Replace Quantity Input with Dropdown
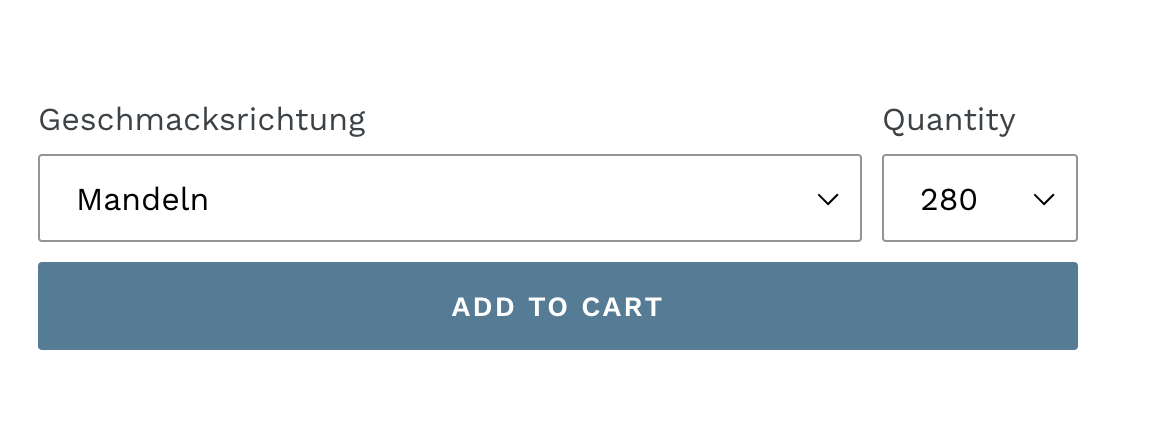
This Tutorial describes how you can can replace your quantity Textfield with a quantity dropdown on your product page and website:

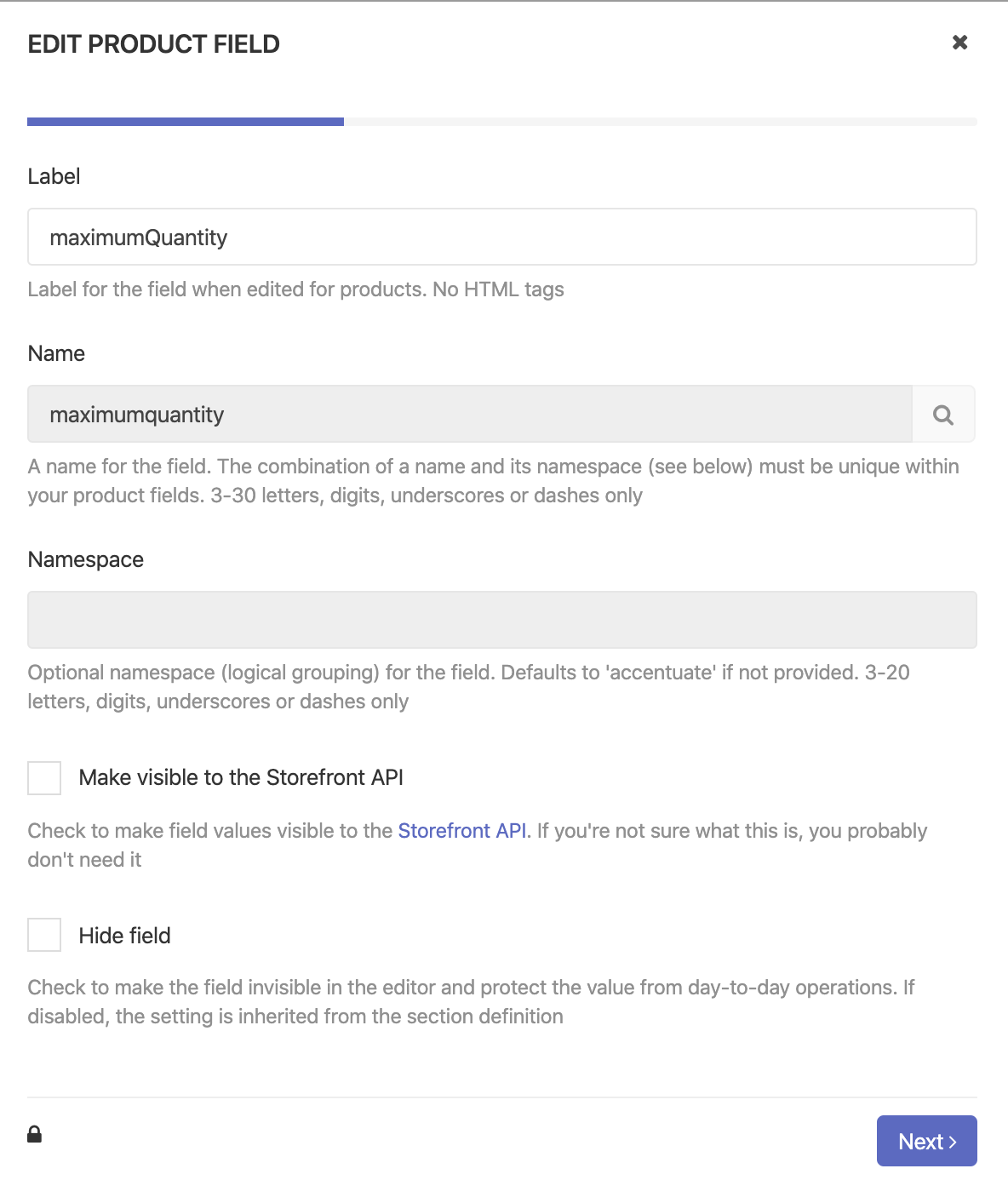
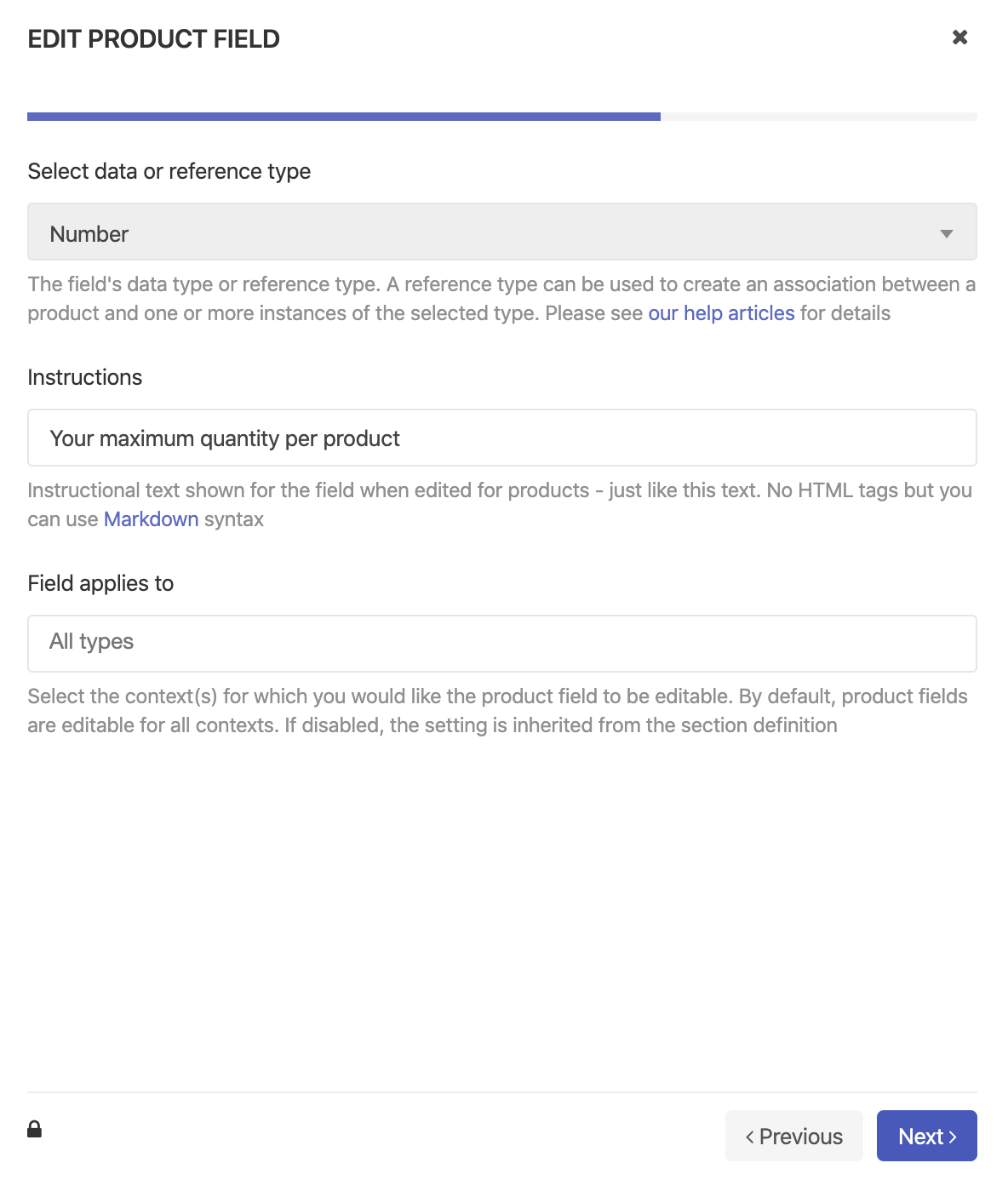
Create two new Product Metafields to store information about your maximum quantity and quantity steps per product:
Name | Information |
|---|---|
maximumQuantity | Your maximum quantity per product |
quantitySteps | Steps for increment your quantity |
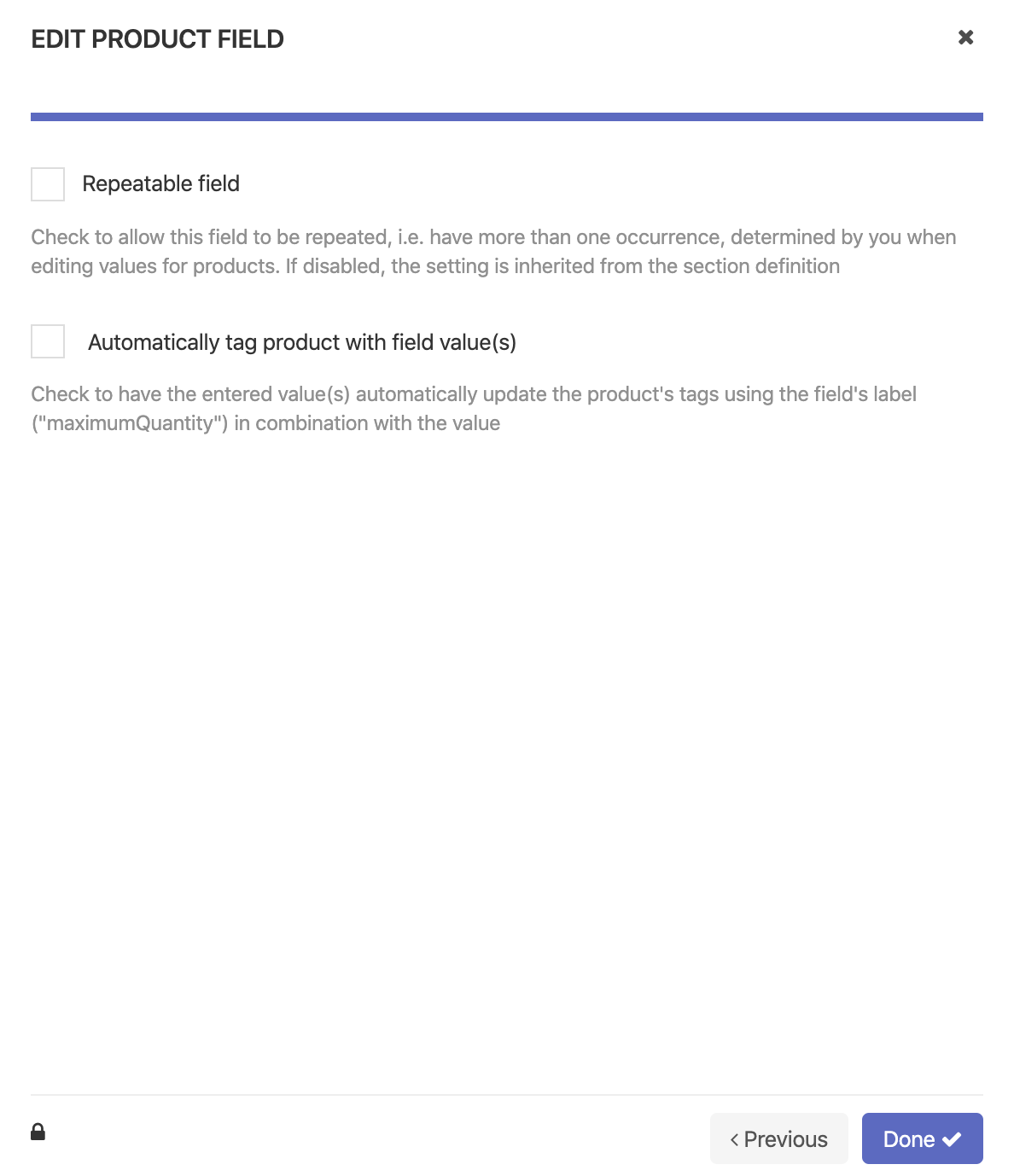
You can create new Metafields with several Apps you can find in the Shopify App Store. In our Example we use the Accentuate Custom Fields App.
 |  |  |
Add the following new Snippets to your Shopify Template
product_quantity_dropdown.liquid
{% assign quantitySteps = product.metafields.accentuate.quantitysteps | plus: 0 %}
{% assign maximumQuantity = product.metafields.accentuate.maximumquantity | plus: 0 %}
{% if quantitySteps > 0 and maximumQuantity > 0 %}
<div class="form-input">
<div class="select-custom-dropdown">
<select id="quantity" name="quantity" class="select-custom-qty" style="display:block;"></select>
<div class="select_arrow">
</div>
<input type="hidden" name="properties[_qtysteps]" id="qty_information" value="">
</div>
</div>
<script>
window.addEventListener ('load', function () {
var myQtySteps = [];
var x = document.getElementById("quantity");
for (var i = {{quantitySteps}}; i <= {{maximumQuantity}}; i+={{quantitySteps}}) {
myQtySteps.push(i);
var option = document.createElement("option");
option.text = i;
x.add(option);
}
document.getElementById("qty_information").value = myQtySteps.toString();
});
</script>
{% else %}
<input type="number" id="Quantity-{{ section.id }}" name="quantity" value="1" min="1" class="product-form__input" pattern="[0-9]*" data-quantity-input>
{% endif %}product_quantity_dropdown_cart.liquid
{% if item.properties._qtysteps %}
{% assign quantityOptions = item.properties._qtysteps | split:',' %}
<div class="select-custom-dropdown">
<select name="updates[]" id="updates_{{ item.id }}" data-quantity-item="{{ forloop.index }}">
{% for q in quantityOptions %}
{% assign zahl1 = q | downcase %}
{% assign zahl2 = item.quantity | downcase %}
<option value="{{ q }}" {% if zahl1 == zahl2 %}selected{% endif %}>{{ q }}</option>
{% endfor %}
</select>
<div class="select_arrow">
</div>
{% else %}
<input class="qty" type="number" name="updates[]" id="updates_{{ item.id }}" value="{{ item.quantity }}" min="0" aria-label="{{ 'product.quantity' | t }}">
{% endif %}filter_product_attributes_cart.liquid
{% assign hideAttributes = "_printformer-hash,_printformer-uid,_qtysteps" | split: ','%}
{% unless hideAttributes contains p.first %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
{% endunless %}Add Quantity to Product Page
Search for the quantity field on product-template.liquid:
<input type="number" id="Quantity-{{ section.id }}" name="quantity" value="1" min="1" class="product-form__input" pattern="[0-9]*" data-quantity-input>and replace it with the following code:
{% include 'product_quantity_dropdown' %}This snippet inserts the product_quantity_dropdown.liquid template in your product page.
Add Quantity to Cart and hide quantity steps
Search for the quantity field on cart-template.liquid:
<input class="cart__qty-input" type="number" name="updates[]" id="updates_large_{{ item.key }}" value="{{ item.quantity }}" min="0" pattern="[0-9]*" data-quantity-item="{{ forloop.index }}">and replace it with the following code:
{% include 'product_quantity_dropdown_cart' %}Delete all between the following code:
{% unless p.last == blank %} ######### {% endunless %}and add
{% include 'hide-printformerinfo' %}
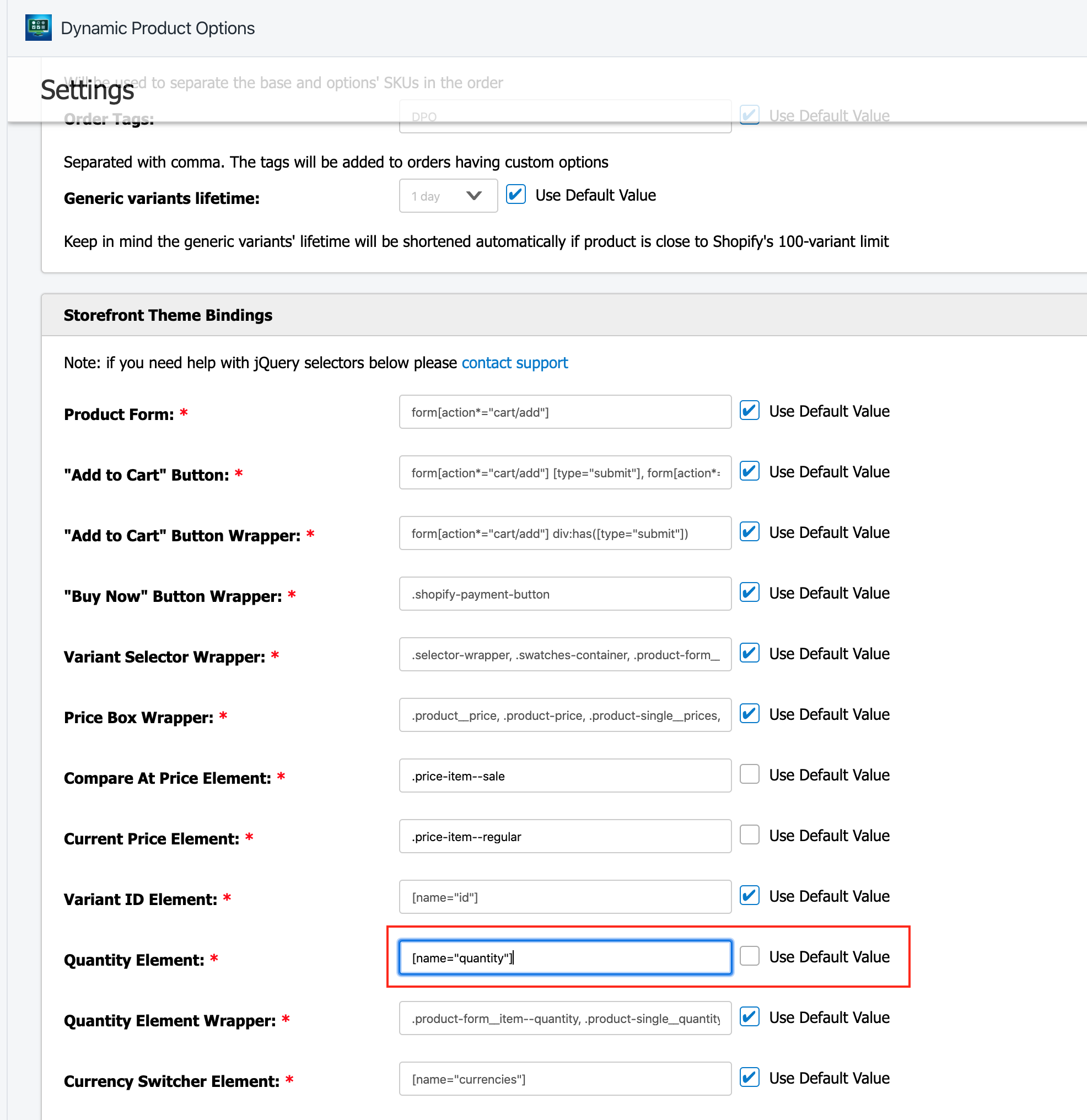
{% include 'filter_product_attributes_cart' %}Change CSS Selektor when you use ITORIS Dynamic Product Options (not required)

Add CSS Style for the Quantity Dropdown (not required)
Add new CSS Code for the new Dropdown Styling to the bottom of your css_main_.scss.liquid Template File
.select-custom-dropdown {
position: relative;
display: inline-block;
margin-bottom: 15px;
width: 100%;
} .select-custom-dropdown select {
font-family: 'Arial';
display: inline-block;
width: 100%;
cursor: pointer;
padding: 10px 15px;
outline: 0;
border: 2px solid #000000;
border-radius: 0px;
background: #ffffff;
color: #000000;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select-custom-dropdown select::-ms-expand {
display: none;
}
.select-custom-dropdown select:disabled {
opacity: 0.5;
pointer-events: none;
}
.select_arrow {
position: absolute;
top: 16px;
right: 15px;
pointer-events: none;
border-style: solid;
border-width: 8px 5px 0px 5px;
border-color: #7b7b7b transparent transparent transparent;
}
.select-custom-dropdown select:hover ~ .select_arrow,
.select-custom-dropdown select:focus ~ .select_arrow {
border-top-color: #000000;
}
.select-custom-dropdown select:disabled ~ .select_arrow {
border-top-color: #cccccc;
}