Shapes
The Shapes menu is used to manage shape elements that are available to the user in the editor. These can be extended as desired with your own SVG files (file names can be assigned multiple times).
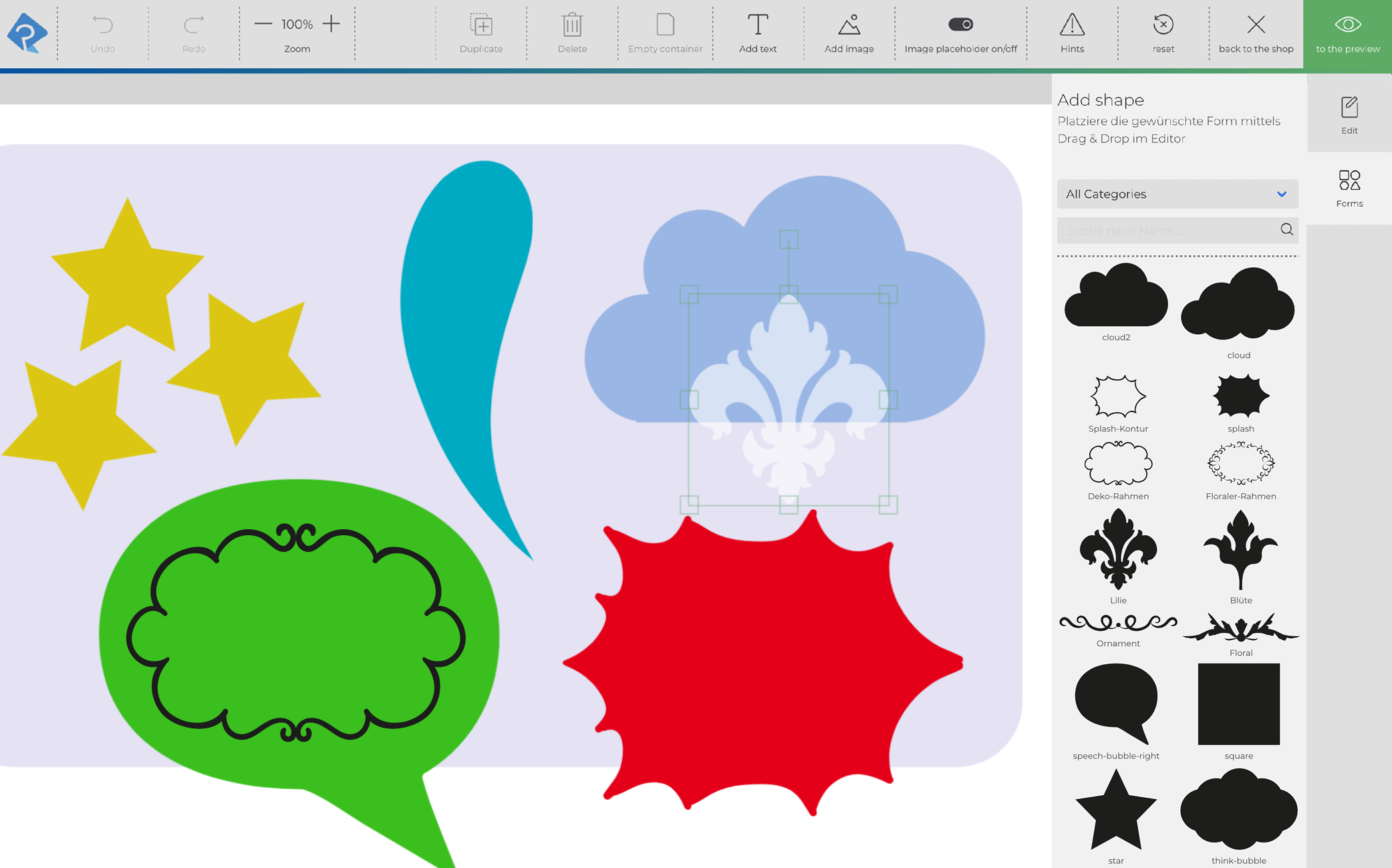
The user can drag and drop the desired shape into the template in the editor.
It can then be freely scaled (even distorted). The fill color can also be changed.

The default shapes contained in the printformer can also be deleted if desired.
Create shapes
When creating the shapes, it is important to note that only one element/path is used in the editor at a time. (If you upload an SVG with multiple elements, only one of them will be used). The shape is always one-color, the color assigned in the SVG is displayed in the preview (sidebar). However, when inserted into the template, the default color is black (unless a color set is assigned to the template) or the shape is colored to a color from the color set.
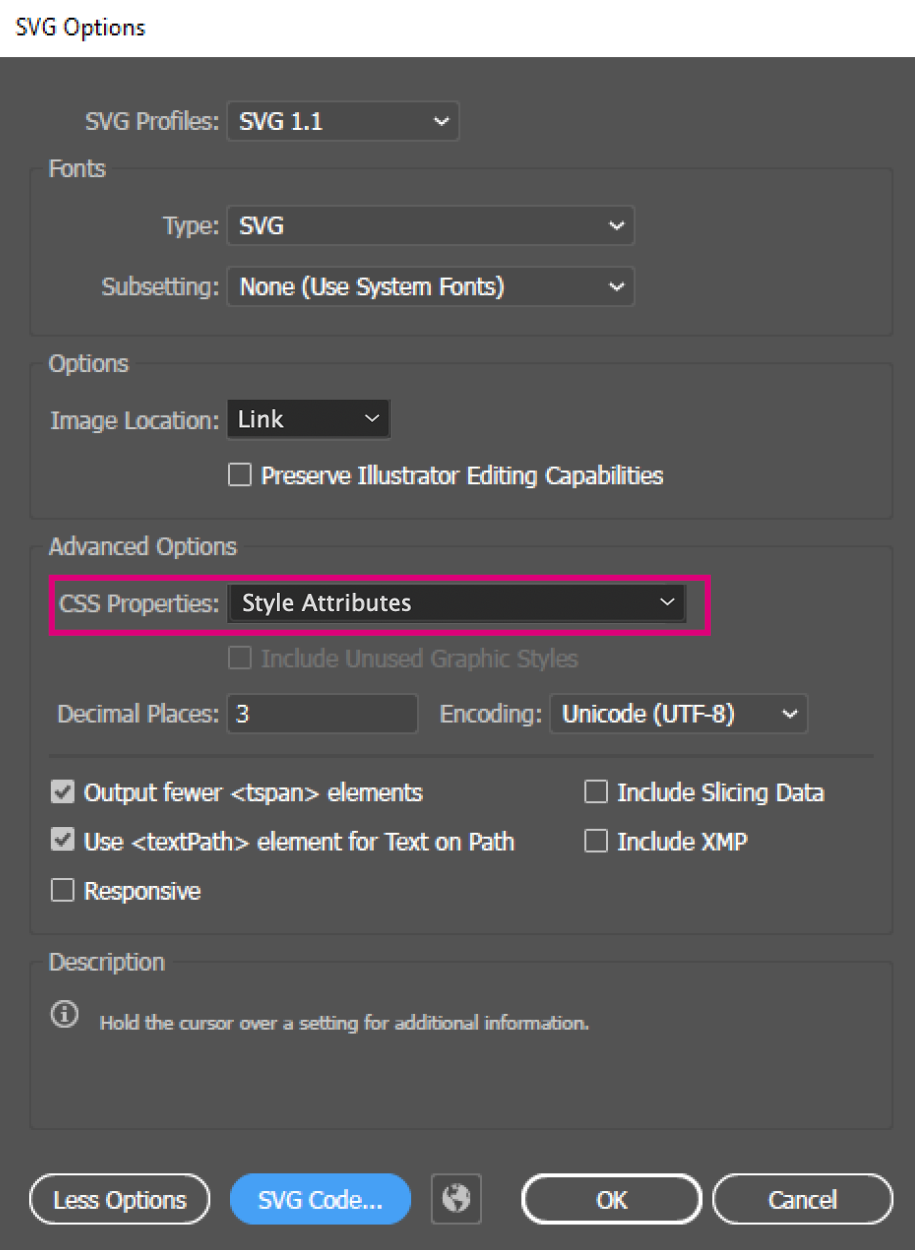
The SVG must not contain any classes and must therefore be set with the
CSS properties: style attributes.

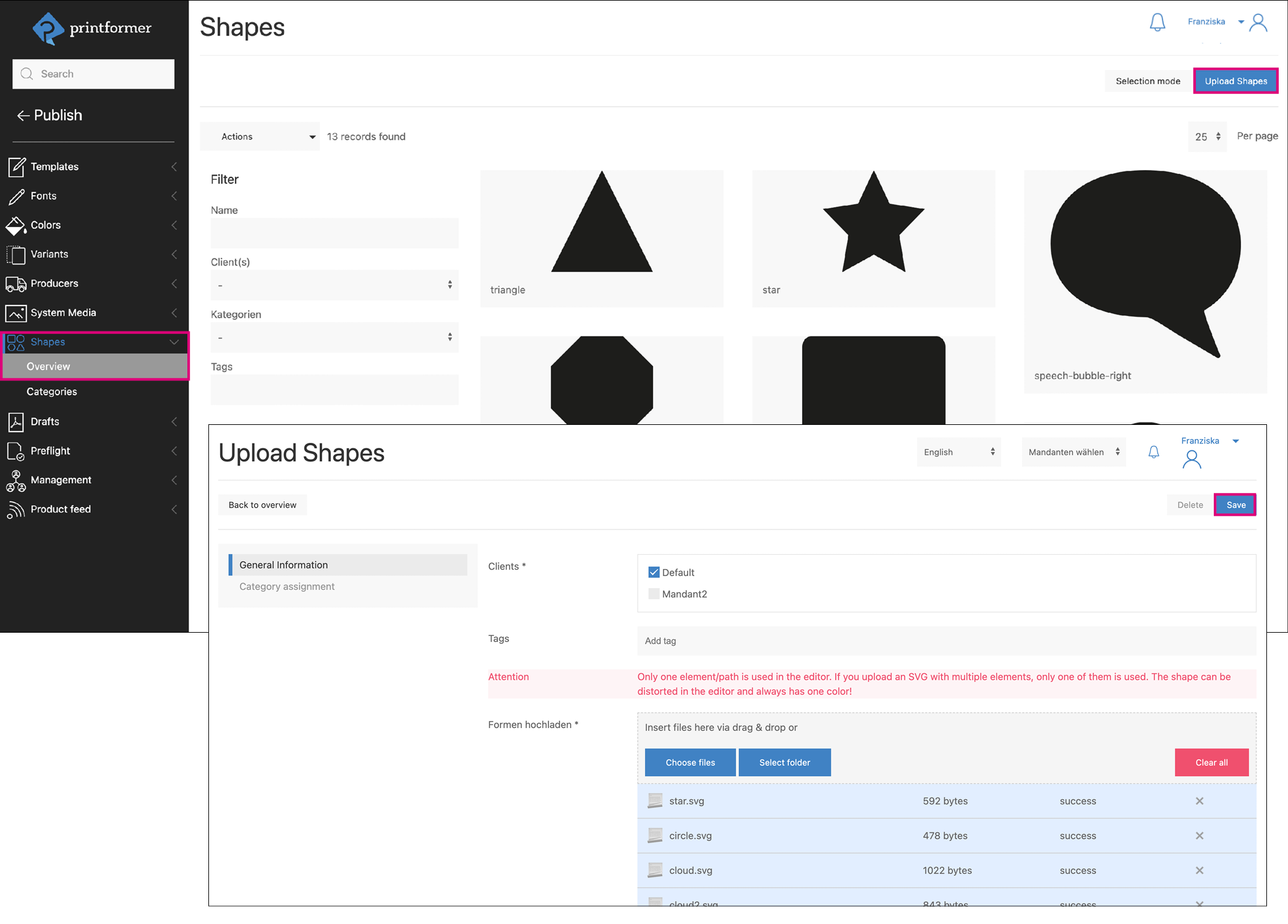
Upload shapes
To be able to load shapes into the system, the user must be assigned the Formen Admin role.
Via the Upload Shapes button, the desired files can be selected and, if necessary, assigned to a client or tagged.
Under Category Assignment the file(s) can additionally be assigned to an existing category.

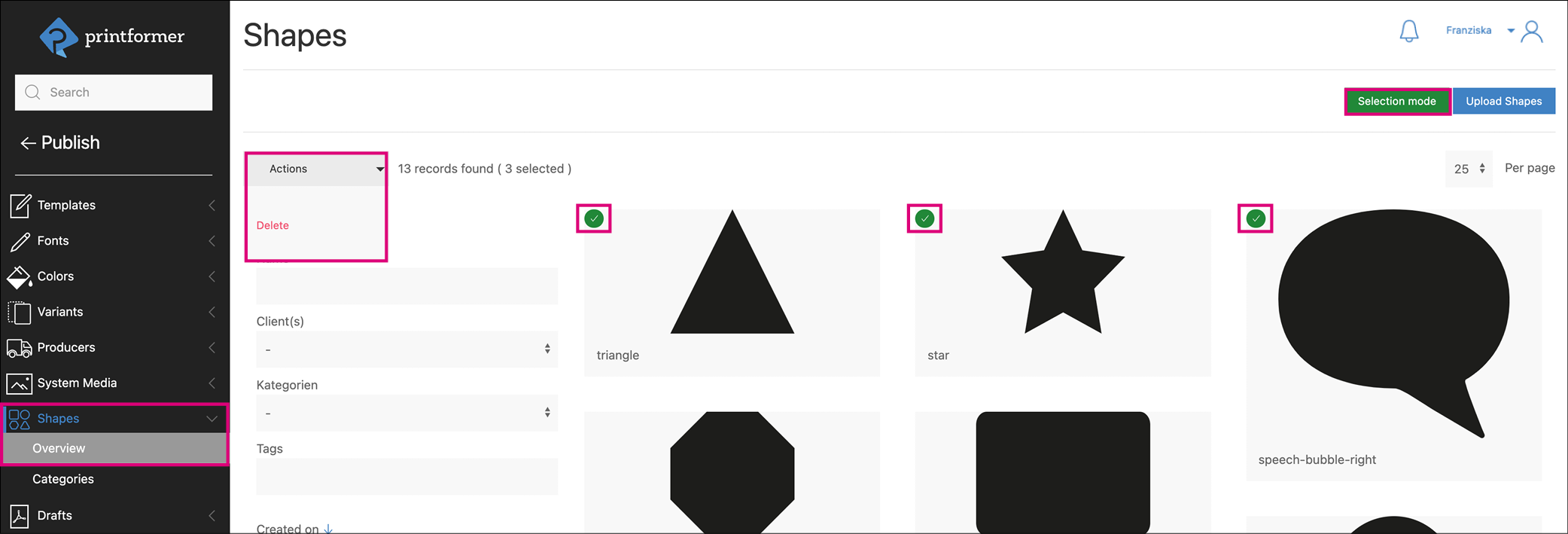
Selection mode
Using the Selection mode button, individual files can be selected by clicking on them and (using the drop-down Actions) deleted.

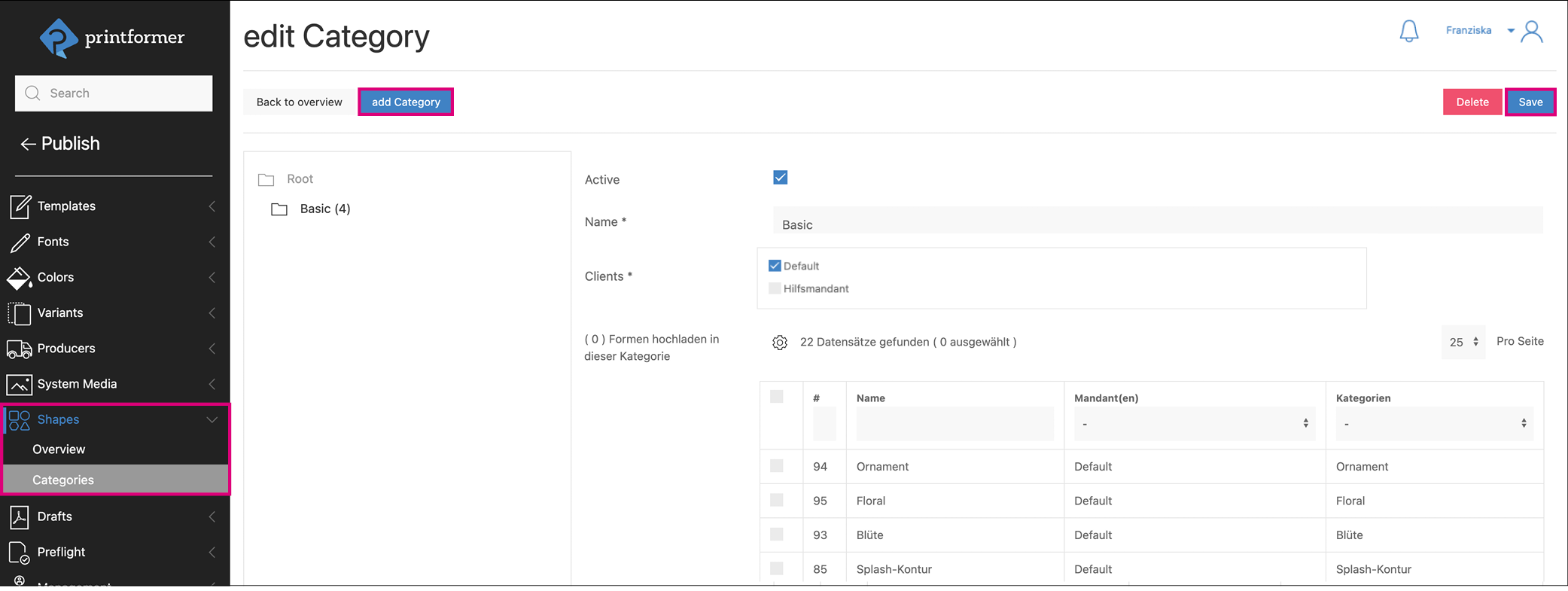
Categories
Additionally, you can add categories here, assign media to them and manage them.