GridContainer
GridContainer sind Platzhalter die nach einer Raster-Vorgabe mit mehreren Artikeltemplates befüllt werden können. Das Raster des GridContainers wird im InDesign-Dokument durch ein Attribut definiert.
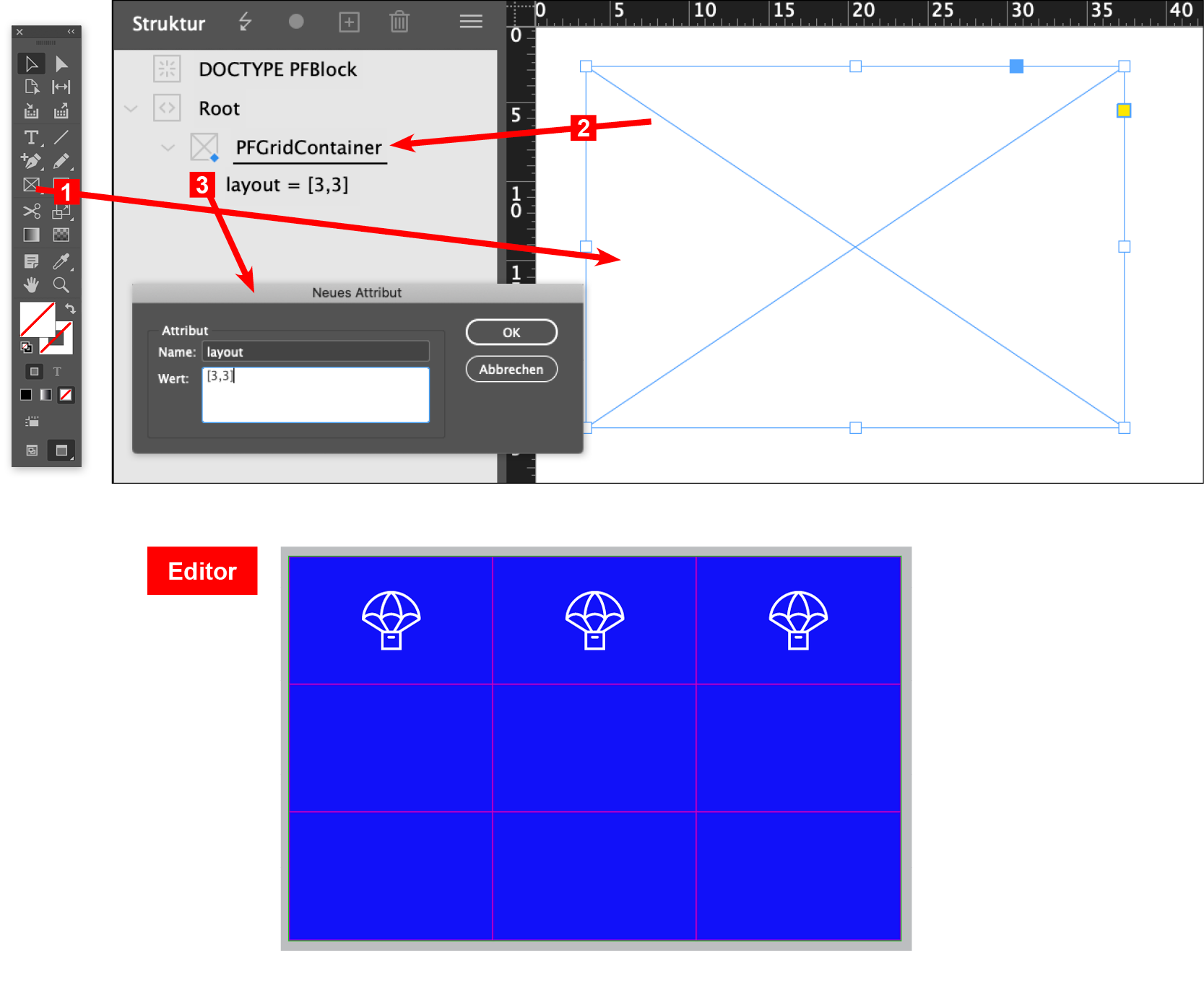
Als Container können Grafikrahmen (Rechteckrahmen) eines beliebigen Templates im InDesign mit dem Tag »PFGridContainer« ausgewiesen werden.
Diesem wird ein Attribut hinzugefügt mit dem Namen layout. Über den Wert wird das Raster des Containers definiert: in eine eckige Klammer werden zwei kommaseparierte Ganzzahlen eingegeben. Der erste Wert definiert wieviele Einheiten (Anzahl Spalten) in der Container horizontal erhalten soll, der zweite Wert berechnet die vertikale Einteilung (Anzahl Zeilen). Soll bspw. ein Container mit einem Raster von 9 Flächen angelegt werden ergibt sich der Wert [3,3]. Der Grafikrahmen wird horizontal und vertikal jeweils durch 3 geteilt.

Möchte man im Container eingefügte Artikel automatisch mit einem Rahmen versehen kann dieser am GridContainer im InDesign-Dokument als Rahmen definiert werden (Konturstärke und -farbe). Der Rahmen ist immer so groß wie das Raster, auch wenn der eingefügte Artikel kleiner ist.
Einstellungen in printformer
Die zugehörigen Artikeltemplates müssen sowohl im InDesign als auch im printformer (s. PF Templates einrichten) separat angelegt werden.
Dabei ist darauf zu achten, dass deren Format analog zum Raster, also passgenau auf Spalten und Zeilen, angelegt ist. Sind die Artikel kleiner können sie im Container ausgerichtet (horizontal und vertikal) oder verschoben werden. Artikeltemplates sollten immer ohne Beschnitt angelegt werden.
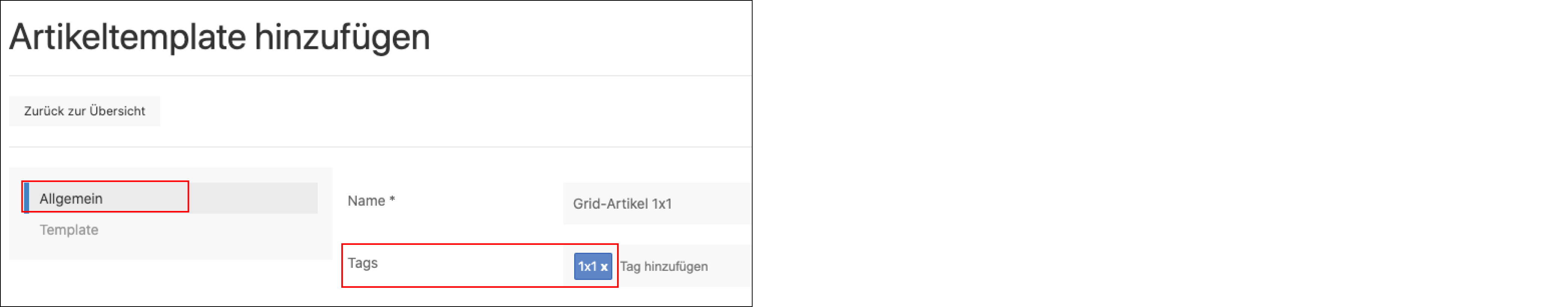
Damit die Artikeltemplates später in den Container eingefügt werden können muss im printformer zusätzlich ein Tag (nach dem Upload des Templates) eingefügt werden, der das Format des Templates angibt. Dieses wird wieder durch die Anzahl der Einheiten im Raster definiert, die Schreibweise lautet “Anzahl Spalten”x”Anzahl Zeilen”.
Für unser vorheriges Beispiel gibt es 9 mögliche Formate: 1x1, 1x2, 1x3, 2x1, 2x2, 2x3, 3x1, 3x2, 3x3
(Der Tags wird in das Feld Tags eingetippt/reinkopiert und dann durch die Enter-Taste hinzugefügt.)

Beispiele Format Artikeltemplate und Tag:
Die Größe des Grid-Containers beträgt 60x30 mm und ist über layout in 9 Flächen aufgeteilt (3x3):
ein Artikeltemplate im Format 20x10 muss dann mit dem Tag 1x1 gekennzeichnet werden
Artikeltemplate im Format 40x10 = 2x1
Artikeltemplate im Format 20x30 = 1x3
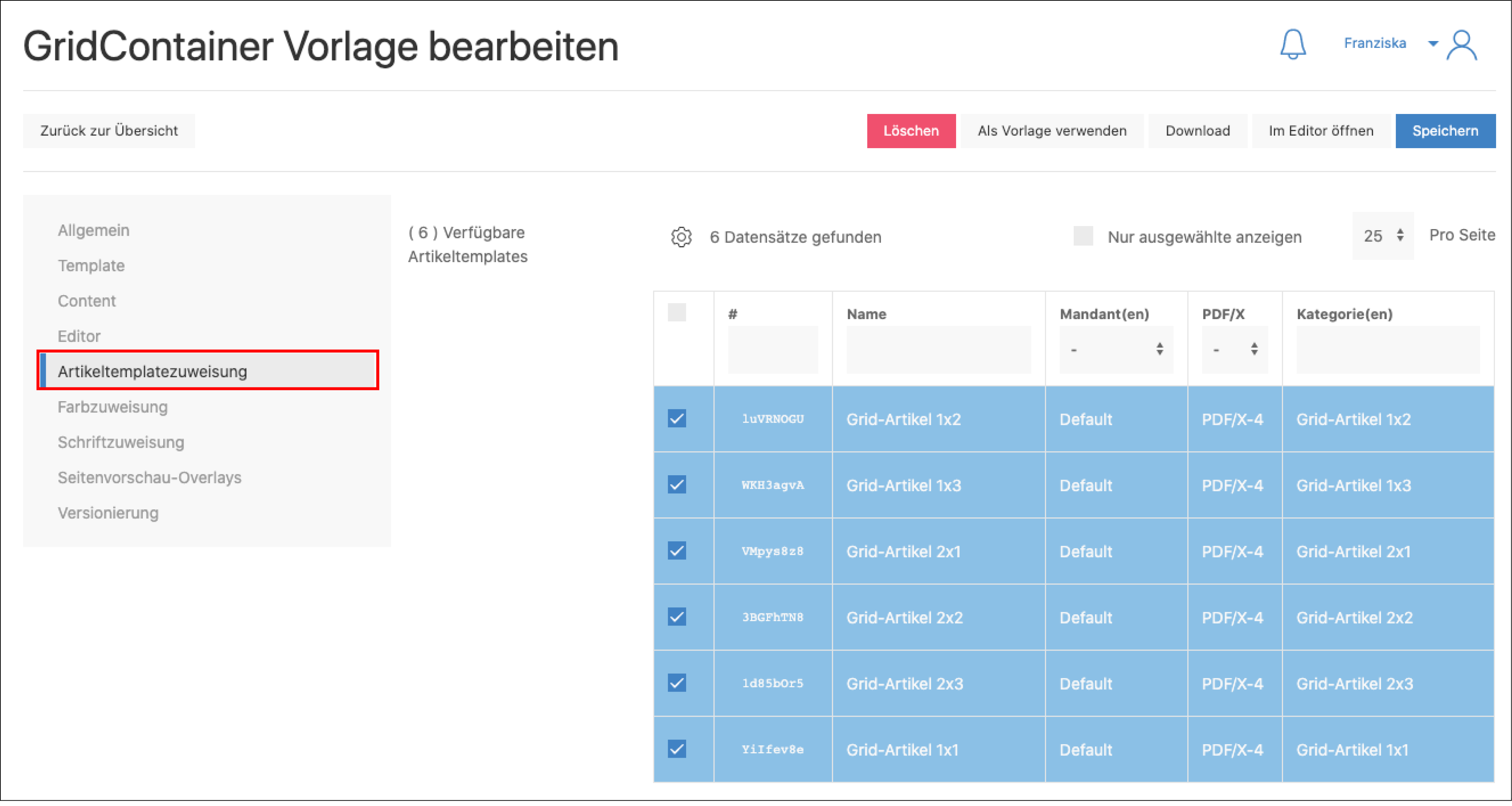
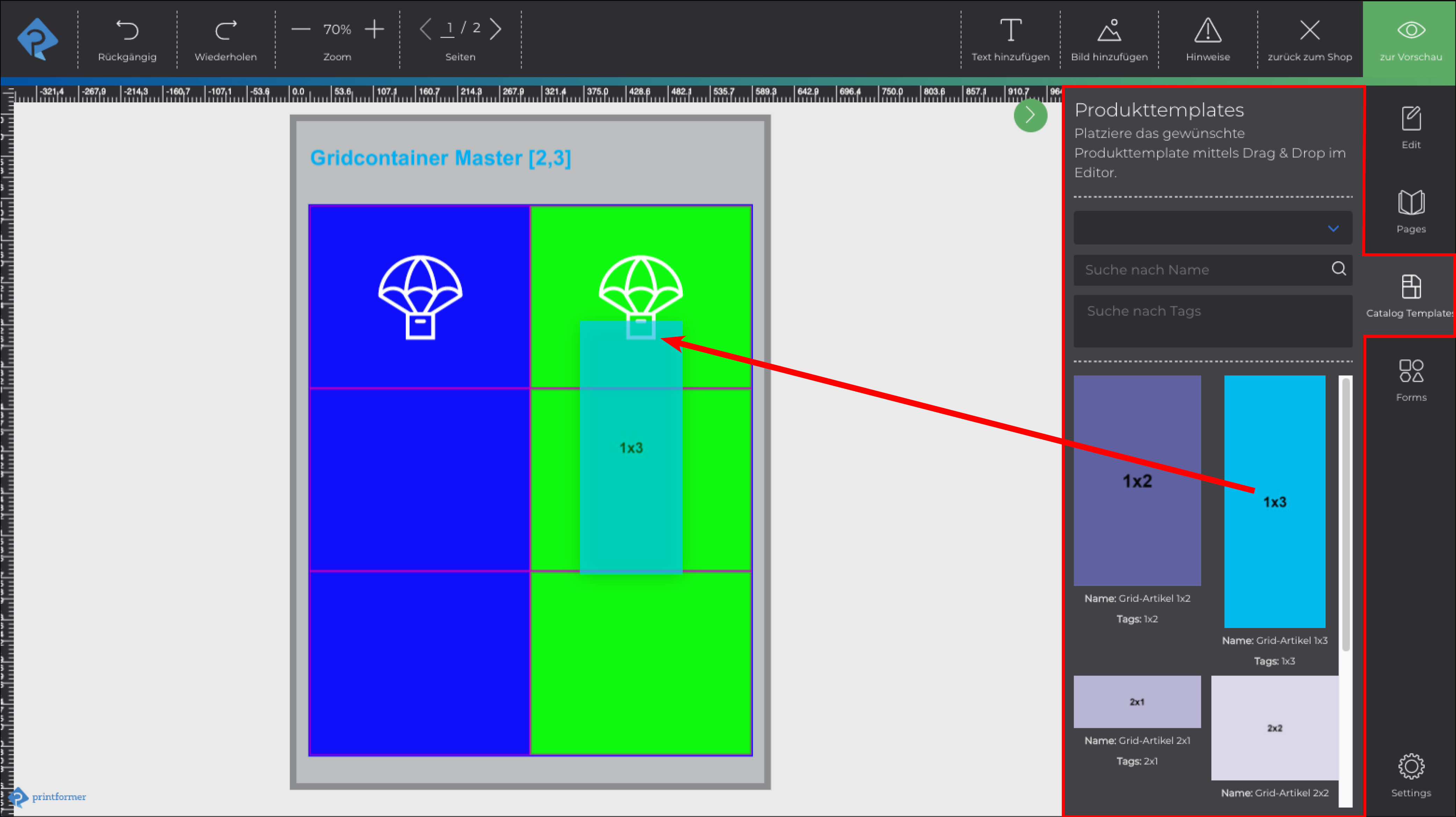
Nachdem Master- und Artikeltemplates im printformer eingerichtet wurden, müssen die Artikel dem Master zugewiesen werden.
Dadurch erscheint beim Bearbeiten des Templates im Editor automatisch der Reiter Katalogtemplates aus diesem per Drag&Drop die Artikel in die Rasterflächen des Containers eingefügt werden können.


Attribute | ||
|
Die unter den Name aufgelisteten Werte sind eigenständige Attribute am Tag PFGridContainer und werden jeweils als Name eingegeben, die dafür möglichen Werte sind in der zweiten Spalte aufgelistet. Fall die Zelle leer ist, ist der Wert frei wählbar. | ||
|---|---|---|
Name | Werte (Einschränkungen) | Verwendung |
layout | Anordnung (Array) mit Ganzzahlen z.B. [2,3] | Das Layout gibt an aus wie vielen Einheiten der GridContainer besteht. Die erste Zahl steht für die Anzahl der Spalten und die zweite Zahl für die Anzahl der Zeilen. |
h-align | left, center, right | Automatische horizontale Ausrichtung des Artikeltemplates |
v-align | top, center, bottom | Automatische vertikale Ausrichtung des Artikeltemplates |
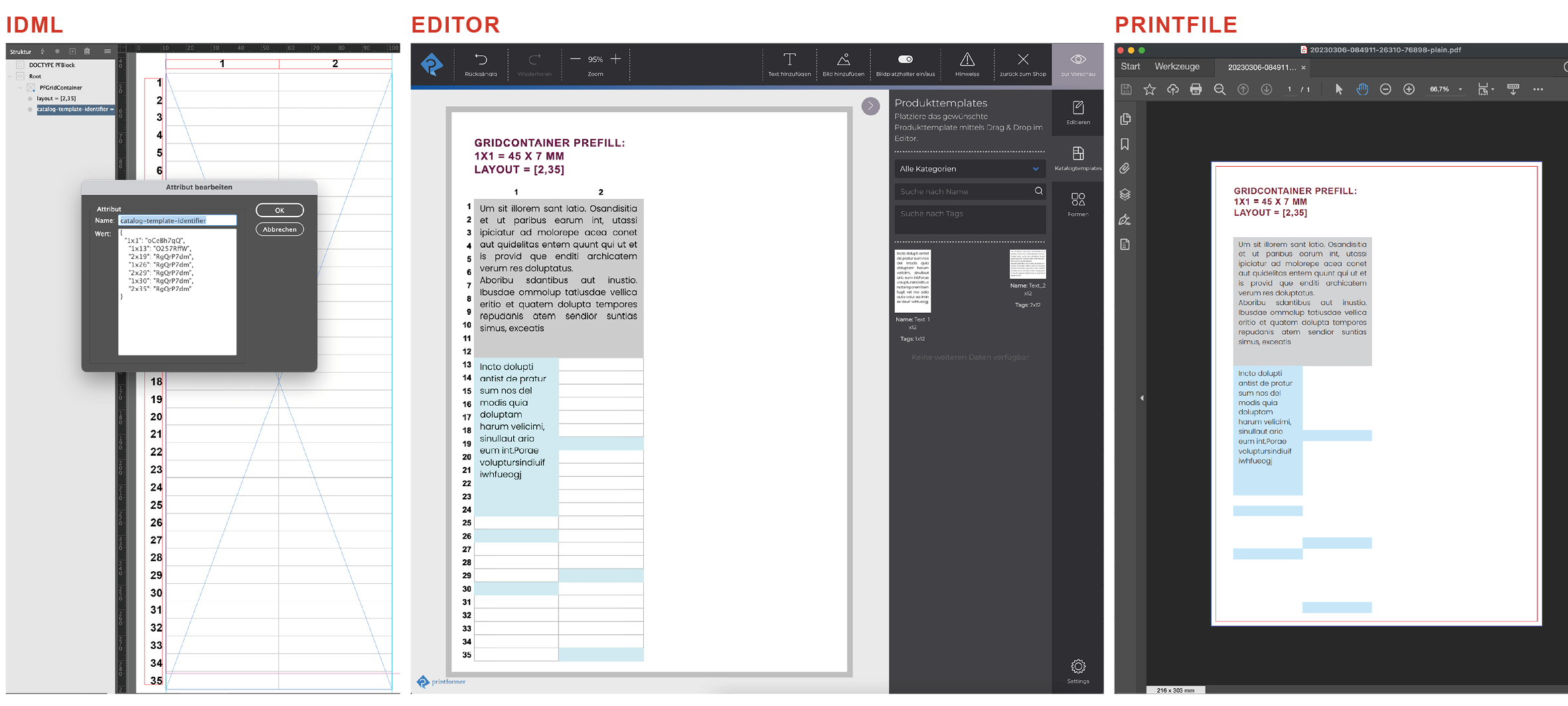
catalog-template-identifier | { Beispiel:
CODE
| Hiermit kann der GridContainer mit mehreren Artkeltemplates vorbefüllt werden. Im Beispiel links: Generell gilt es zu beachten wieviele Spalten und Zeilen ein Template benötigt, damit es nicht zu Überlappungen kommt. Und dass die Auflistung der Koordinaten und Templates kommasepariert sind. |
settings | Valides JSON-Format | |
Beispiel Prefill GridContainer

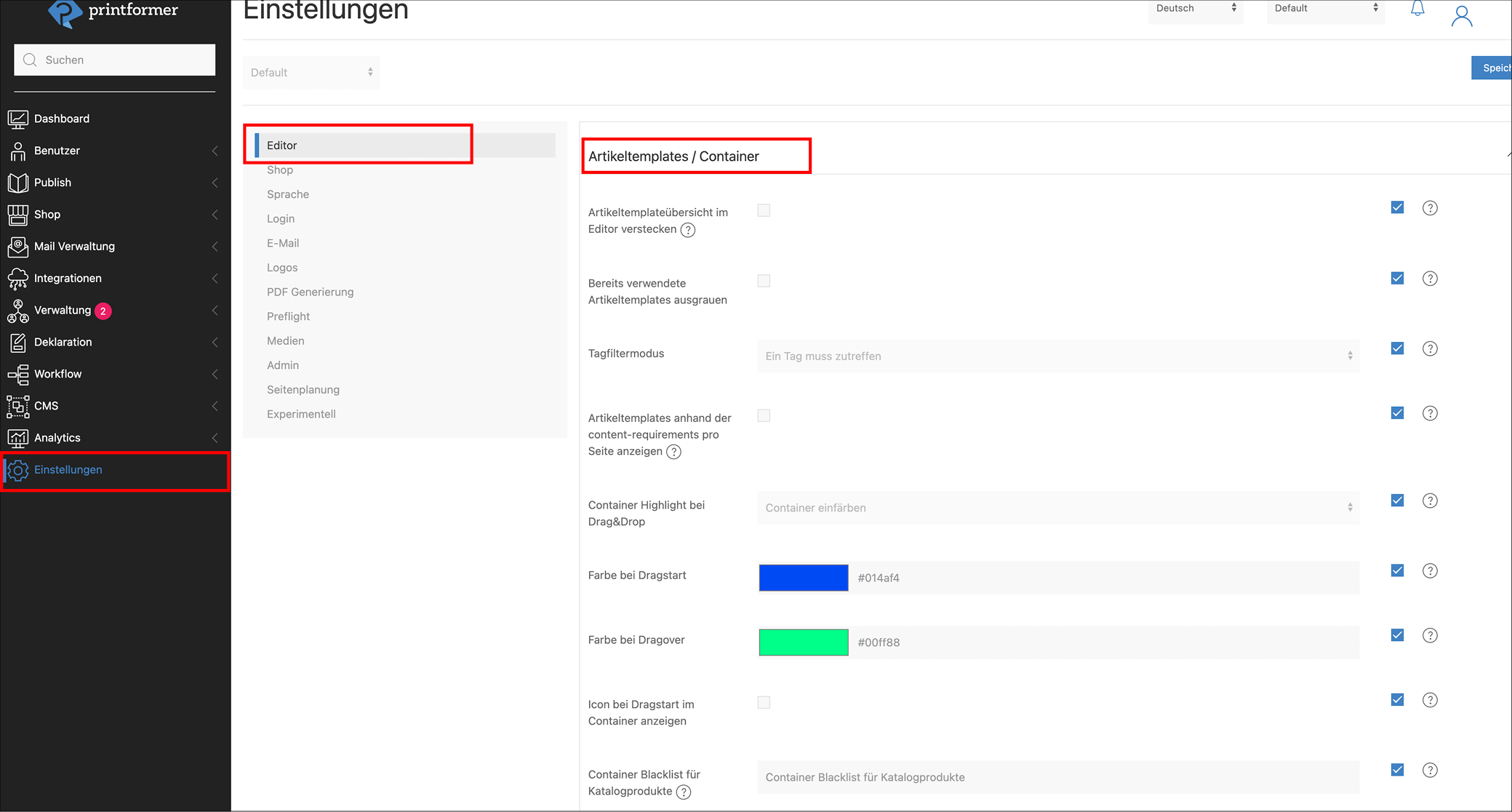
Editor Einstellungen
In den allgemeinen Einstellungen > Editor > Artikeltemplates / Container können folgende Settings für die Darstellung im Editor vorgenommen werden:

Setting | Beschreibung |
|---|---|
Artikeltemplateübersicht im Editor verstecken | sinnvoller Einsatz wenn pro Container nur ein Artikeltemplate zur Verfügung steht |
Bereits verwendete Artikeltemplates ausgrauen | Artikeltemplates die bereits in einen Container gezogen wurden, werden in der Sidebar ausgegraut dargestellt |
Tagfiltermodus | Dieser legt fest ob der Container mit einem Artikeltemplate befüllt werden kann wenn dieses nur einen der vorgegebenen Tags enthält oder ob es alle Tags enthalten muss |
Artikeltemplates anhand der content-requirements pro Seite anzeigen | Gibt es auf der aktuellen Seite einen Container ohne content-requirements wird keine Filterung vorgenommen |
Container Highlight bei Drag&Drop | Verhalten des/der Container beim rüber schieben eines Artikeltemplates: Kontur (Umriss) oder Fläche (Container) des Containers werden eingefärbt (hervorgehoben) |
Farbe bei Dragstart | Auswahl der Highlight-Farbe bei Auswahl eines Artikeltemplates |
Farbe bei Dragover | Auswahl der Highlight-Farbe beim Platzieren eines Artikeltemplates in den Container |
Icon bei Dragstart im Container anzeigen | (zusätzlich zum farblichen Highlight der/des Container/s) erscheint ein Icon im Container |
Container Blacklist für Katalogprodukte | kommaseparierte Liste mit content-requirements für Container die beim Drag&Drop der Artikeltemplates nicht hervorgehoben werden sollen |