Shape Blocks (Formen)
Mit ShapeBlocks lassen sich einfache grafische Elemente (Linien und Formen) auch ohne die Verknüpfung zu einer Vektor-Datei zur Verwendung im Editor importieren. Dazu sind sie wie Text- und Bildblöcke auch mit dem Tag PFBlock zu versehen.

ShapeBlocks erstellen
Im InDesign können die Elemente mit folgenden Werkzeugen erstellt werden:
Linienzeichner-Werkzeug
Zeichenstift
Buntstift
Formen- (Rechteck-, Ellipse-, Polygon-) Werkzeug
Zusätzlich können im Illustrator erstellte Formen in das InDesign-Dokument eingefügt werden (> copy+paste) wenn diese in Pfade umgewandelt wurden.
Anforderungen:

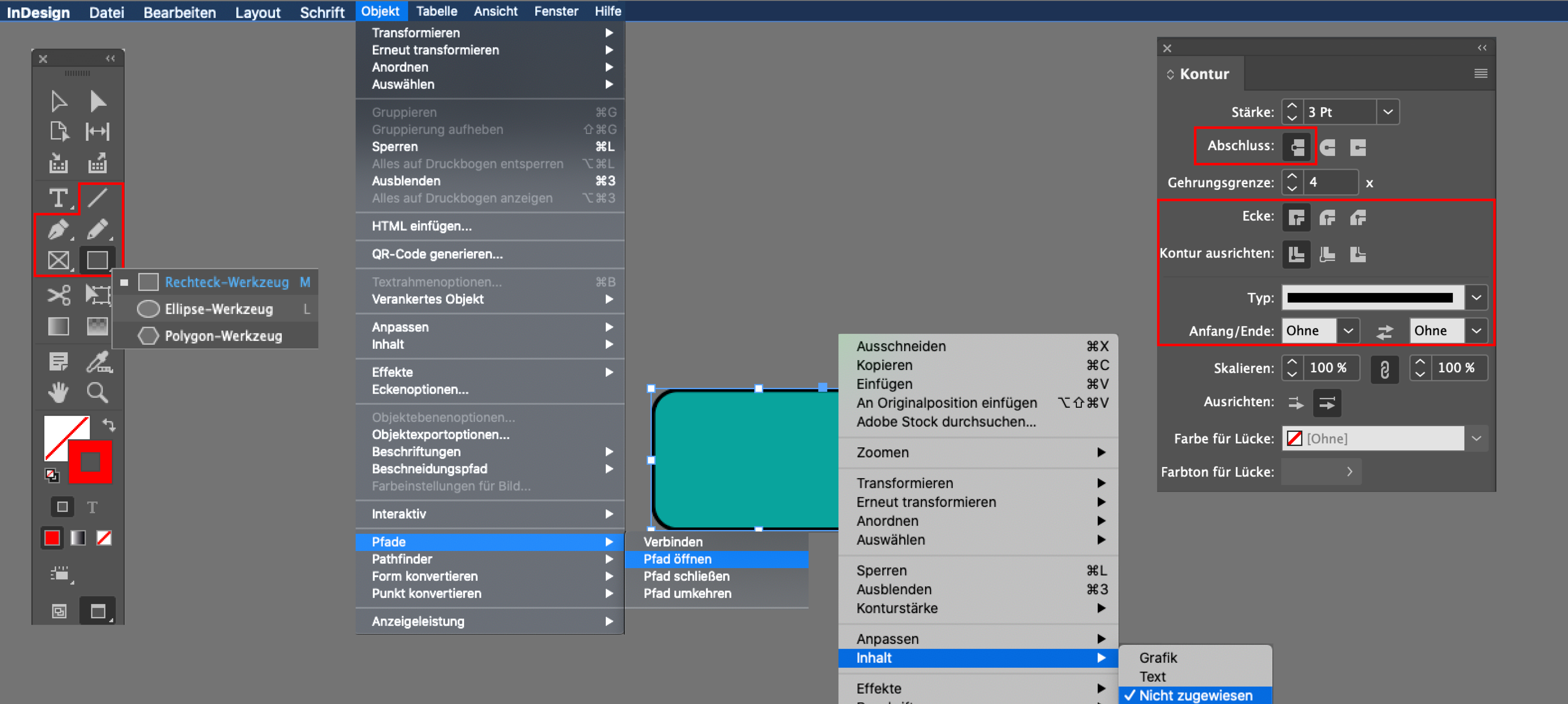
Objekt ohne Inhalte (> Rechtsklick > Inhalt > Nicht zugewiesen)
Offener Pfad (> Objekt > Pfade > Pfad öffnen); nur ein Element bzw. Pfad möglich, besteht eine Form aus mehreren Teilen muss ein zusammengesetzter Pfad erstellt werden
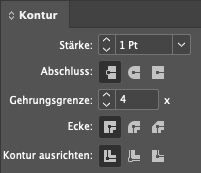
Kontur:
folgende Settings können aus der IDML ausgelesen werden:
die weiteren Settings müssen folgendermaßen vergeben werden:
- Typ: Durchgezogen
- Anfang/Ende: ohne
Bei einer Anpassung des Settings Kontur ausrichten verändert sich im InDesign automatisch die Größe des Objekts. Damit diese im printformer Editor korrekt ausgelesen wird empfehlen wir folgende Vorgehensweise (am Bsp. Kontur mittig ausrichten): zuerst Kontur innen ausrichten auswählen, dann das Format des Objekts (Breite und Höhe) wie gewünscht eingeben, danach die Ausrichtung anpassen in Kontur mittig ausrichten.
Im Editor wird (anders als im InDesign) die Strichstärke immer von der Größe des Objekts abgezogen, daher stimmen die Werte in IDML und Editor ggf. nicht überein.
Farben: keine Verläufe
Drehwinkel: die Form sollte in der IDML-Datei nicht gedreht werden, sonst kann es im Editor zu Abweichungen in der Positionierung kommen. Sofern eine Drehung jedoch nötig ist gibt es einen Workaround über Illustrator: die gedrehte Form muss dazu einmal in Illustrator kopiert werden, dann kann der Pfad im Illustrator erneut kopiert und in InDesign eingefügt werden. (Dadurch wird die Rotation auf 0 gesetzt.)
Einschränkungen
es sind keine Effekte (bspw. Schatten, weiche Kante, abgerundete Ecken etc.) möglich
um die Flächenfarbe (und Kontur) im printformer Editor nachträglich ändern zu können muss dieser im InDesign bereits eine Farbe zugewiesen werden.
eine Kontur lässt sich nachträglich nicht mehr löschen und auch die Stärke der Kontur kann im Editor nicht verändert werden
für Shapes sind keine BlockEffekte möglich
Vektorgrafiken im SVG- oder PDF-Format
Um Vektorgrafiken im printformer einzusetzen, können PDF- oder SVG-Dateien in der IDML-Vorlage platziert werden. (Andere Dateiformate bspw. Illustrator, Corel, etc. sind nicht möglich.)
Dabei sollten jedoch einige Besonderheiten beachtet werden, s. Verwendung von PDF- und SVG-Dateien
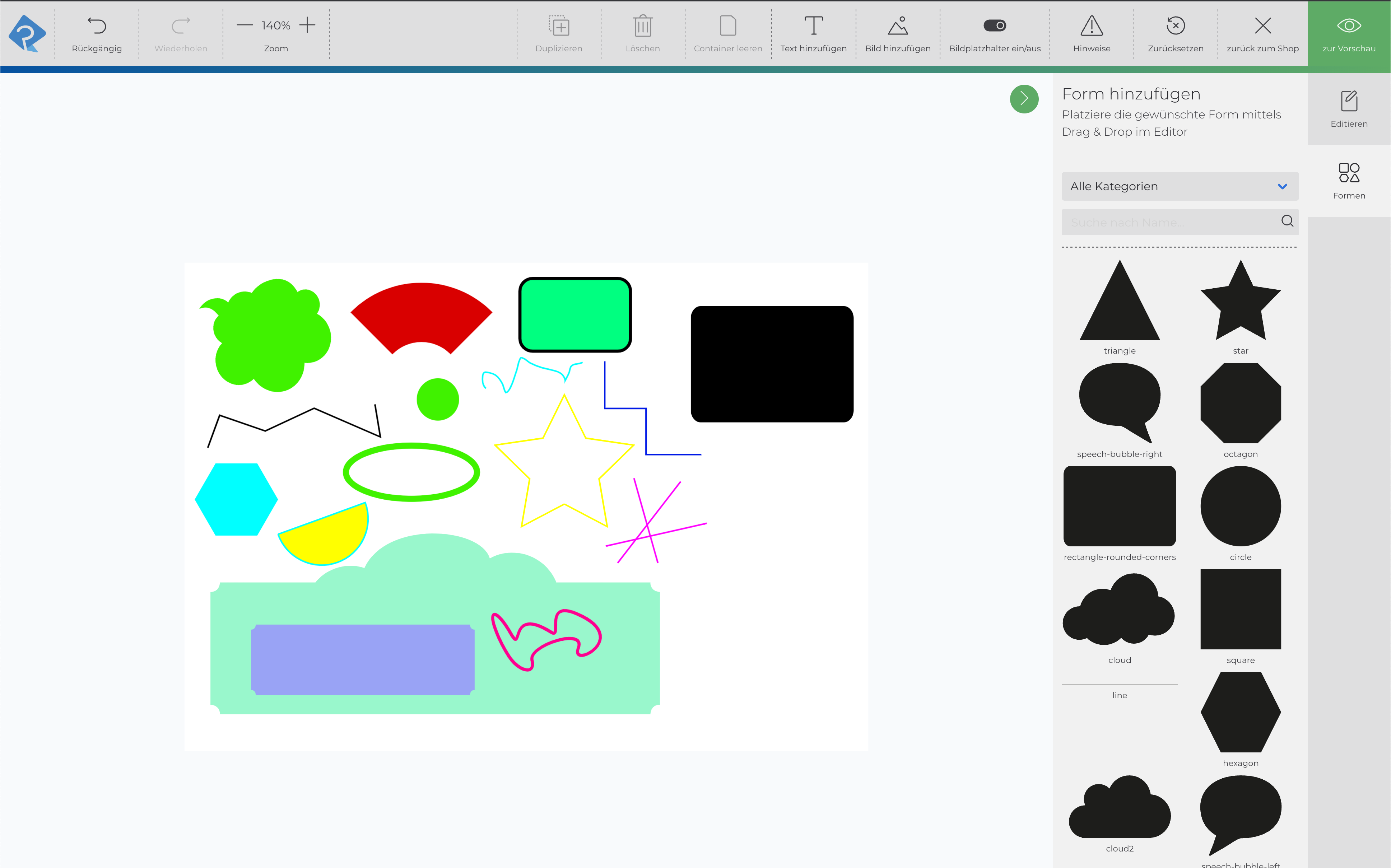
Formen im Editor hinzufügen
Einfache Formen können auch direkt im Editor über Form hinzufügen in das Template eingefügt werden. Diese sind skalierbar und deren Farbwerte (Flächenfarbe) können frei festgelegt werden (sofern dies durch ein Farbset nicht im Template eingeschränkt wurde). Eine Kontur kann nicht definiert werden.
Die Auswahl der Formen kann mittels SVG-Dateien erweitert werden, s.Formen.