Editor-Aufruf
Das folgende Tutorial erklärt wie man eine Editor-URL erhält und in den Editor springt.
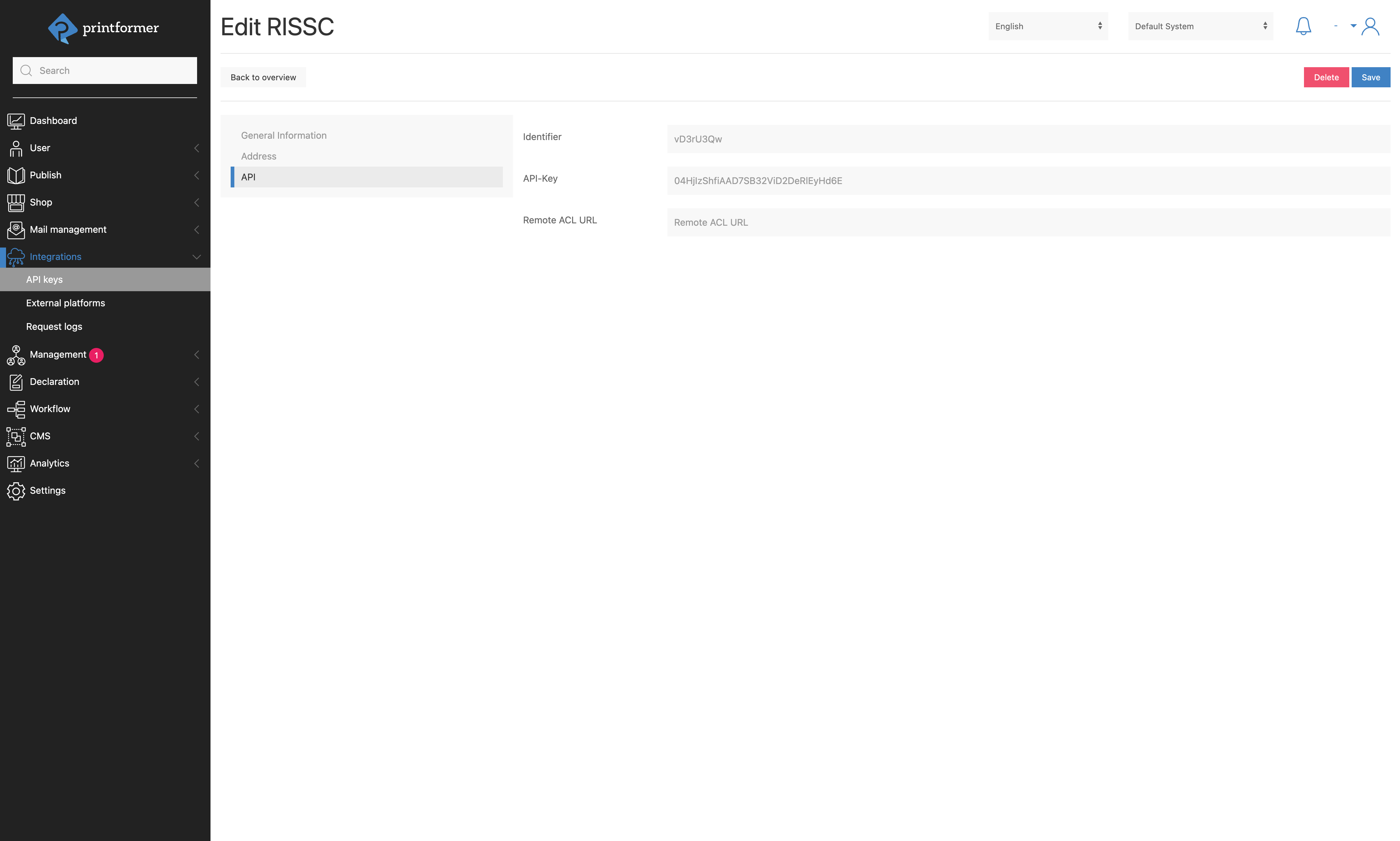
Für dieses Beispiel benötigt man einen API-Schlüssel und eine Kennung, der sich nach dem printformer-Login im Bereich Integrationen → API Keys anzeigen lässt.

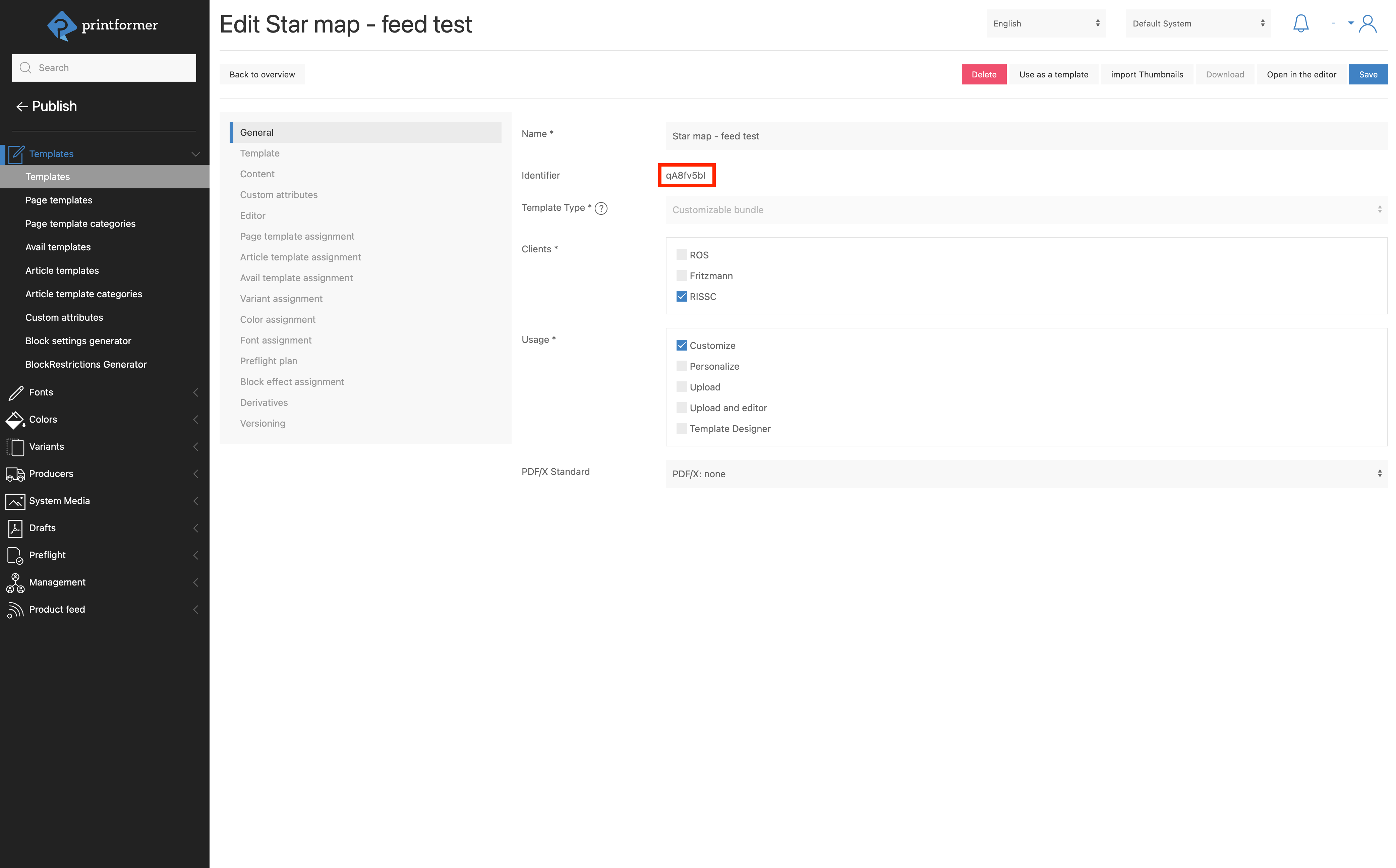
Außerdem benötigen wir den Identifier eines Templates, der sich auf der Template-Detailseite (Publish > Templates > Template auswählen) unter Allgemein befindet. Sie können auch die Methode "api-ext/template" aufrufen, um alle Templates mit allen Informationen zu erhalten.

1. Benutzer anlegen
Zuerst rufen wir die Methode "api-ext/user" auf und fügen den authorization-header hinzu.
POST /api-ext/user HTTP/1.1
Host: testshop.demo.printformer.net
Accept: application/json
Authorization: Bearer 04HjIzShfiAAD7SB32ViD2DeRlEyHd6E
Content-Type: application/json
Content-Length: 50
{
"email": "juergen.uebelhorn@example-mail.de"
}Wir fügen auch eine E-Mail-Adresse zu unserem Benutzer hinzu und senden unsere Anfrage an die Methode "api-ext/user". Printformer gibt uns eine Antwort mit einer Benutzerkennung, die wir in den nächsten Schritten benötigen.
{
"data": {
"identifier": "Owa1hjaR",
"locale": null,
"profile": {
"salutation": 1,
"title": "",
"firstName": "",
"lastName": "",
"email": "juergen.uebelhorn@example-mail.de"
},
"customAttributes": {
"lard-factor": "23",
"Stadt": null,
"mix-user": "user",
"ORT": "Stuttgart",
"file9k": {
"filename": "donut-3723751_1920.jpg",
"path": "https://testshop.demo.printformer.net/printformer/files/c6/ea/61/6e/donut-3723751-1920-7b51b2d7-06d7-4f3d-8ac0-acad7d050fdb.jpg?X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=AKIAIZI3XM6CFDNMBZ3Q%2F20220328%2Feu-central-1%2Fs3%2Faws4_request&X-Amz-Date=20220328T064351Z&X-Amz-SignedHeaders=host&X-Amz-Expires=7200&X-Amz-Signature=24af09bb49c30f9116b338c223659fe0ce4a7e183e04d6de6249aaf2848272ec"
}
}
}
}2. Draft für Tempalte erstellen
Um einen Draft zu erstellen, fügen wir den authorization-header und die Parameter templateIdentifier, user_identifier und intent hinzu und fordern die Methode "api-ext/draft" an. Der Printformer gibt uns eine Antwort mit einem Draft-Hash, den wir im nächsten Schritt benötigen.
POST /api-ext/draft HTTP/1.1
Host: testshop.demo.printformer.net
Accept: application/json
Authorization: Bearer 04HjIzShfiAAD7SB32ViD2DeRlEyHd6E
Content-Type: application/json
Content-Length: 96
{
"intent": "customize",
"templateIdentifier": "qA8fv5bI",
"user_identifier": "Owa1hjaR"
}3. JWT generieren
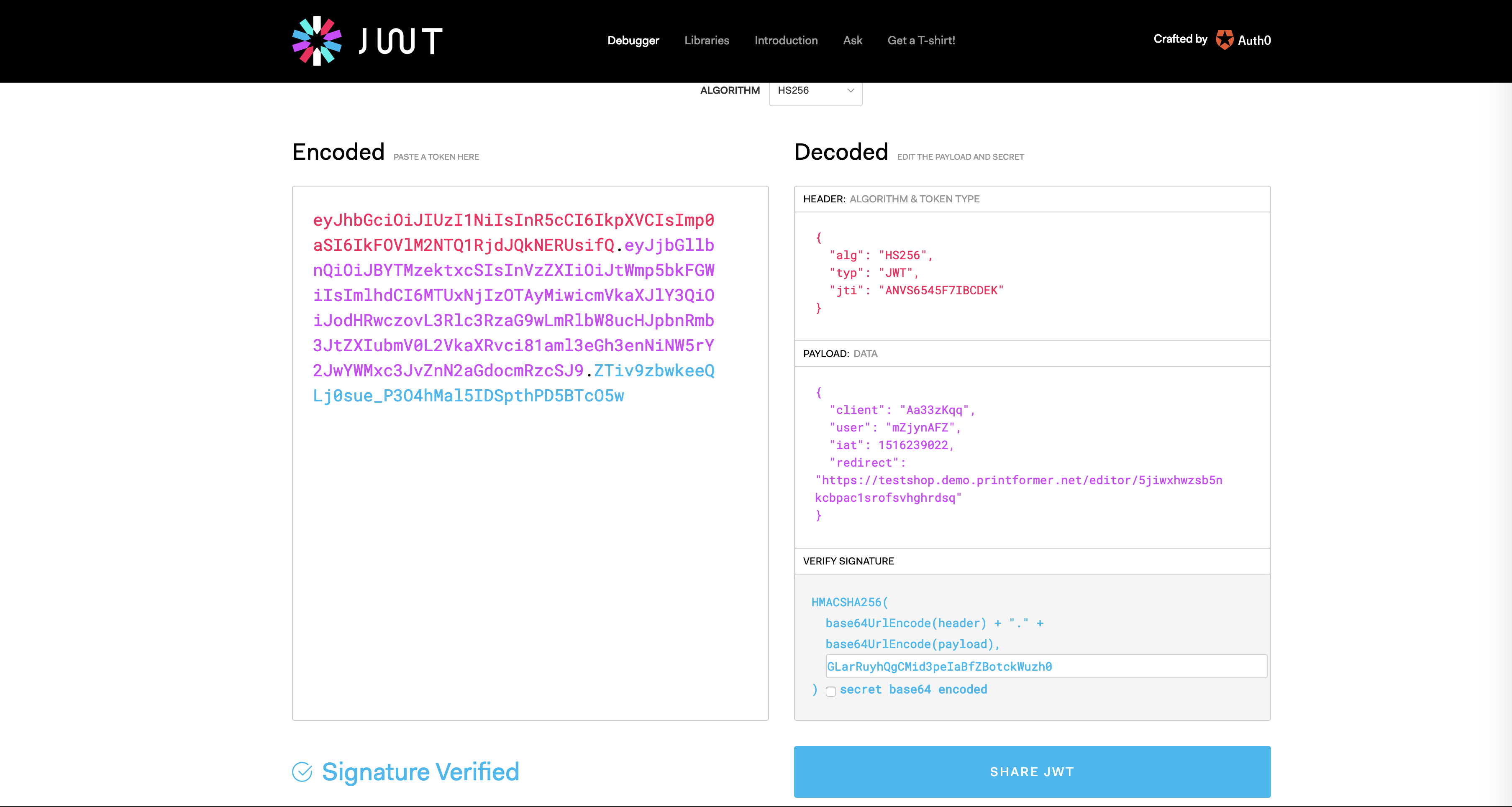
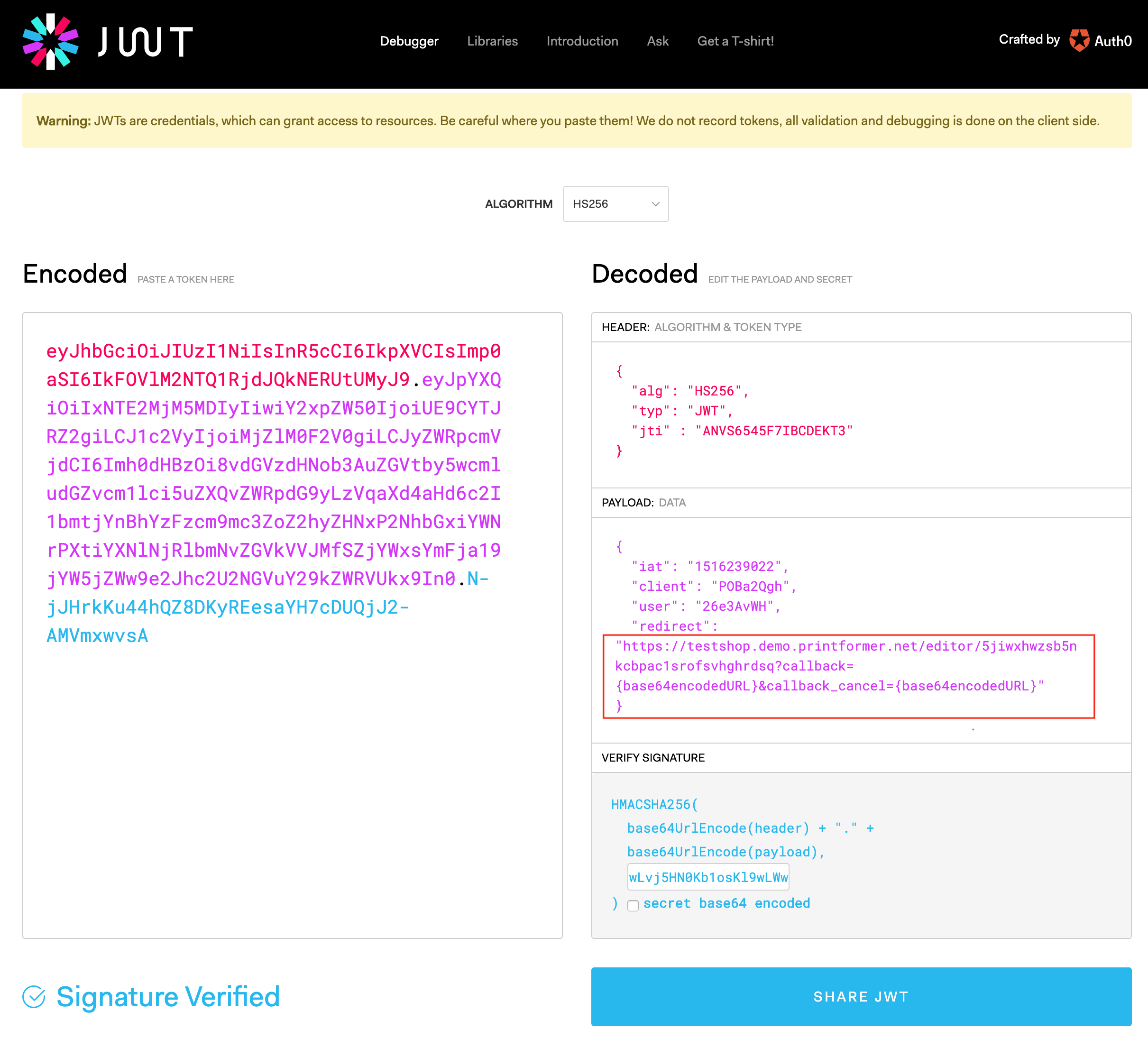
Um ein JWT Token zu generieren, können wir jwt.io verwenden, um im nächsten Schritt ein Token für unsere Editor-URL zu entschlüsseln, zu verifizieren und zu generieren.
Wir benötigen die folgenden Informationen, um unser JWT-Token zu generieren:
Attribut | Position | Example Value | Beschreibung |
|---|---|---|---|
jti | Header | ANVS6545F7IBCDEK | Random String, der nur einmal verwendet werden kann |
client | Payload | Aa33zKqq | printformer API Zugangsdaten |
user | Payload | mZjynAFZ | der Benutzer wird im ersten Schritt erstellt |
iat | Payload | 1516239022 | Zeitstempel |
redirect | Payload | https://testshop.demo.printformer.net/editor/5jiwxhwzsb5nkcbpac1srofsvhghrdsq | Umleitung zur Editor-URL nach der Benutzeranmeldung. Die Editor-URL enthält den draft hash aus der im zweiten Schritt erstellten URL |
Danach müssen Sie die Signatur JWT mit dem printformer API Key verifizieren.

4. URL für den Editor-Aufruf erzeugen
Nachdem man die JWT generiert hat, kann man mit der folgenden Url in den Editor springen:
{printformer URL}/auth?jwt={JWT Token}
Beispiel-URL:
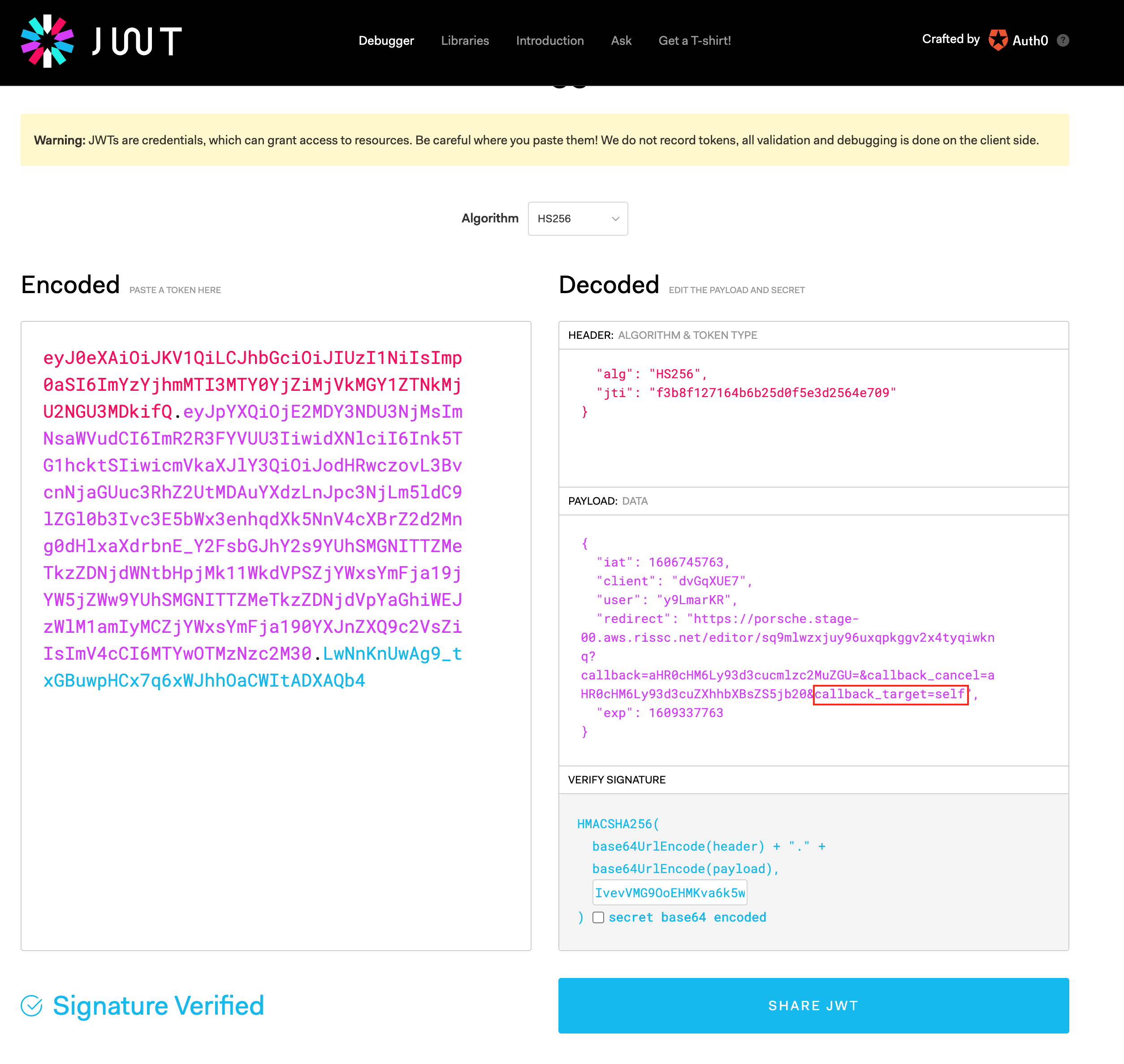
https://testshop.demo.printformer.net/auth?jwt=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCIsImp0aSI6IkFOVlM2NTQ1RjdJQkNERUsifQ.eyJjbGllbnQiOiJBYTMzektxcSIsInVzZXIiOiJtWmp5bkFGWiIsImlhdCI6MTUxNjIzOTAyMiwicmVkaXJlY3QiOiJodHRwczovL3Nob3BpZnkuZGVtby5wcmludGZvcm1lci5uZXQvZWRpdG9yLzVqaXd4aHd6c2I1bmtjYnBhYzFzcm9mc3ZoZ2hyZHNxIn0.Y0oQp_H6LRRcPOFxXRFpABLrqtVEdn58WZtFytR7AQU5. Callback-URL und Callback-cancel-URL zum JWT hinzufügen
(zur Erweiterung der Umleitungsoptionen)
Um den Benutzer nach der Bearbeitung des Templates im Editors und anschließender Auswahl von done/Fertig zu einer bestimmten URL umzuleiten, erweitert man den Redirect-Link im Payload-Abschnitt um eine Base-64-kodierte Callback-URL:
https://testshop.demo.printformer.net/editor/5jiwxhwzsb5nkcbpac1srofsvhghrdsq
?callback={base64encodedURL}Für den Fall eines Abbruchs cancel/Abbruch wird eine eine Basis 64 callback_cancel URL" hinzugefügt:
https://testshop.demo.printformer.net/editor/5jiwxhwzsb5nkcbpac1srofsvhghrdsq
?callback_cancel={base64encodedURL}
Kombinierte Lösung:

Mit callback_target = top oder self kann entschieden werden, in welchem Fenster der Redirect ausgeführt werden soll. Dies ist nur wichtig, wenn der Editor per iFrame eingebettet wurde. (Standardwert: top)