Editor jump via Admin
Depending on how the template has been configured, there are different variants when opening from the backend or when jumping into the template from the respective shop system.

If the Testdraft checkbox is activated, the print file generated from this draft will not be charged. However, the corresponding print PDF is locked – unlike print data generated regularly from the production form. (20 Testdrafts are available per month.)
Client | |
Here you can select which client (assigned to the template) is used to open the template. | |
Usage* | |
*Requirement: the different usages have been activated in the template configuration. | |
Customize | Editing and designing in the editor: Option to adjust or insert texts, shapes and images. |
Personalize | By uploading a CSV table, a predefined field can be filled with different contents (e.g. wedding cards with different names). |
Upload | In combination with template type Free format, own print files can be uploaded. |
Upload and editor | Possibility of a 2D and 3D preview of print data. |
Use declaration | |
Selection of a declaration. | |

More choices | |
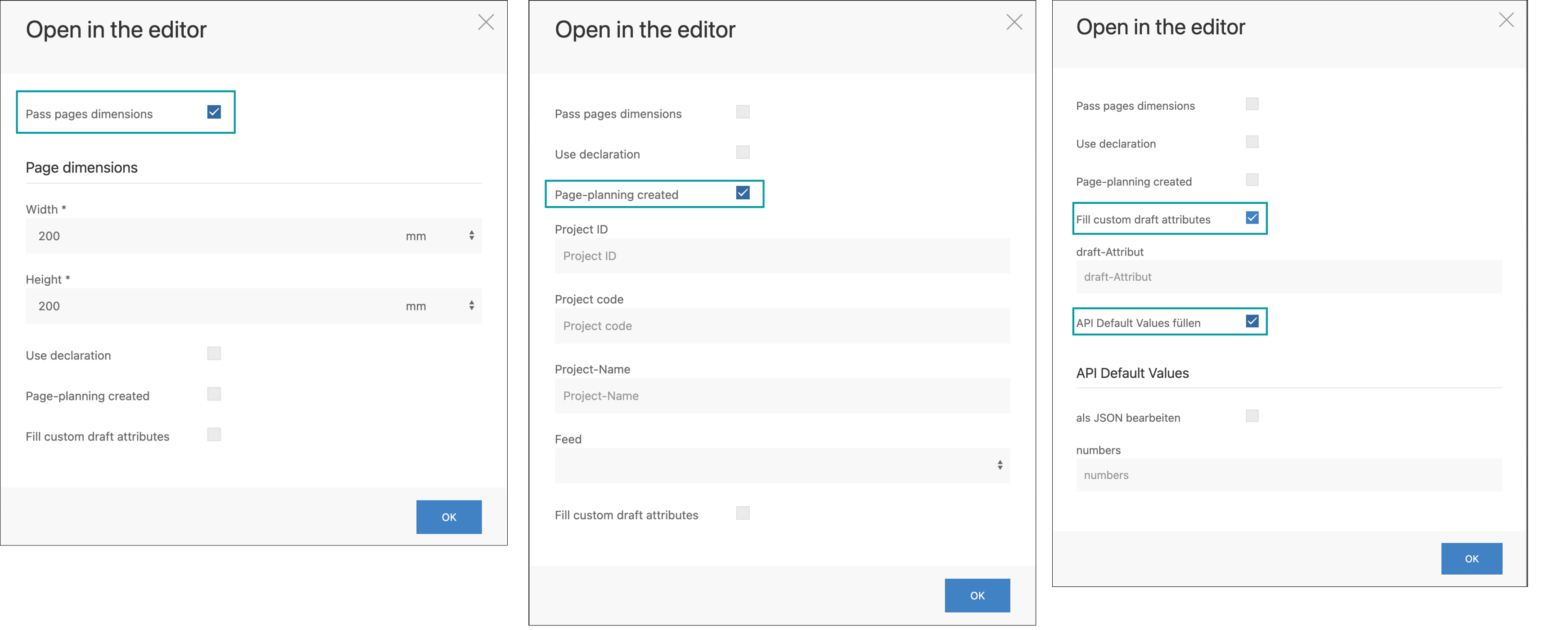
Pass pages dimensions | Offers the possibility of individually setting the page format of the template. The BlockSettings block-scaling and block-scaling-keep-proportions can be used to define in advance in the IDML how the elements of the template should behave. |
Create Page-planning | A page planning can be created that creates a link between draft and feed. Optionally, project ID, project code, project name can be specified and the wanted feed must be selected. |
Fill custom draft attributes | By activating, the values saved in the draft attributes (Publish > Drafts > Draft attributes) can be filled. |
Fill API default values | By activating, the DataKeys contained in the template can be pre-filled. (For example, filling a DataKey which is visible in the header on every page). In the shop, for example, a text can already be entered on the product page, which is then adopted via the DataKey in the template. (This prevents text fields from being missed). pf-meta-now: Calendar function; If you are interested in this feature, please contact us. |
