Anchored Objects
Anchored objects are elements that are connected to a certain text or image and move (move up) according to a change in this block.
In order to connect elements with each other, the attributes identifier and anchor must first be added to the reference object (base object) and the anchored object respectively.
The feature currently works with asset/text blocks and QR codes. (No Shapes)
And blocks that are anchored together cannot be rotated.
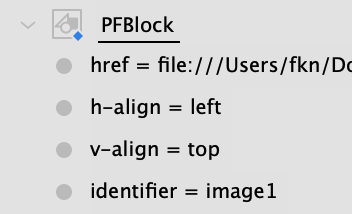
Attributes reference object

The object that controls the position for one or more anchored elements must be marked with the (separate) attribute identifier. (Add attribute... > name = identifier; value = freely selectable.) In addition, further settings (e.g. resize or text-grow) or other attributes can be added if required.
The feature can also be used in combination with the text-grow setting. Please note, however, that the text frame only increases automatically when more content is added, but does not decrease automatically when text is deleted.
An enlargement of the text frame is possible in all directions, for more info see Block-Settings > Textblocks > text-grow
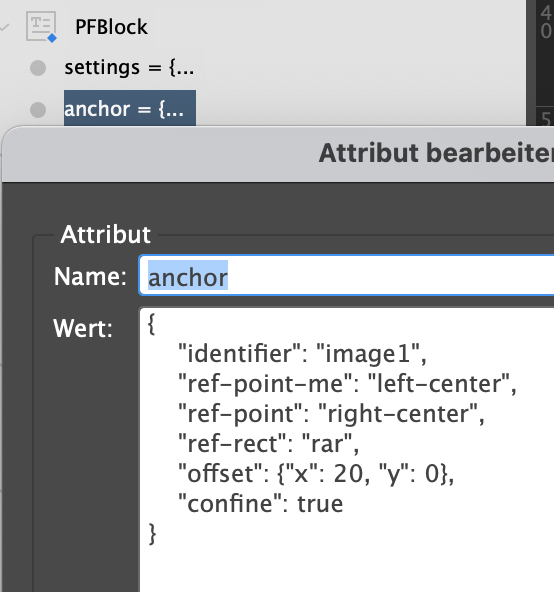
Attributes anchor objects

The anchor attribute is added to the anchored object.
In addition, further settings or attributes can be added if required.
This automatically locks the position of the object; the user cannot manually move the object in the editor.
The following contents must be specified in the JSON:
identifier: Link to the base object (here the value from the corresponding attribute of the base object is entered).
ref-point-me: Reference point anchor object
ref-point: Reference point base object
ref-rect: (optional) Reference frame; only used if the positioning is to be based on the inner frame of the image block (asset);
"ref-rect": "rar"offset: Distance between anchored elements, specified horizontally (x) and vertically (y) in points;
"offset": {"x": 0, "y": 0}
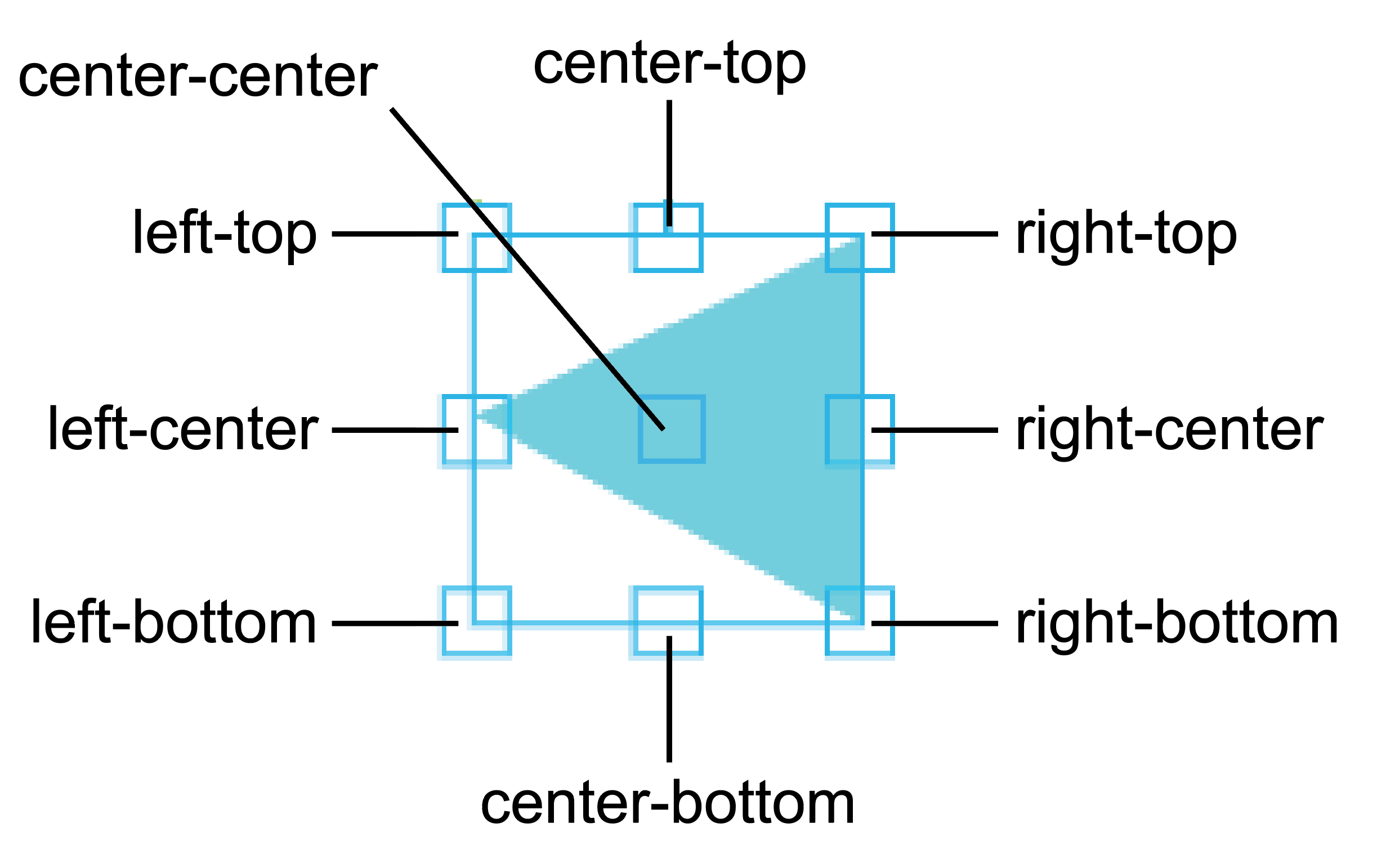
Overview reference points

The ref-point centre-center does not yet work correctly and should therefore be bypassed.
For free text frames, the vertical alignment of the text must be at the top.
Positioning of the anchor object
The distance between the two elements or the position of the anchor object is defined only by the X and Y values in the offset . The positioning in the IDML is overwritten by this.
The values are specified in the unit point and can be both
positive: positioning to the right or below the base object, or
negative: negative: positioning to the left or above the base object.
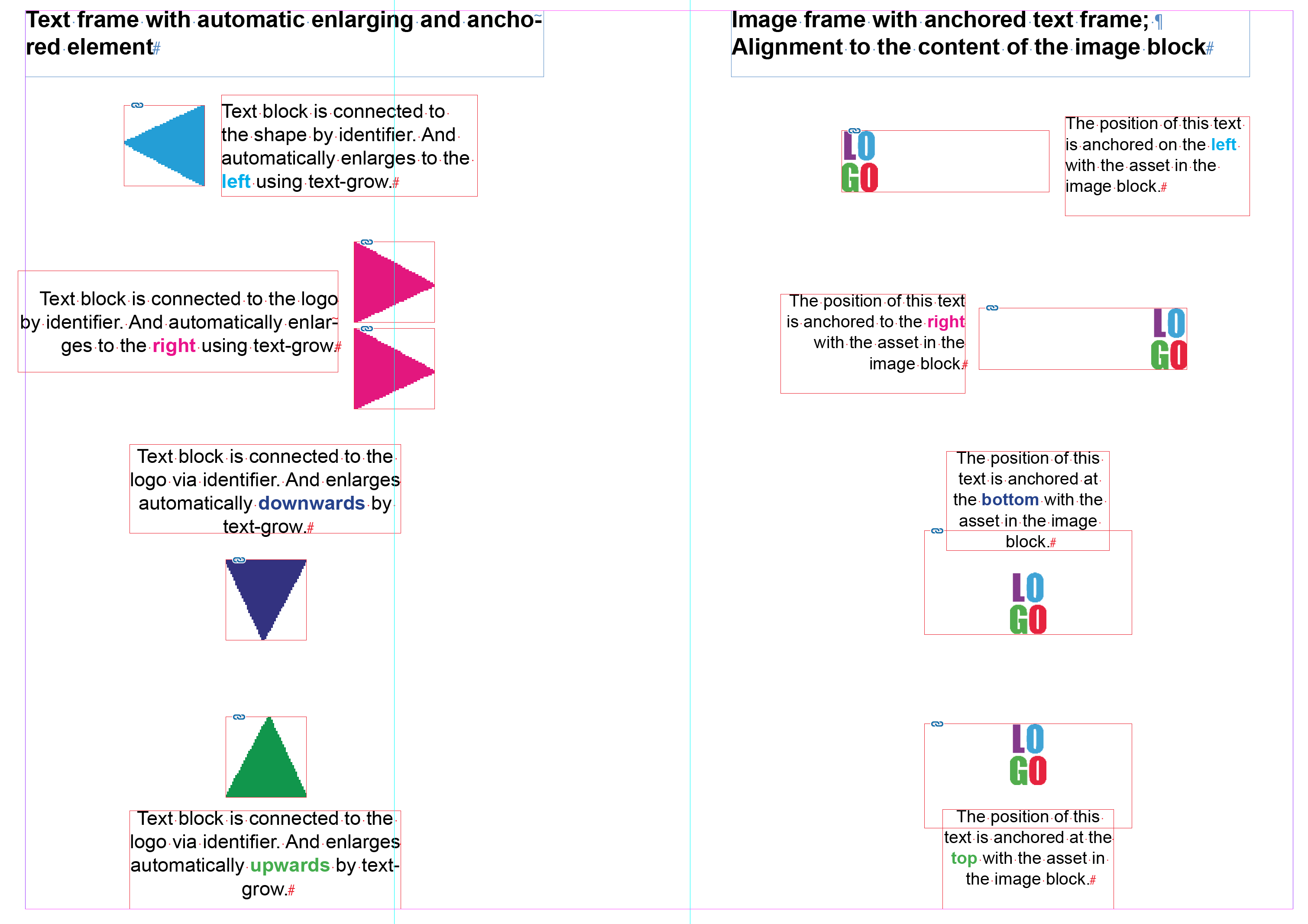
Examples
Anchor object is positioned to the right of the base object and vertically centered on it
CODE{ "identifier": "XXX", "ref-point-me": "left-center", "ref-point": "right-center", "ref-rect": "border", "offset": {"x": 50, "y": 0}, "confine": true }Anchor object is positioned above an image block and vertically centered on it; positioning is aligned with the inner frame (asset)
CODE{ "identifier": "XXX", "ref-point-me": "center-top", "ref-point": "center-bottom", "ref-rect": "rar", "offset": {"x": 0, "y": 20}, "confine": true }
Sample Template