General information on custom attributes
A Custom attribute is a placeholder that can take on a different value depending on the assignment (user, template, draft, shop).
General information
Custom attributes exist in different places in the printformer and can be edited/overwritten separately. (Each admin-user can maintain the data themselves).
printformer > User > User attributes
printformer > Publish > Templates > Custom attributes
printformer > Publish > Drafts > Draft attributes
printformer > Shop > Products > Attributes
printformer > Shop > Orders > Attributes
The assignment is made via the client selection. This allows a custom attribute to be assigned to one or more clients. A default value is defined, which can then be customised for each User/Template/Draft/shop. For example, if the user attribute Location is added and set as the default Berlin, this value appears for all selected clients. However, you can also customise this value for a user, for example, via the user administration. (Once a user attribute has been defined, values can be assigned individually for each user).
The DataKeys created here can also be used as placeholders, for example in the job ticket or in e-mail templates. (Notation: ${pf-ca-DataKey})
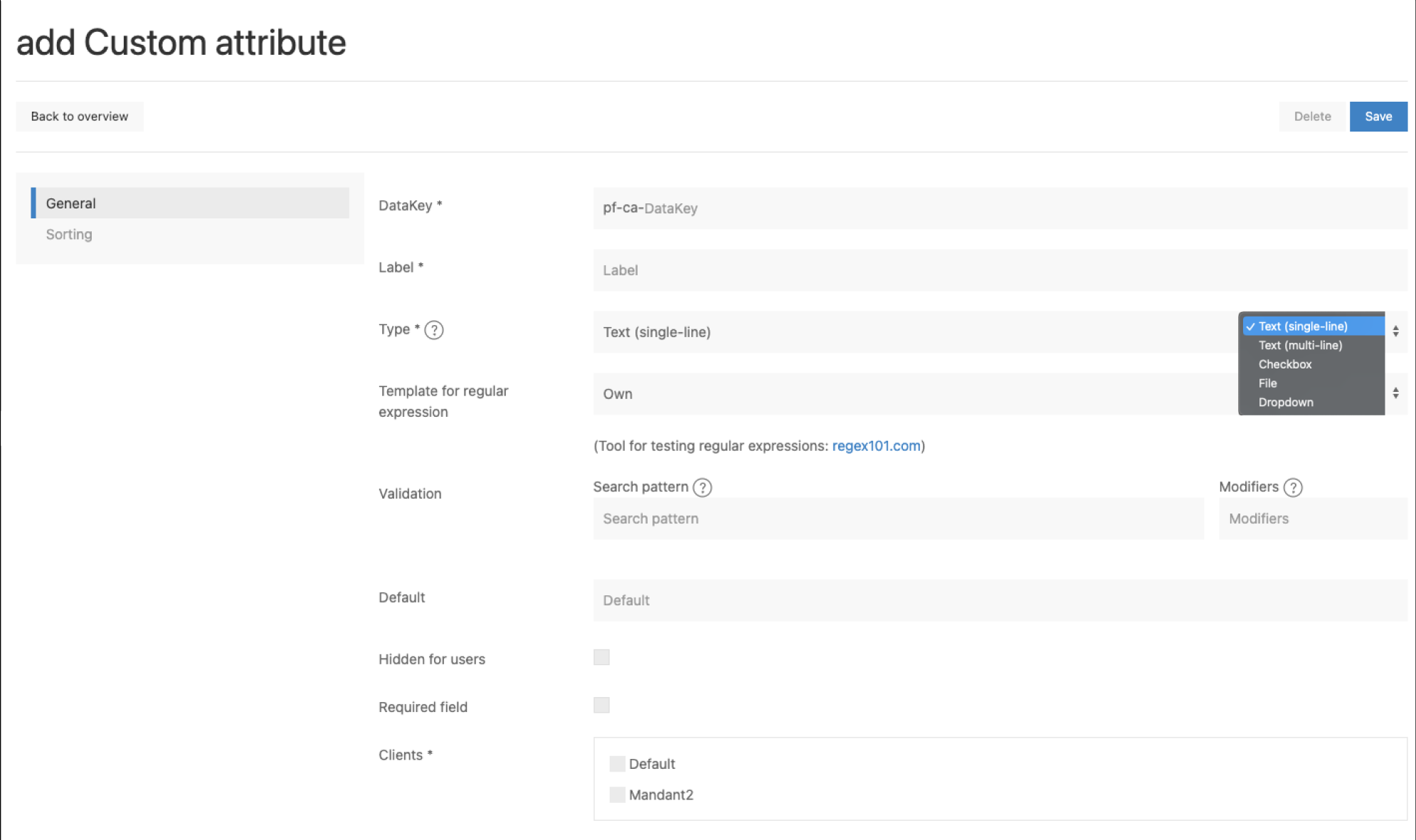
Add Custom attribute

Field ( * = mandatory field) | Description |
|---|---|
Data Key* | The DataKey is used to address the value of the attribute in the template (e.g. pf-ca location, etc.). |
Label* | Label or name shown |
Type* (can not be changed afterwards) | (Display) type of attribute: Text (single or multi-line), checkbox, file or drop-down |
Template for regular expression | Attribute limitation: Own (regex), Email, Phone number, Numbers only, Letters only, Between 1 and 8 characters |
Validation | The search pattern is a regular expression (regex) and can either be selected via the drop-down menu above or entered manually. i and/or m can be entered as modifiers (i = not case-sensitive; m = perform multiline comparison). |
Default | Defines the value that the attribute contains without input |
Hidden for users | Possibility to hide the attribute from the user (e.g. there is then no field in the form editor in which the value can be overwritten) |
Required field | Declare as mandatory field |
Can be overwritten in the editor | This means that the attributes are content-modifiable, i.e. by changing the value in the editor, the content is transferred to the saved data and therefore also changed to all templates that have not yet been produced). |
Clients* | Assignment to one or more clients |
Sorting | Under Sorting, a sequence of the created user attributes can be defined using drag & drop. The settings are applied by saving. |
When using the type file, the browser must be refreshed once after the upload for a preview of the file to appear.
Depending on the type, the following additional configurations are available:
Field ( * = mandatory field) | Description |
|---|---|
Type: Text Text (single or multi-line) | |
Template for regular expression | Einschränkung des Attributs: Eigene (Regex), E-Mail, Telefonnummer, Nur Zahlen, Nur Buchstaben, Zwischen 1 und 8 Zeichen |
Validation | The search pattern is a regular expression (regex) and can either be selected via the drop-down menu above or entered manually. i and/or m can be entered as modifiers (i = not case-sensitive; m = perform multiline comparison). |
Type: Dropdown | |
Options* | Definition of Value and Output (via the plus symbol)The entries under Output are displayed in the form editor as a drop-down selection; the corresponding value is output accordingly in the draft (DataKey). |
The custom attributes can also be used for condition-JSON.