Fix Quantity


product_quantity_dropdown_cart.liquid
CODE
{% if item.properties._qtysteps %}
{% assign quantityOptions = item.properties._qtysteps | split:',' %}
<div class="select-custom-dropdown">
<select name="updates[]" id="updates_{{ item.id }}" class="cart__qty-input" data-quantity-item="{{ forloop.index }}" data-quantity-input data-quantity-input-desktop>
{% for q in quantityOptions %}
{% assign zahl1 = q | downcase %}
{% assign zahl2 = item.quantity | downcase %}
<option value="{{ q }}" {% if zahl1 == zahl2 %}selected{% endif %}>{{ q }}</option>
{% endfor %}
</select>
<div class="select_arrow">
</div>
{% else %}
<input class="qty" type="number" name="updates[]" id="updates_{{ item.id }}" value="{{ item.quantity }}" min="0" aria-label="{{ 'product.quantity' | t }}">
{% endif %} product_quantity_dropdown.liquid
CODE
{% assign quantitySteps = '' %}
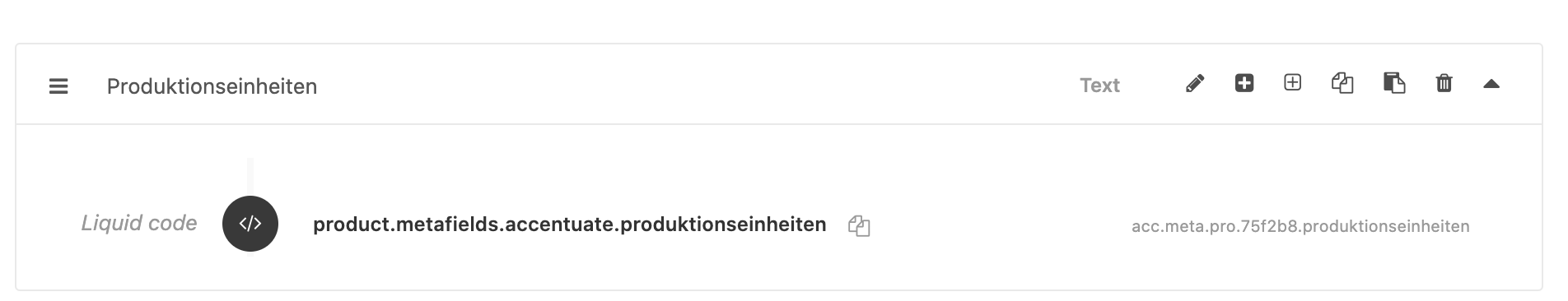
{% assign quantitySteps = product.metafields.accentuate.produktionseinheiten %}
{% if quantitySteps != nil %}
<div class="form-input">
<div class="select-custom-dropdown">
<select id="Quantity-product-template" name="quantity" class="select-custom-qty" style="display:block;"></select>
<div class="select_arrow">
</div>
<input type="hidden" name="properties[_qtysteps]" id="qty_information" value="{{quantitySteps}}">
</div>
</div>
<script>
mySplitResult = "{{quantitySteps}}".split(",");
window.addEventListener ('load', function () {
var myQtySteps = [];
var x = document.getElementById("Quantity-product-template");
for (var i = 0; i < mySplitResult.length; i++) {
var option = document.createElement("option");
option.text = mySplitResult[i];
x.add(option);
}
});
</script>
{% else %}
<input type="number" id="Quantity-{{ section.id }}" name="quantity" value="1" min="1" class="product-form__input" pattern="[0-9]*" data-quantity-input>
{% endif %}