Artikeltemplates
Beschreibung
Ein Artikeltemplate ist eine individuelle IDML-Datei, mit eigenem Format, Layout sowie der Konfiguration im printformer. Es kann jedoch nur in Kombination mit einem Master-Template, das entsprechende Container enthält verwendet werden.

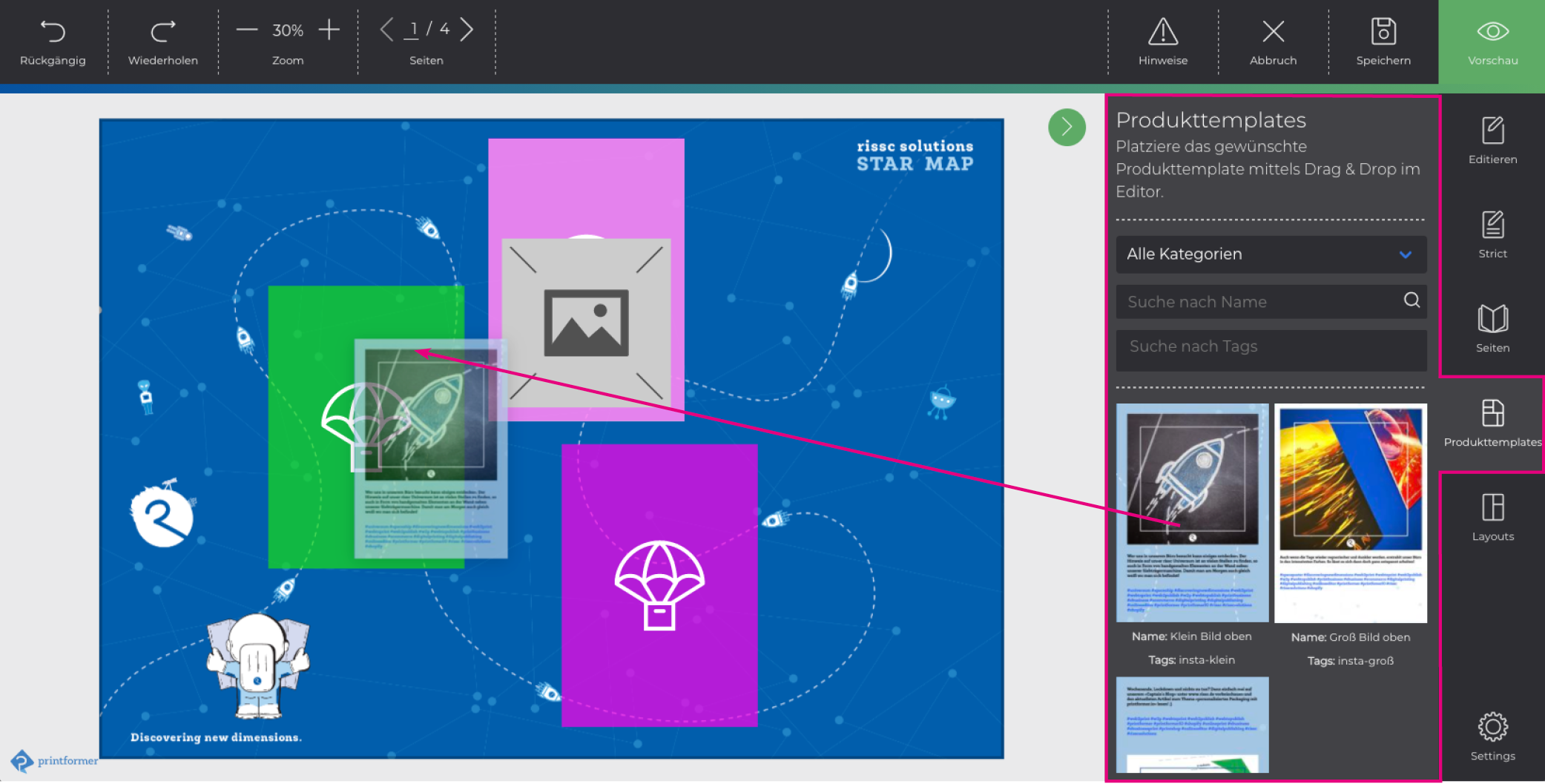
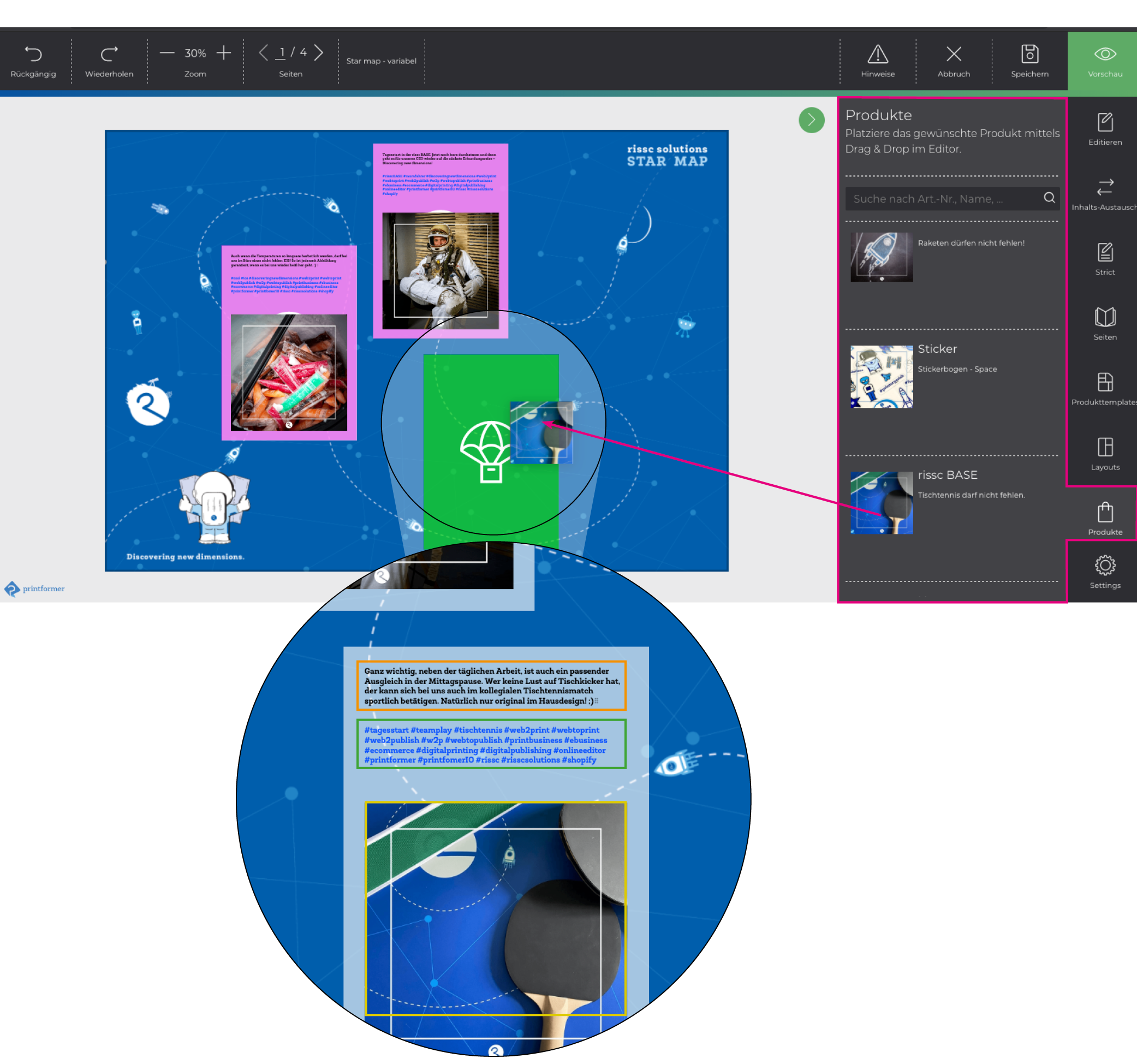
Beispiel-Ansicht eines Templates mit drei Containern, die Artikeltemplates befinden sich in der Sidebar und können per Drag&Drop in die Container platziert werden.
Dabei ist darauf zu achten, dass deren Format nicht größer als das des Containers ist (ansonsten werden sie entsprechend nach oben versetzt eingefügt). Sind die Artikel kleiner können sie im Container ausgerichtet (horizontal und vertikal) oder verschoben werden. Artikeltemplates sollten immer ohne Beschnitt angelegt werden. (Wenn gewünscht kann zusätzlich eine Kontur-SVG angelegt werden damit Elemente die über die Arbeitsfläche des Artikeltemplates hinaus gehen abgeschnitten werden.)
In der Master-Template Konfiguration (Editor > Artikeltemplates) kann festgelegt werden ob die dem Template zugewiesenen Artikeltemplates im Editor sichtbar sind oder nicht (Button in der Sidebar) und nach welchen Kriterien sortiert und gefiltert werden soll.
content-identifier
Bei den Artikeltemplates können einzelnen Blöcke der jeweiligen Templates miteinander “verknüpft” werden. Dafür wird ihnen jeweils das Attribut content-identifier zugewiesen und je Block ein Identifier (jeweils derselbe Wert für die Blöcke deren Inhalt nach dem Austausch des Artikeltemplates beibehalten werden soll) definiert.
Dieser sorgt dafür, dass beim Artikeltemplatewechsel der Inhalt (Text oder Asset) des jeweiligen Blocks beibehalten wird (die Formatierung des Textes wird jedoch beim Wechsel nicht beibehalten).
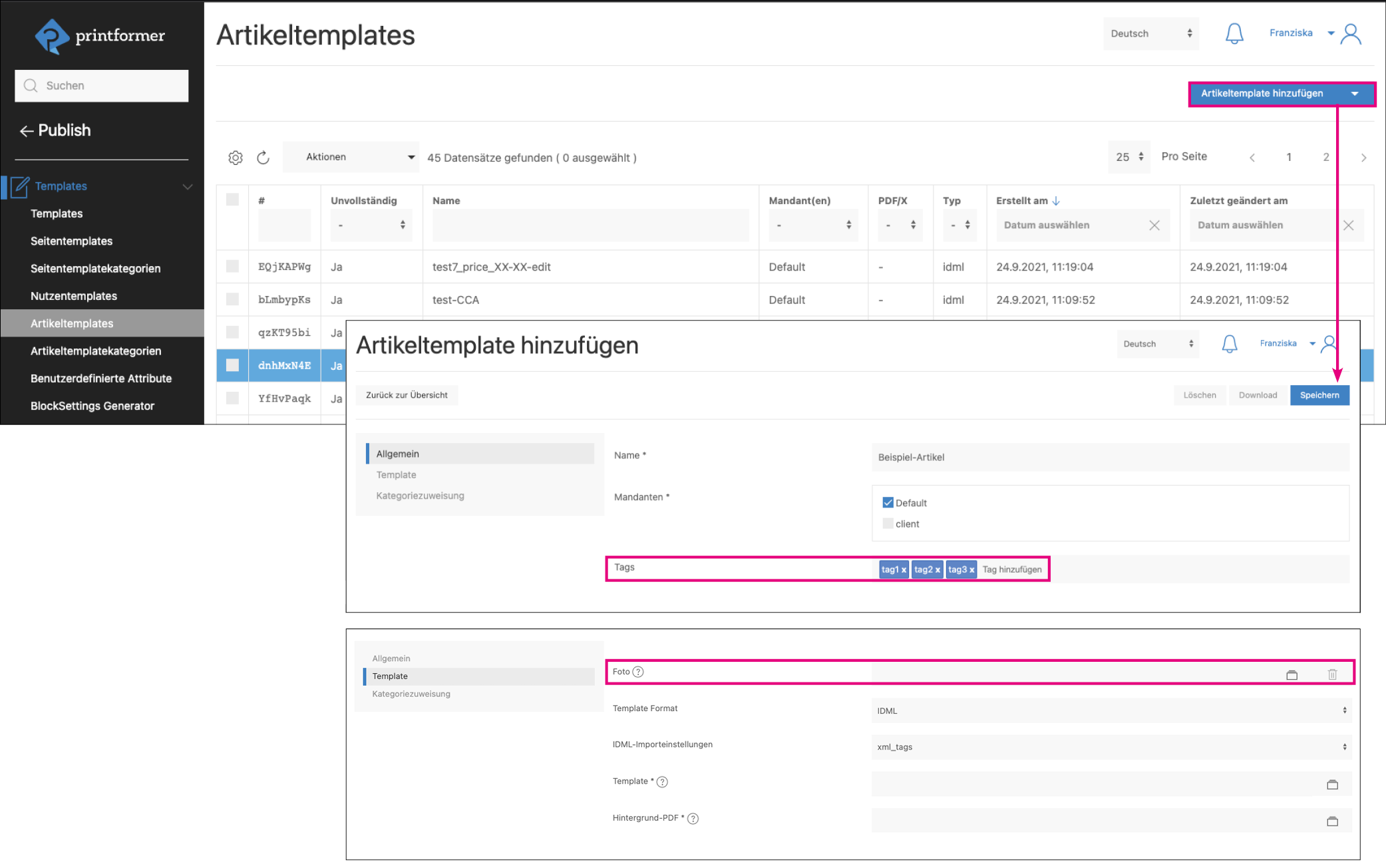
Die verpackte InDesign des Artikeltemplates wird im Menüpunkt Publish > Templates > Artikeltemplate hochgeladen und konfiguriert:

Die Tags legen fest in welche Container (des Master-Templates) die Artikel eingefügt werden dürfen, um im Editor eine Vorschau des Artikeltemplates zu erhalten wird ein PNG/JPG hochgeladen.
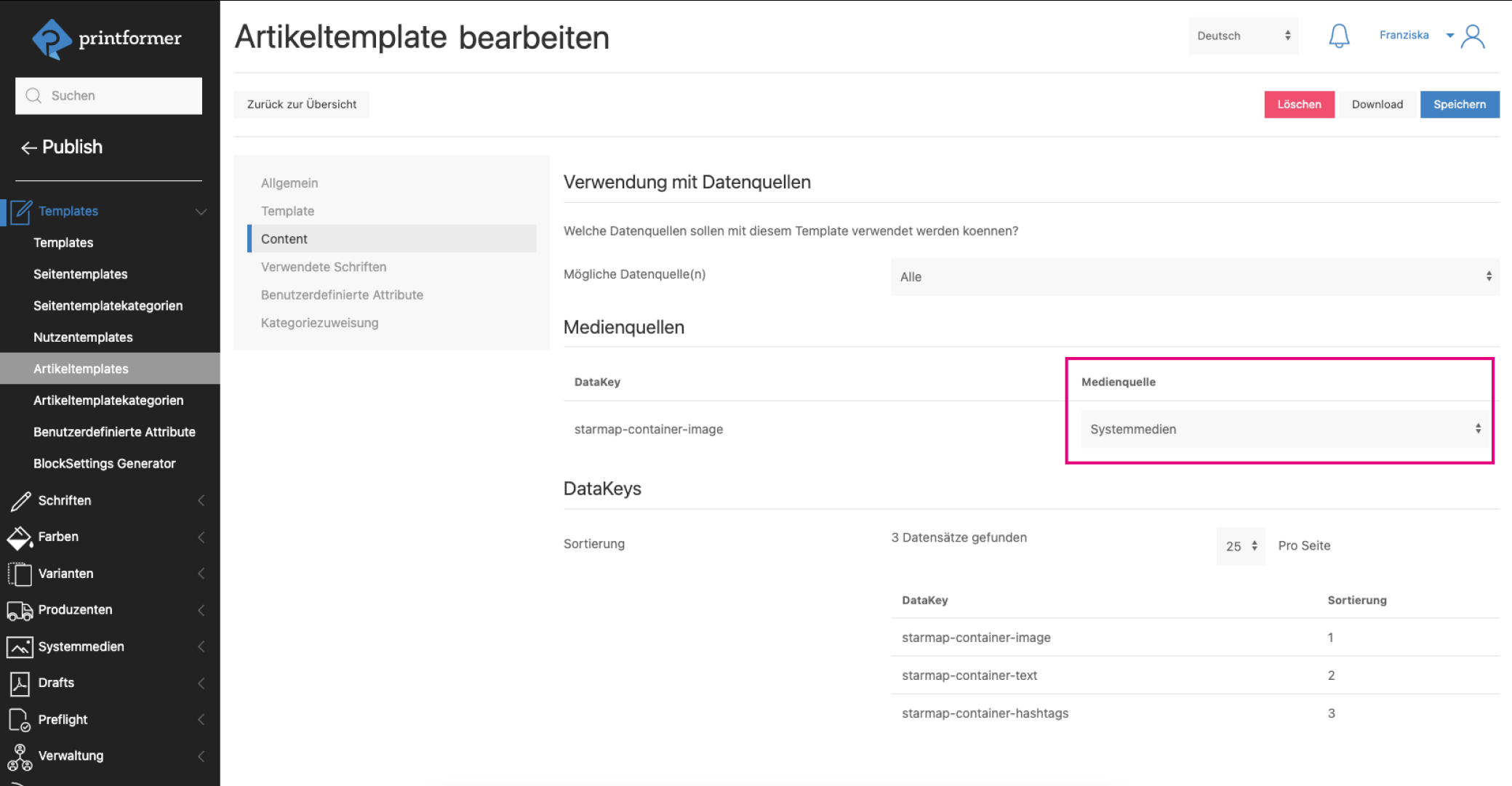
Nach dem Speichern werden die DataKeys unter Content angezeigt, unter Medienquellen wird ausgewählt woher die Bilddatei geladen wird.

Verwendung für Seitenplanung (Feed)
Artikeltemplates können mittels Feed (Seitenplanung) automatisch mit Inhalten (Texten/Bilder) befüllt werden (ebenso kann durch das Attribut catalog-template-identifier am Container im Mastertemplate ein Artikeltemplate definiert werden, das diesen bereits beim Erstellen des Drafts automatisch befüllt).
Damit im Editor das richtige Artikeltemplate automatisch beim Platzieren eines Produkts ausgewählt wird, muss das Format des Artikeltemplates mit dem des Containers übereinstimmen.
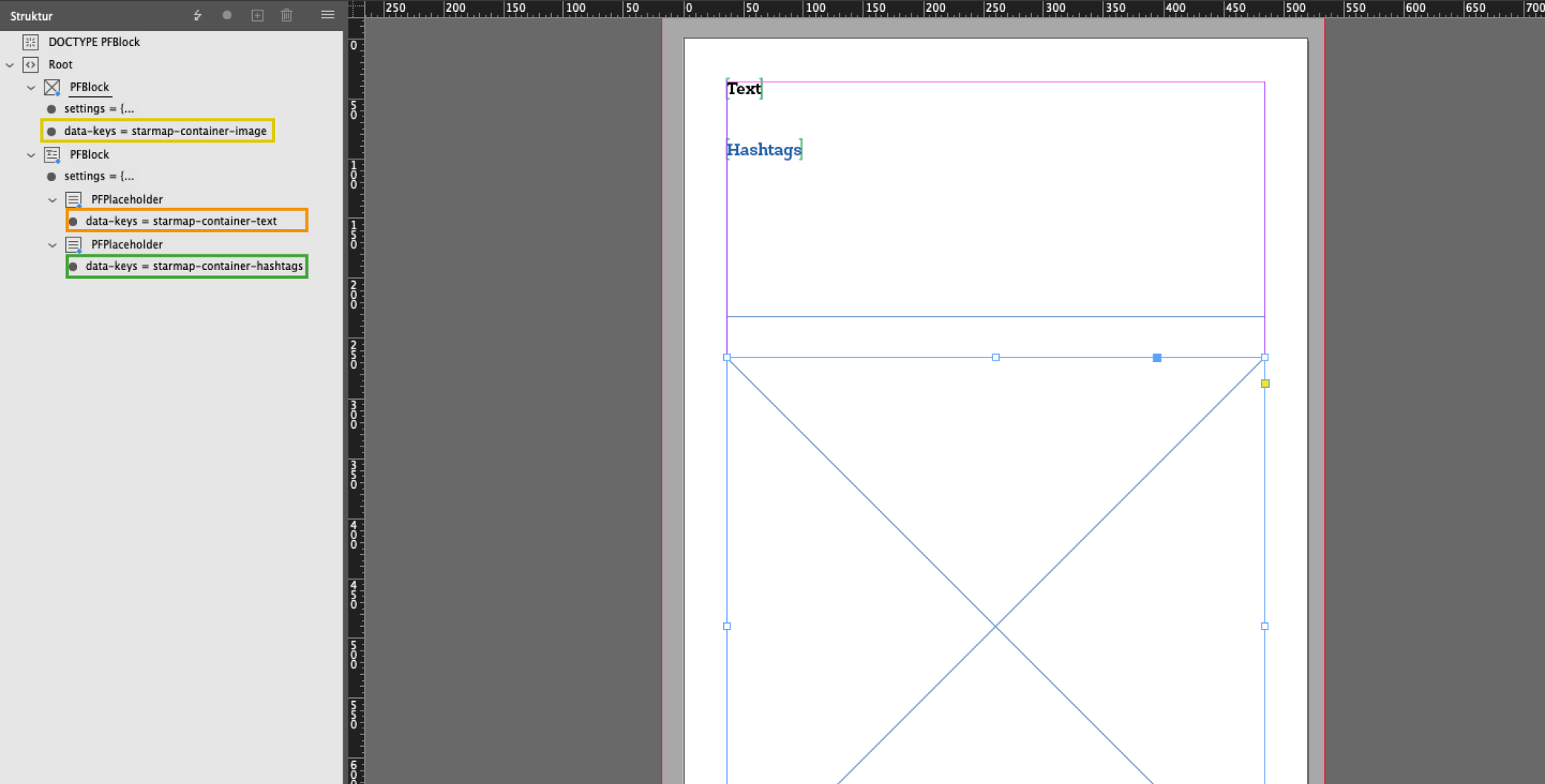
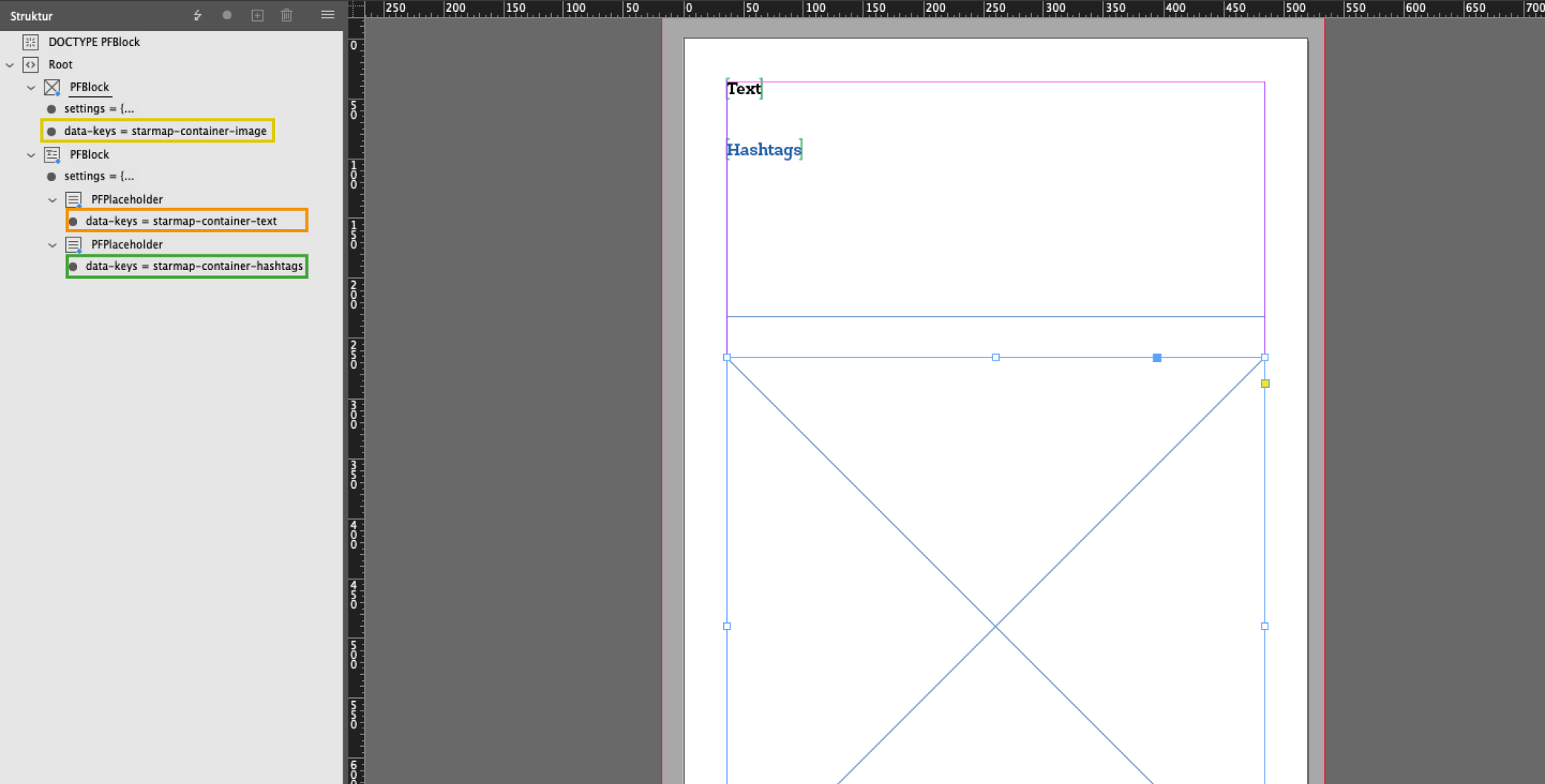
Im Artikeltemplate werden dabei Platzhalter (Text- oder Bildblöcke) mit entsprechenden DataKeys erstellt:

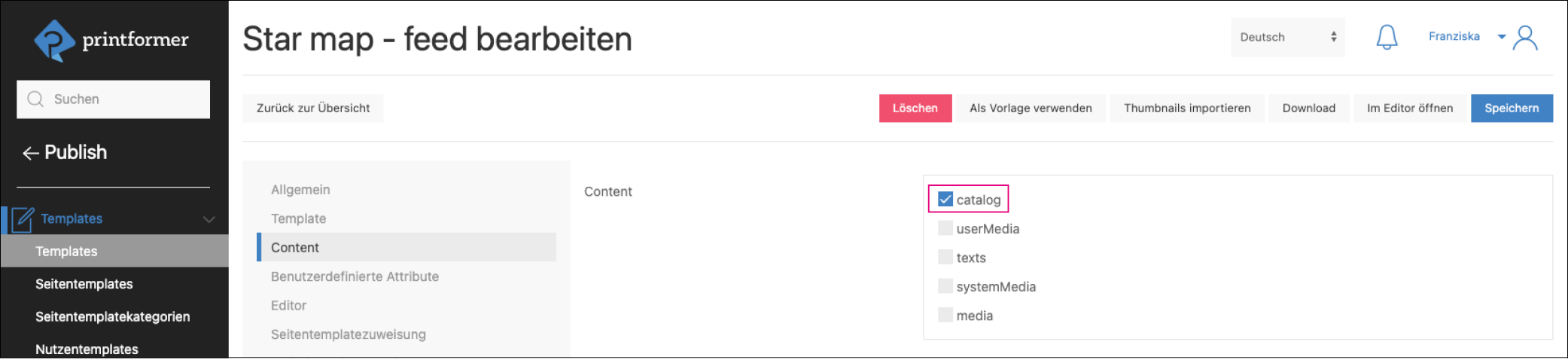
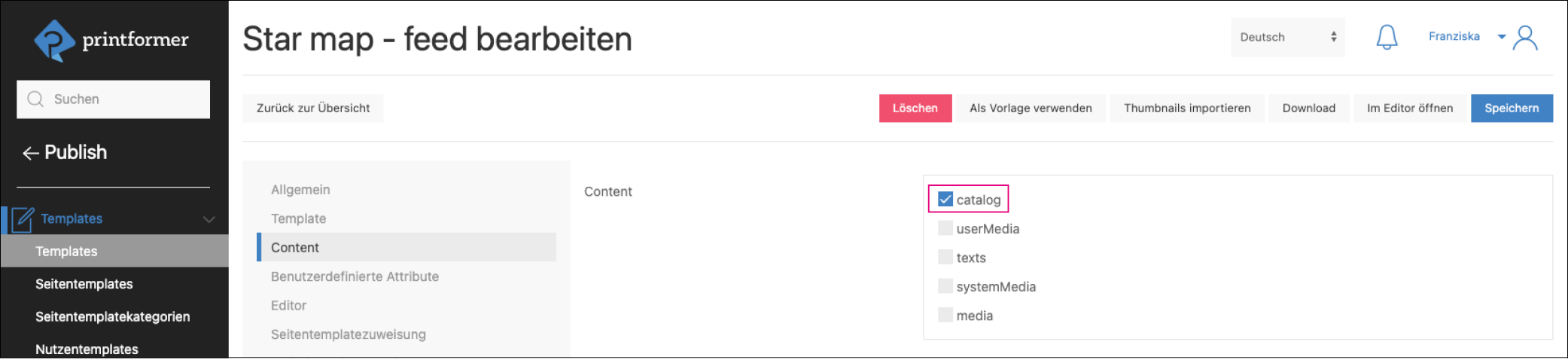
In der Master-Template-Konfiguration muss unter Content catalog aktiviert werden:

Die Zuordnung von Texten oder Bildern für die einzelnen Platzhalter erfolgt über eine Tabelle (CSV-Datei):

Wird nun im printformer eine Seitenplanung erstellt können die durch den Feed generierten Produkte in die Container geschoben werden:


Pipes
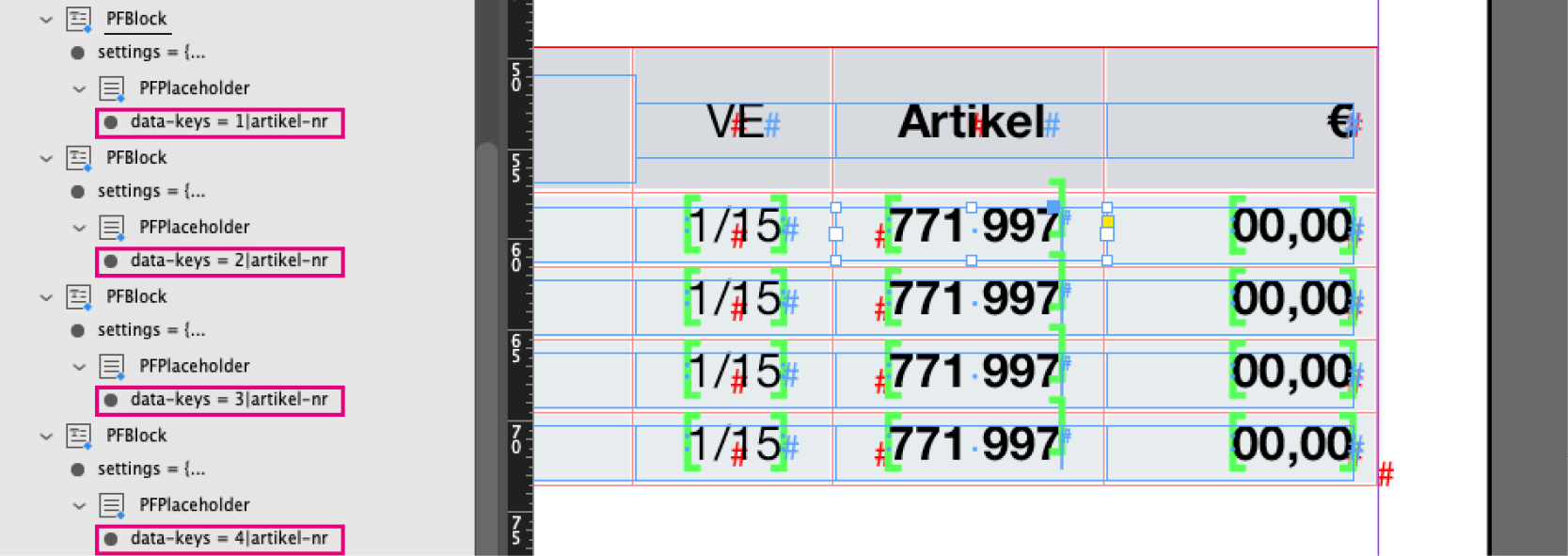
Bei Artikeltemplates die mit mehreren Datensätzen befüllt werden, müssen die DataKeys entsprechend durchnummeriert werden:
1|data-keys
2|data-keys
3|data-keys
etc.
Beispiel: