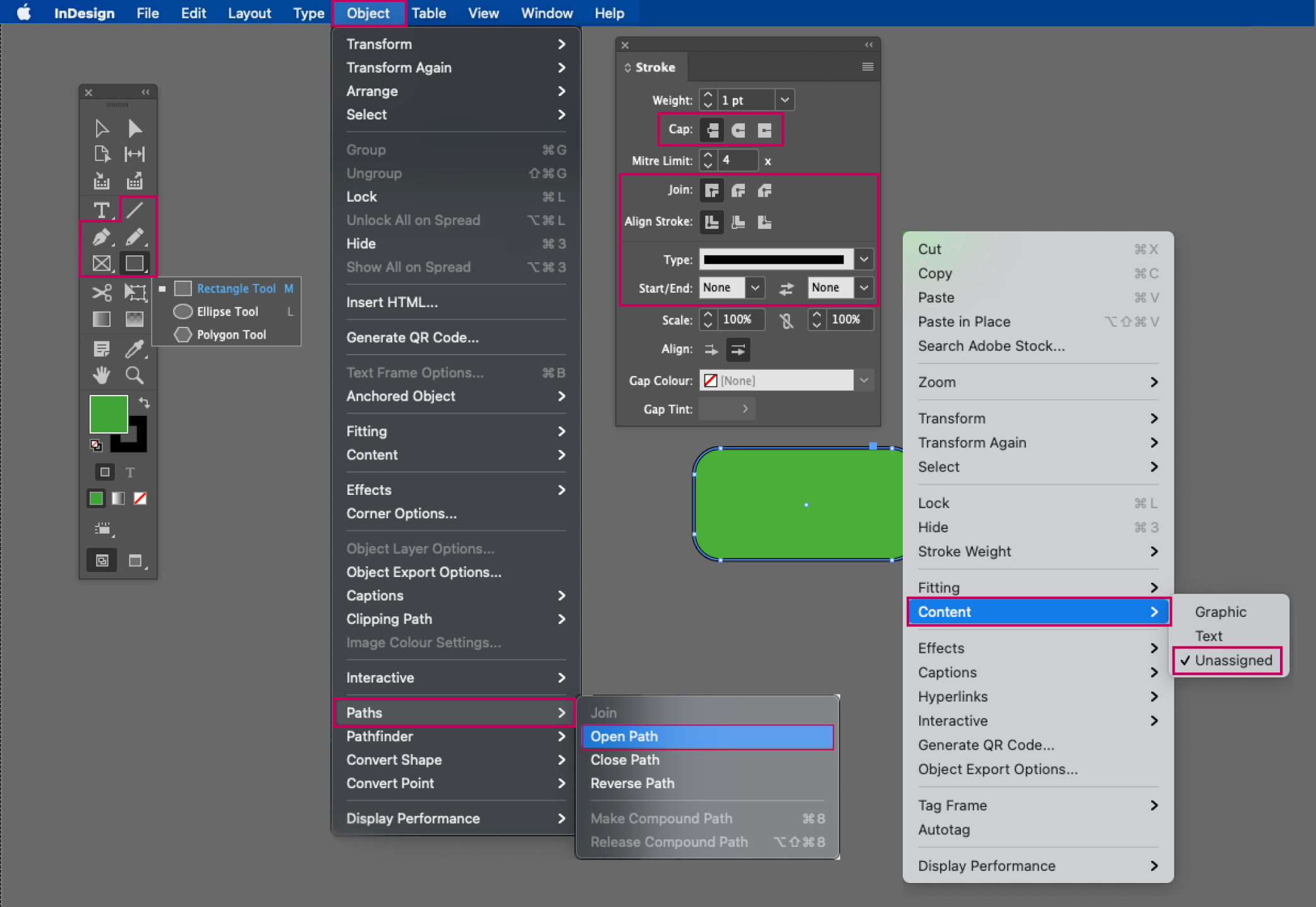
Object without content (> Right-click > Content > Unassigned)
Open path (> Object > Paths > Open Path)
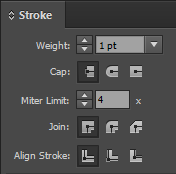
Stroke:
The following settings can be read from the IDML:
all other settings must be assigned as follows:
- Type: Solid
- Start/End: None
When adjusting the Align Stroke setting, InDesign automatically changes the size of the object. To ensure that it is correctly read in the printformer editor, we recommend the following procedure (using Align Stroke Center as an example): first select Align Stroke Inside, then enter the format of the object (width and height) as required, then adjust the alignment in Align Stroke Center.
In the Editor (unlike in InDesign) the stroke width is always subtracted from the size of the object, so the values in IDML and Editor may not match.
Colors: no gradients
Rotation angle: the shape should not be rotated in the IDML file, otherwise there may be discrepancies in the positioning in the editor. However, if rotation is necessary, there is a workaround via Illustrator: the rotated shape must be copied once into Illustrator, then the path can be copied again in Illustrator and pasted into InDesign. (This sets the rotation to 0).
Limitations
no effects (e.g. shadow, soft edge, rounded corners etc.) are possible
to be able to change the fill color (and stroke) in the printformer editor afterwards, a color must already be assigned to it in InDesign.
a stroke cannot be deleted afterwards and also the strength cannot be changed in the editor.
Block effects are not possible for shapes
Vector graphics in SVG or PDF format
To use vector graphics in the printformer, PDF or SVG files can be placed in the IDML template. (Other file formats, e.g. Illustrator, Corel, etc., are not possible).
However, some special features should be taken into account, see Usage of PDF and SVG files
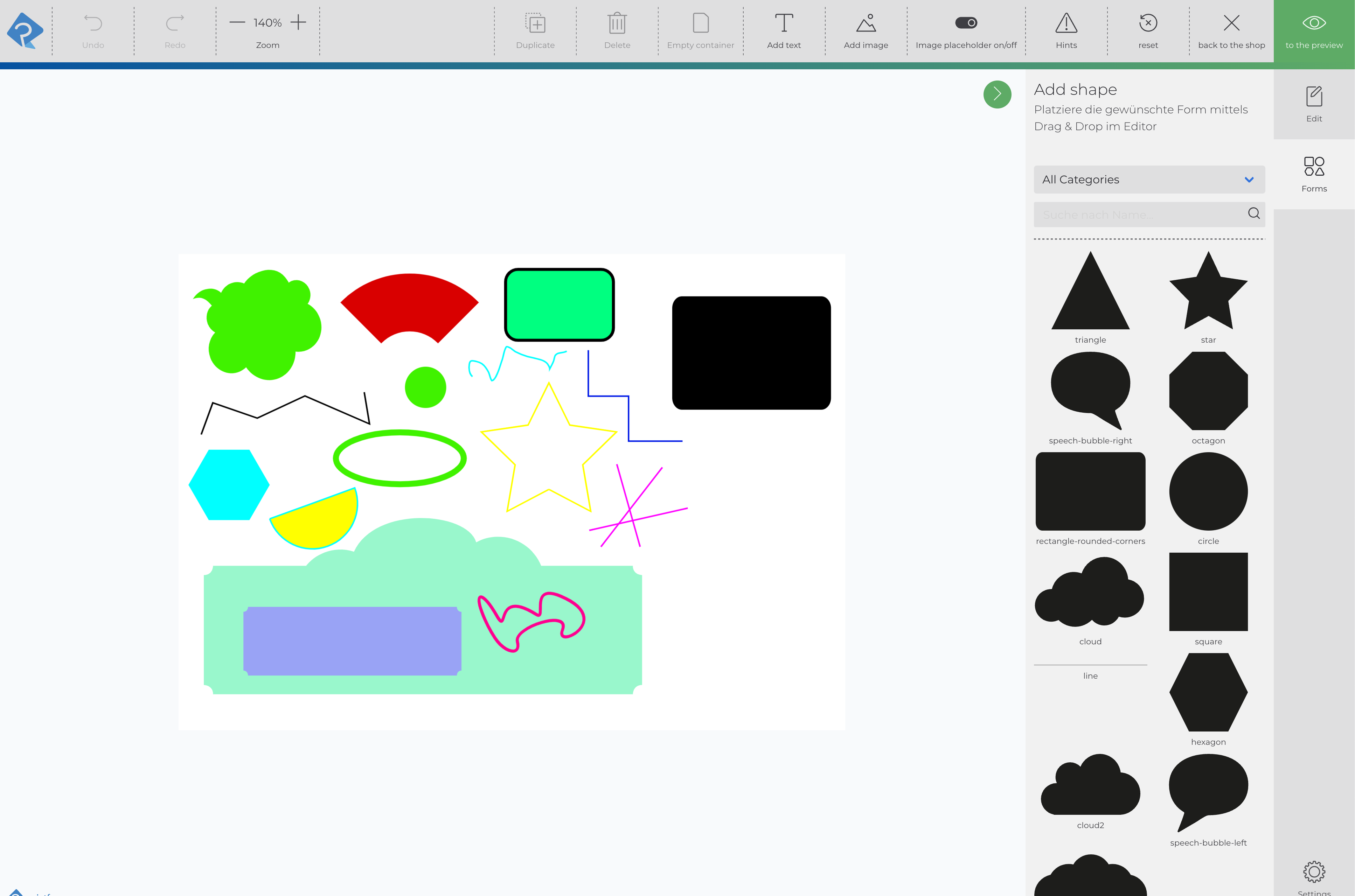
Add forms in the editor
Simple forms can also be inserted in the editor via Add Shape. These are scalable and their color values can be freely defined. A stroke cannot be defined.
The selection of shapes can be extended using SVG files, see Shapes.