Block content validations
This function allows setting guidelines for editing/filling blocks. For example, specifying that an image needs to be replaced in an image block, or allowing only a specific format (email address, alphanumeric characters, digits only) within a text block.
If these criteria are not met, a user-defined error message appears. Additionally, through general editor settings, it can be determined whether the template should still be produced despite errors or if the user cannot exit the editor. (Settings > Editor > Tips and Validations > Allow leaving editor despite errors).
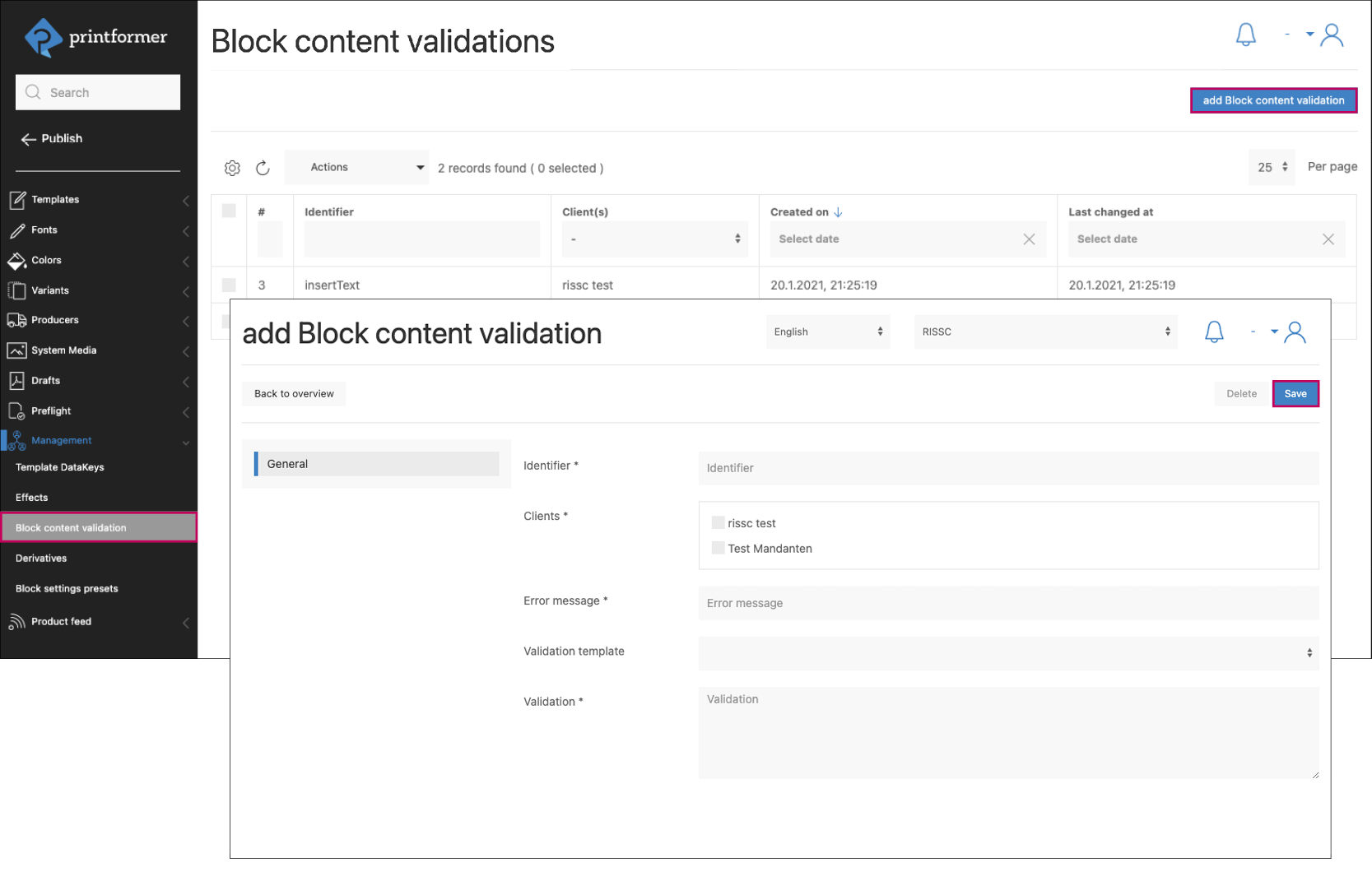
Add Block content validations
First, an identifier is set (this will later be needed for block assignment in the IDML) and the validation is assigned to one or more clients.
Next, the desired error message is entered. From the Validation Templates dropdown menu, a preset is selected (examples: Numbers only for a text block or Block not empty for an image placeholder. For placeholders, validations are carried out using Template DataKeys). Alternatively, in the Validation field, a custom JSON condition can be entered.
Sample: maximum input of 25 characters
{
"left": "content",
"operator": "reg-exp-match",
"right": "^.{0,25}$"
}Saving completes the creation of the block content validation.

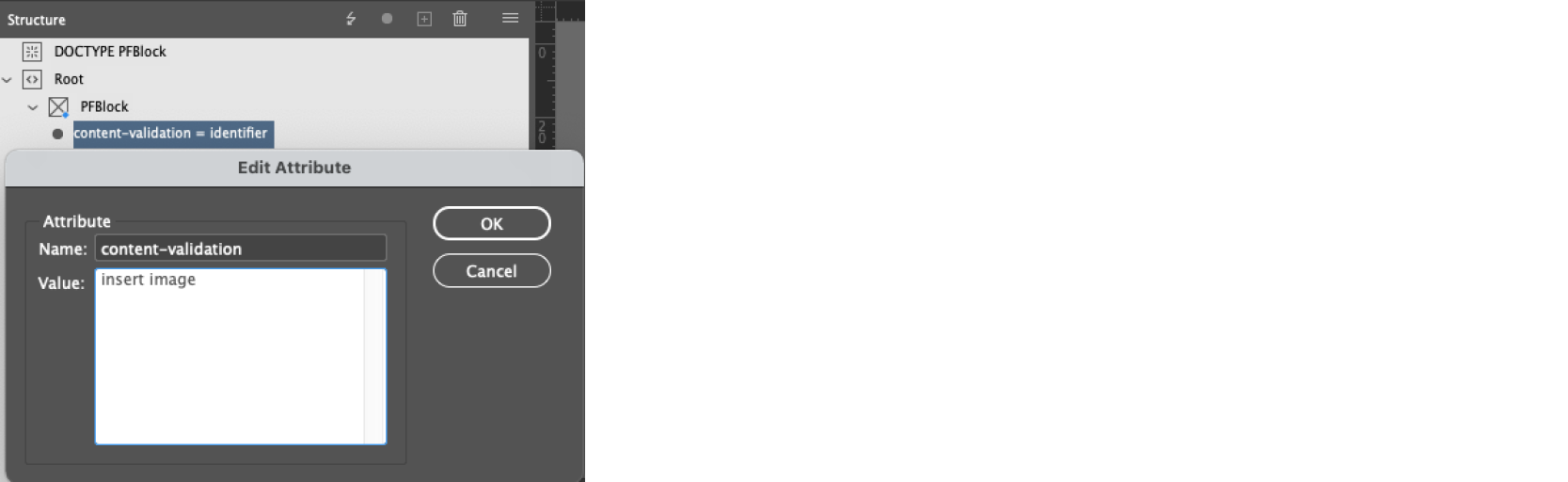
Assign Block content validation to blocks in template
To apply validation to the respective block, it must be labeled with the attribute 'content-validation.' The identifier is used as the value.

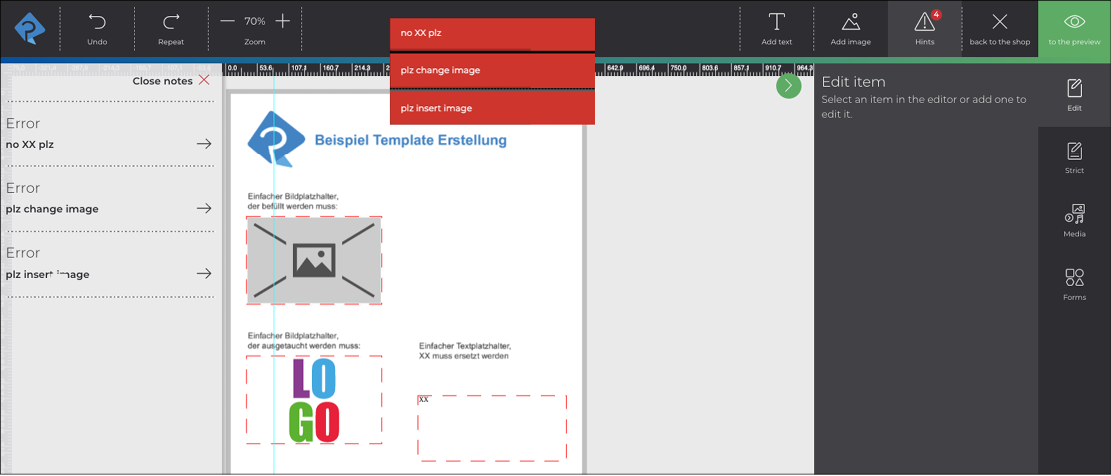
If the blocks are not edited as specified in the editor, the set prompts will appear:

Alternatively, block content validations can be assigned template- or client-wide via the Block Attributes menu.
If content validations are used for placeholders, these should be created directly for the individual DataKey via a template DataKey.
note: Only the regex is entered in TemplateDataKey, not a JSON condition.