Objekte über Formulareditor ausblenden
Durch eine Kombination von Template DataKeys und JSON-condition kann der User über den Sidetab Formulareditor bei der Templatebearbeitung im printformer Editor bestimmte Blöcke mittels Checkbox aus- und wieder einblenden.
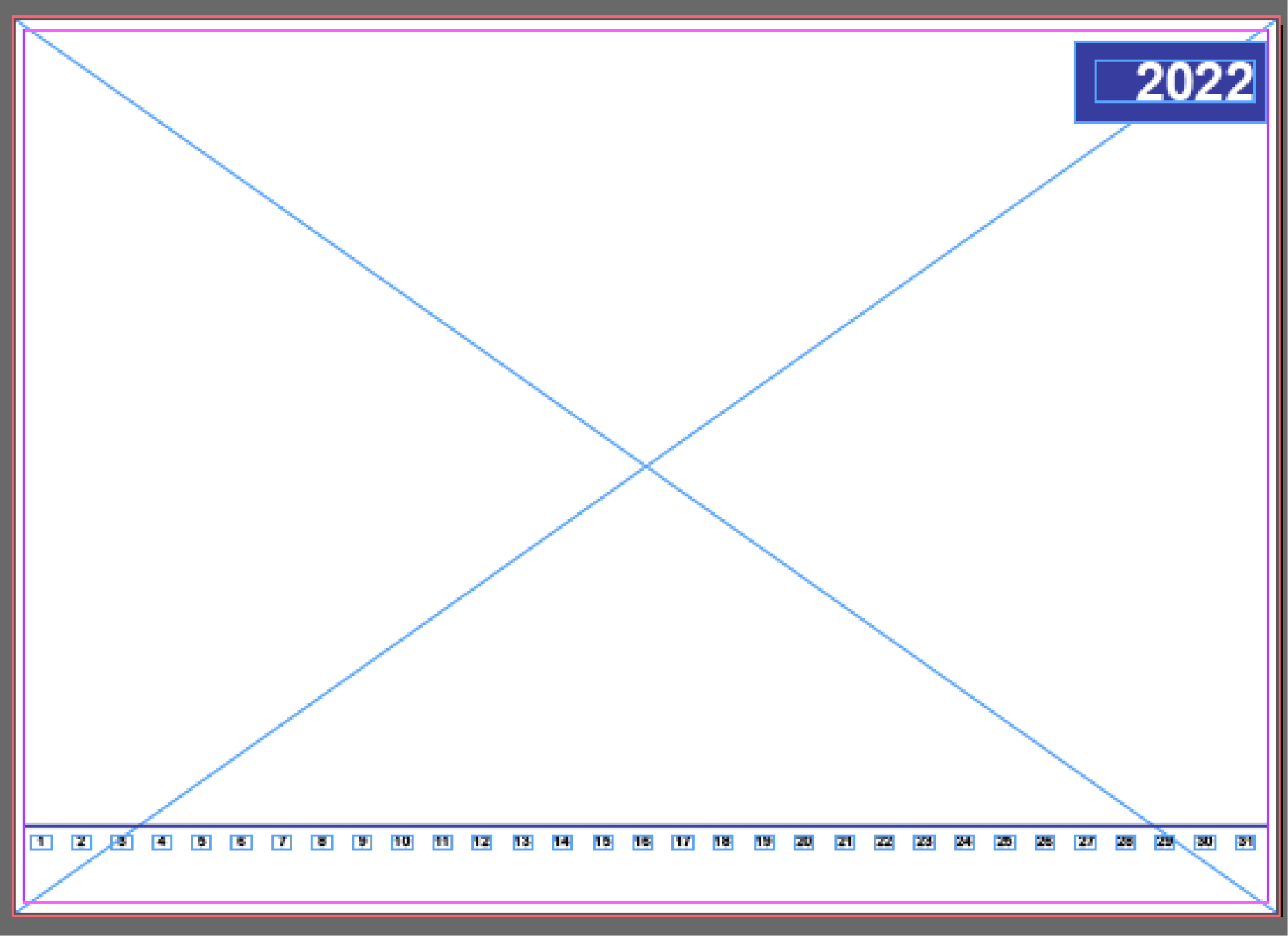
Im folgenden Beispiel (Kalenderseite mit Jahreszahl und Kalendarium) wird erklärt welche Einstellungen dazu nötig sind:

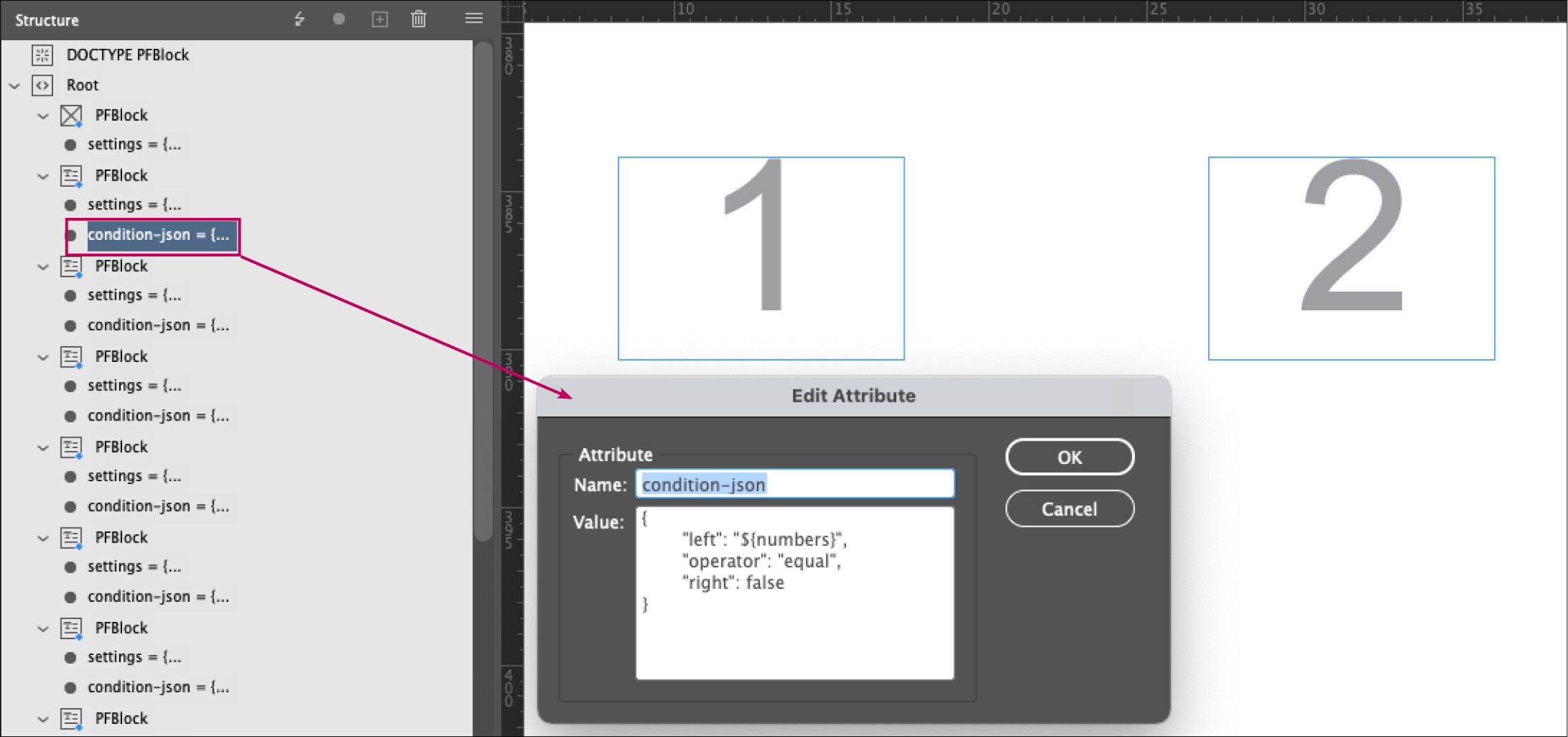
Zunächst werden die gewünschten Blöcke in der IDML-Datei mit dem Attribut condition-json und folgendem Wert versehen:
CODE{ "left": "${DataKey}", "operator": "equal", "right": false }Die jeweiligen DataKeys können frei benannt werden, in unserem Beispiel wurden numbers und numbers2 eingesetzt.

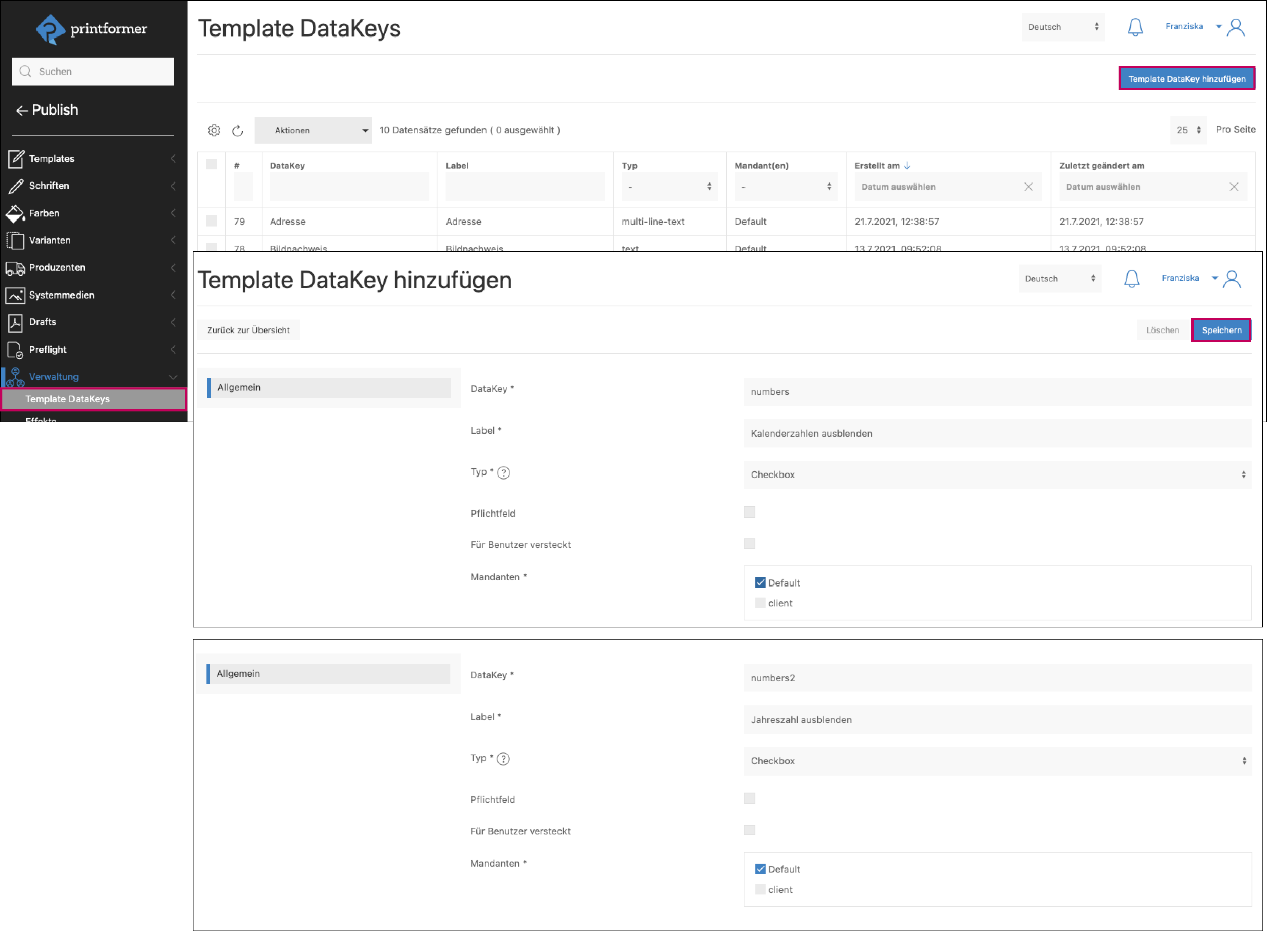
Nun werden die im Template (condition-json) verwendeten DataKeys (jeweils) als Template DataKey im printformer Backend angelegt. Im Feld DataKey muss der exakt der DataKey aus der condition angegeben werden, das Label (Anzeige im Formulareditor) kann frei gewählt werden, als Typ wird Checkbox ausgewählt:

Nach dem Upload des Templates wird unter Editor der Formulareditor aktiviert (Editor > Formulareditor > Formulareditor aktivieren).
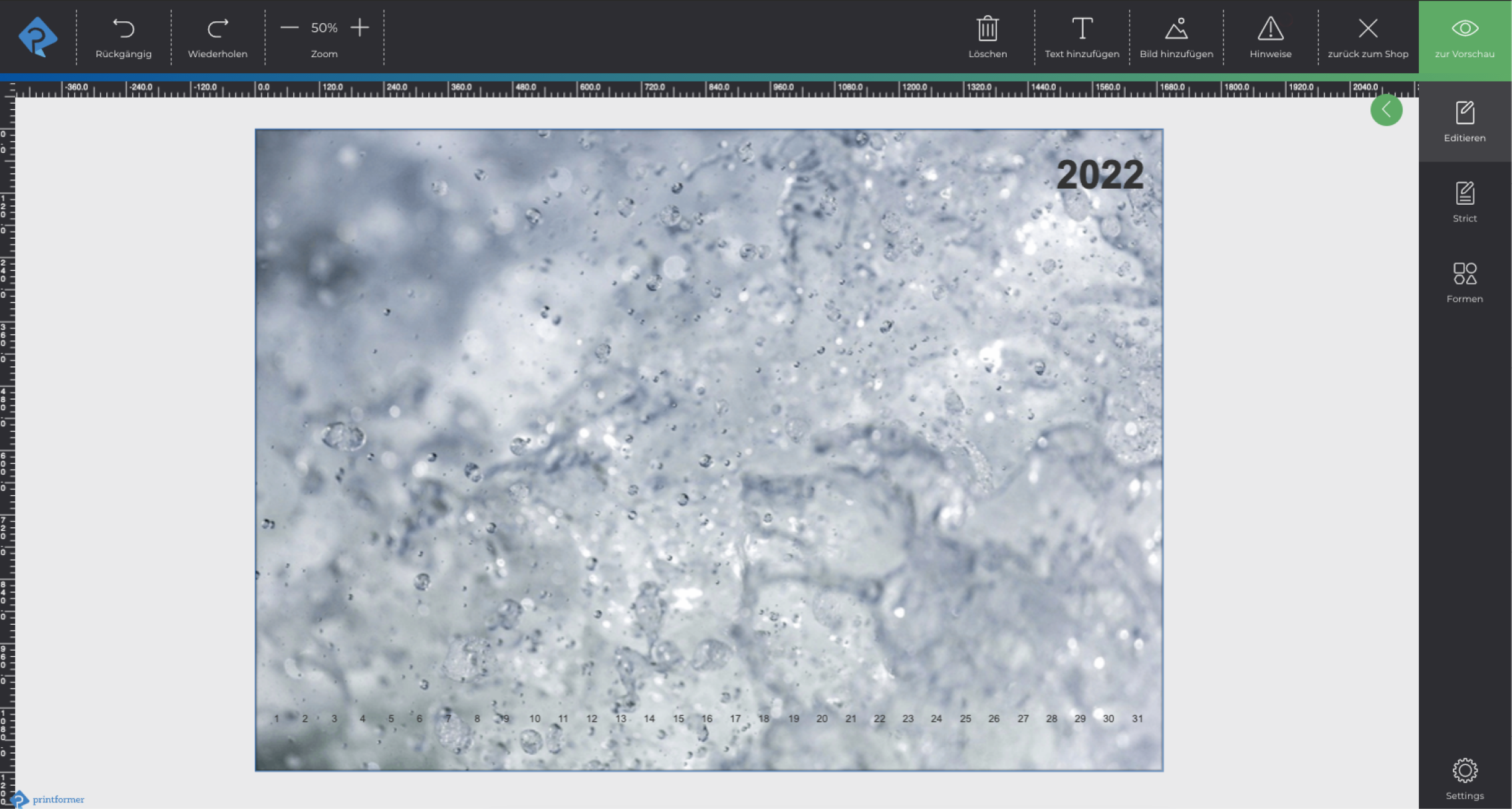
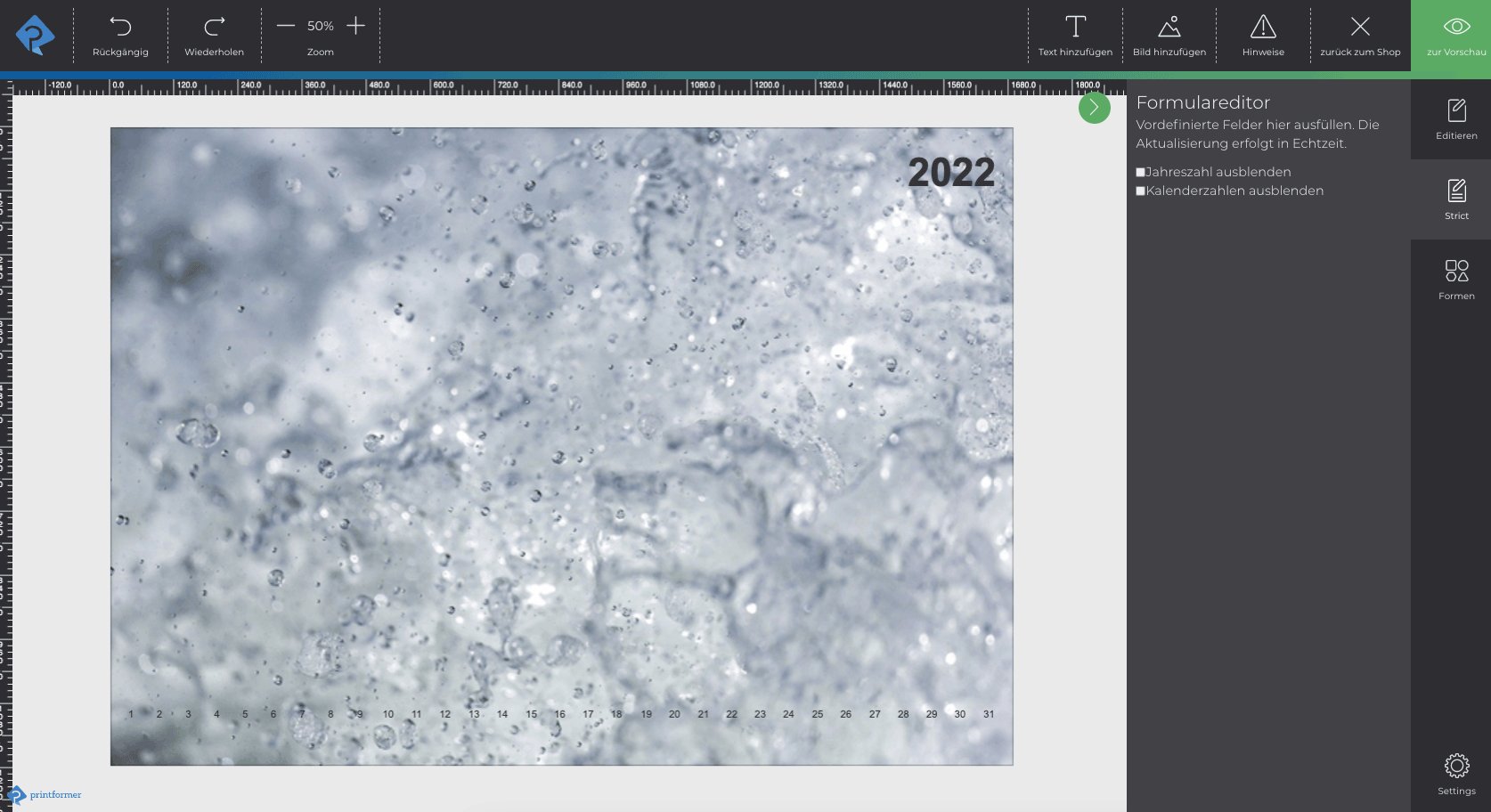
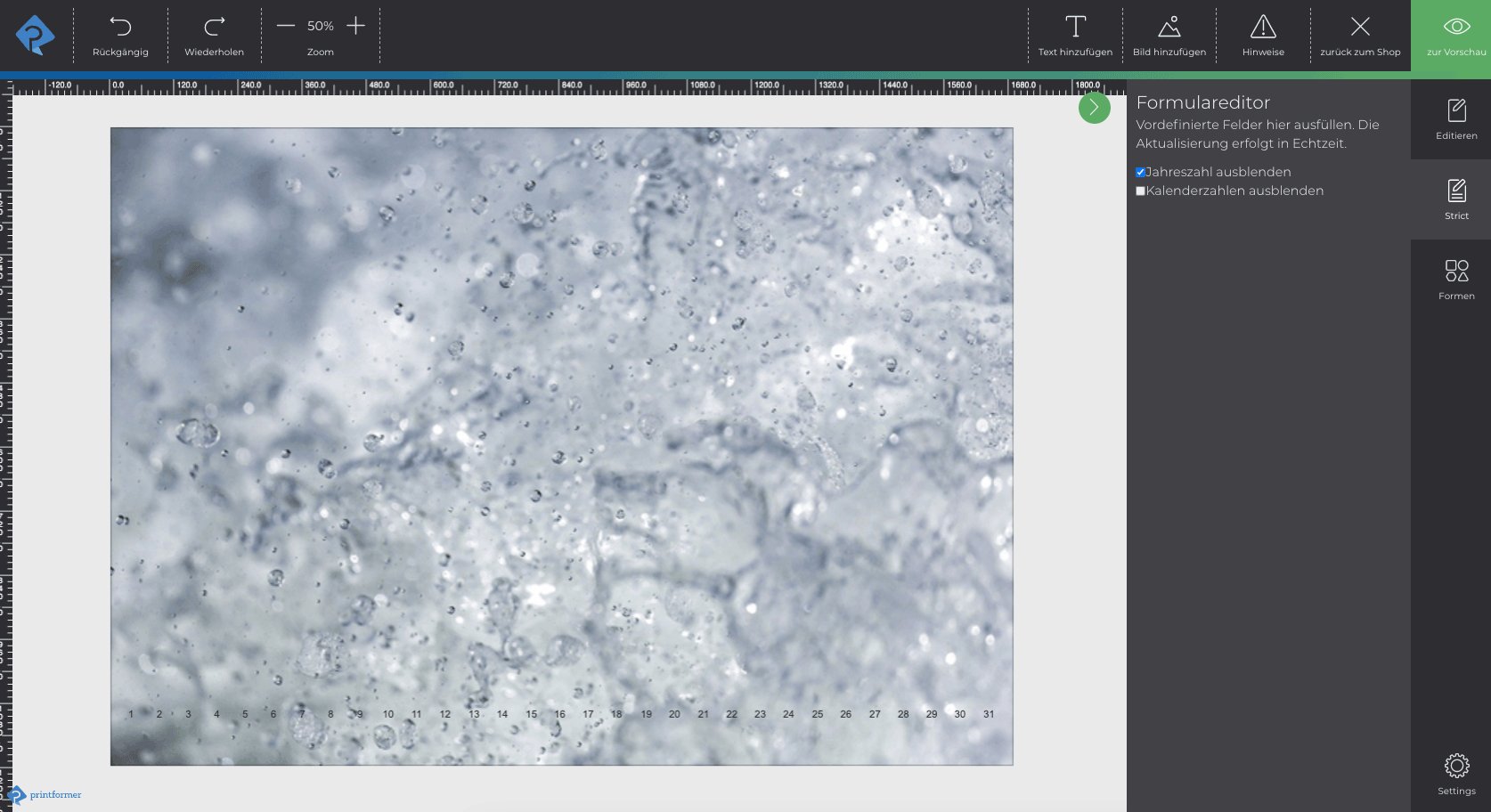
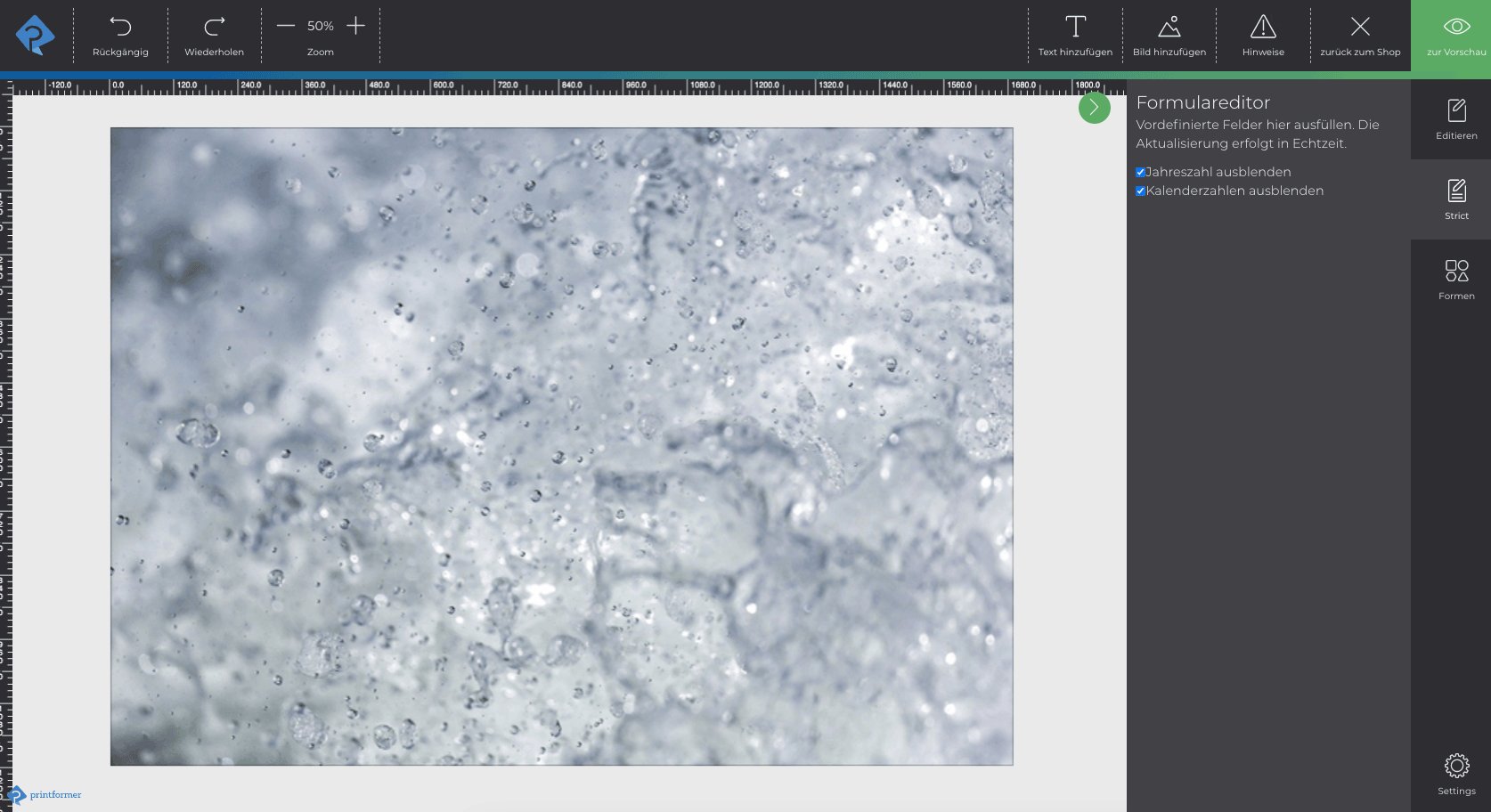
Beim Öffnen des Templates im printformer Editor befinden sich nun in der Sidebar (unter Formulareditor) die eingerichteten Template DataKeys. Durch die Checkboxen werden die Elemente aus- oder eingeblendet:
Beispiel-Template: