Release Notes
4. June 2020
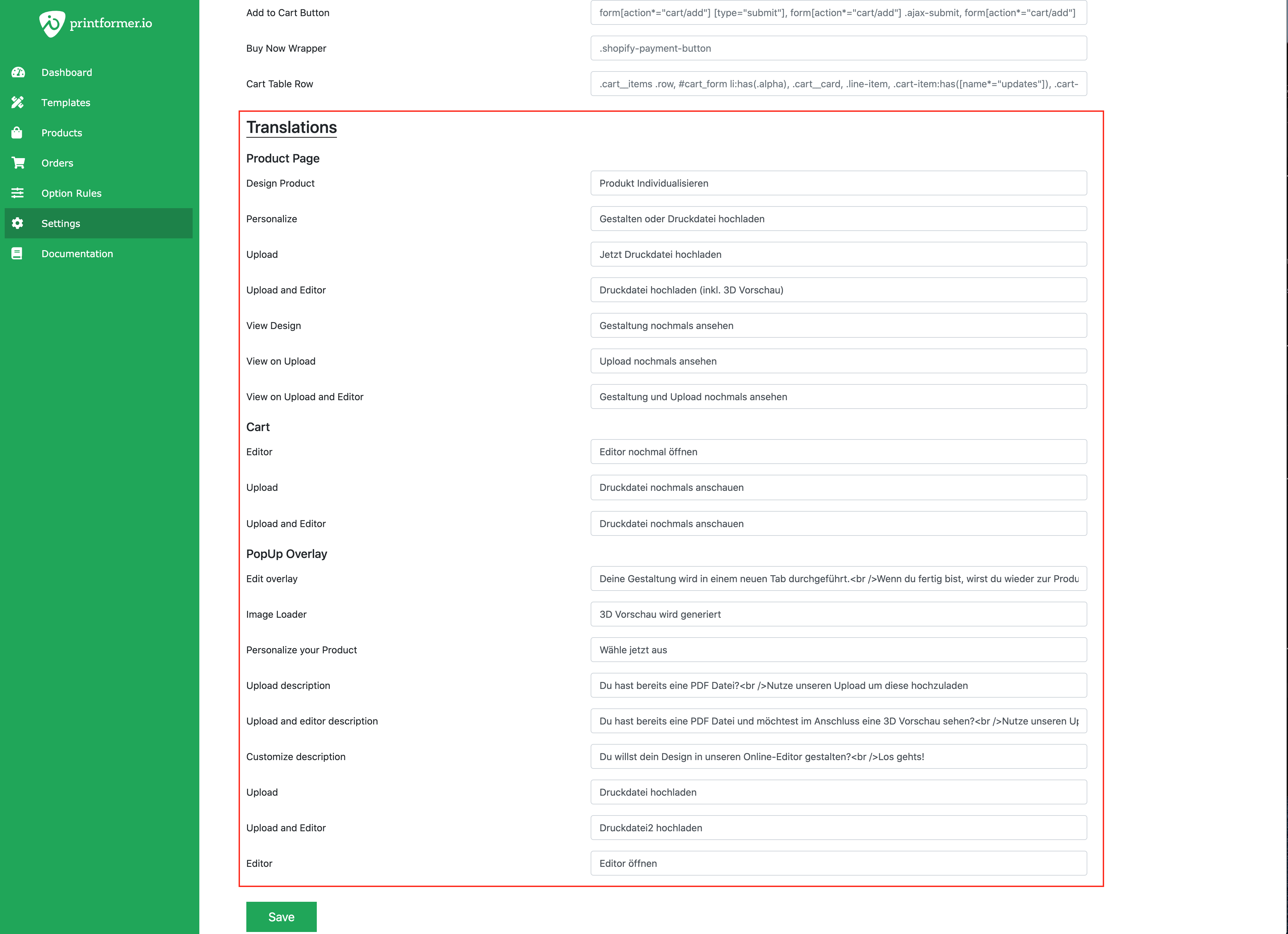
Translate all Texts in Settings Section


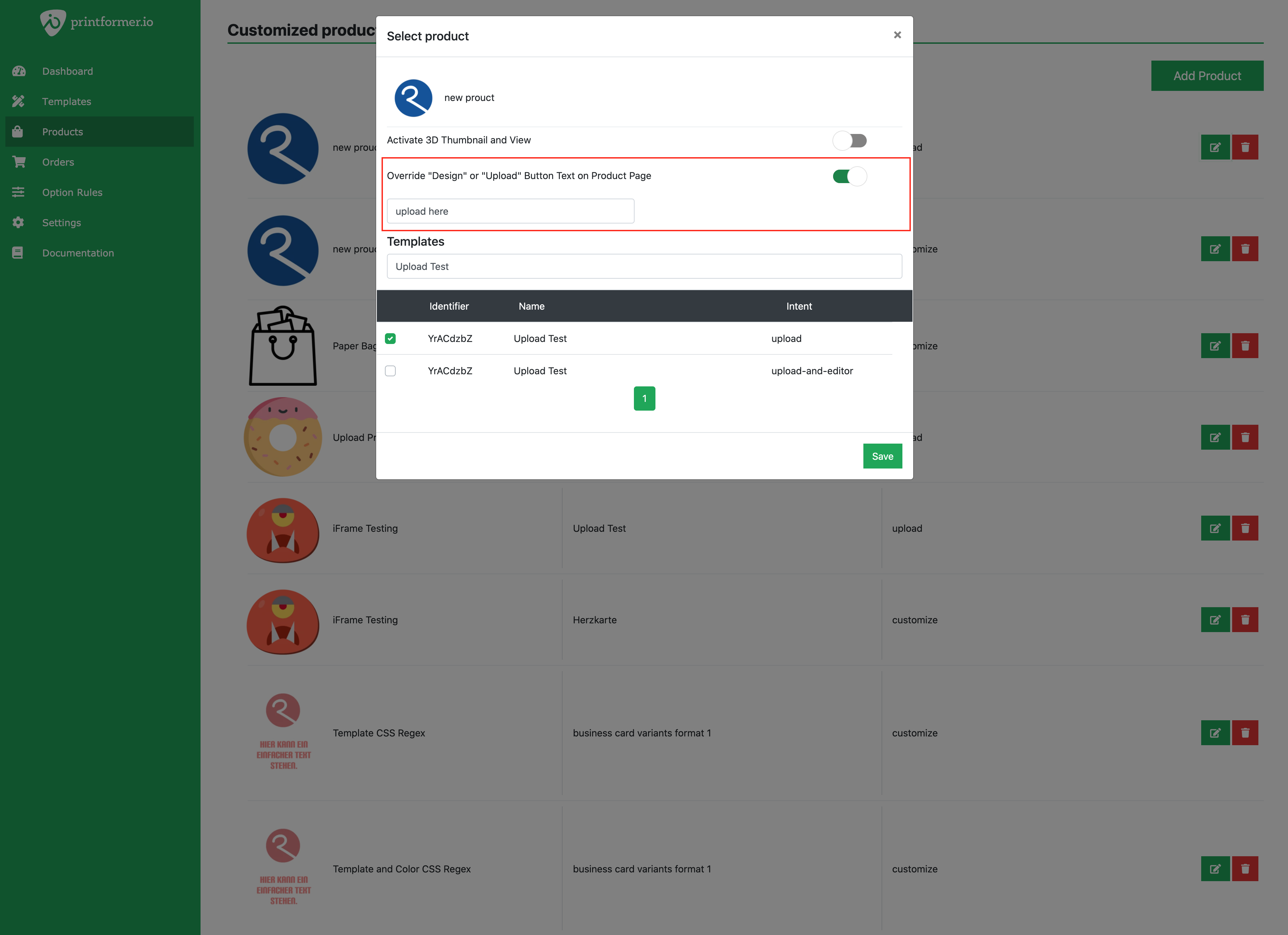
Override Design/Upload Button Label for specific products and edit available Product settings without delete the Templates → Product relation
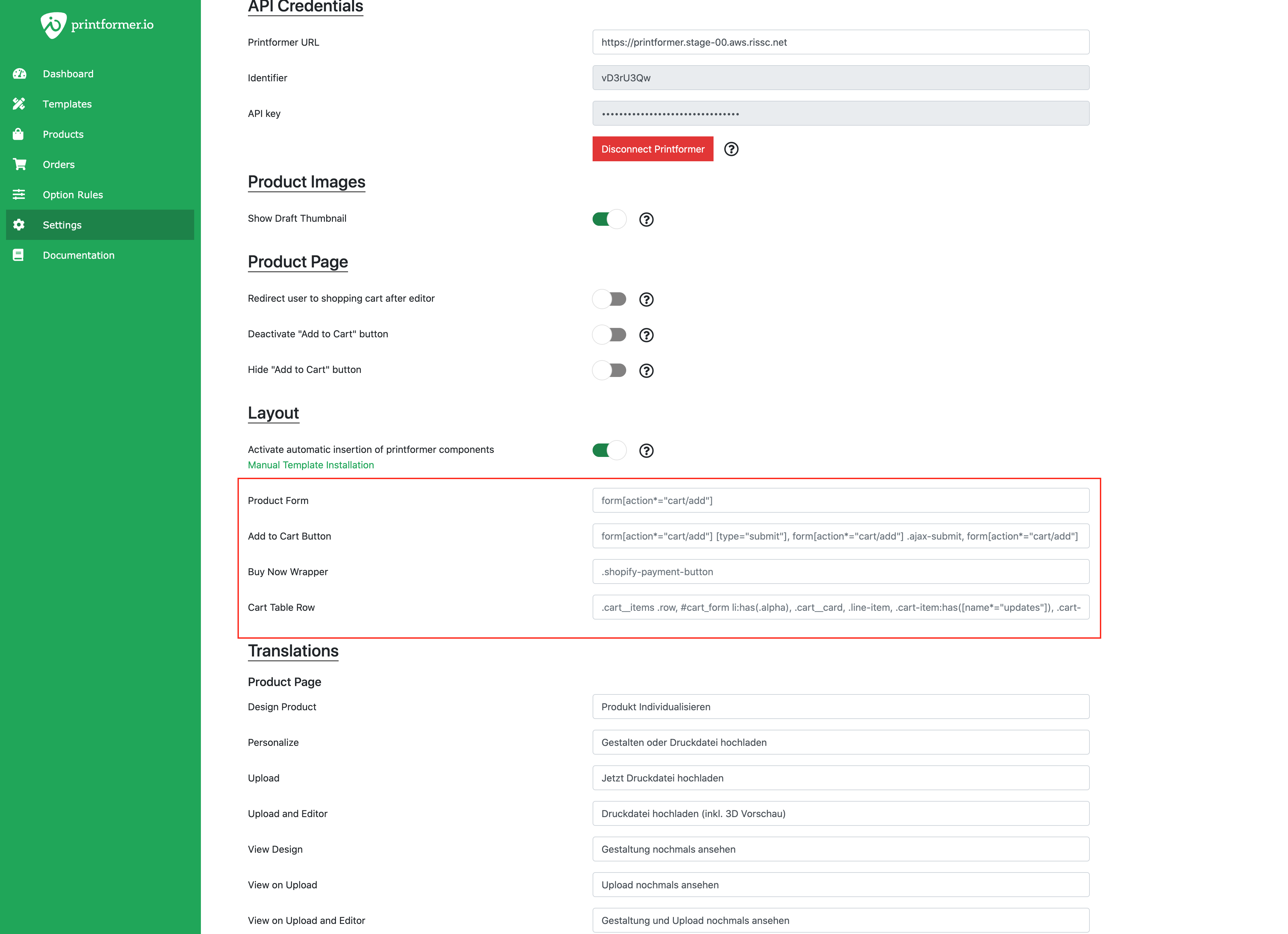
Change Selectors for detect html components (useful when you have problems with printformer.io and you Shopify Theme)

Asynch Loading of 3D Product Images
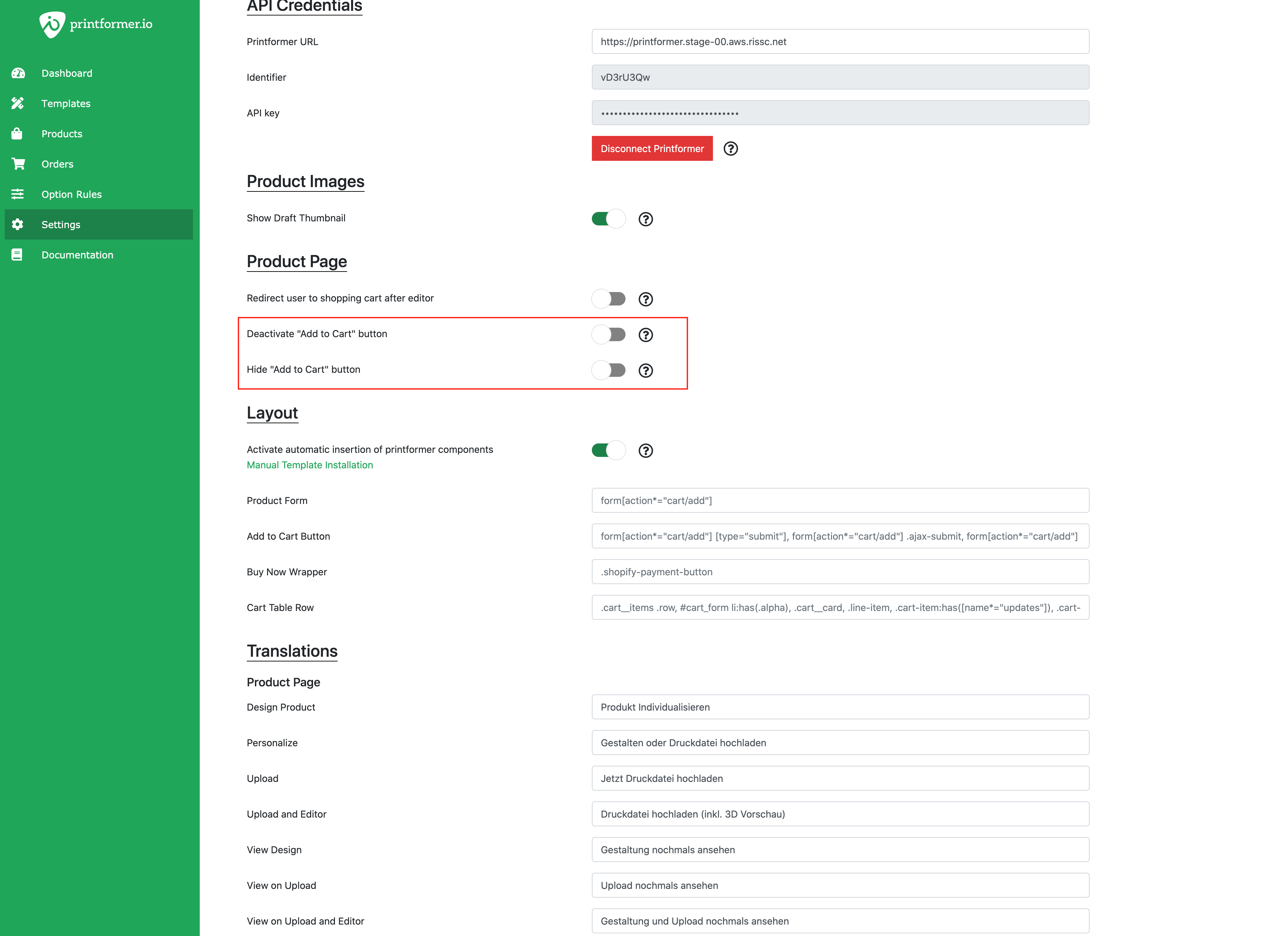
Disable / Deactivate “Add to Cart” Button to avoid Orders without design.

27. April 2020
Change color to our new printformer.io green

Add reset button to disconnet existing printformer connections between Shopify and printformer
Fix text problem on product page when user select templates with intent “editor” and “upload-and-editor”
Fix problem when user printformer URL without http and https prefix
Fix problem with missing templates
24. January 2020
Enable Multiple Intens so user can choose between Upload and Editor on product site
Improve App Start with Horizon
Better Error Reporting when Template is already assigned
Chrome Cookie Policy
Fix Problem with Dashboard
Fix Product Synch Problem
29. November 2019
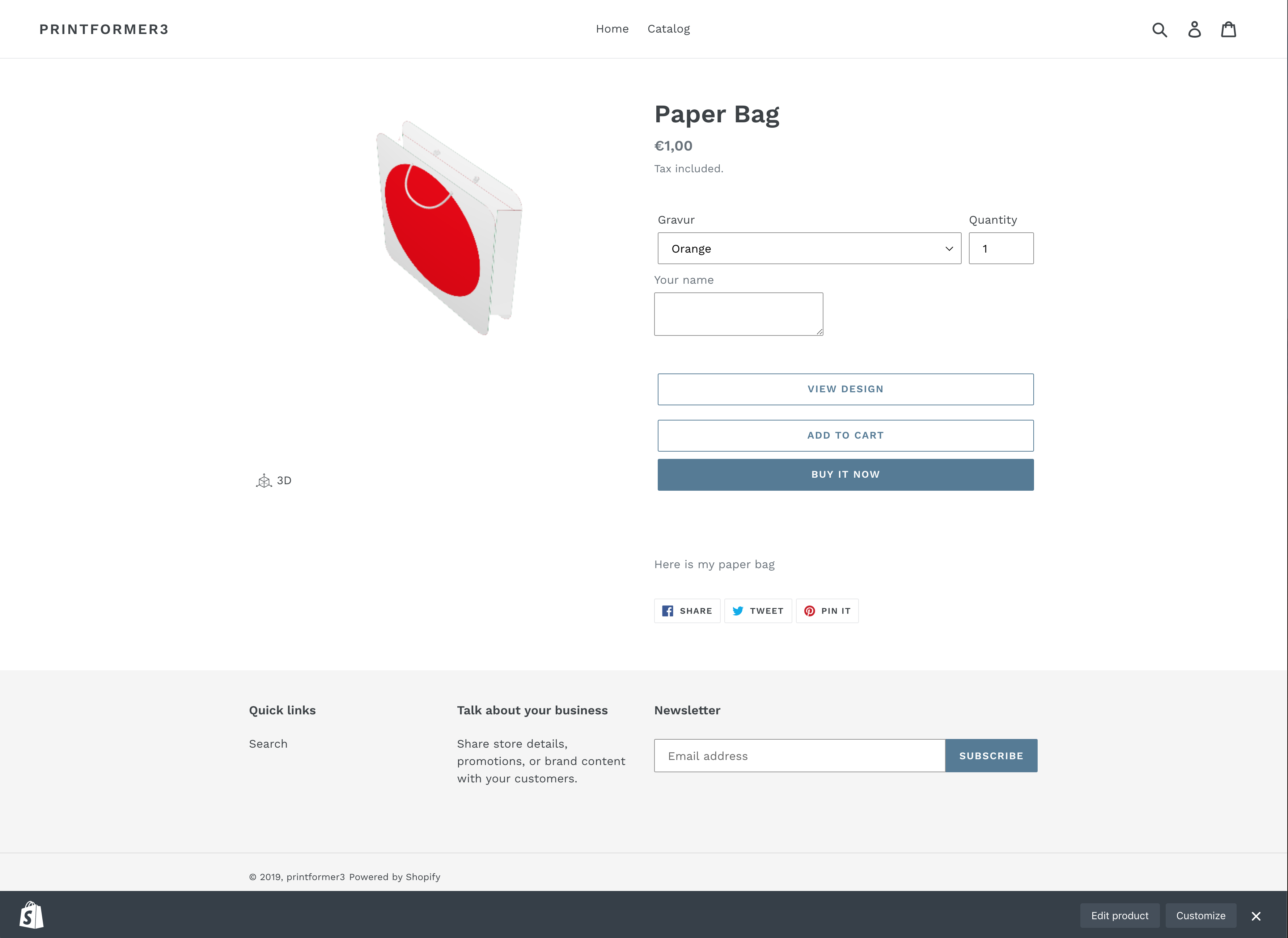
New Shopify App Desgin and prepare our printformer.io launch

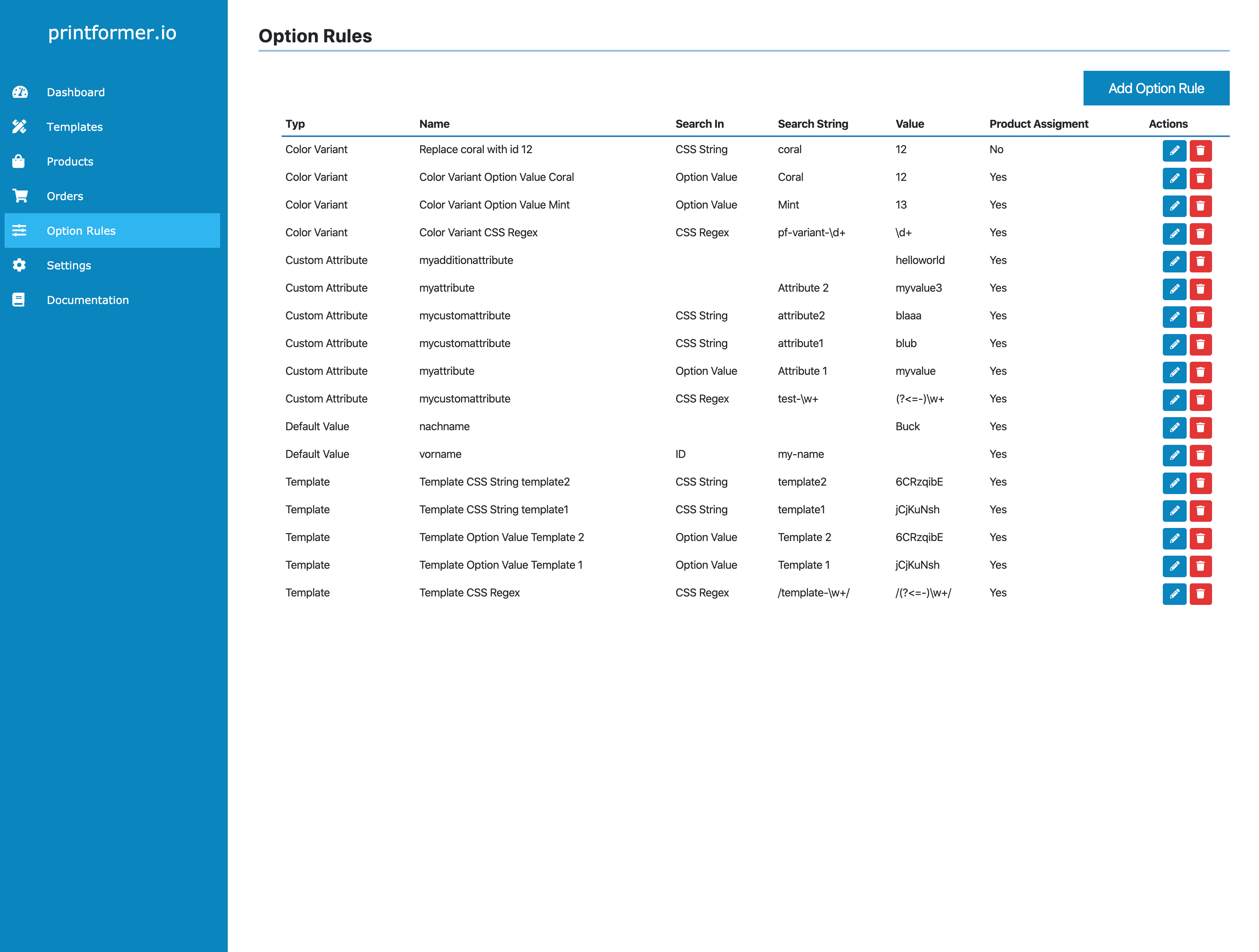
New Options Rules to pass information about Format, Color or preset editor values to printformer

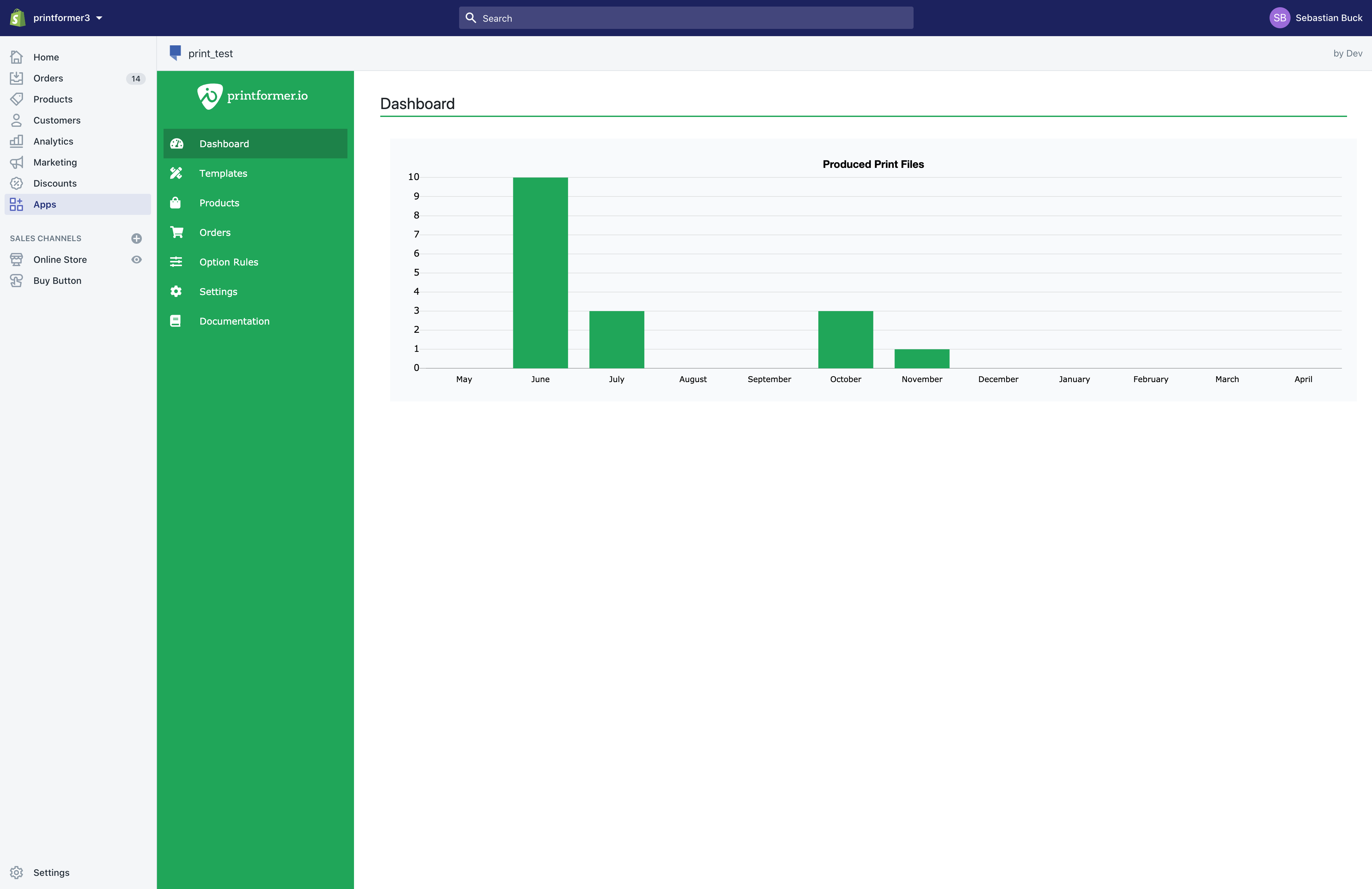
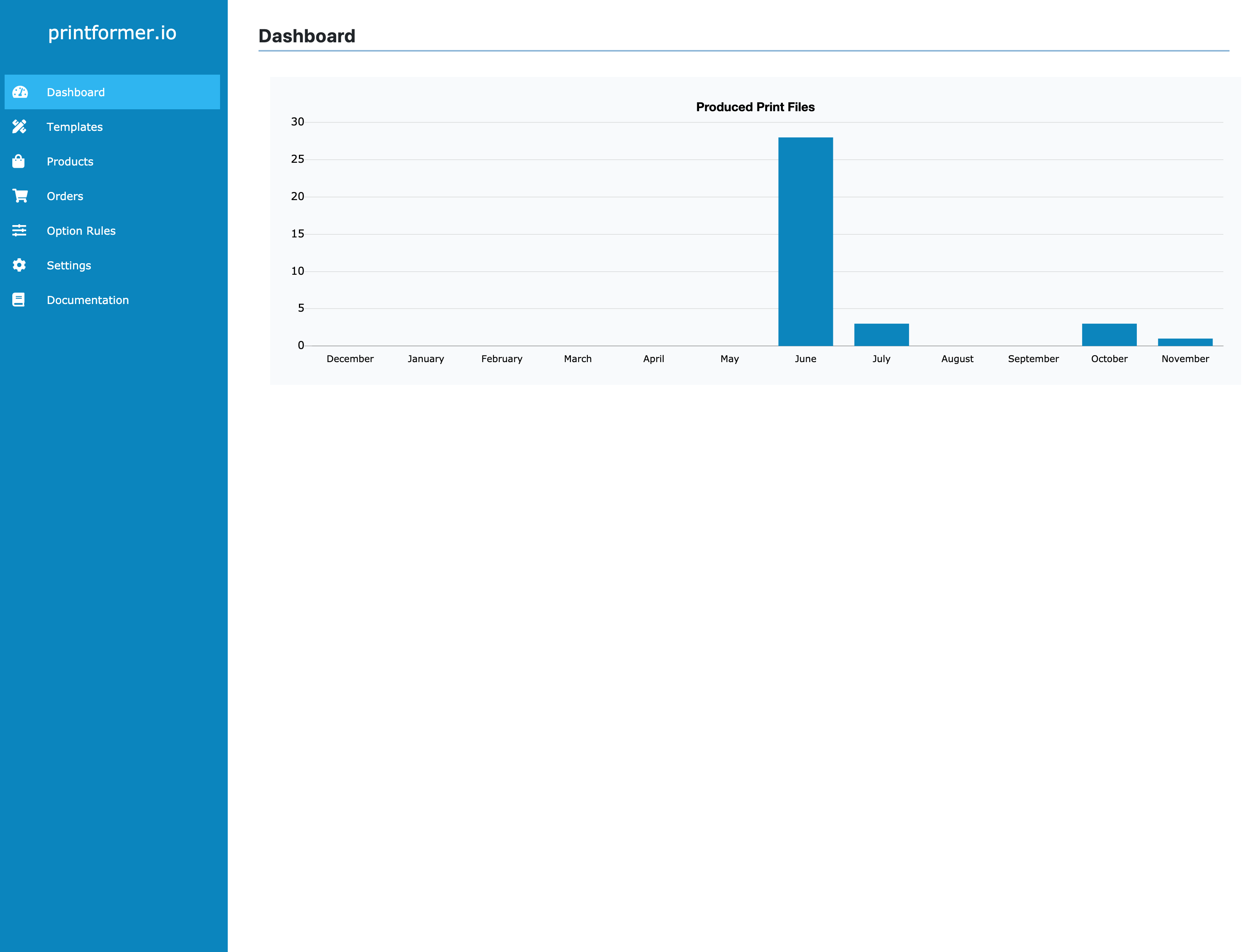
Overview about your produced print files in Dashboard

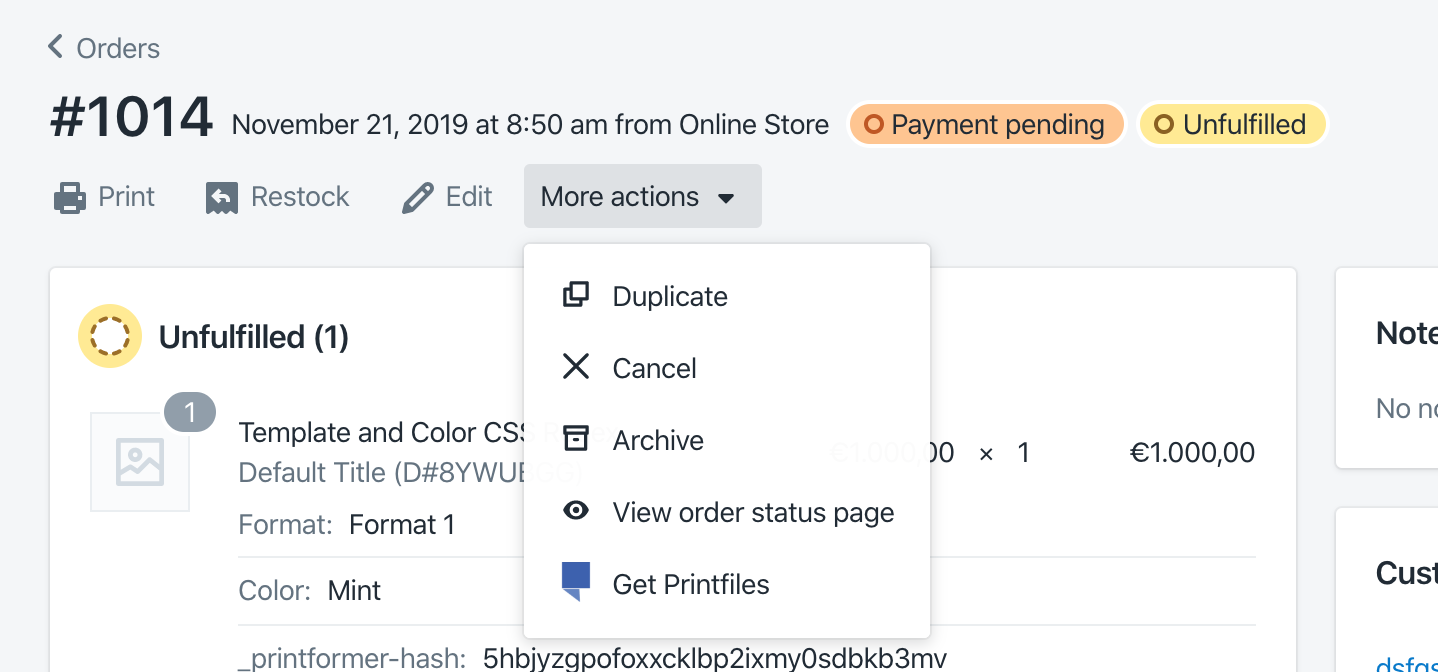
Printfiles can be access directly via your Shopify order

Add new App Icon
New Loading Icon on Shopsite to avoid white page after open editor
Fixing problem with to many product pages
30. September 2019
Translation in English and German
New option to activate/deactivate draft thumbnail after design process in shop
Activate/Deactivate 3D Thumbnail Feature to show 3D Thumbnail and Animation in your Shopify Shop

Activate/Deactivate redirecting shopuser to the cart after design product in editor
Possibility to deactivate automatic insertion of printformer components in your shopify shop, if you use not supported designs. Please follow the following instructions here
Loading Mask after click on design button

1. August 2019 (initial Version)
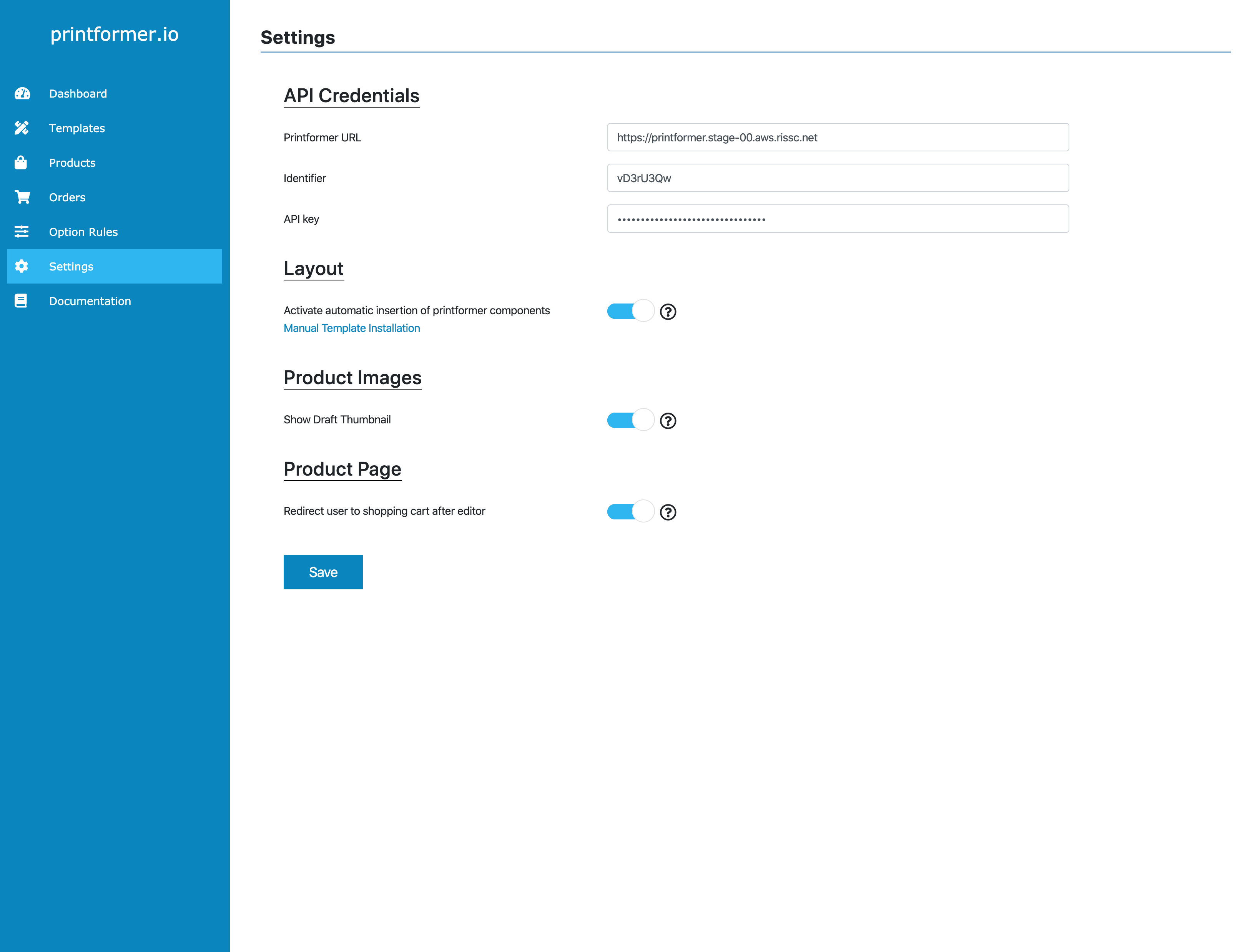
Add API Credentials to establish connection from shopify to printformer
synchronize template between shopify and printformer
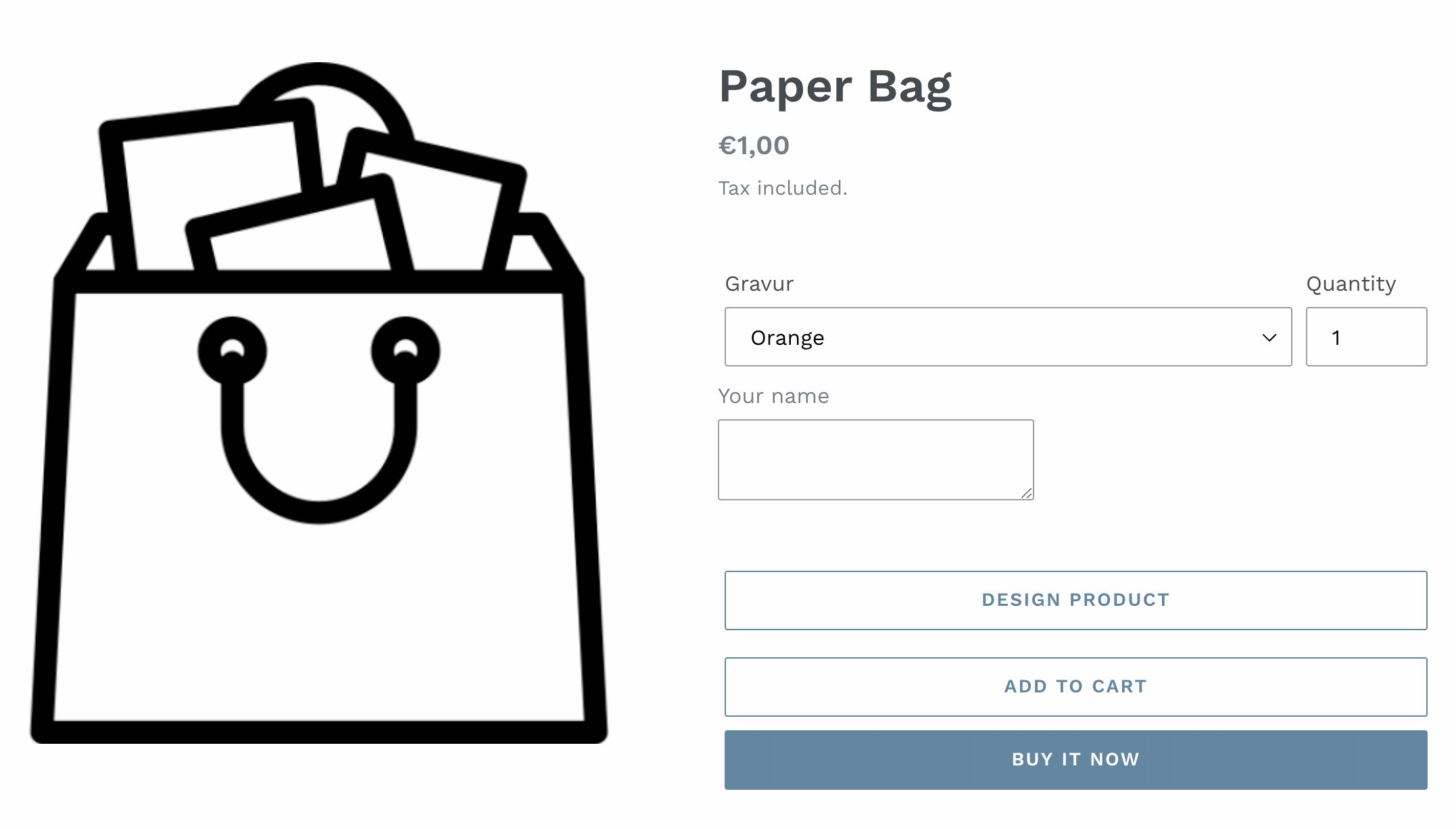
Assign printformer Templates to Shopify Products to enable the design button on product page
List orders from shopify in printformer App to download prntfiles after order have been placed
Design Button on product and cart page