Article templates
Description
An article template is an individual IDML file with its own format, layout and configuration in printformer. However, it can only be used in combination with a master template that contains corresponding containers.

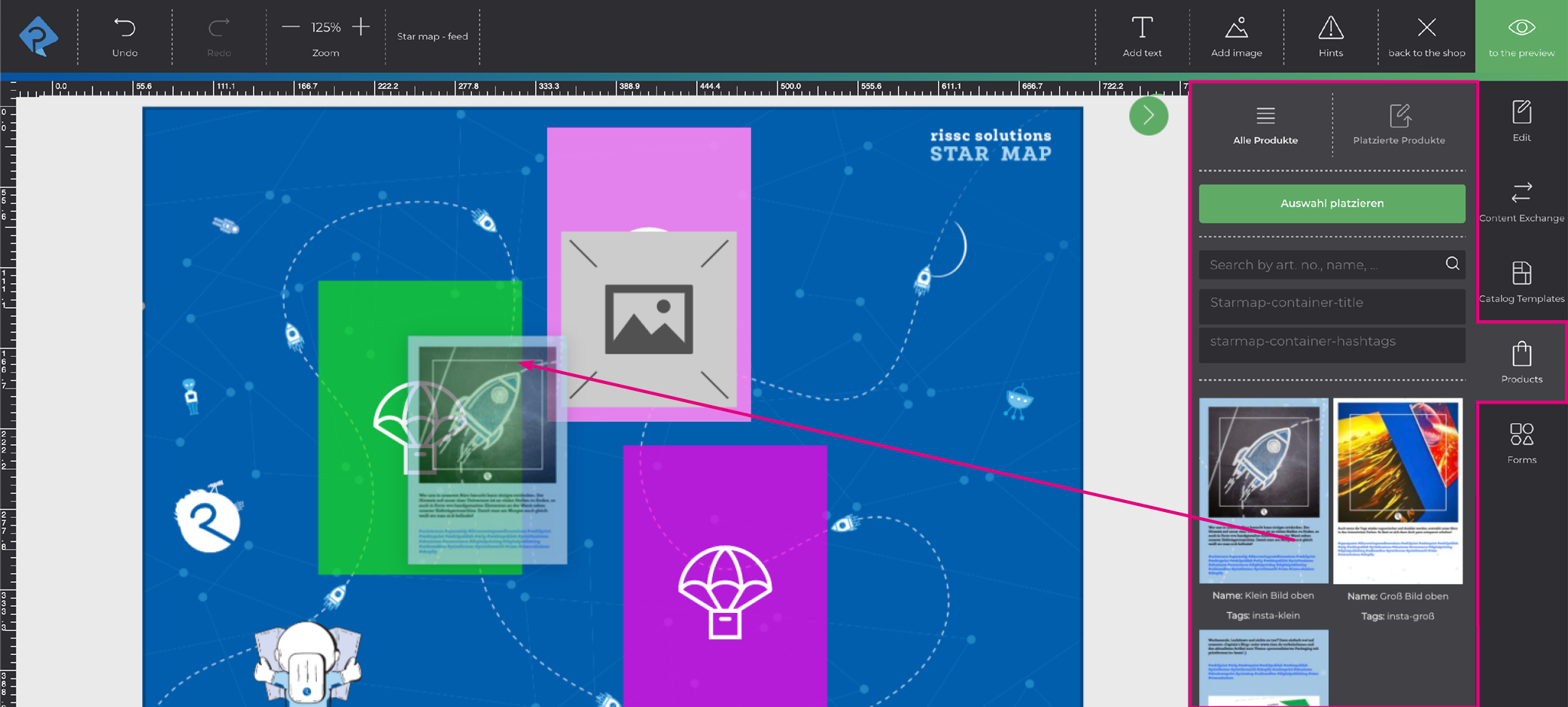
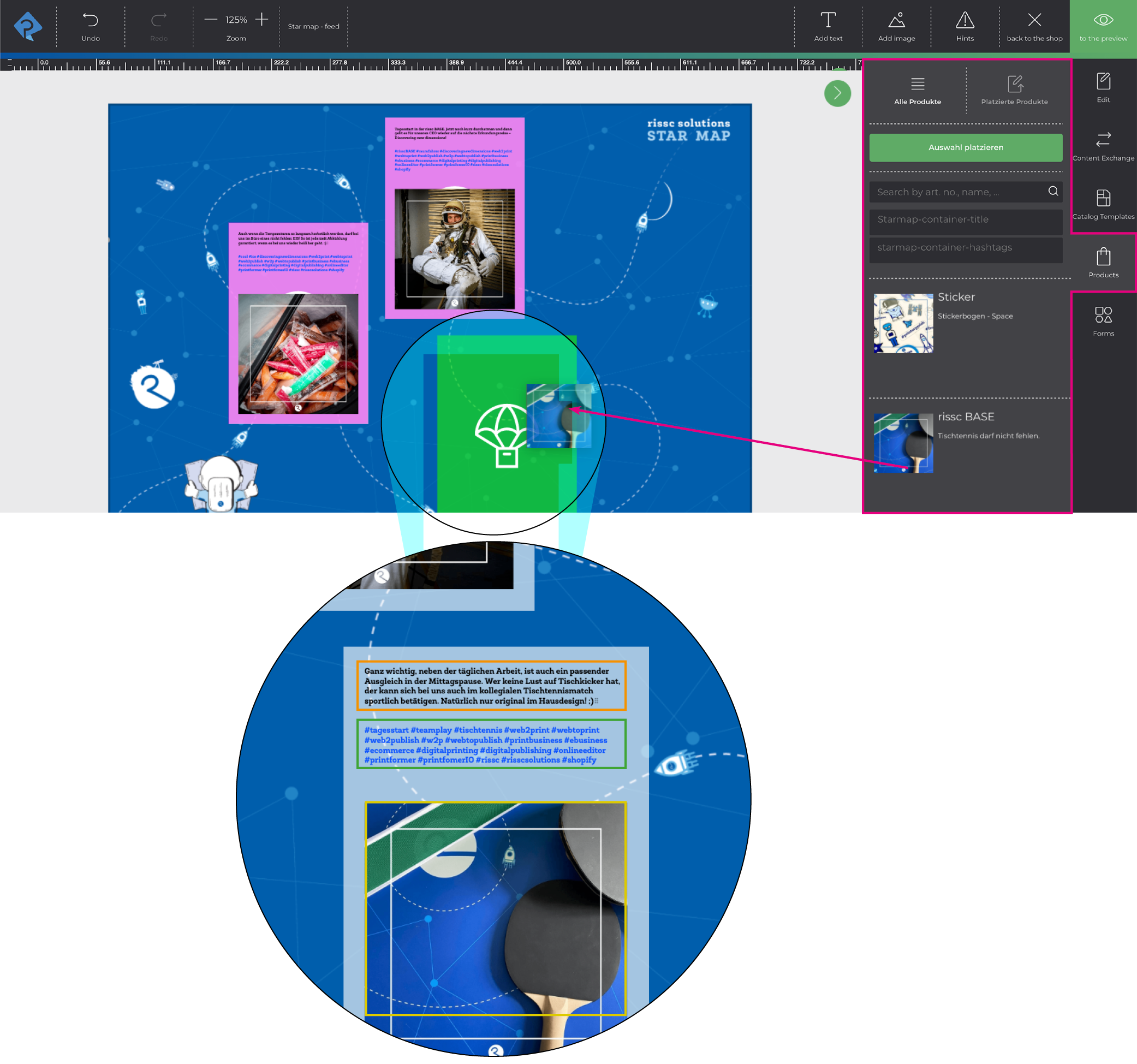
Example view of a template with three containers, all article templates shown in the sidebar and can be placed in the containers by drag&drop.
Make sure that their format is not larger than that of the container (otherwise they will be inserted offset upwards). If the articles are smaller, they can be aligned (horizontally and vertically) or moved in the container. Article templates should always be created without bleed. (If desired, an additional contour SVG can be created so that elements that extend beyond the working area of the article template are cut off).
In the master template configuration (Editor > Article templates) you can define whether the article templates assigned to the template are visible in the editor or not (button in the sidebar) and according to which criteria they should be sorted and filtered.
content-identifier
In article templates, specific content blocks can be assigned a content identifier using the content-identifier attribute. Each block receives a unique value. When blocks in different article templates share the same identifier value, their content is automatically carried over when switching templates.
This means that if an article template is replaced by another, the content (text or media) in the correspondingly marked blocks is retained - however, the formatting of texts or an adapted image section is not transferred.
Upload
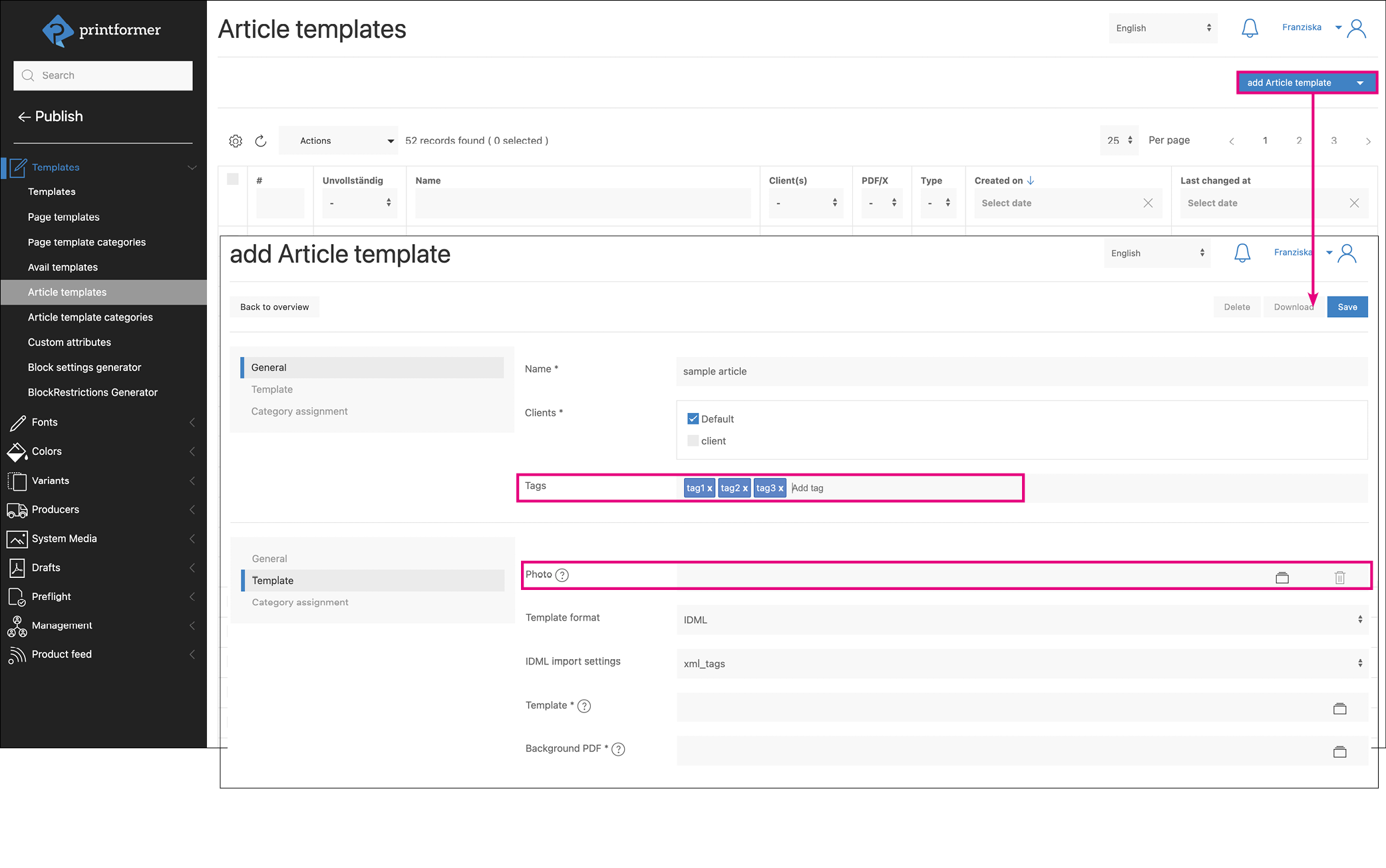
The packaged InDesign article template file is uploaded and configured in the menu item Publish > Templates > Article templates:

To get a preview of the article template in the editor (sidebar menu article templates), if a PNG/JPG is uploaded.
Tags on the article template
The tags determine in which containers (of the master template) the articles can be inserted. (Containers | *Set-tags-for-articles)
Dynamically filled image blocks
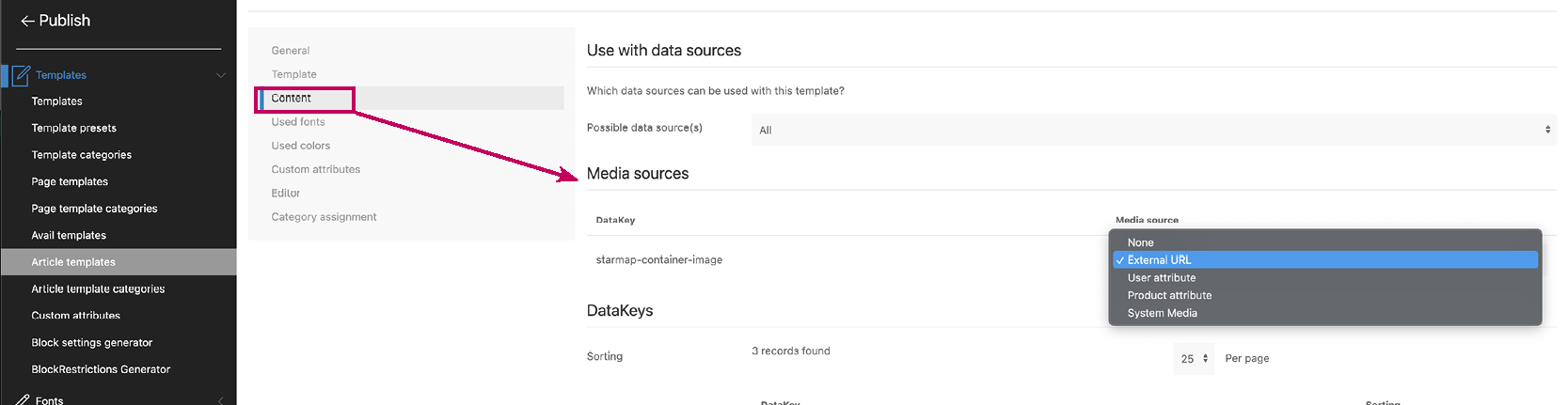
The respective image source must be selected under Content for all image blocks to be filled.
Each DataKey that has been assigned to an image block in the IDML is listed under Media sources.

The article templates are assigned to the master template so that they are available to the user in the editor.
Usage as page planning (feed)
Article templates can be automatically filled with content (texts/images) using a Feed (page planning). The container can also be added with the attribute catalog-template-identifier so it will be automatically filled with this catalog-template by creating the draft).
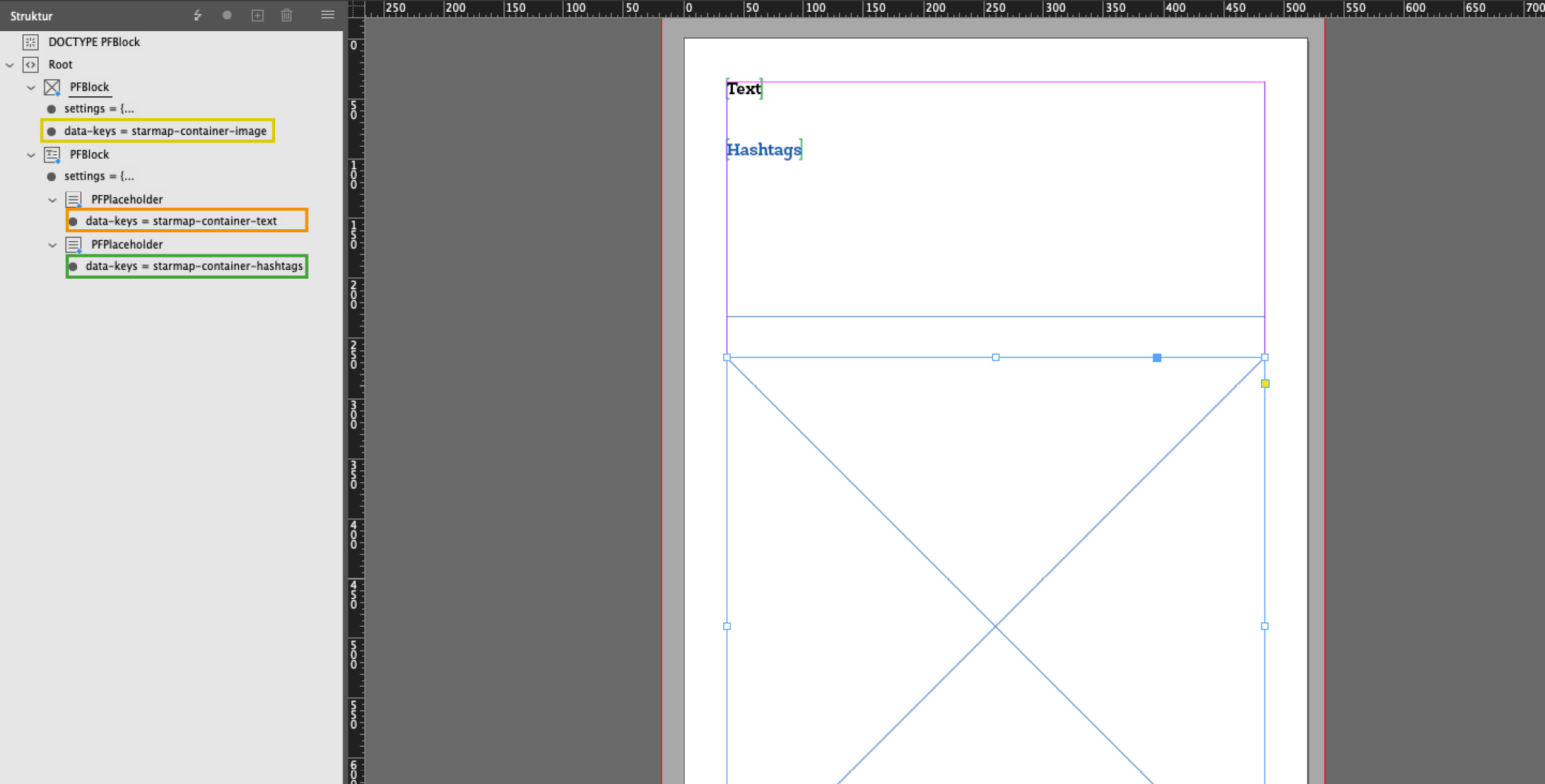
Placeholders (text or image blocks) with corresponding DataKeys are set in the article template:

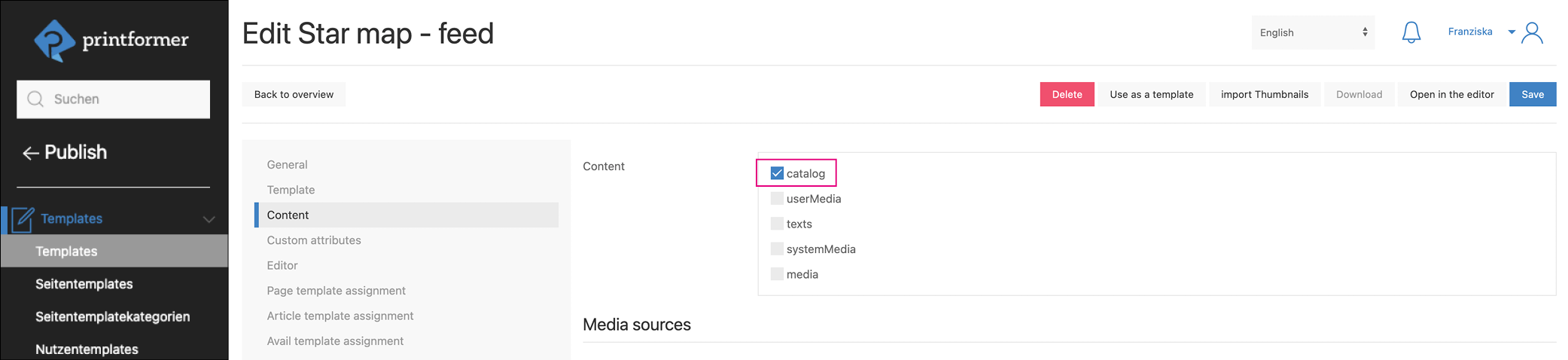
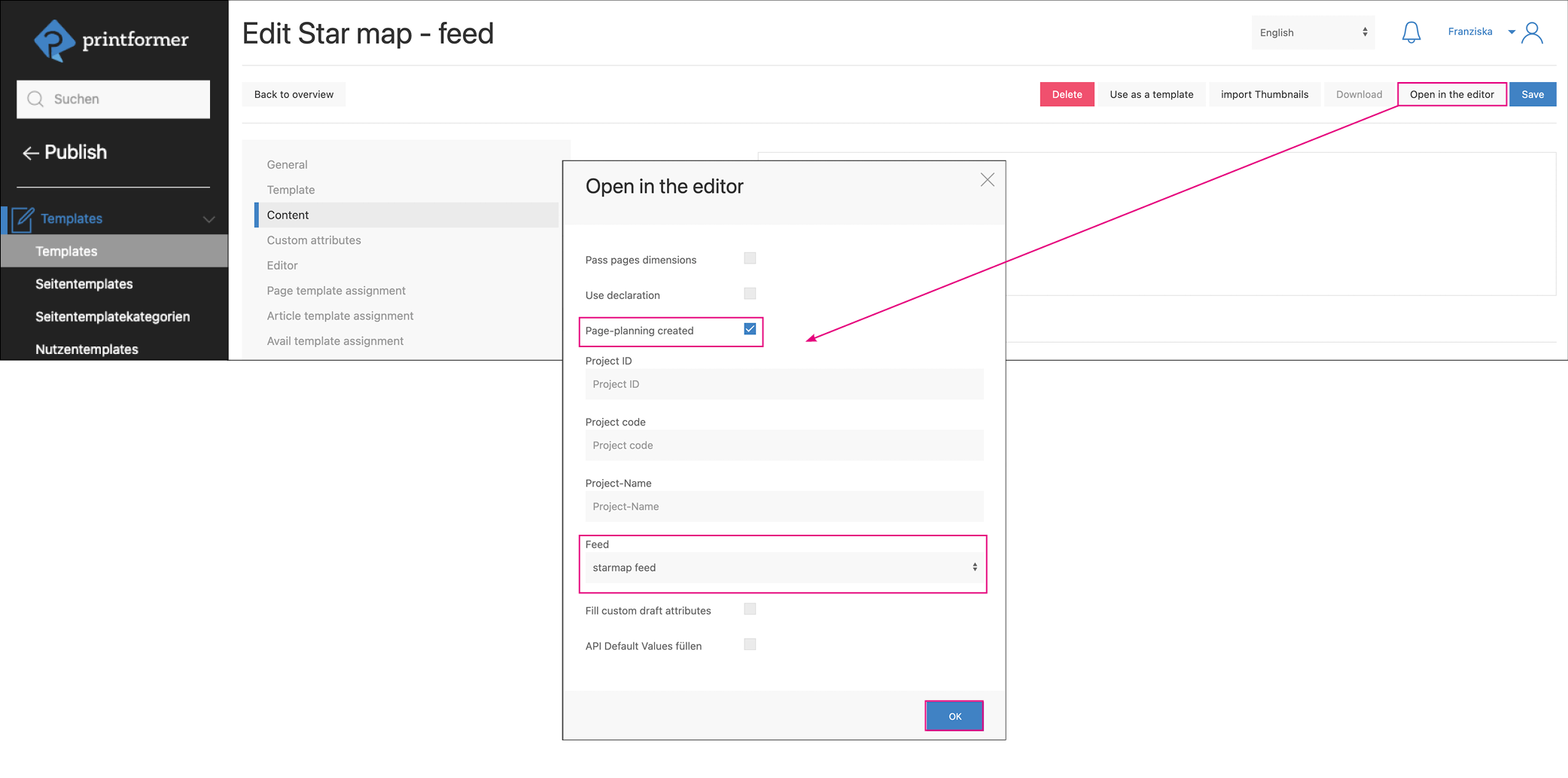
In the master template configuration, the checkbox catalog (within Content) must be activated:

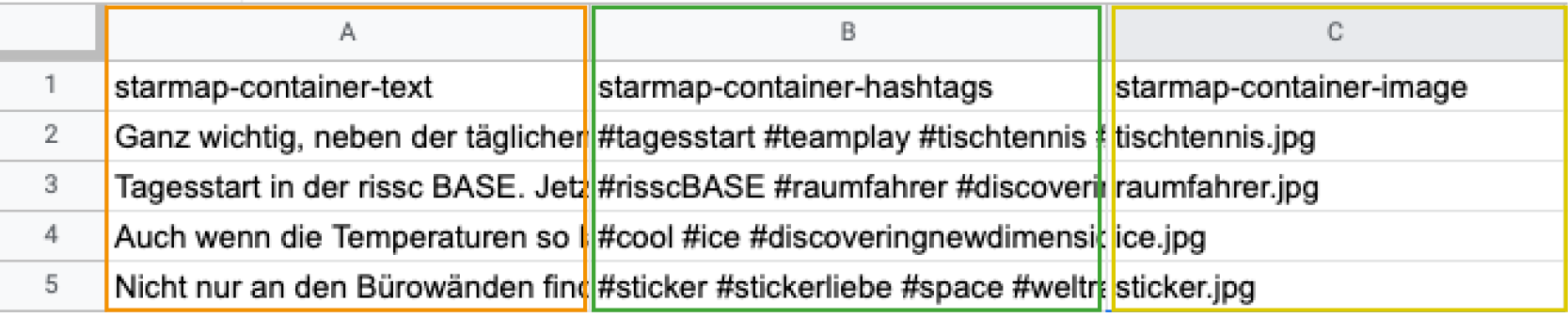
The assignment of texts or images for placeholders is done via a table (CSV file):

If a page planning is now created in printformer, the products generated by the feed can be pulled into the containers:


Pipes
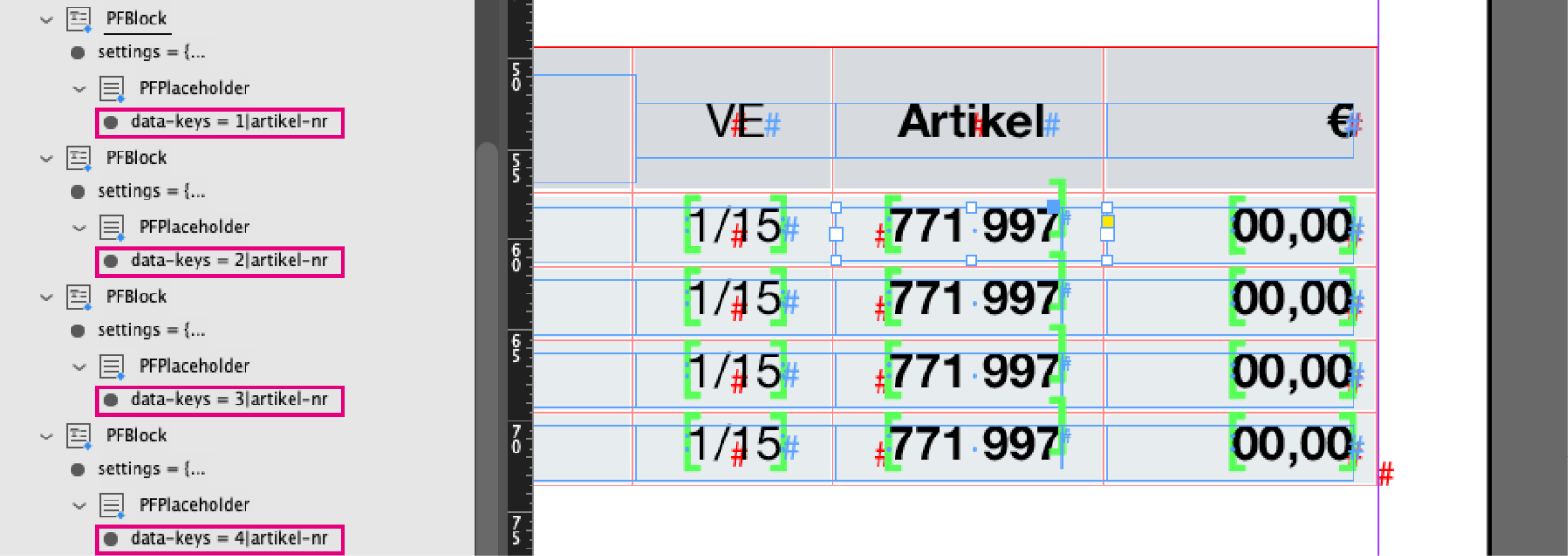
For article templates that are filled with several data sets, the DataKeys must be numbered accordingly:
1|data-key
2|data-key
3|data-key
etc.
Example: