Template Installation (Dawn)
Diese Template Installations Anleitung wurde auf Basis des Shopify Dawn Themes angefertigt. Wenn du ein anderes Theme benutzt, können die liquid Dateinamen oder auch die Screenshots anders aussehen wie die hier abgebildeten.
Produktseite
Datei: sections/main-product.liquid
Editor/Design Button
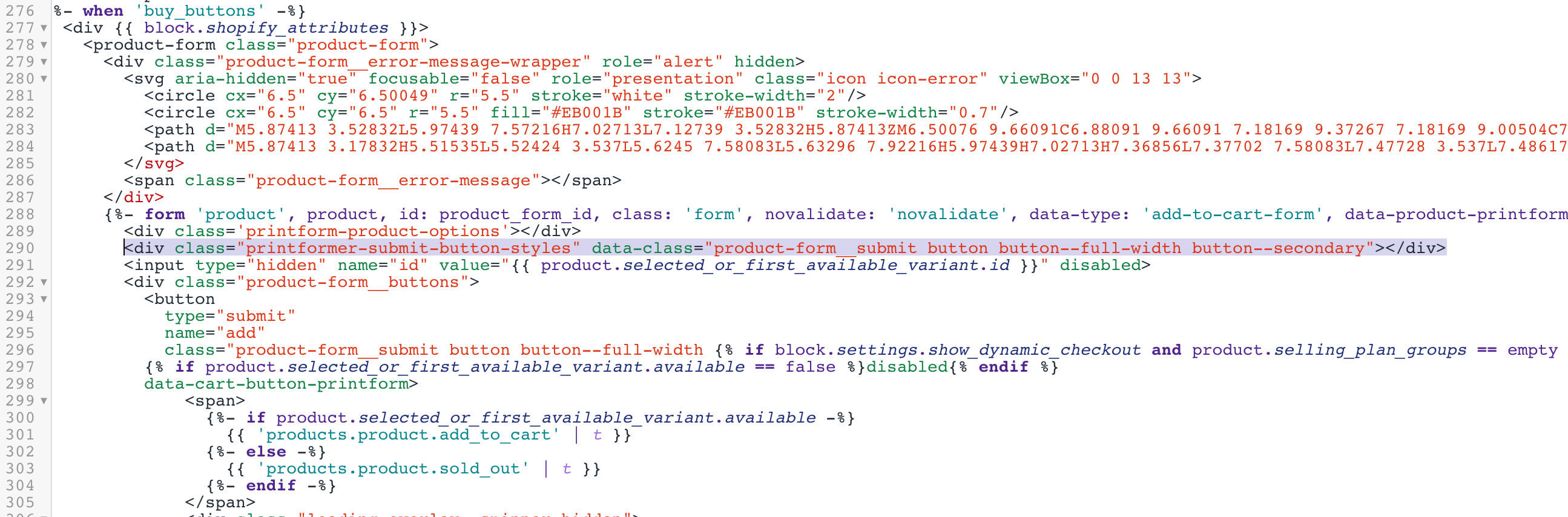
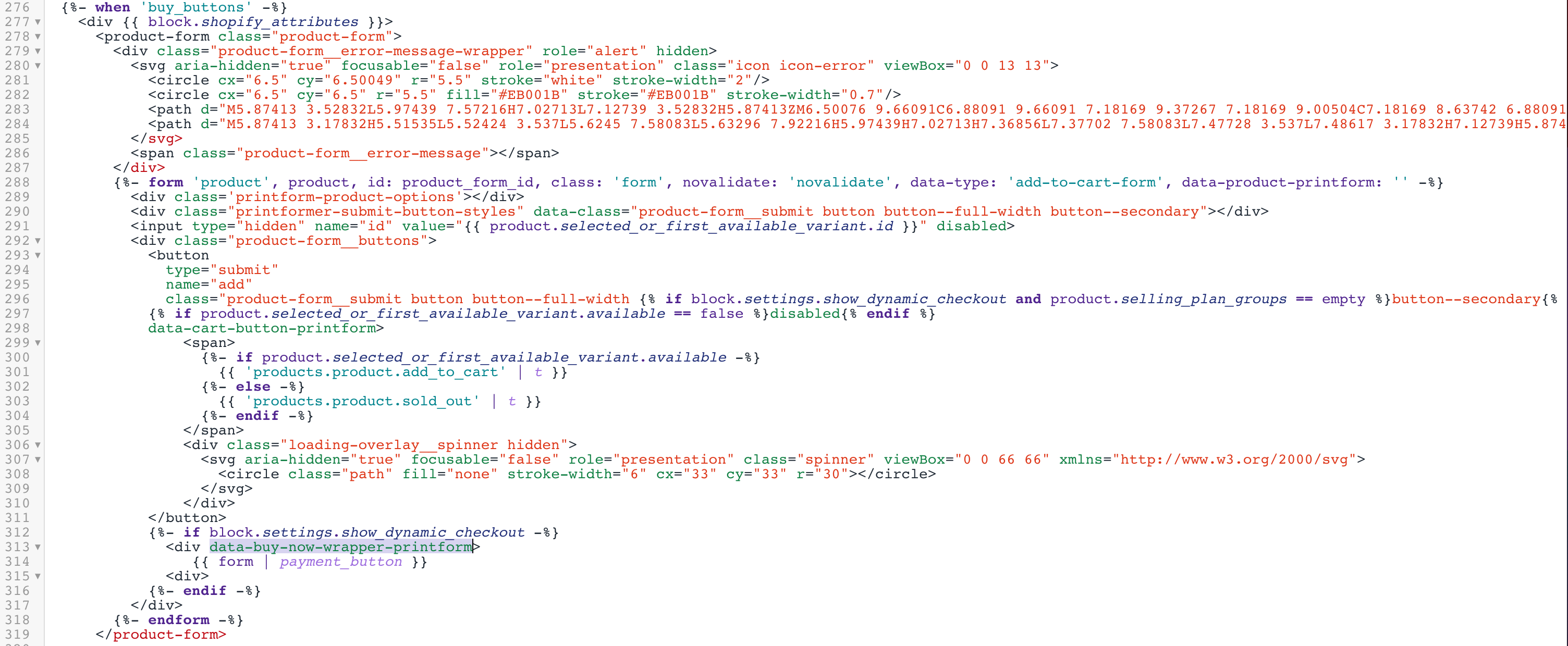
<div class="printformer-submit-button-styles" data-class="product-form__submit button button--full-width button--secondary"></div>Platziere diesen HTML Code an die Stelle wo der Editor/Design Button auf deiner Produktseite angezeigt werden soll.

Produkt Optionen
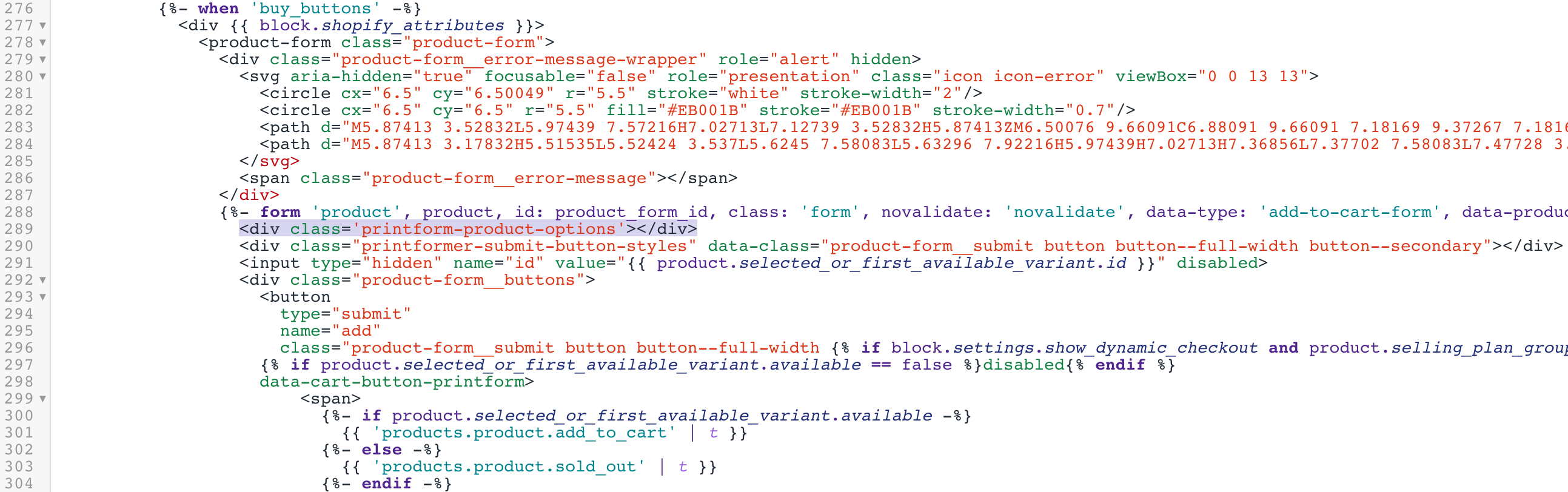
<div class='printform-product-options'></div>Platziere diesen HTML Code an die Stelle wo die Produkt Optionen auf deiner Produktseite angezeigt werden sollen.

Produkt Formular
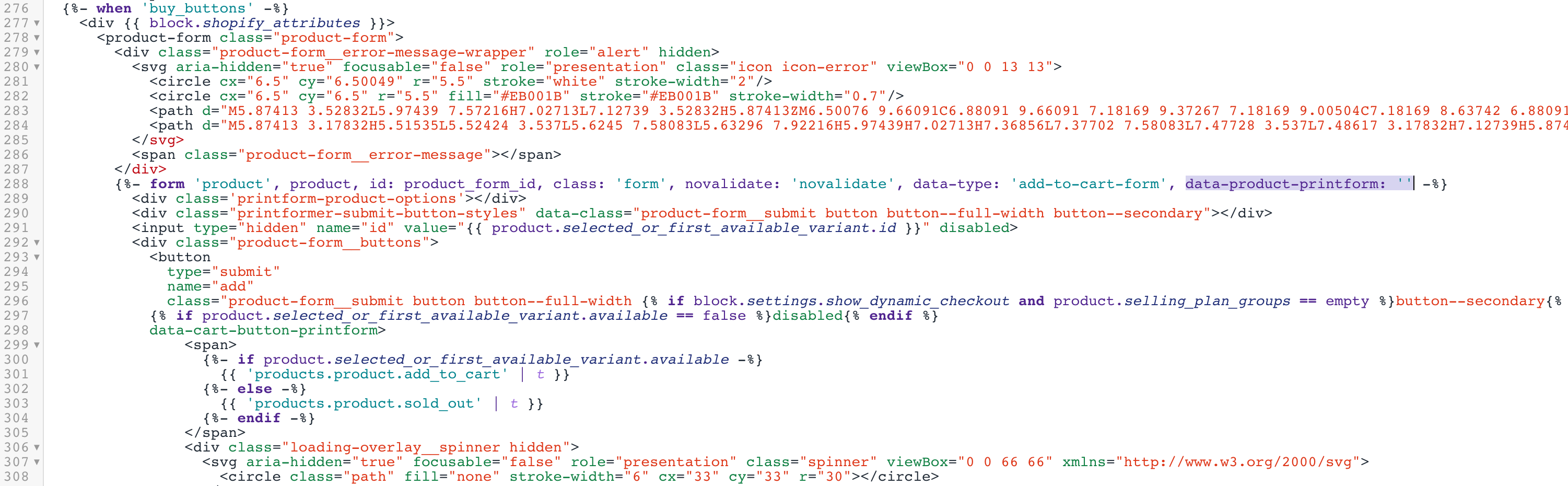
{% form 'product', product, data-product-printform: '' %}Platziere das data Attribut data-product-printform in deinem Produkt Formular Tag

Bei älteren Shopify Themes sieht der Code wie folgt aus:
<form action="/cart/add" data-product-printform>Warenkorb Button
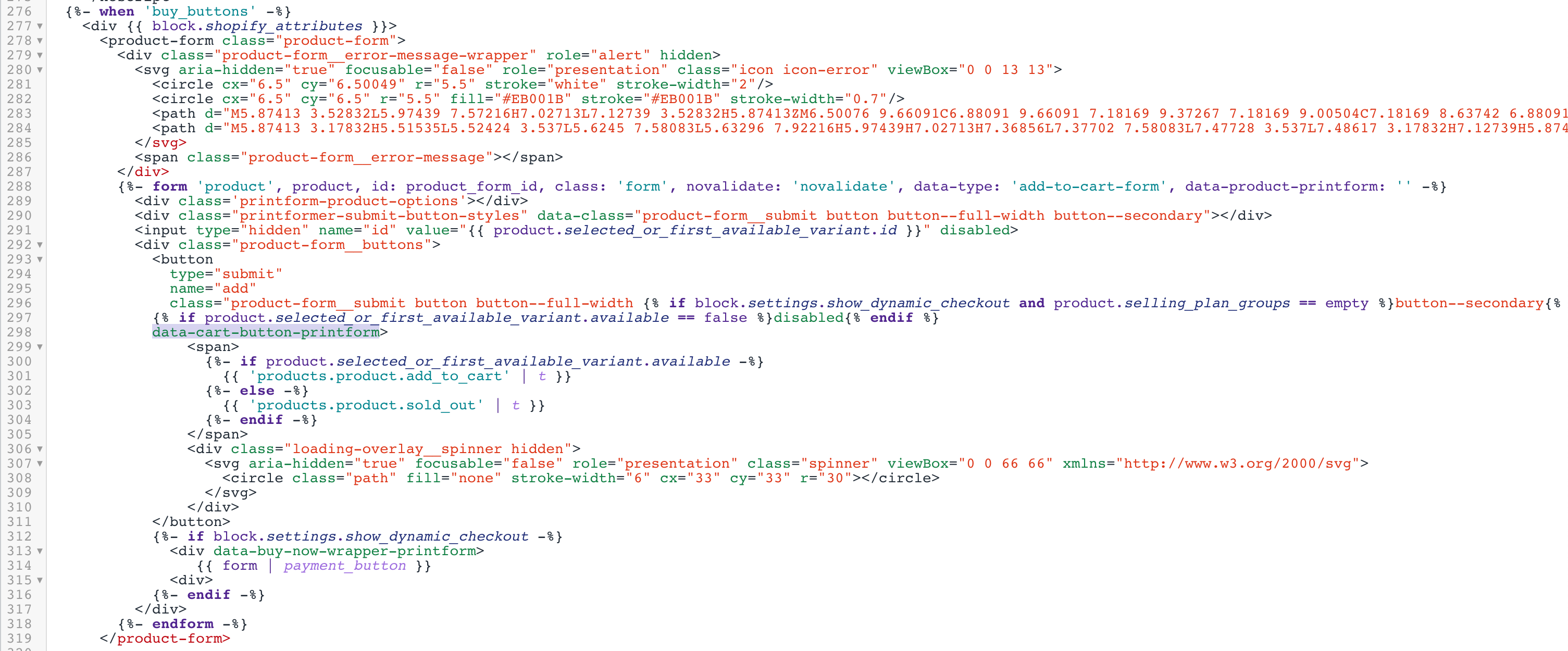
<button type="submit" name="add" data-cart-button-printform>Add to cart</button>Platziere das data Attribut data-cart-button-printform in deinem Produkt Formular Tag

Sofort-Kaufen Button
<div data-buy-now-wrapper-printform>
{{ form | payment_button }}
<div>Platziere das data Attribut data-buy-now-wrapper-printform im div des Sofort-Kaufen Buttons

Mengen Textfeld
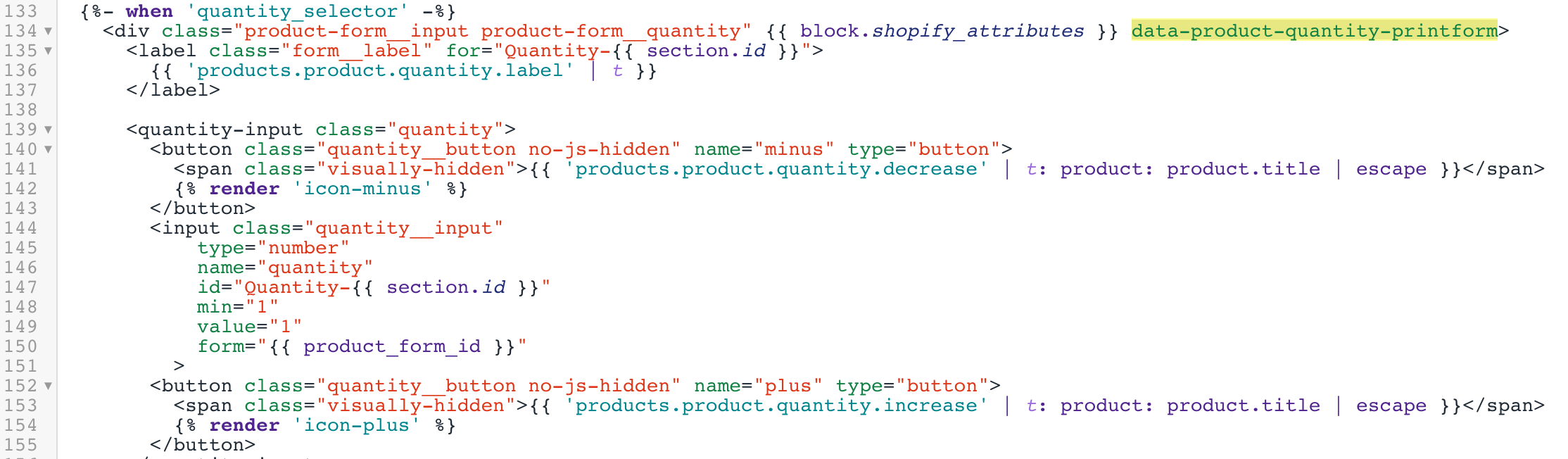
<div class="product-form__input product-form__quantity" data-product-quantity-printform>Platziere das data Attribut data-product-quantity-printform im div, wo das Mengen Input vorhanden ist.

Downloads
Werden Downloads für Druckvorlagen auf der Produktseite angeboten, muss dieser Schritt durchgeführt werden
<div data-product-downloads-printform></div>Platziere dieses div an der Stelle wo die Downloads angezeigt werden sollen
Preis
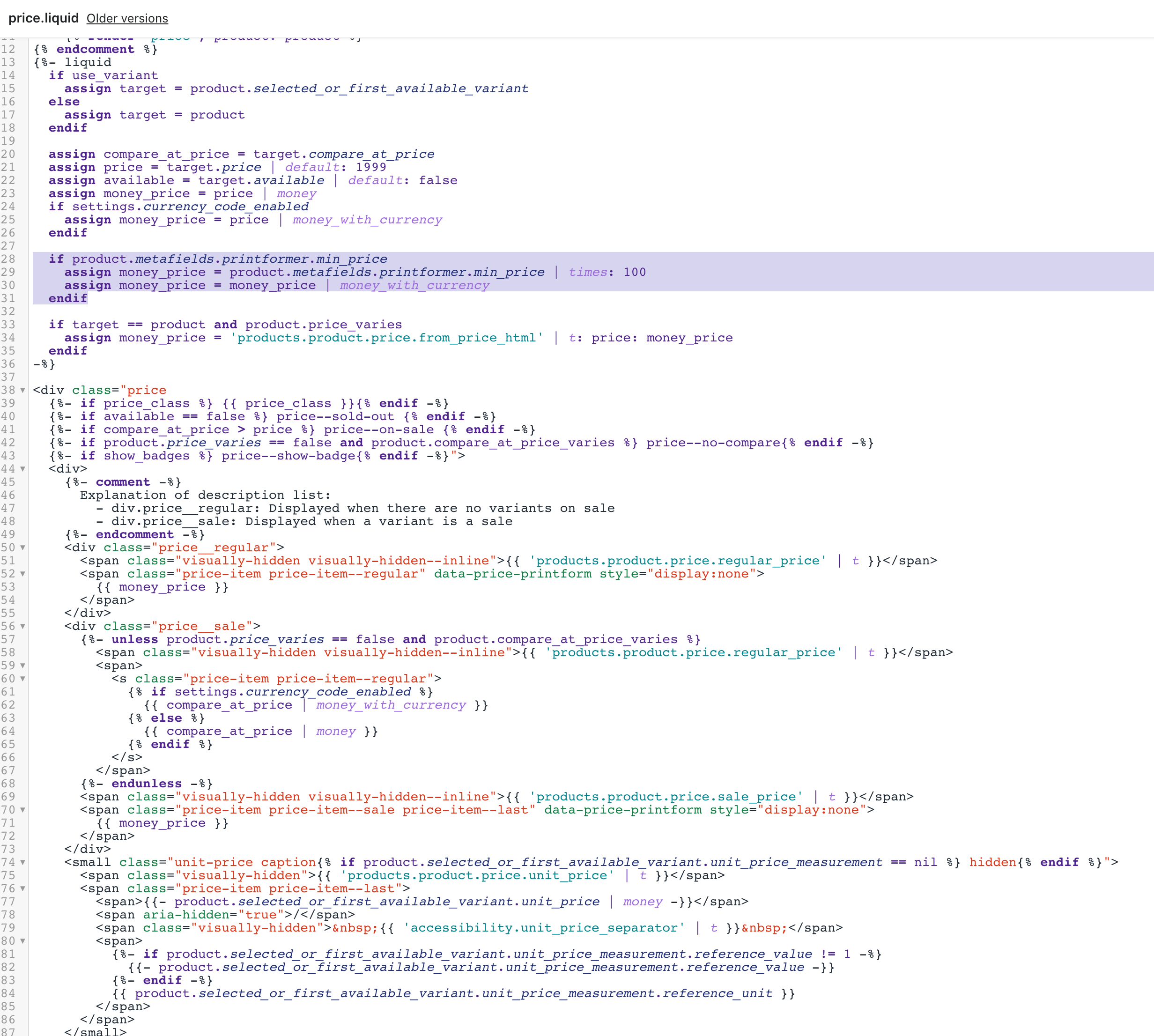
Datei: snippets/price.liquid
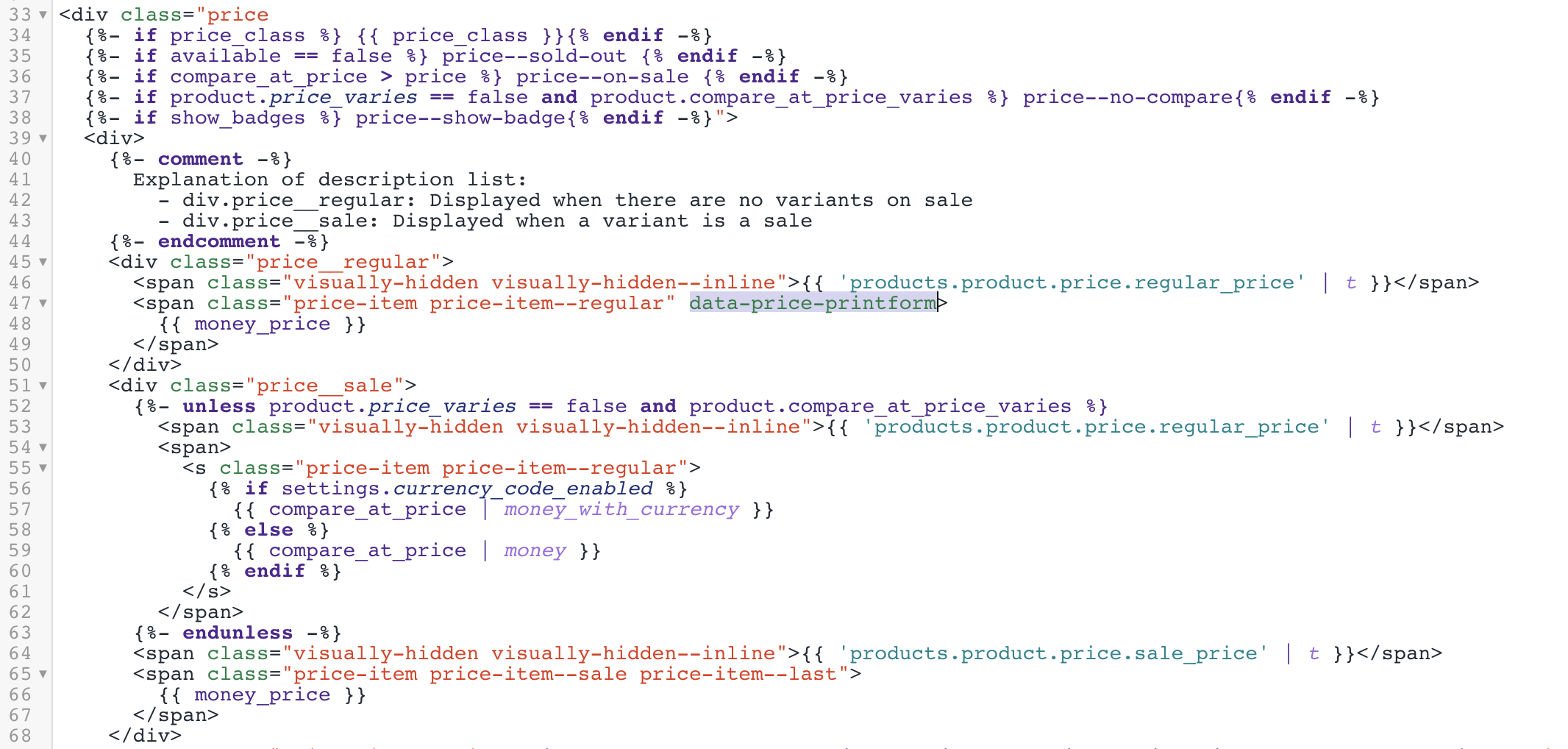
<span class="price-item price-item--regular" data-regular-price data-price-printform>
{{ money_price }}
</span>Platziere das data Attribut data-price-printform im price-item span

if product.metafields.printformer.min_price
assign money_price = product.metafields.printformer.min_price | times: 100
assign money_price = money_price | money_with_currency
endifPlatziere diese Abfrage weiter oben in der Datei. Damit kann der kleinste Preis in der Collection Übersicht ausgegeben werden.

Image
Wird nur benötigt wenn das Produktbild durch ein Thumbnail aus dem Editor ersetzt werden soll. Dabei handelt es sich um die Einstellung “Show Draft Thumbnail” in den Settings.
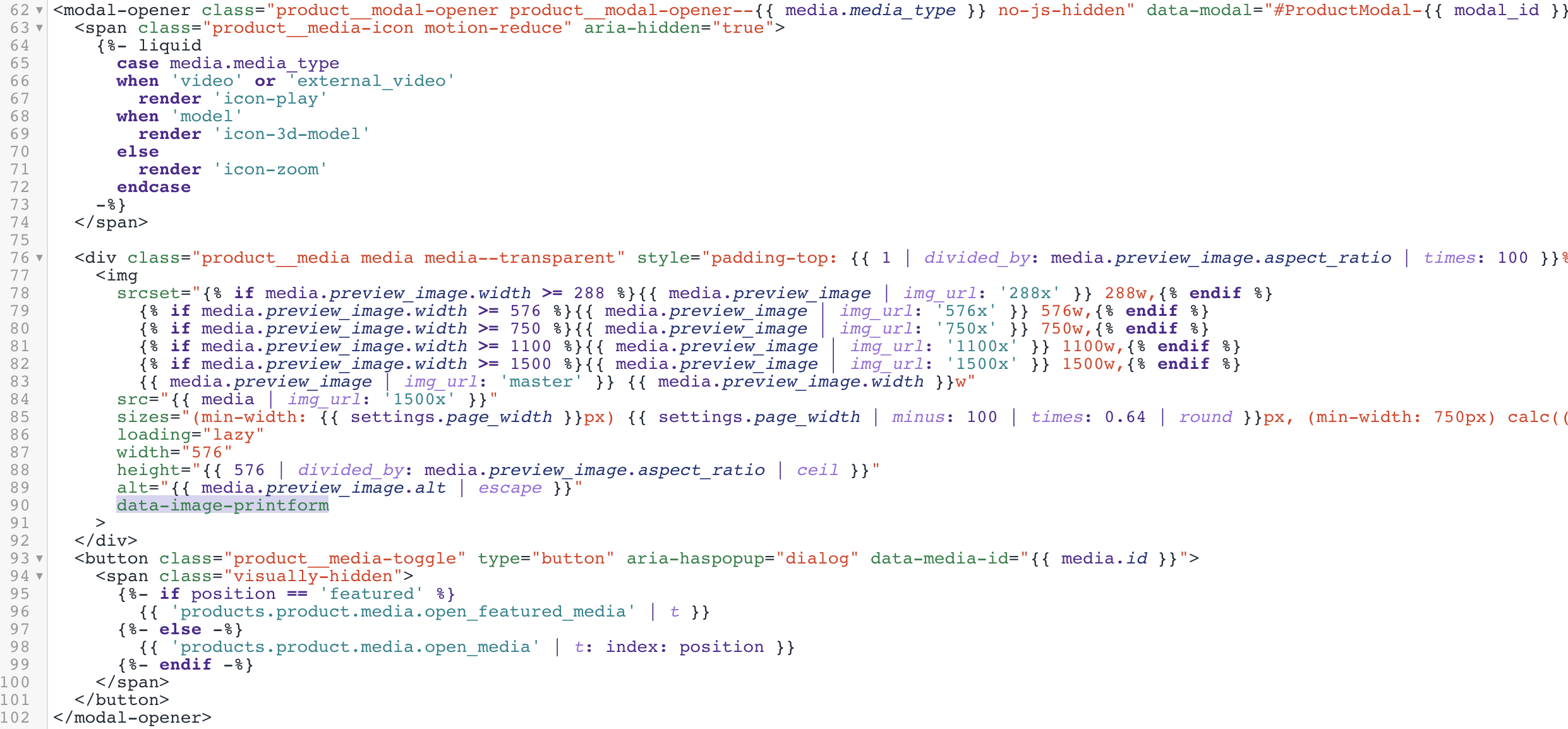
Datei: snippets/product-thumbnail.liquid
<img src="" alt="" data-image-printform/>Platziere das data Attribut data-image-printform im img Tag

Warenkorb
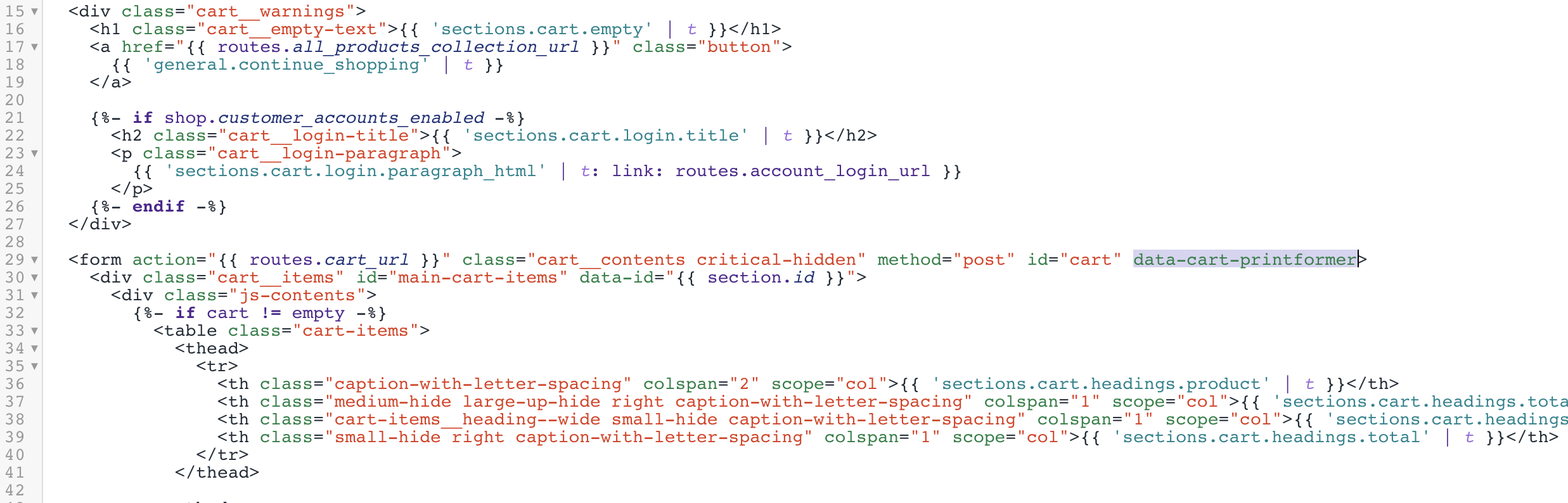
Datei: sections/main-cart-items.liquid
Cart Form
<form action="{{ routes.cart_url }}" method="post" data-cart-printformer>Platziere das data Attribut data-cart-printformer im form Tag

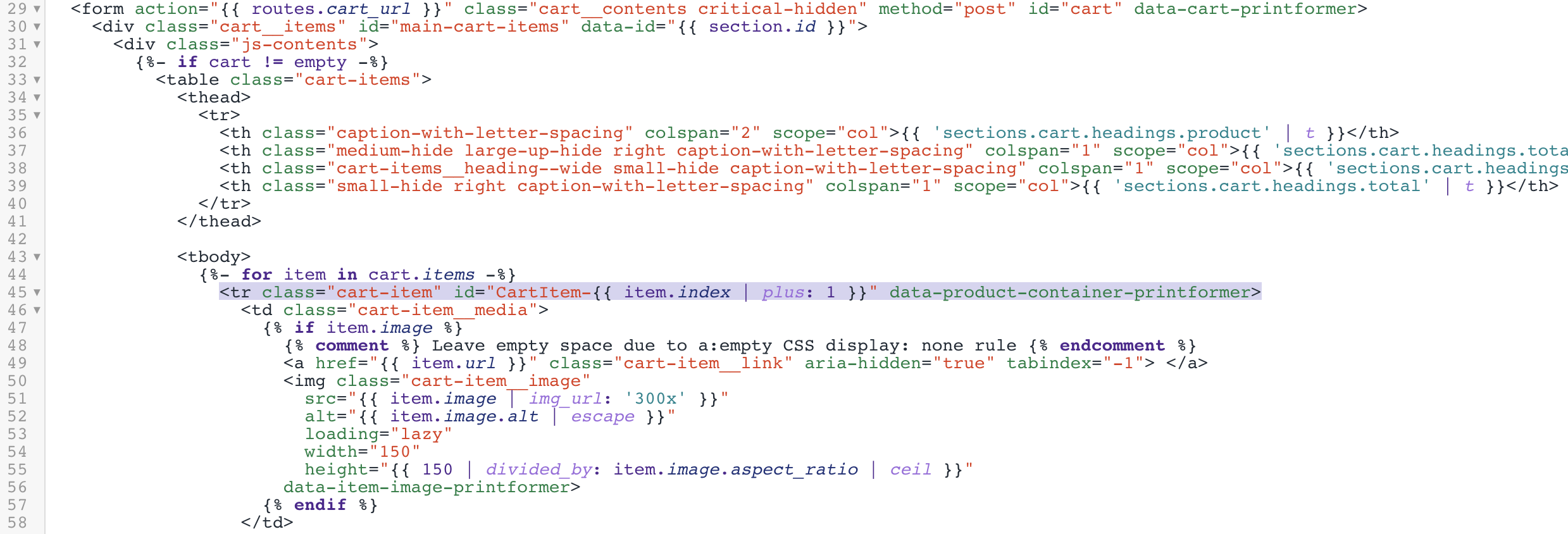
Cart Item Container
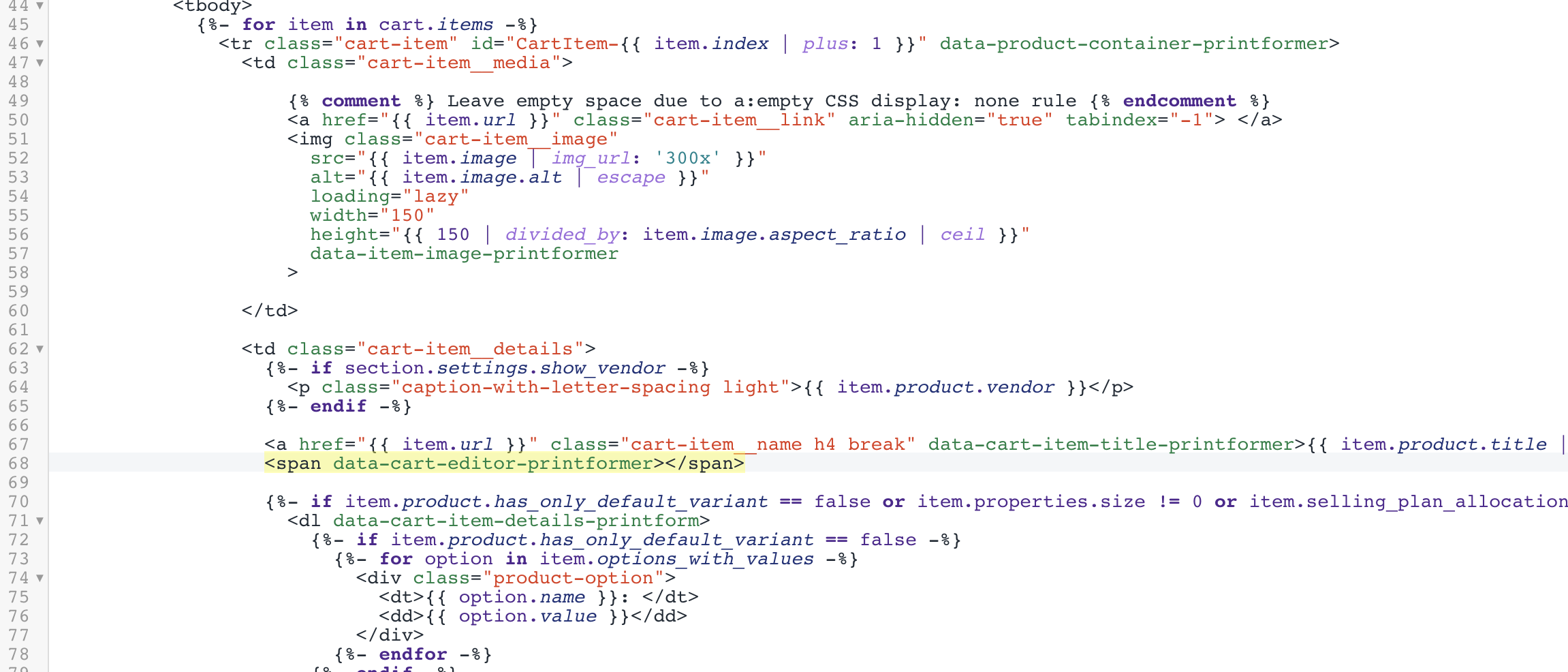
<tr class="cart-item" id="CartItem-{{ item.index | plus: 1 }}" data-product-container-printformer>Platziere das data Attribut data-product-container-printformer im tr Tag

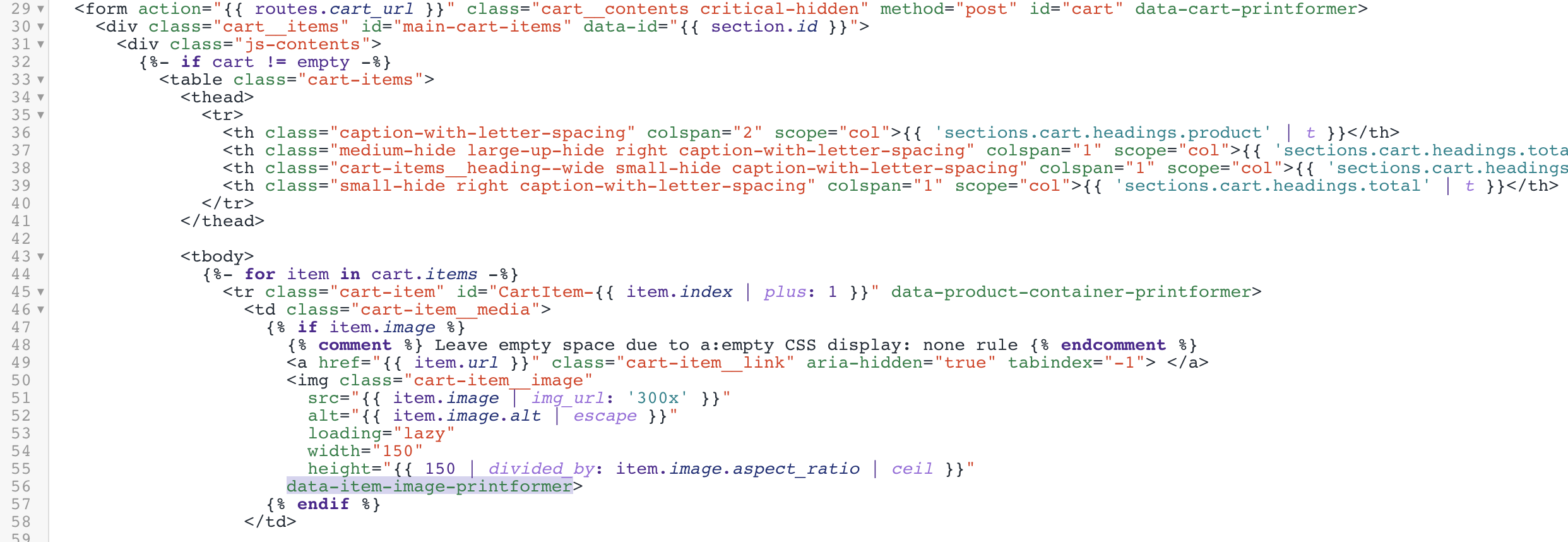
Cart Item Image
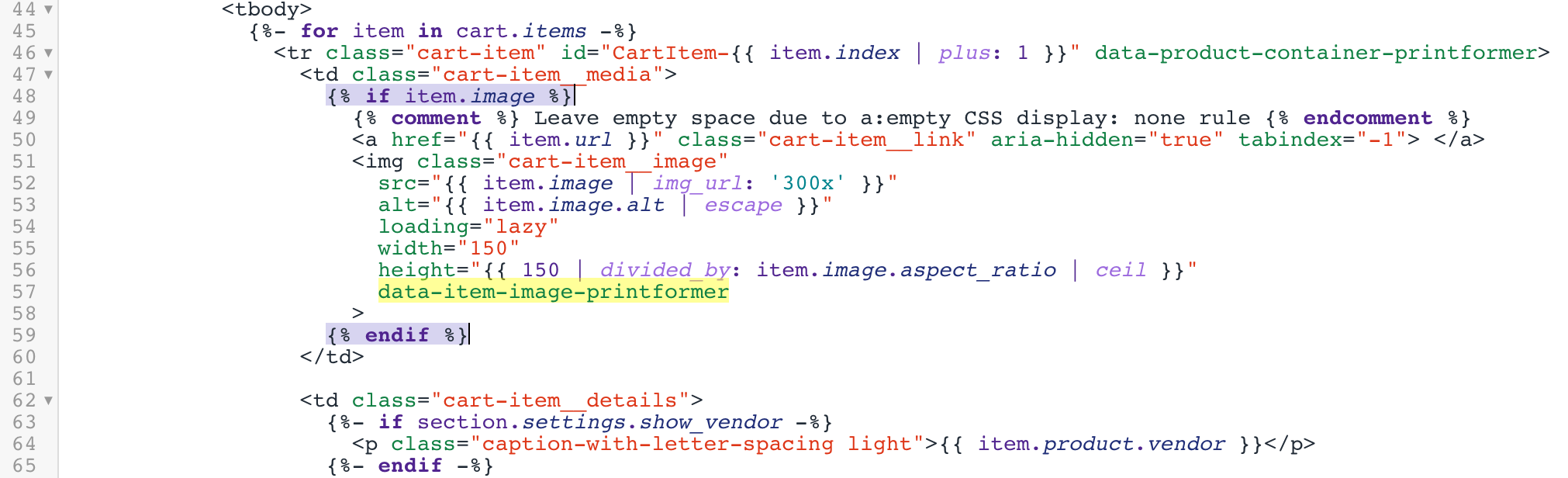
Wird nur benötigt wenn das Produktbild durch ein Thumbnail aus dem Editor ersetzt werden soll. Dabei handelt es sich um die Einstellung “Show Draft Thumbnail” in den Settings.
<img class="cart-item__image"
src="{{ item.image | img_url: '300x' }}"
alt="{{ item.image.alt | escape }}"
loading="lazy"
width="150"
height="{{ 150 | divided_by: item.image.aspect_ratio | ceil }}"
data-item-image-printformer>Platziere das data Attribut data-item-image-printformer in img Tag

Entferne die folgende if Bedingung beim Bild:

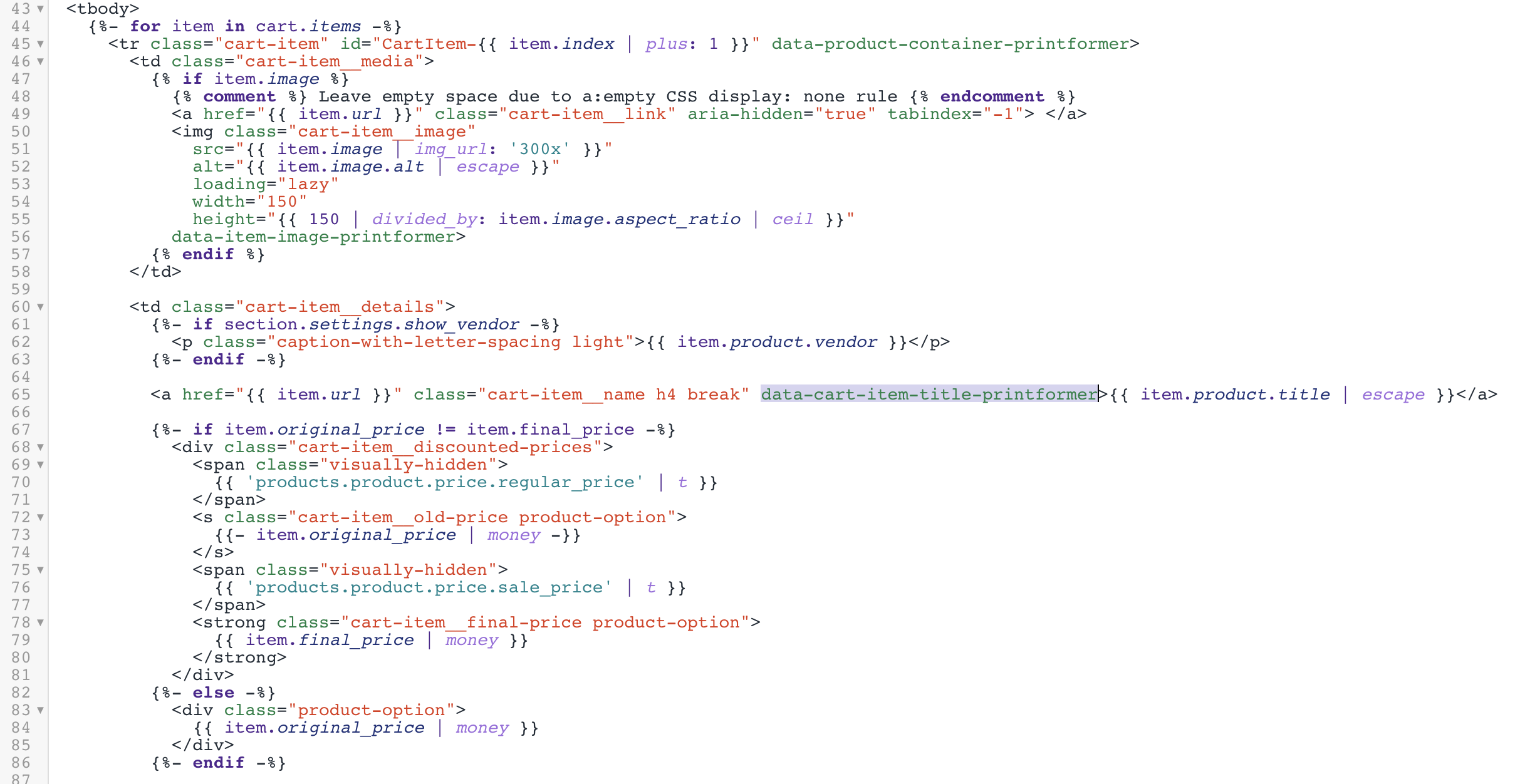
Cart Item Title
<a href="{{ item.url }}" class="cart-item__name h4 break" data-cart-item-title-printformer>{{ item.product.title | escape }}</a>Platziere das data Attribut data-cart-item-title-printformer im a Tag

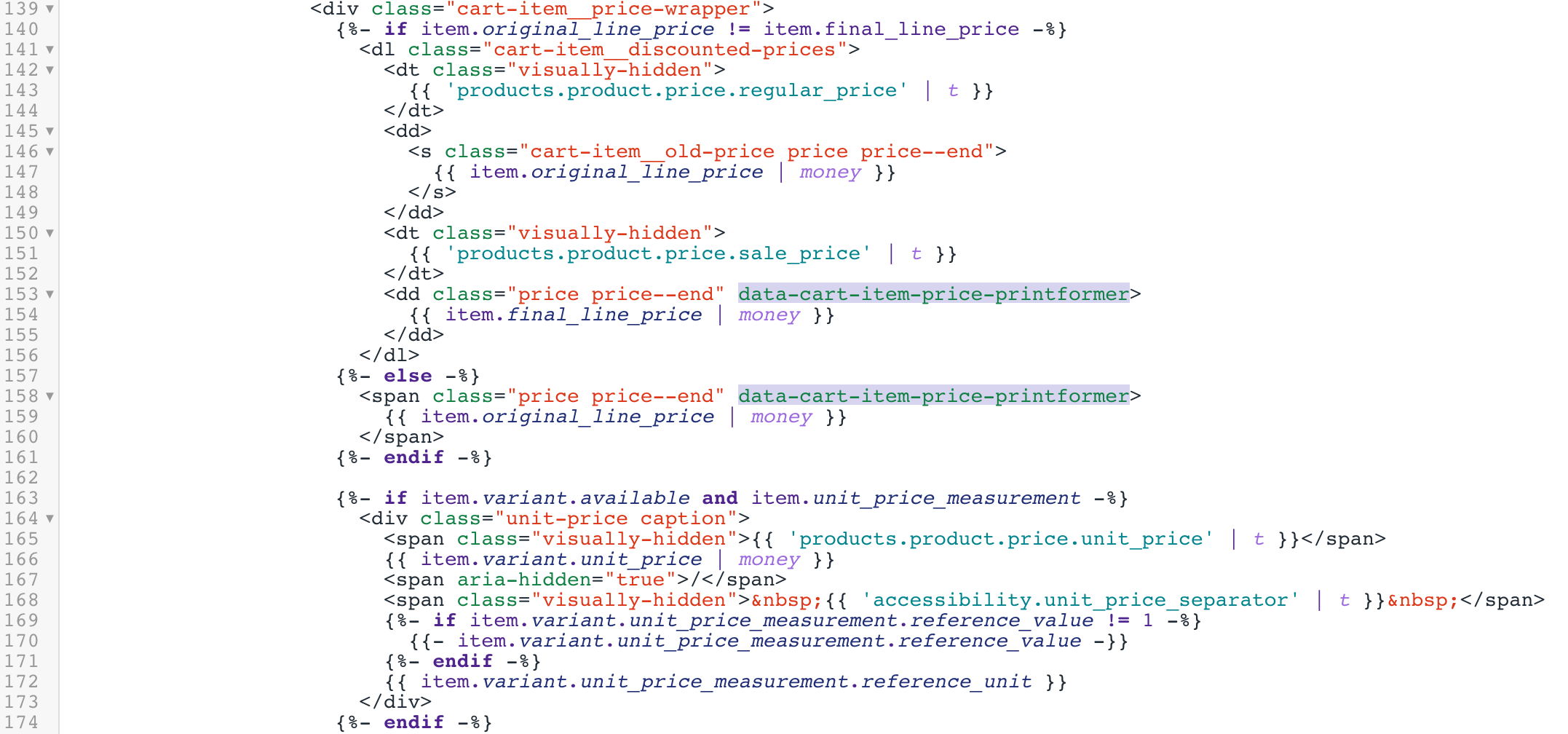
Cart Item Price
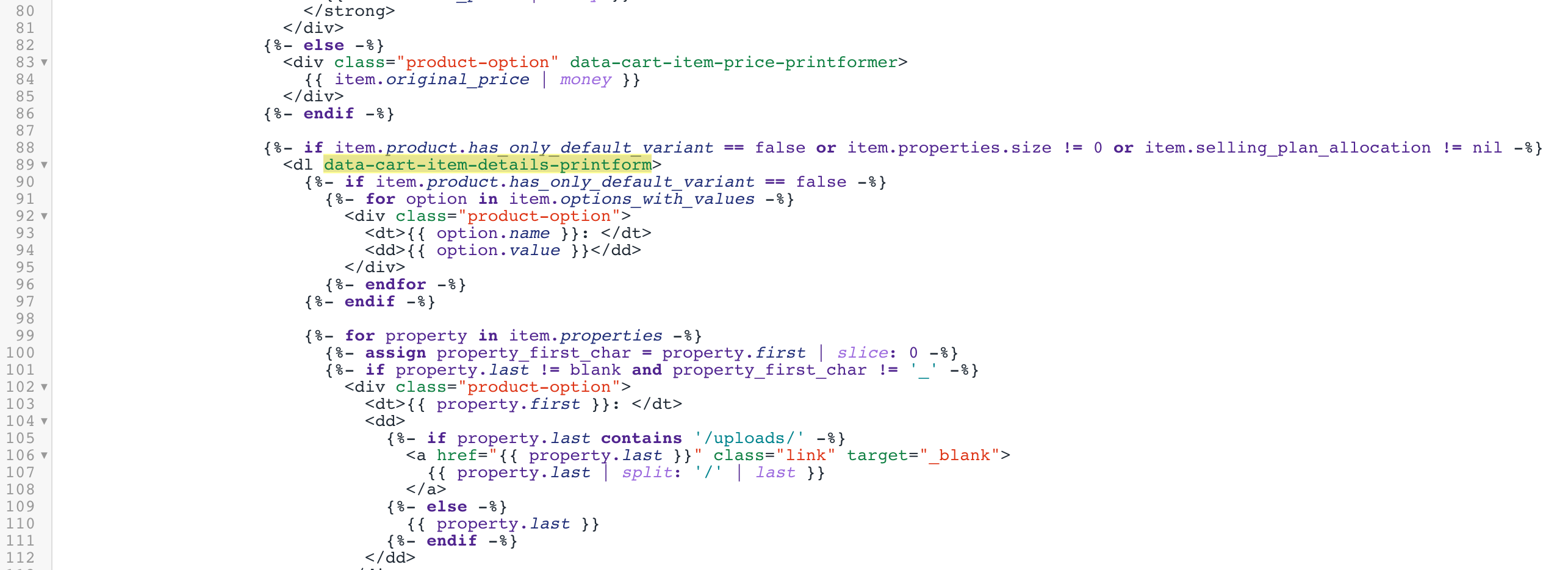
<dd class="price price--end" data-cart-item-price-printformer>
{{ item.final_line_price | money }}
</dd>Platziere das data Attribut data-cart-item-price-printformer im dd Tag worin sich auch der final line item Preis befindet.
Zusätzlich sollte das data Attribut data-cart-item-price-printformer im div Tag eingefügt werden.
<div class="product-option" data-cart-item-price-printformer>
{{ item.original_price | money }}
</div>
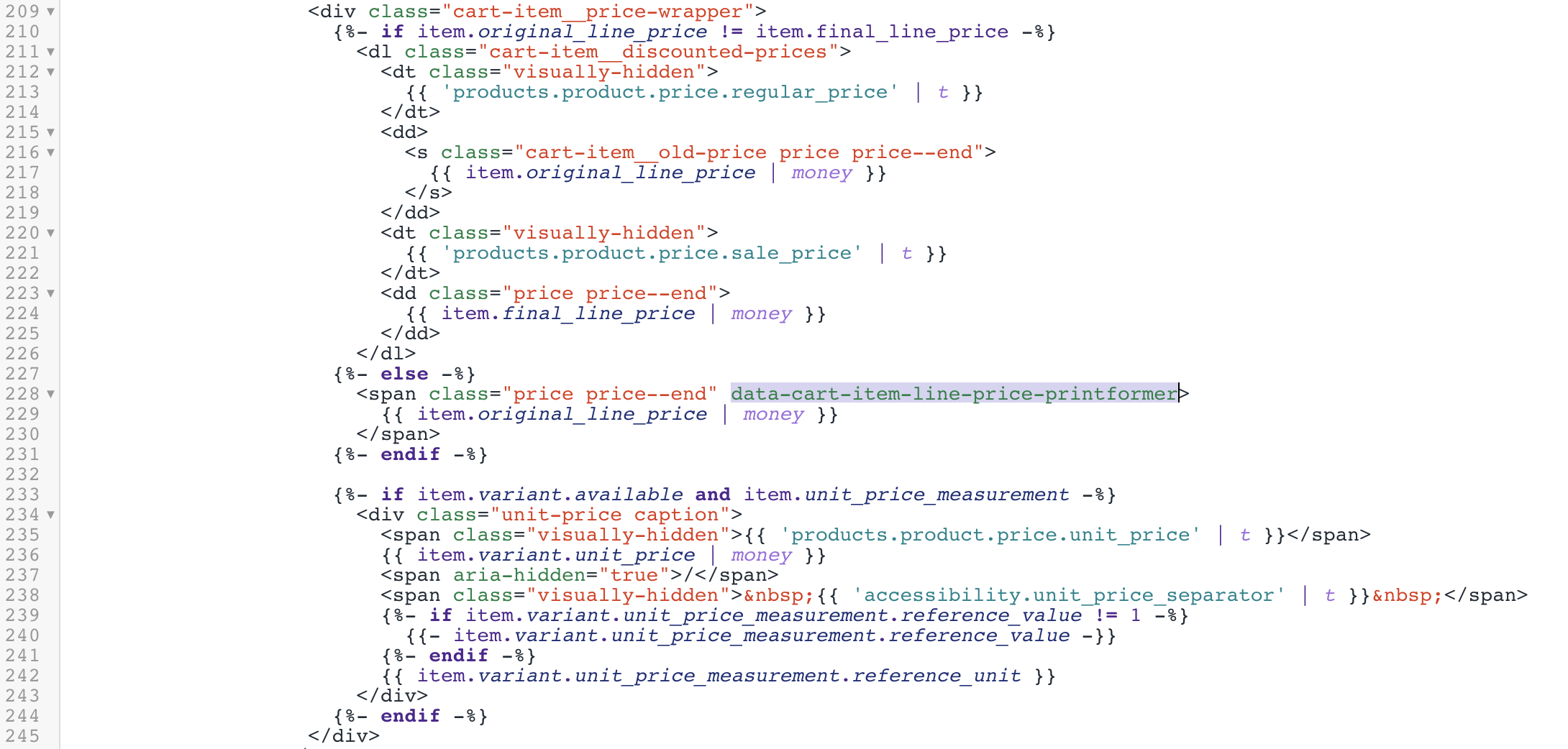
Cart line item price(total)
<span class="price price--end" data-cart-item-line-price-printformer>
{{ item.original_line_price | money }}
</span>Platziere das data Attribut data-cart-item-line-price-printformer im span Tag worin sich auch der item original Preis befindet.

Cart item details
<td class="cart-item__details">
{%- if section.settings.show_vendor -%}
<p class="caption-with-letter-spacing light">{{ item.product.vendor }}</p>
{%- endif -%}
<a href="{{ item.url }}" class="cart-item__name h4 break" data-cart-item-title-printformer>{{ item.product.title | escape }}</a>
{%- if item.product.has_only_default_variant == false or item.properties.size != 0 or item.selling_plan_allocation != nil -%}
<dl data-cart-item-details-printform>
{%- if item.product.has_only_default_variant == false -%}Platziere das data Attribut data-cart-item-details-printform im dl Tag. Dieses befindet sich im td Element worin die cart-item details angezeigt werden.

Editor öffnen Link
<span data-cart-editor-printformer></span>Platziere diesen Link an der Warenkorb Position

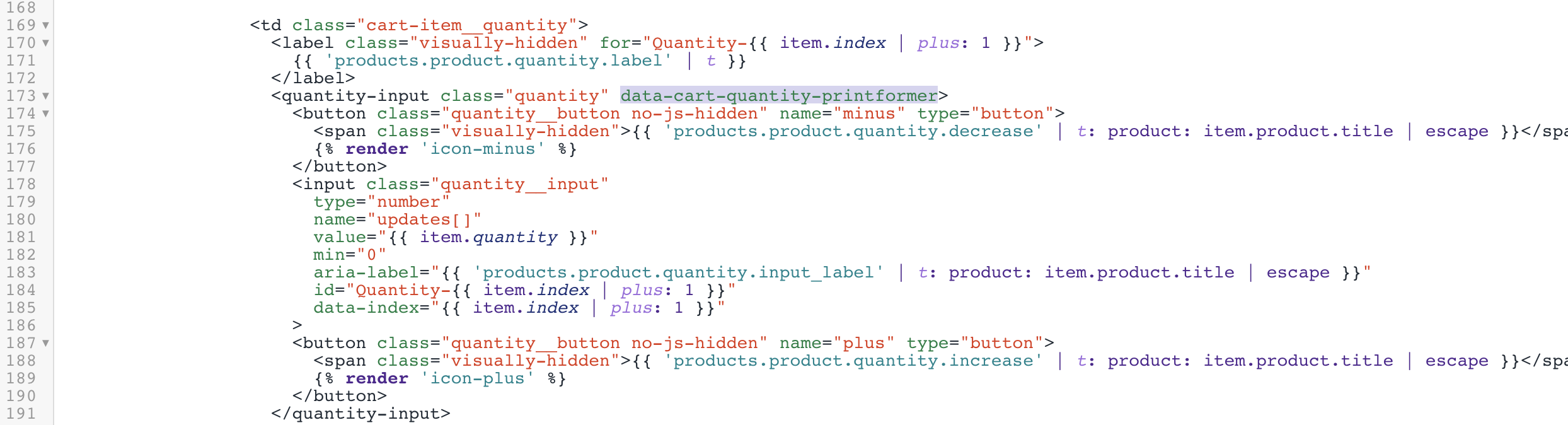
Quantity Selector
<td class="cart-item__quantity">
<label class="visually-hidden" for="Quantity-{{ item.index | plus: 1 }}">
{{ 'products.product.quantity.label' | t }}
</label>
<quantity-input class="quantity" data-cart-quantity-printformer>
<button class="quantity__button no-js-hidden" name="minus" type="button">
<span class="visually-hidden">{{ 'products.product.quantity.decrease' | t: product: item.product.title | escape }}</span>
{% render 'icon-minus' %}
</button>
<input class="quantity__input"
type="number"
name="updates[]"
value="{{ item.quantity }}"
min="0"
aria-label="{{ 'products.product.quantity.input_label' | t: product: item.product.title | escape }}"
id="Quantity-{{ item.index | plus: 1 }}"
data-index="{{ item.index | plus: 1 }}"
>
<button class="quantity__button no-js-hidden" name="plus" type="button">
<span class="visually-hidden">{{ 'products.product.quantity.increase' | t: product: item.product.title | escape }}</span>
{% render 'icon-plus' %}
</button>
</quantity-input>
<cart-remove-button id="Remove-{{ item.index | plus: 1 }}" data-index="{{ item.index | plus: 1 }}">
<a href="{{ item.url_to_remove }}" class="button button--tertiary" aria-label="{{ 'sections.cart.remove_title' | t: title: item.title }}">
{% render 'icon-remove' %}
</a>
</cart-remove-button>
</td>Platziere das data Attribut data-cart-quantity-printformer im quantity tag.

Warenkorb Footer
Datei: snippets/main-cart-footer.liquid
Cart Total Price
<div class="totals">
<h3 class="totals__subtotal">{{ 'sections.cart.subtotal' | t }}</h3>
<p class="totals__subtotal-value" data-cart-subtotal-printform>{{ cart.total_price | money_with_currency }}</p>
</div>Platziere das data Attribut data-cart-subtotal-printform im p Tag worin auch der cart.total_price zu finden ist.
Kunden Bestellübersicht
Datei: customers/order.liquid
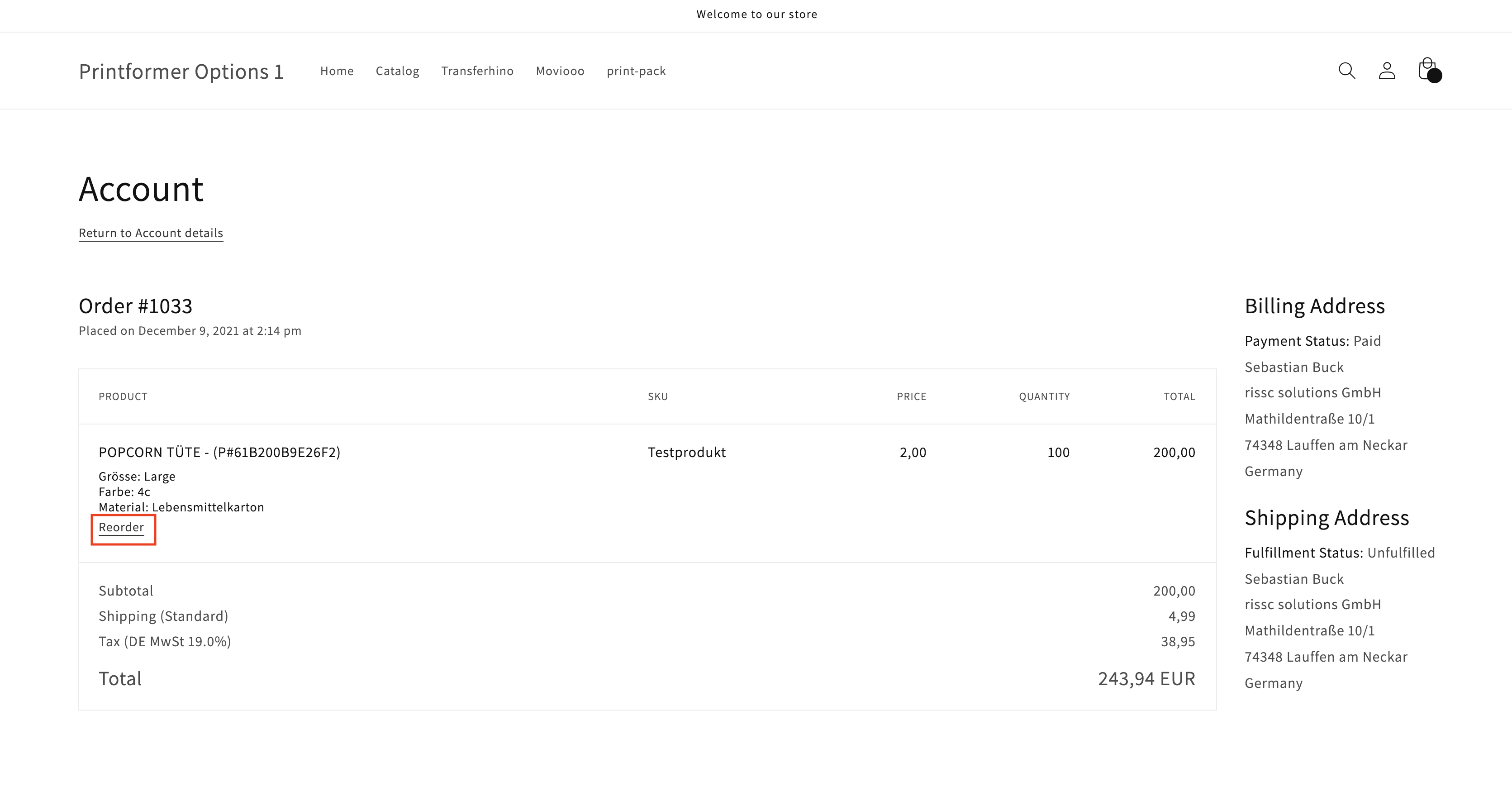
Reorder Funktion

Innerhalb vom <tr> Attribut der Tabelle muss der data Tag “data-order-table-row-printform” eingefügt werden.
<tr role="row" data-order-table-row-printform>
An der Stelle wo die Reorder Funktion für die Artikelposition angezeigt werden soll, muss folgendes Element eingefügt werden.
<div data-reorder-printform></div>
Dropdown Pfeil wird nicht angezeigt
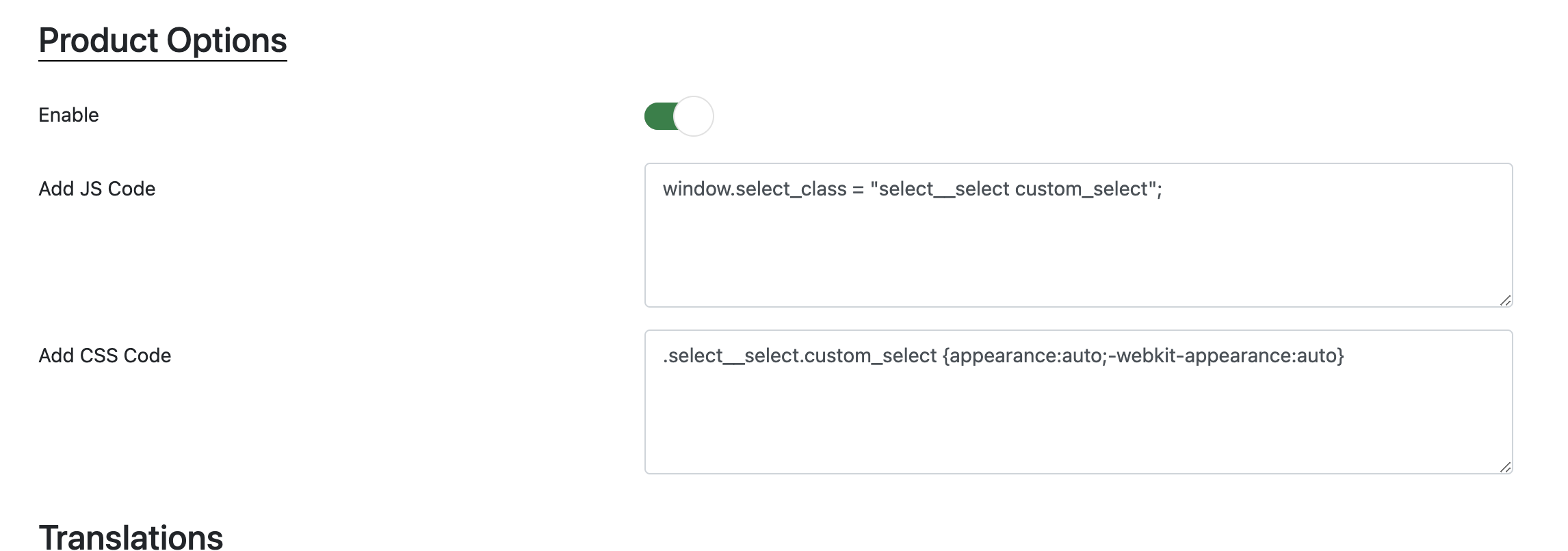
Im Standard vom Shopify Dawn Theme gibt es bei den Dropdown Elementen keine Pfeile. Da die printformer App die Möglichkeit bietet Dropdown Auswahloptionen auf der Produktseite anzuzeigen, können diese wie folgt mit Pfeilen erweitert werden.

JS Code:
window.select_class = "select__select custom_select";CSS Code:
.select__select.custom_select {appearance:auto;-webkit-appearance:auto}Individuellen Code nach dem hinzufügen in den Warenkorb ausführen
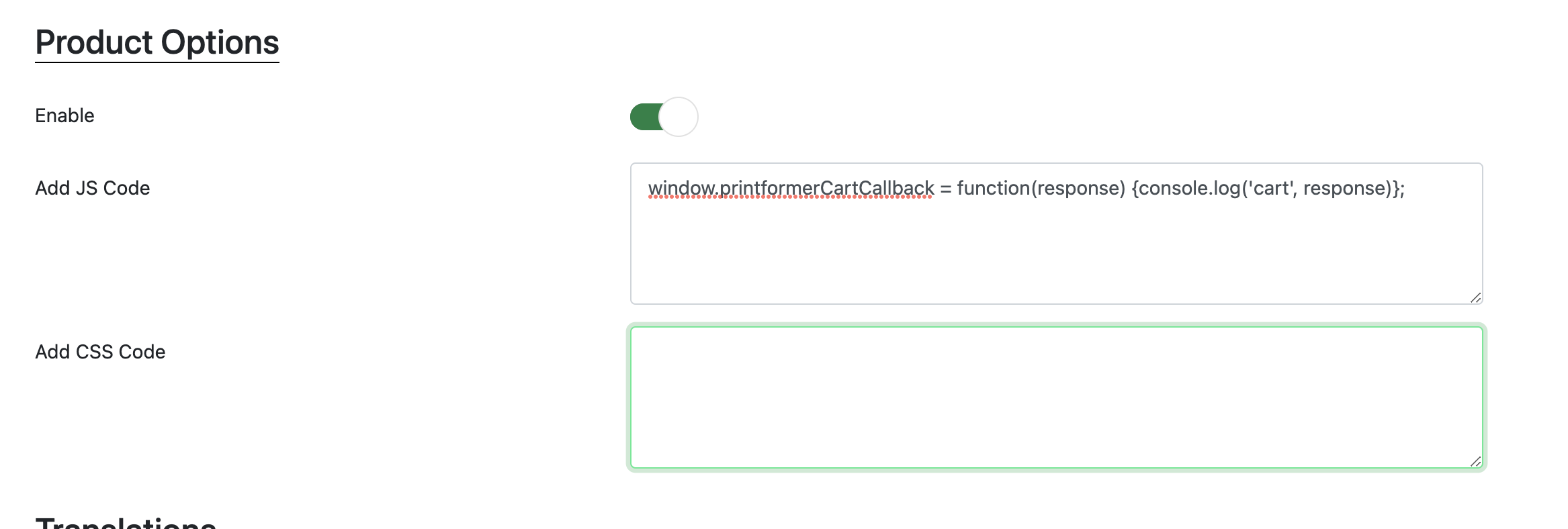
Wird in den Einstellungen konfiguriert, dass der Nutzer nach der Gestaltung nicht automatisch in den Warenkorb umgeleitet werden soll, kann es bei manchen Themes beim klick auf “In den Warenkorb” zu Problemen kommen.
Dies äußert sich darin, dass Produkte zwar in den Warenkorb gelegt aber es keine sonstige Benachrichtigung auf der Produktseite darüber gibt.
In diesem Fall gibt es mit folgendem Code die Möglichkeit eine manuelle Benachrichtigung zu konfigurieren oder das Standard Verhalten vom Theme auszuführen.

window.printformerCartCallback = function(response) {console.log('cart', response)};
