3D / X3D
Anleitung: Bearbeiten einer OBJ-Datei in Blender und Exportieren als X3D
Schritt 1: Öffne die OBJ-Datei in Blender
Starte Blender und klicke auf Datei > Importieren > Wavefront (.obj). Navigiere zu deiner OBJ-Datei und klicke auf Importieren.

Schritt 2: Füge ein Bild als Material hinzu
Wähle das 3D-Modell aus und wechsle zum
Materialien-Tab.Füge ein neues Material hinzu.

Ziehe per Drag&Drop ein Bild in die untere dunkle Fläche und verknüpfe
Base ColormitColor. Um ein präzises Mapping zu erstellen sollte das hinzugefügte Bild die Aspect Ratio (dieselben Dimensionen) des printformer Templates haben.

Jetzt ist das Bild Teil der Textur. Um ein präzises Mapping zu erstellen sollte das hinzugefügte Bild die Aspect Ratio des printformer Templates haben. Aktuell ist das Bild aber noch nicht korrekt positioniert. Das passiert im nächsten Step.
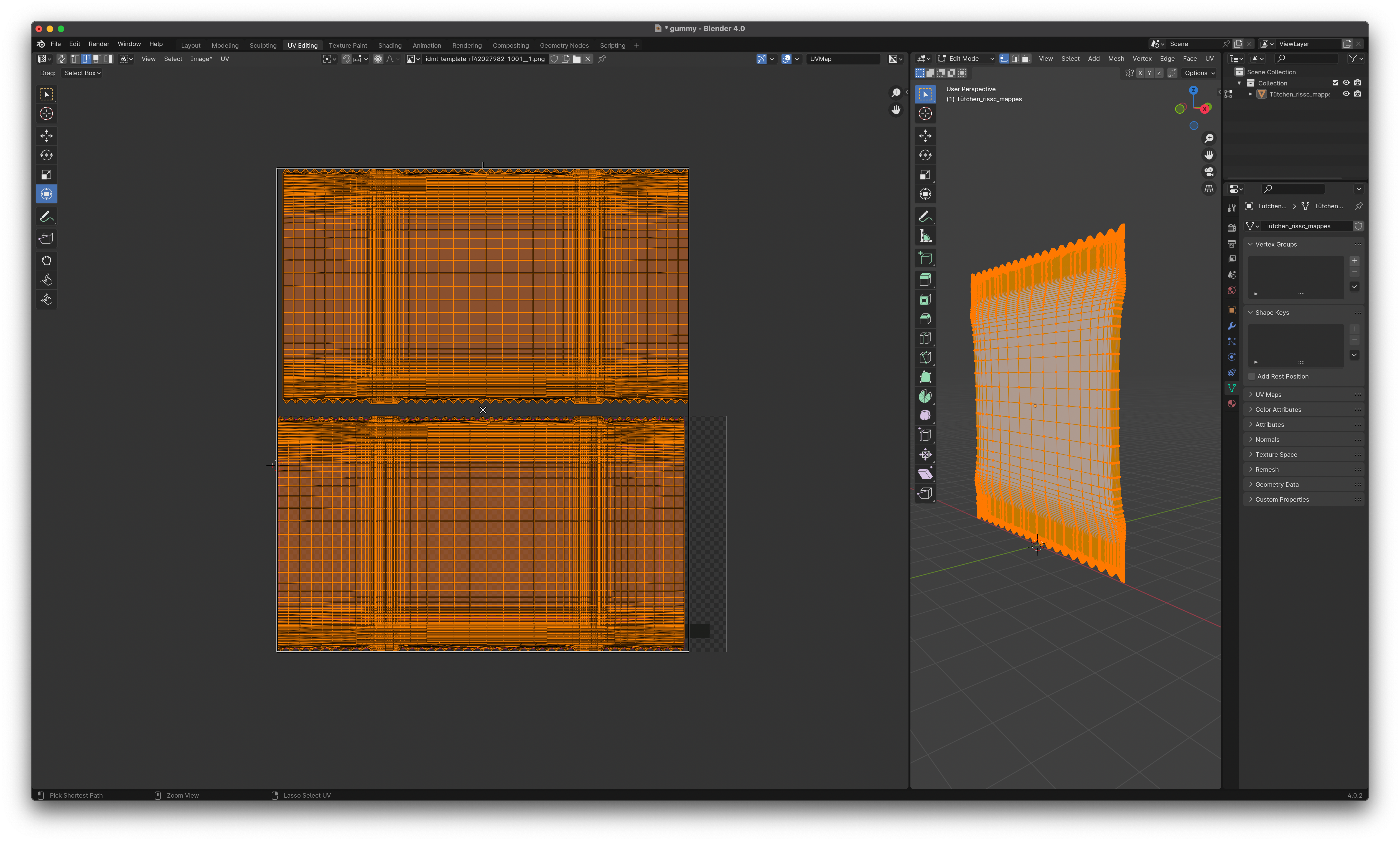
Schritt 3: Mappe das Bild mit der 3D-Datei im UV-Editing
Wechsle in den
UV-Editing-Modus.Wähle alle Vertices deines 3D-Modells aus (Taste
A).Klicke auf
UV > Entpacken, um das UV-Layout zu erstellen.Passe das UV-Layout an, um es mit deinem Bild zu verbinden.


Schritt 4: Exportiere das Modell als X3D
Wenn du mit dem Ergebnis zufrieden bist, klicke auf
Datei > Exportieren > X3D (.x3d).Wähle den Speicherort und klicke auf
Exportieren.
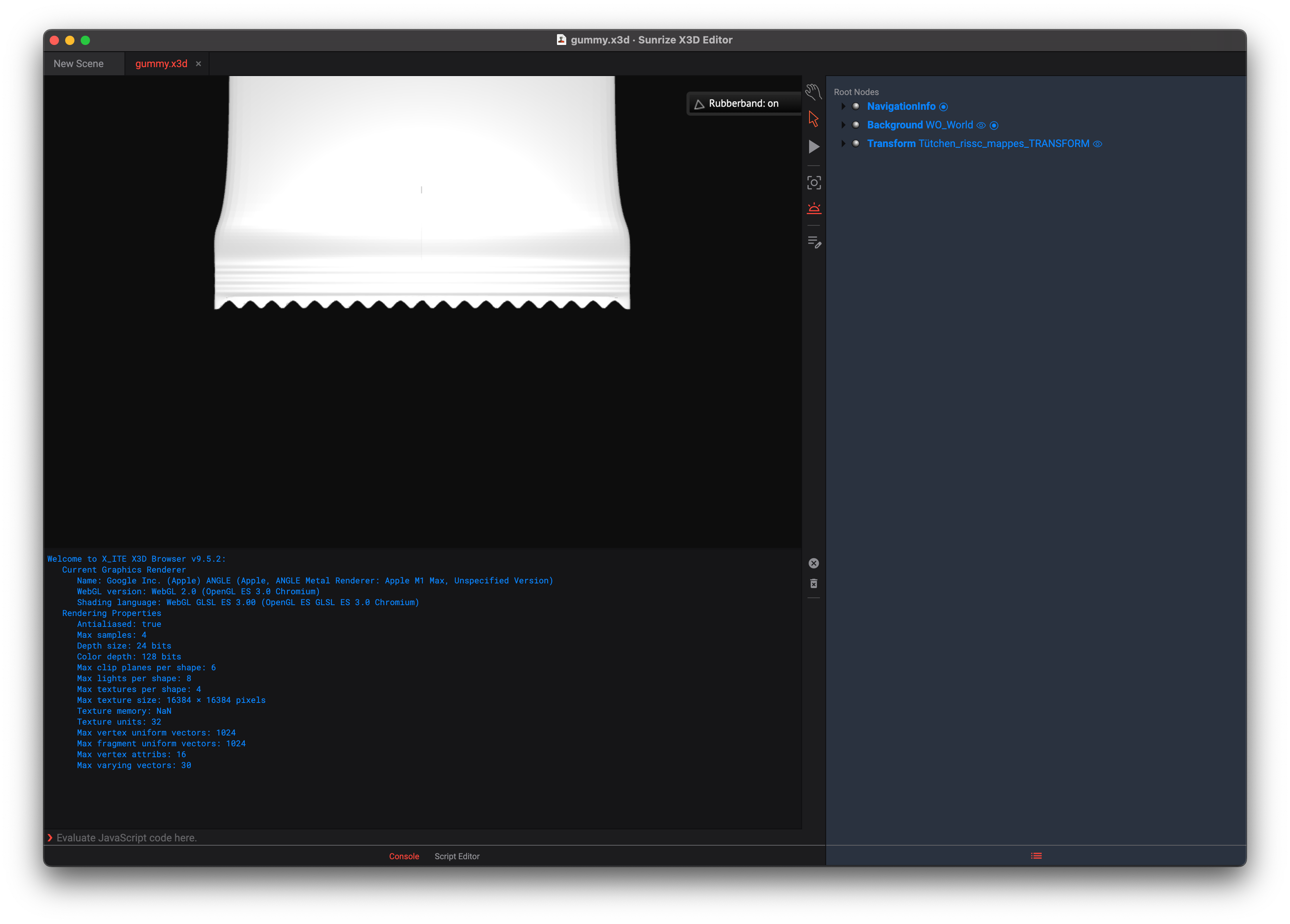
Schritt 5: Öffne die X3D-Datei mit NPX Sunrize
Blender kann aktuell keinen korrekten Viewpoint exportieren. Andere 3D-Applikationen haben dieses Problem möglicherweise nicht. Somit ist dieser Schritt ggf. gar nicht erforderlich.
Installiere Sunrize nach Anleitung: https://create3000.github.io/sunrize/
Öffne die Konsole und navigiere zum Speicherort deiner X3D-Datei.
Gib
npx sunrize $fileNameein, um das Programm zu starten.

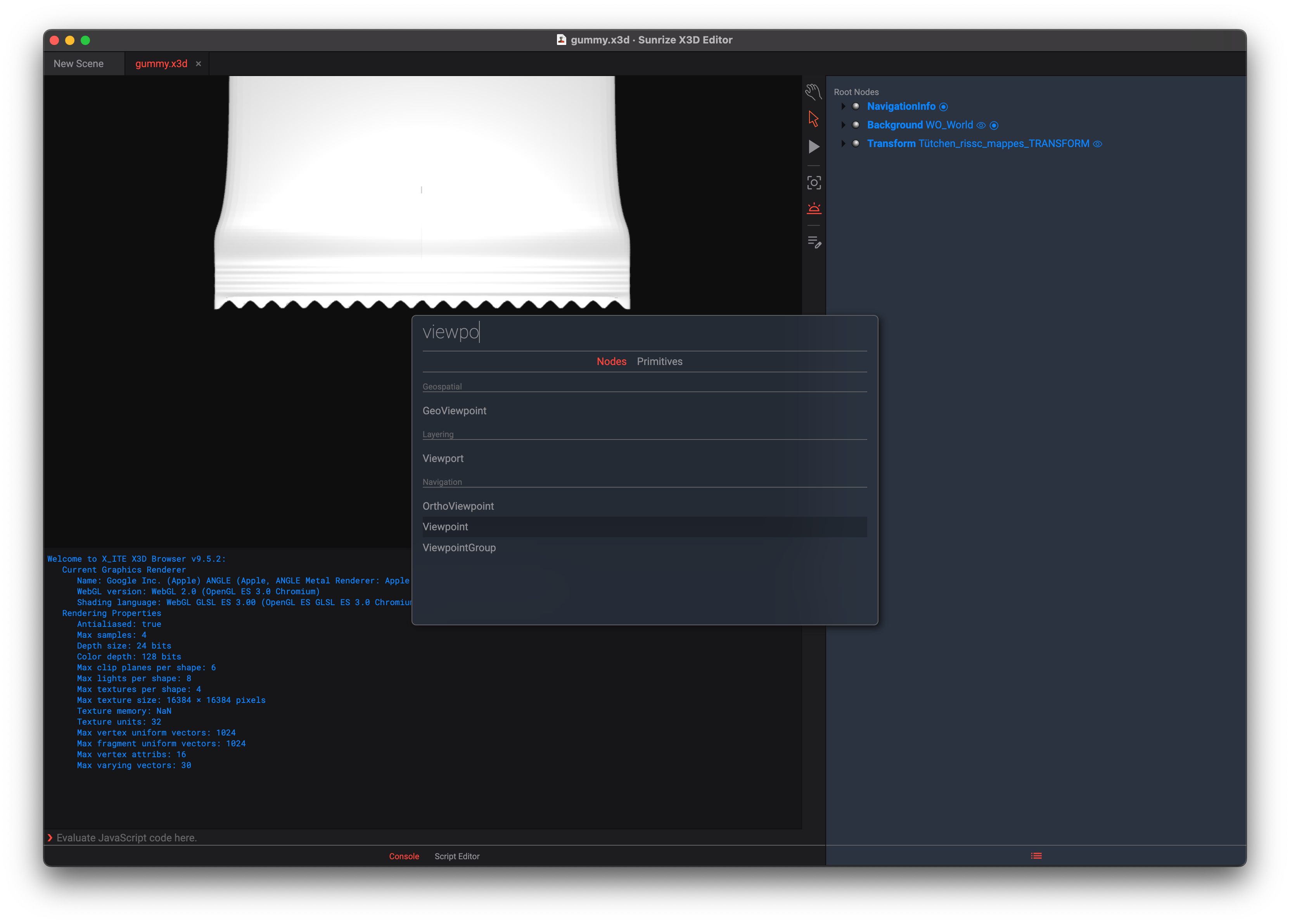
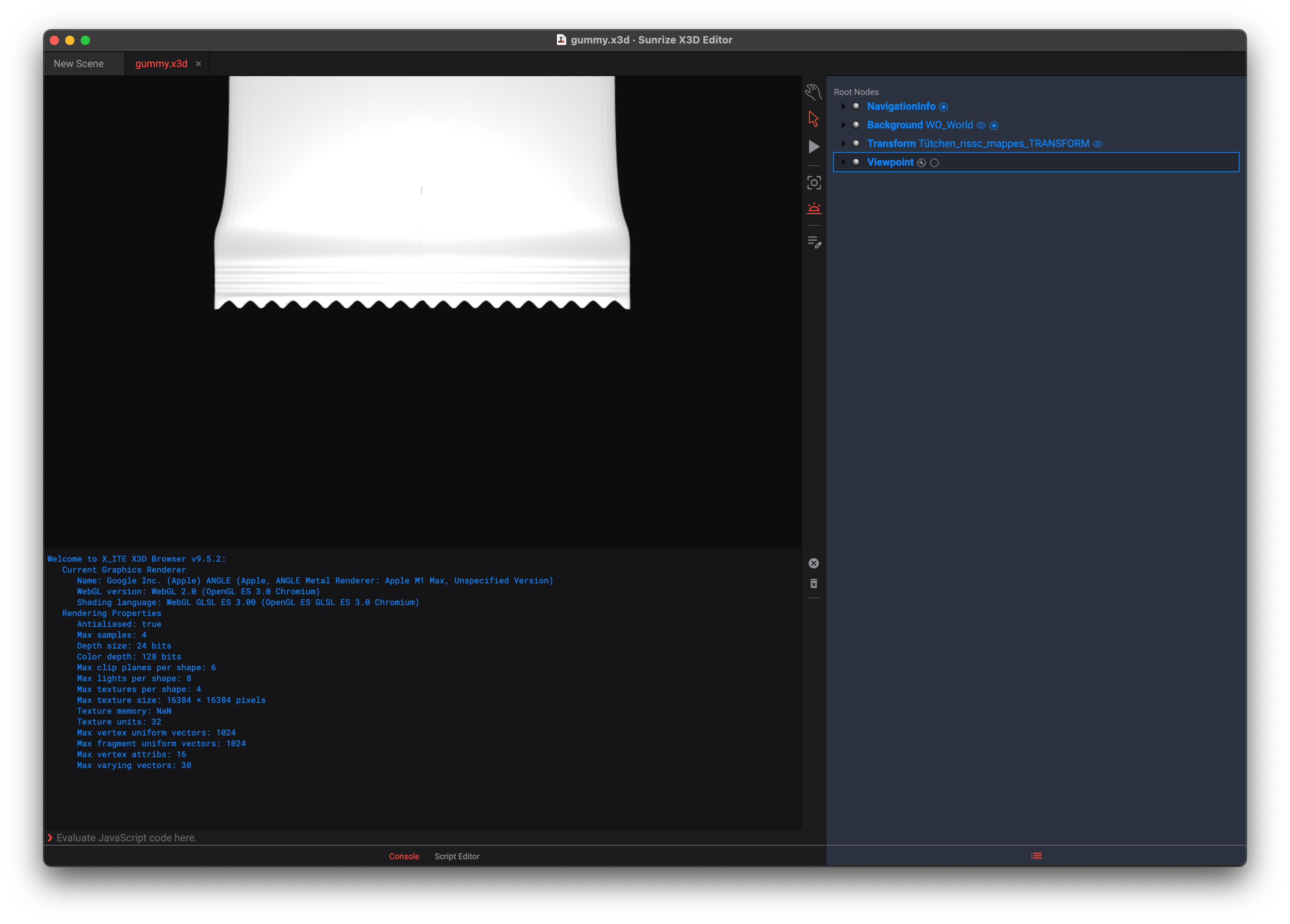
Füge einen
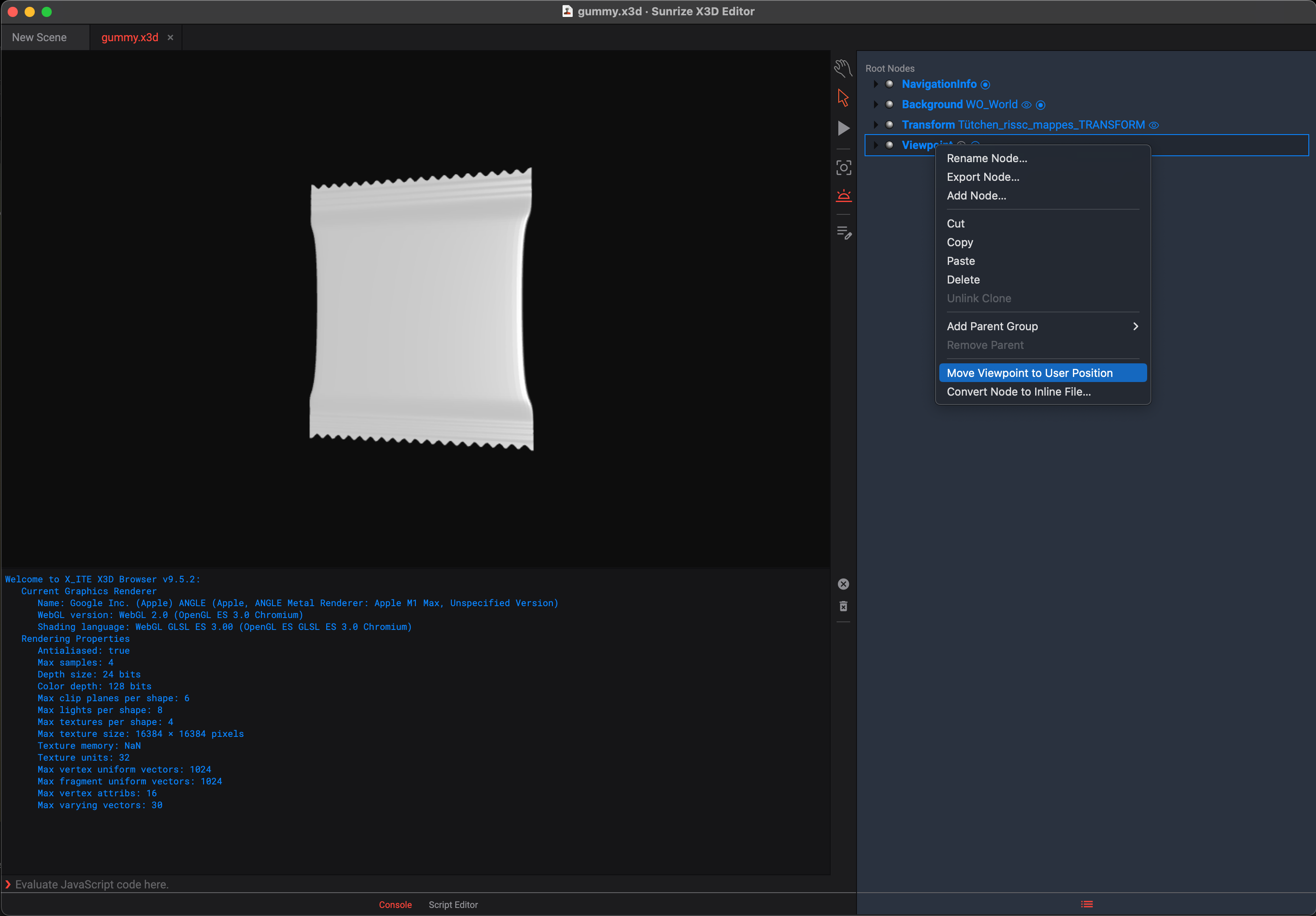
Viewpointhinzu und setze denviewpoint. Platziere dazu das Model in den sichtbaren Bereich (am einfachsten per Doppelklick in der Mitte des Models). Danach per Rechtsklick die Position zumviewpointerklären.



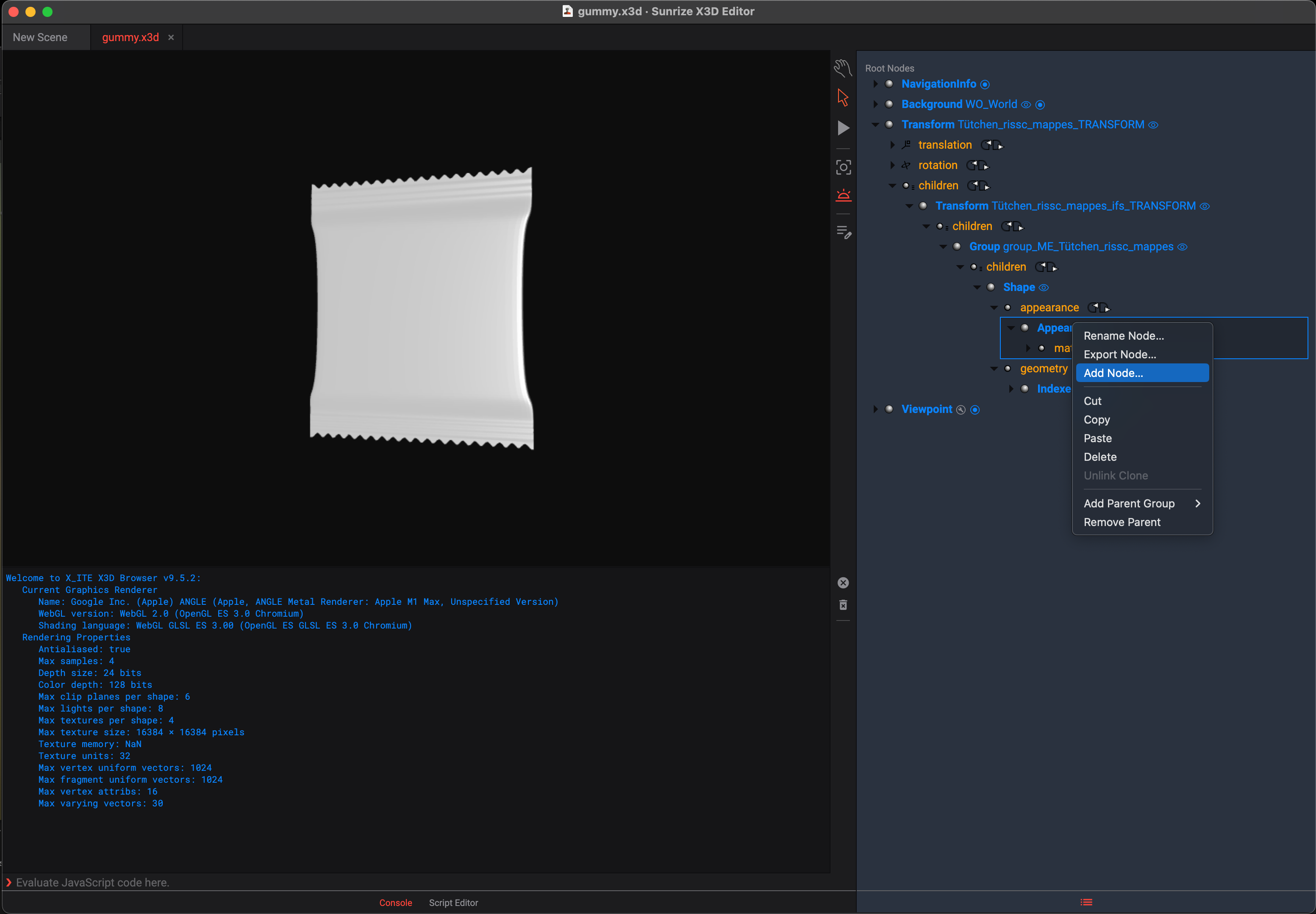
Schritt 6: Passe das Material an und füge eine leere ImageTexture hinzu
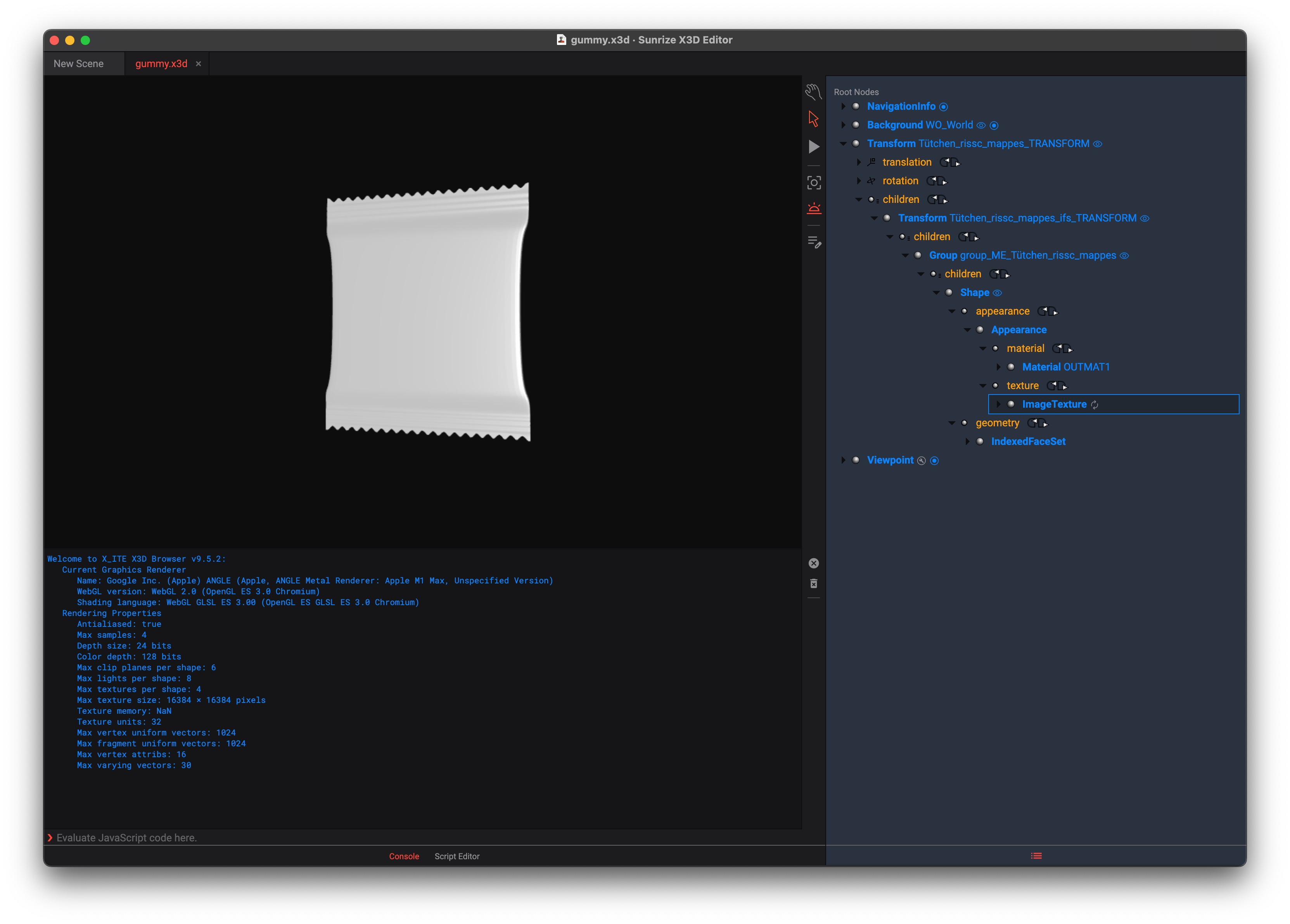
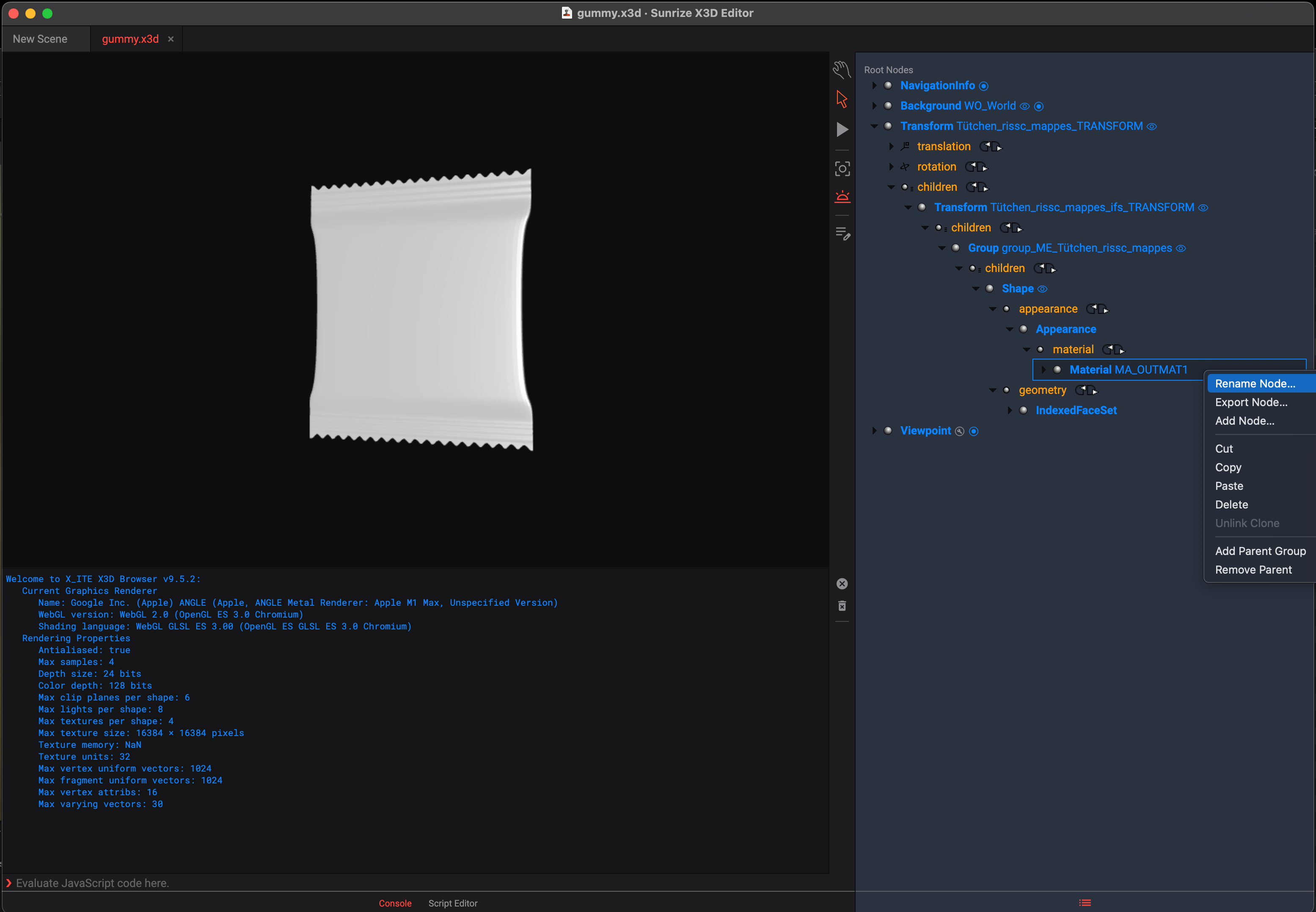
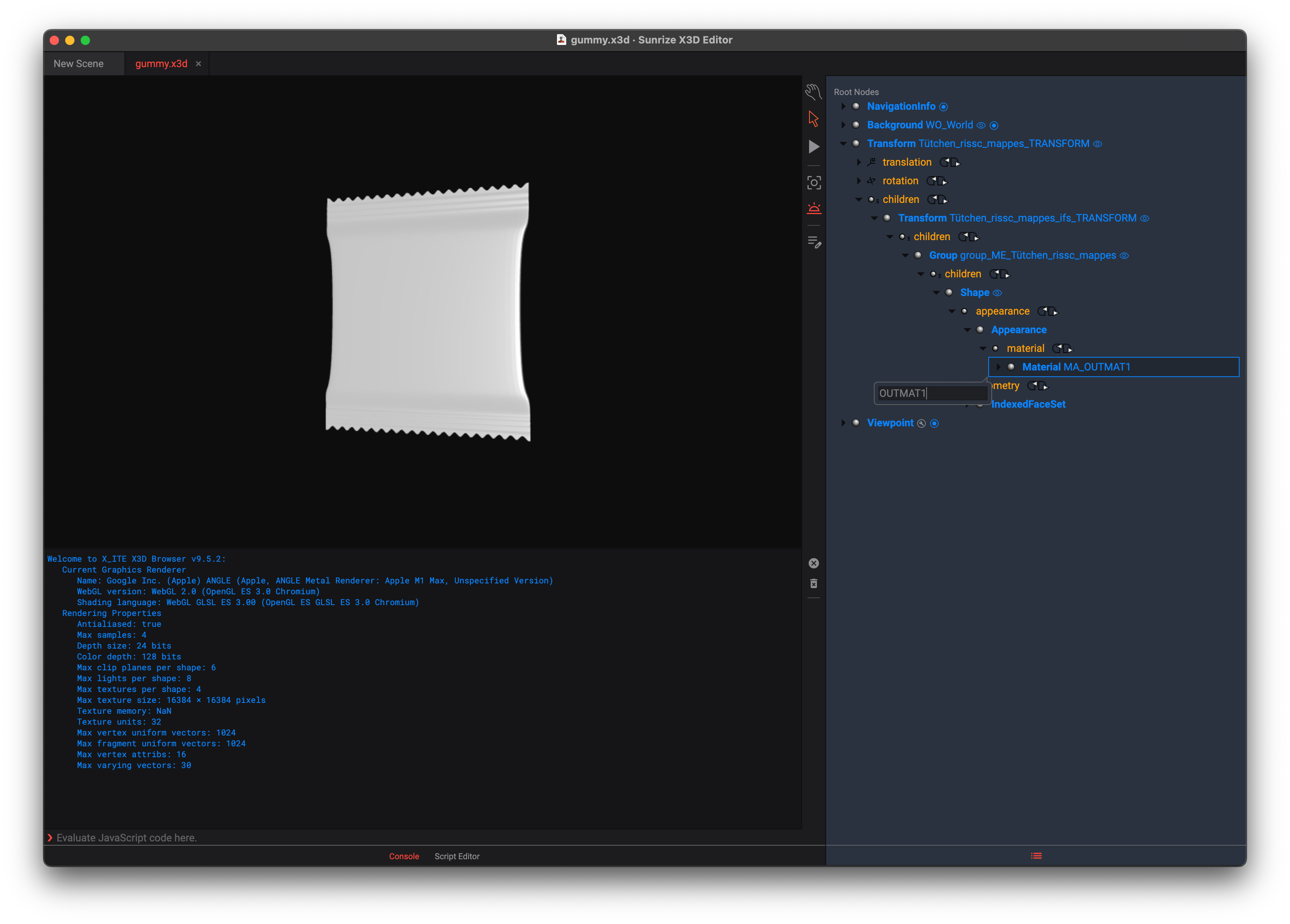
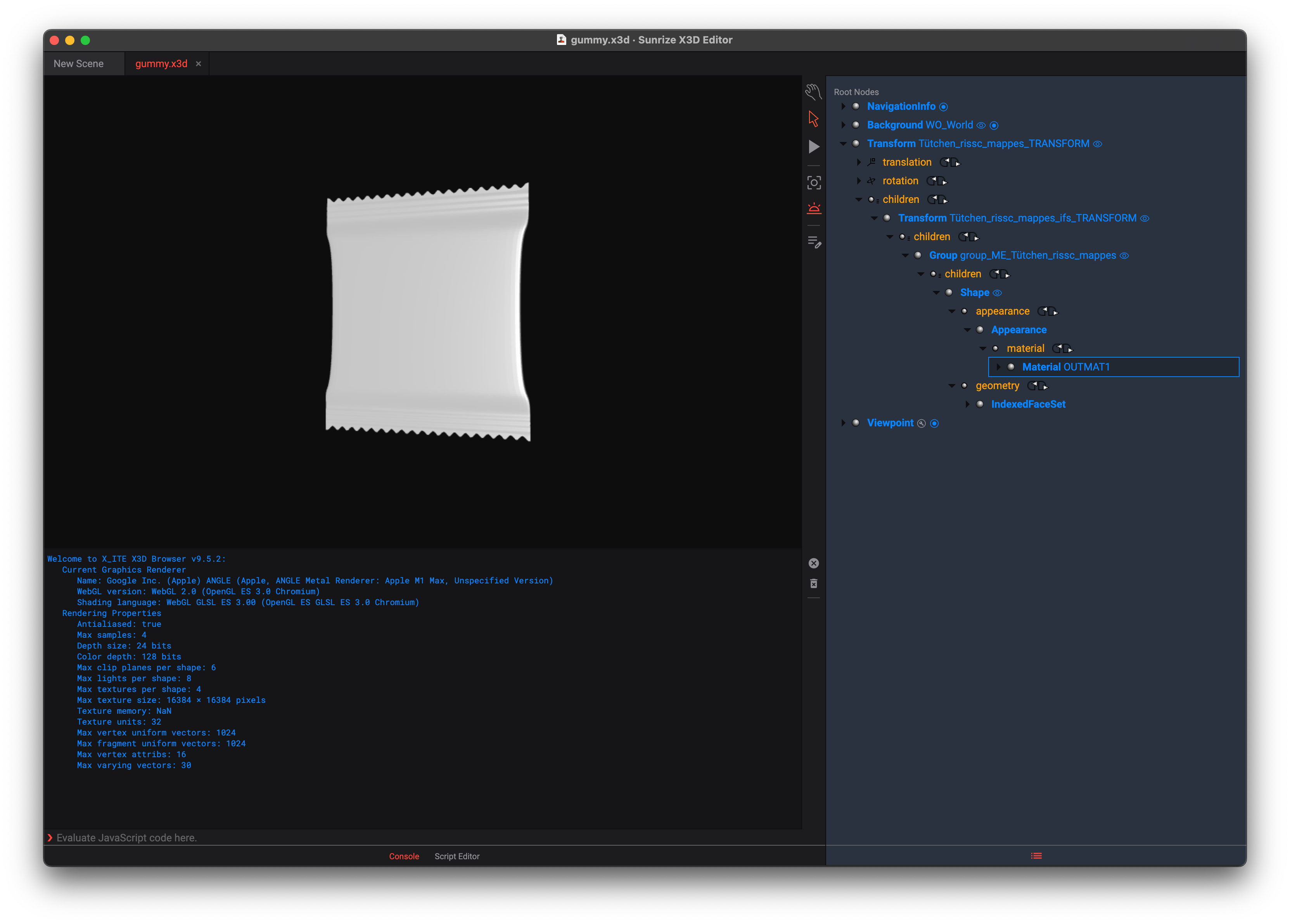
Benenne das Material in
OUTMAT1um. Bei mehrseitigen Templates entspricht die Ganzzahl der Seite im Template. Man kann also auch multiple Materialien setzen um alle Seiten im Editor abzubilden.



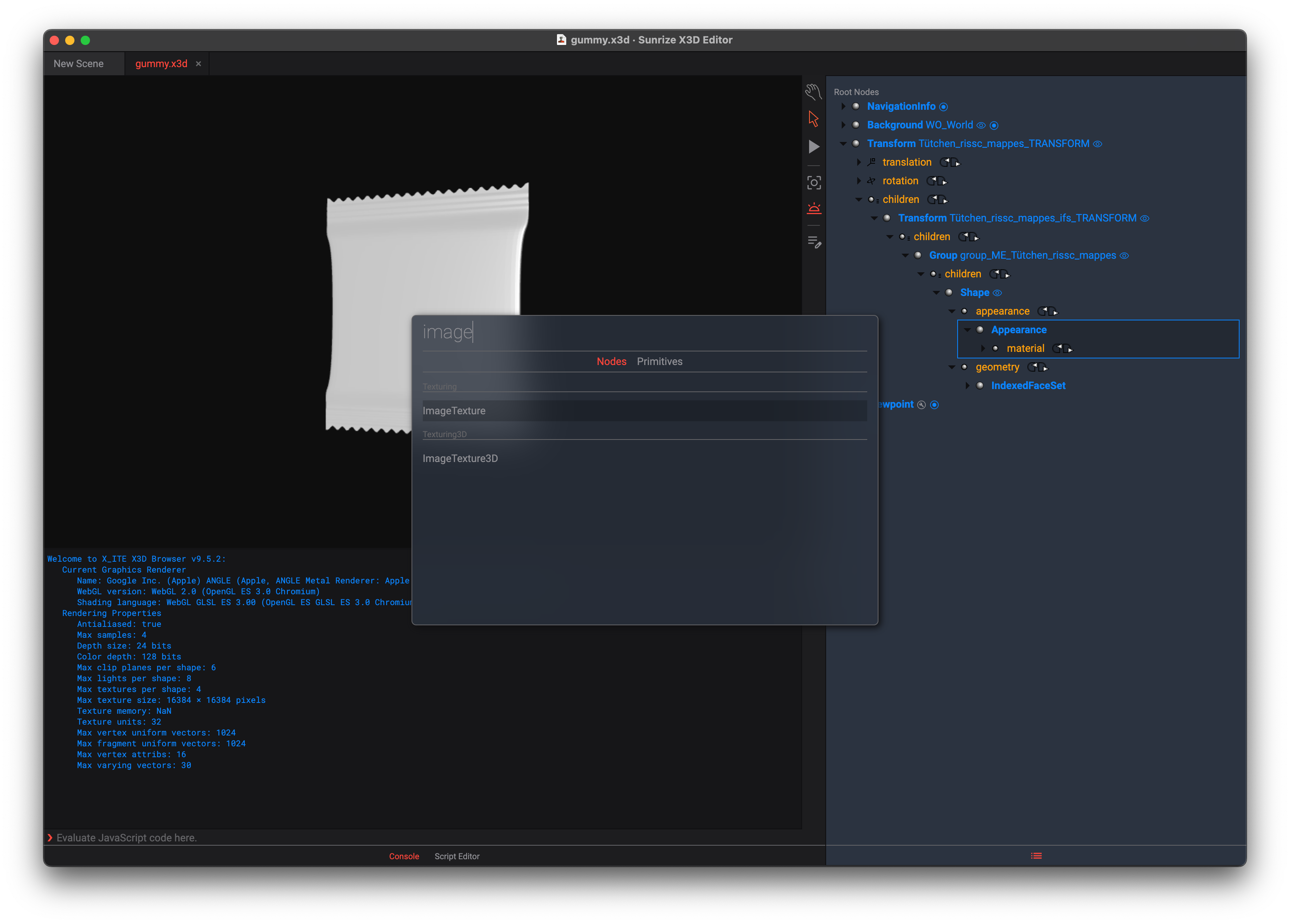
Füge bei der
Appearanceeine leereImageTexturehinzu. Diese wird benötigt damit die Anzeige des Editors visualisiert werden kann.