Placeholder
Mit dem Tag PFPlaceholder können Text-Platzhalter erstellt werden, um Inhalte über den Formulareditor im printformer Editor (Strict) oder automatisiert über eine externe Datenquelle, in einen bestehenden Text oder Textrahmen, einfließen zu lassen.

Allgemeine Funktionen
Die Placeholder beziehen ihren Inhalt anhand eines oder mehrerer DataKeys aus einer Zeile der Datenquelle:
ein Placeholder kann mehrere DataKeys haben (kommasepariert, etwaige Leerzeichen werden gelöscht)
dabei werden die Inhalte aus der Datenquelle mit einem definierbaren Trennzeichen zusammengeführt
sollte für einen DataKey kein Inhalt in der Datenquelle hinterlegt sein, bzw. entspricht der Inhalt einem leeren String, wird der DataKey bei der Zusammenführung übersprungen, so dass es nicht zu einer Dopplung der Trennzeichen kommt
Placeholder können auch mit Daten (DataKeys) aus dem printformer System befüllt werden werden (bspw. für automatische Seitenzahlen).
der Inhalt wird grundsätzlich einem Trimming unterzogen, so dass keine Leerzeichen am Anfang oder am Ende des Strings stehen bleiben
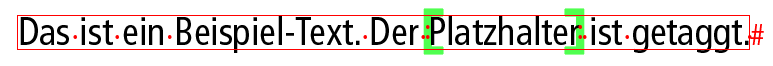
Placeholder haben einen Standardwert, der dem Text aus dem Template entspricht. (Im oberen Beispiel aus InDesign ist der Standardwert: "Platzhalter"). Der Standardwert wird im printformer Editor nur angezeigt wenn dafür ein bestimmtes Attribut (use-standard-text-if-empty = true) hinzugefügt wird. Ansonsten erscheint dort nur Text wenn über den Formulareditor etwas eingegeben wurde.
ein Placeholder hat nur ein Zeichenformat (Textstyle), werden einzelne Zeichen des Placeholders umformatiert, kommt bei der Verarbeitung nur das Format des ersten Zeichens zur Anwendung
Platzhalter die nicht aus formatierten Katalogprodukten oder StyledText befüllt wurden können keine Aufzählungspunkte beinhalten.
Soll der als Platzhalter im InDesign-Dokument eingegebene Text (= Standardtext) im printformer Template (Editor) sichtbar sein, muss das Attribut "use-standard-text-if-empty": true dem Placeholder-Tag hinzugefügt werden. (Eingabe als eigenständiges Attribut am Tag PFPlaceholder: Name = use-standard-text-if-empty; Wert = true)
Dabei ist jedoch zu beachten, dass dieser Text gedruckt wird, falls keine neuer Text eingegeben wird, bzw. der Inhalt des Placeholders aus einer Datenquelle gezogen wird
Bei Textblöcken, die Placeholder beinhalten, sollte auf Inline-Textediting (Textbearbeitung direkt im Textblock) verzichtet werden; auch wenn der Content des Placeholders nicht mittels Formulareditor eingegeben wird (bspw. per Feed). (Ansonsten kann es passieren, dass beim Editieren des Textes versehentlich der Cursor im Placeholder landet.)
Eine Kombination aus Inline-Textediting und dem Formulareditor ist nicht möglich.
Es wird empfohlen Blöcke mit Placeholdern immer zu sperren (BlockSetting block-disable-interactions = true)
Die Verwendung von Placeholdern in einem Gruppentemplate mit content-identifier funktioniert nicht wenn diese innerhalb eines (Fließ-)Textes stehen. Ebenso dürfen keine Leerzeichen außerhalb des Placeholder vorhanden sein.
Besteht das Template (oder eine Seite im Template) nur aus Placeholdern, die mittels Formulareditor befüllt werden können (und keinen editierbaren Blöcken) wird der Sidebar-Button Editieren automatisch ausgeblendet.
Bei Klick auf einen Block der nur mittels Formulareditor bearbeitet werden kann, wird dieser automatisch in der Sidebar geöffnet.
Placeholder im InDesign anlegen
Um die Bearbeitung zu vereinfachen sollten zunächst die Tag-Marken eingeblendet werden (Ansicht > Struktur > Tag-Marken einblenden).
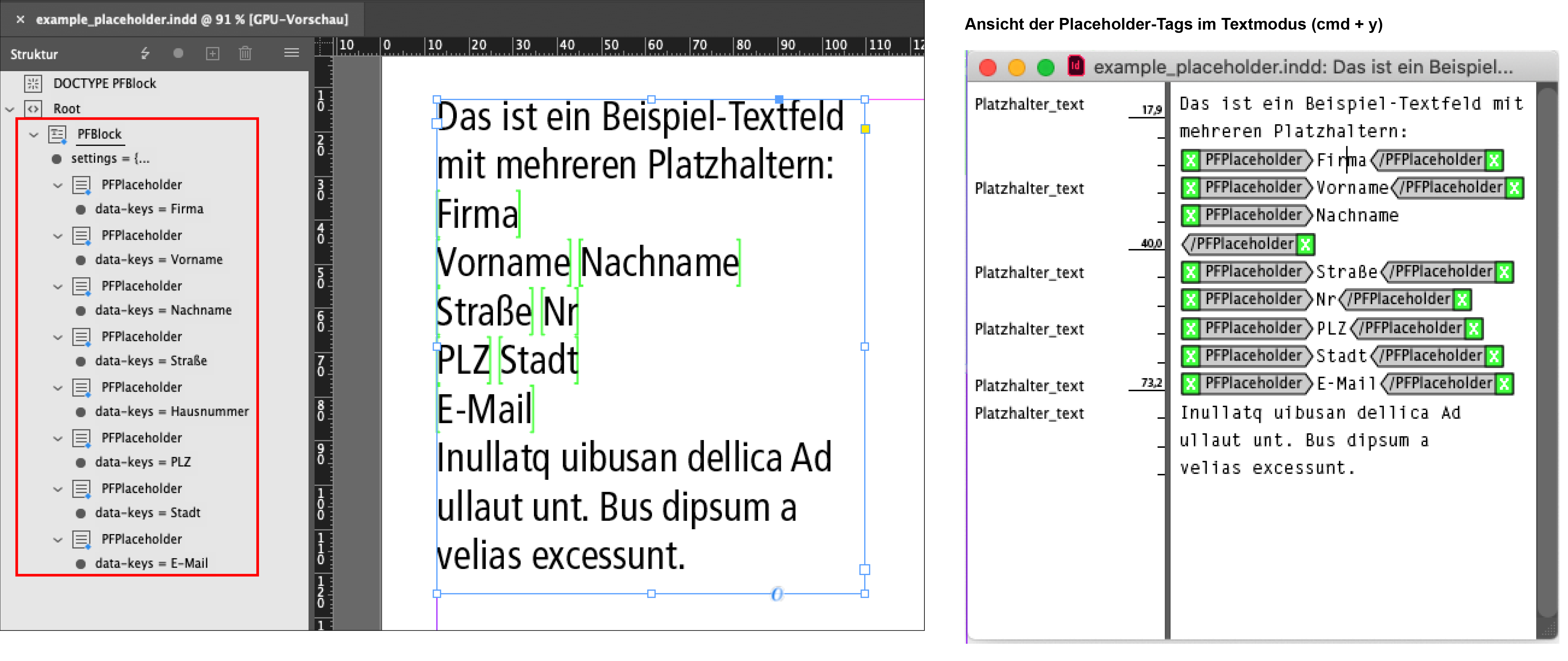
Zur Definition eines Placeholders im InDesign-Dokument wird dem gewünschten Textrahmen zunächst der Tag PFBlock zugewiesen (Rechtsklick > Tag für Rahmen > PFBlock – oder über das Tag-Menüfenster). Wenn gewünscht kann die Bearbeitung des gesamten Blocks mittels Settings eingeschränkt werden (bspw. block-disable-interactions).
Anschließend werden die gewünschte/n Textstelle/n markiert und mit dem Tag PFPlaceholder versehen (Rechtsklick > Tag für Text > PFPlaceholder).
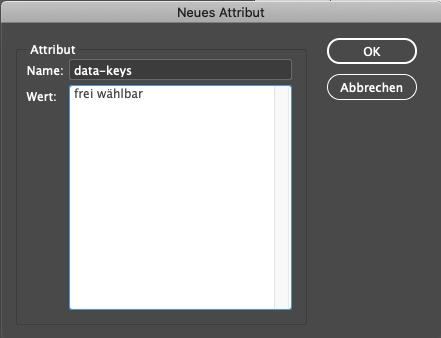
Um den einzelnen Placehodern Inhalte später zuweisen zu können, wird jeweils ein Attribut mit einem oder mehreren data-keys hinzugefügt (Rechtsklick auf den Tag > Neues Attribut… > Name: data-keys; Wert: frei wählbar).

Sollte nachträglich der getaggte Text oder die Markierung verändert werden kann der Text auch im Textmodus (Cursor im Text > cmd + y) bearbeitet werden. Dort sind die Marker deutlicher sichtbar und der Cursor kann einfacher gesetzt werden. Auch die Einblendung der “Verborgenen Zeichen” kann für die Bearbeitung hilfreich sein (Menüleiste Schrift > Verborgene Zeichen einblenden).

Sind bei (bspw. mehrseitigen) Templates die gleichen Placeholder (identische data-keys) mehrfach im Template enthalten, wird der Inhalt eines im Editor ausgefüllten Feldes für die weiteren Textblöcke übernommen.
Screenvideo
Zusammenfassung aller oben beschriebenen Schritte:
Name | Werte | Verwendung | Anwendungsbeispiel |
|---|---|---|---|
Attribute |
| ||
|
Die unter den Name aufgelisteten Werte sind eigenständige Attribute am Tag PFPlaceholder und werden jeweils als Name eingegeben, die dafür möglichen Werte sind in der zweiten Spalte aufgelistet. Fall die Zelle leer ist, ist der Wert frei wählbar. | |||
data-keys* |
| Ein oder mehrere DataKeys (kommasepariert), anhand derer in den aktuellen Datenquellen nach Inhalten für den Block gesucht wird. Ist die Datenquelle modifizierbar führen mehrere DataKeys jedoch zu einer impliziten nicht Modifizierbarkeit des Inhalts. (Ausnahme: Wenn der Formulareditor aktiviert ist erstellt dieser eine eigene Datenbank) | Erstellung von Visitenkarten (automatisierte Datenzusammenführung) mit DataKeys Name, Adresse, Telefon, etc. |
separator |
| Definition des Trenn-Zeichens bei Verwendung mehrere DataKeys innerhalb eines Placeholders. Standardwert: ", " | Die Inhalte der DataKeys sollen mit einem / getrennt werden |
is-content-modifiable | true oder false | Inhalte die per Datenquellen in den Placeholder geladen werden, können durch dieses Attribut überschrieben werden. Standardwert: false | In ein Container Template werden Artikel über den Feed geladen, die der User im Editor anpassen kann (bspw. Preise oder Beschreibung). |
use-standard-text-if-empty | true oder false | Der als Platzhalter im InDesign-Dokument eingegebene Text (= Standardtext) bleibt bestehen wenn kein anderer Text eingegeben wird. (Ist dieses Attribut nicht vorhanden ist Placeholder im Editor nicht sichtbar.) Standardwert: false | Im Template soll der Platzhalter immer sichtbar sein. |
strip-styles | true oder false | Bietet die Möglichkeit einen Platzhalter mit Text aus einer Datenquelle, der bereits formatiert ist (StyledText) ohne dessen Textstyle einzufügen. | Aus einem gestalteten Haupttitel eines Buches soll der Titel entnommen und ohne dessen Formatierung auf die erste Seite des Buchblocks gesetzt werden. |
self-destruct | true oder false | Wird dieses Attribut gesetzt löst sich der Placeholder auf, nachdem er mit initialem Wert gefüllt wurde und wird dadurch zu einem normalen Textblock. | Für eine Karte sollen vor dem Editor-Einsprung Namen eingegeben werden können. Im Editor können diese dann inline editiert werden. |
JSON-String | Bietet die Möglichkeit den Text nur einzublenden wenn die vorgegebenen Bedingungen erfüllt sind. | das Wort “Mobil” erscheint nur wenn eine Mobilnummer vorhanden ist | |